1、学习资料
https://www.unrealengine.com/marketplace/zh-CN/product/archviz-explorer
https://karldetroit.com/archviz-explorer-documentation/
- 官网下载的是一个简单版,需要下载扩展,并拷贝到项目录下,才有完整版
https://drive.google.com/drive/folders/1s3l4BIMBV-oYYMs7WrQIseM9YGOk5h5U
- 若是迁移到自己的项目,需要安装天空插件 Sun Postion Calculator
- 迁移项目的曝光度问题,是因为项目使用了 Physical Lighting Units,可以通过UE5官网了解物理灯光相关资料。
- 设置Engine Scalability Settings,确保Quality是高质量的。(UE4)
- 在Project Settings里,Extend default luminance in Auto Exposure settings(自动曝光)设置为true(UE4)
- 视频学习资料:
https://www.bilibili.com/video/BV1Zu41187xQ/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
https://www.youtube.com/watch?v=IZn5TreQefE
https://www.youtube.com/watch?v=Oz4LpMDHqic
https://www.youtube.com/watch?v=6RA7et0G5qE
https://www.youtube.com/watch?v=54AN2U0Ju-M
- 鉴赏视频:
https://www.youtube.com/watch?v=4zucg9IJAyY
https://www.youtube.com/watch?v=5VOTfkBfgCI
https://www.youtube.com/watch?v=AK6FkCrQclc
https://www.youtube.com/watch?v=WWMrgOs2MDE
https://www.youtube.com/watch?v=bPJ6jw3ijl8
https://www.youtube.com/watch?v=8p51Kh_JVzI
https://www.youtube.com/watch?v=8_yYXBz2gK8
https://www.youtube.com/watch?v=R3a5BeoZPLw
https://www.youtube.com/watch?v=Ry8AFp7q0qI
https://www.youtube.com/watch?v=PAjvnnEZXJ8
- 之后,先学习视频资料,然后查看官网提供的资料
2. Hillside场景与ArchvizExplorer项目结合,实现互动场景
https://www.bilibili.com/video/BV1Zu41187xQ/?spm_id_from=333.337.search-card.all.click&vd_source=707ec8983cc32e6e065d5496a7f79ee6
- 场景资料
https://www.unrealengine.com/marketplace/zh-CN/product/hillside-sample-project
2.1、建立工程:
- 迁移ArchvizExplorer场景到Hillside里:在Demonstration_01(Map)上进行迁移,设置Maps & Modes,导出Input到新项目
- Project Settings里,导出input的数据,并导入Hilliside里;并设置Maps里的Default GameMode与Game Instance Class
- World Settings里,选择GameMode Override
2.2、创建基础蓝图
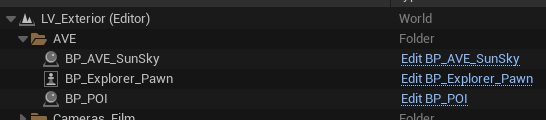
- 把BP_AVE_SunSky、BP_Explorer_Pawn、BP_POI 4个蓝图拉入场景中
- 设置好BP_Explorer_Pawn和BP_POI的初始位置
- 建立一个AVE文件夹,把这3个蓝图发放入
- 运行工程,即可简单出来效果

2.3、去掉开始的弹出信息
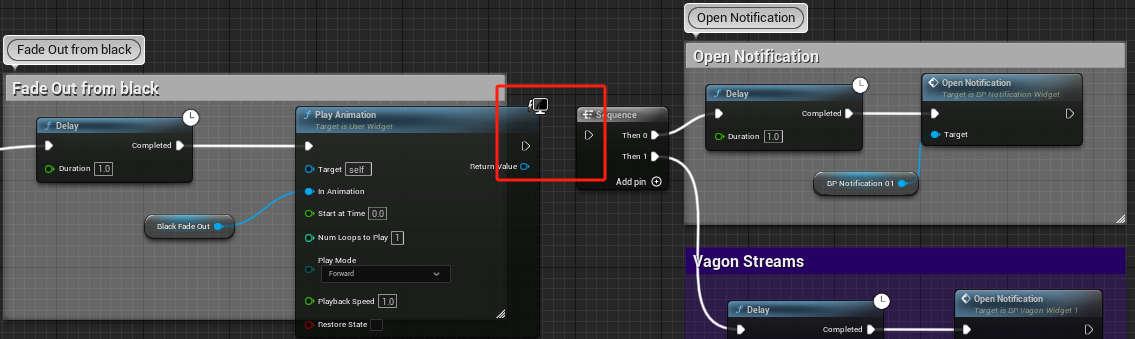
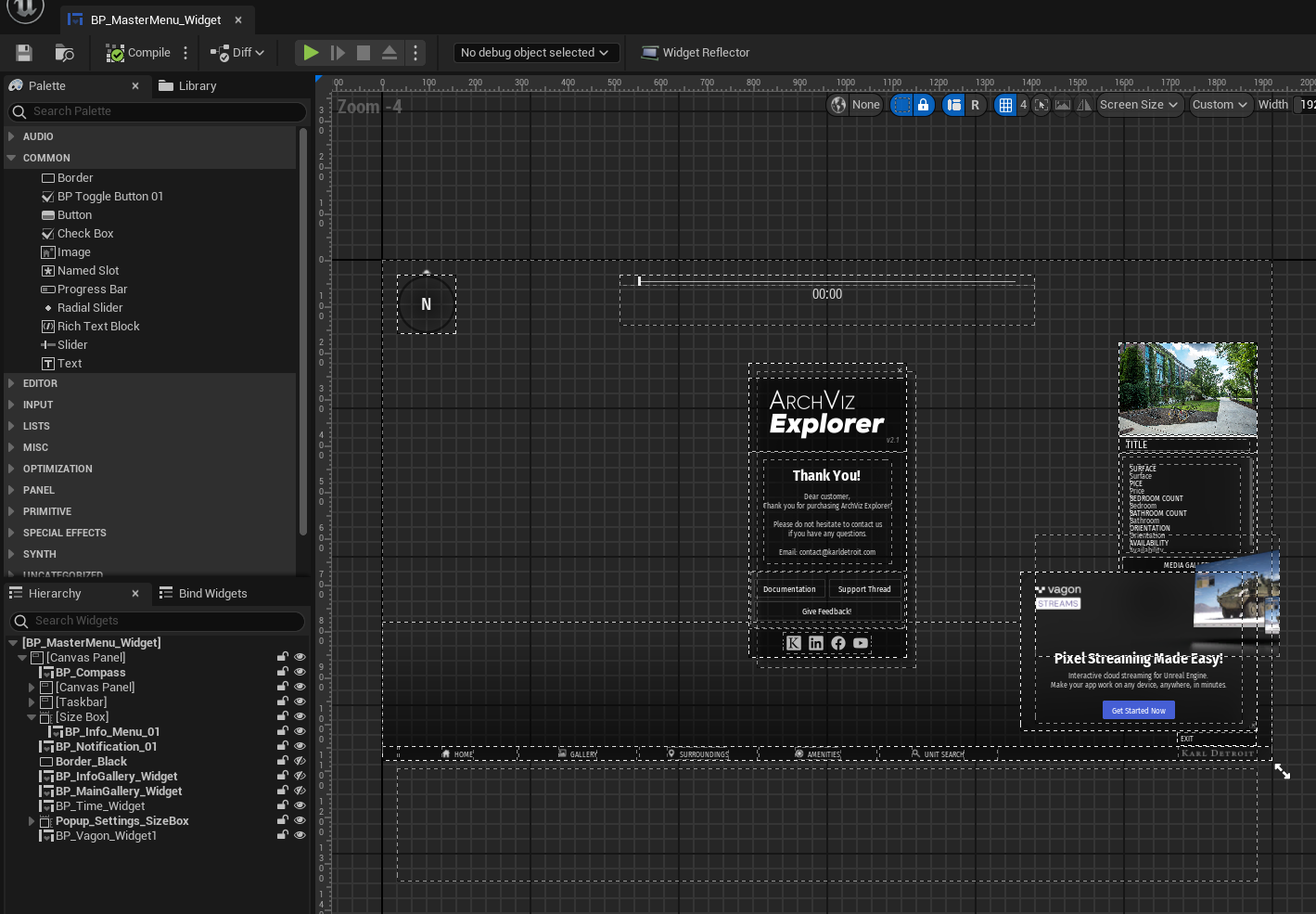
- 打开BP_MasterMenu_Widget,进入EventGraph,断开Open Notification前的Sequence
- 这是消息广告框就不出现了

2.4、相机控制如何调整
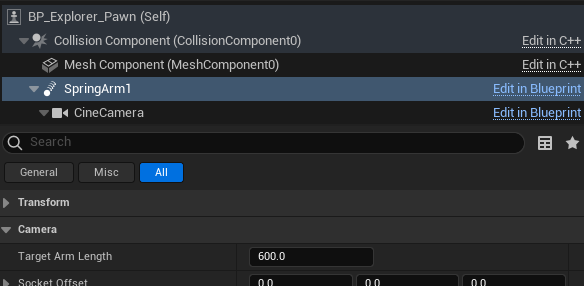
- BP_Explorer_Pawn里有各类参数,可以调整相机控制的参数
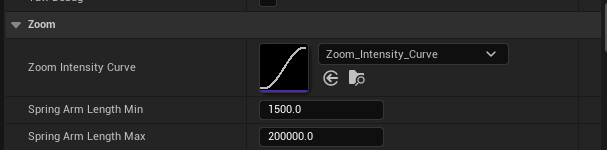
- 在BP_Explorer_Pawn下的SpringArm弹簧臂里,可以调整距离


- Pan的曲线能调整动画速度与运动

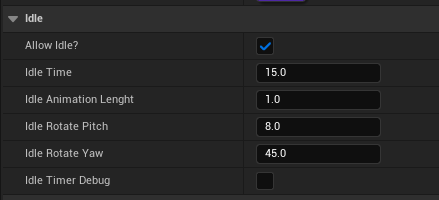
- 调整不操作时进入的环绕动画

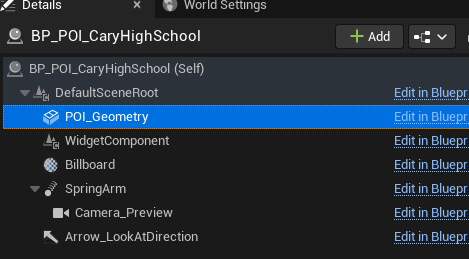
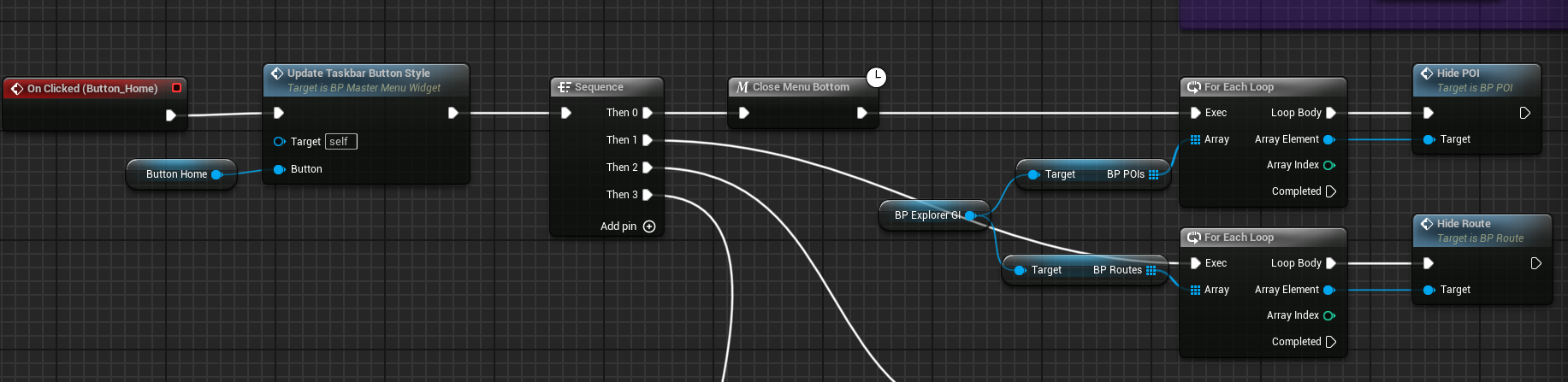
2.5、如何增加POI兴趣点
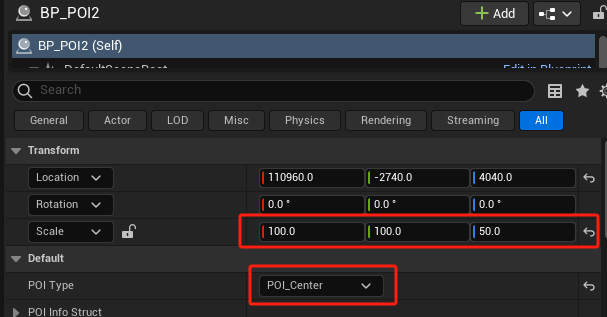
- 增加一个点位BP_POI,设置点位大小与模式(POI、POI_Center、POI_Filter)

- POI Info Struct

- 其中Texture_360度是对应场景进入内部房价观看的全景贴图
- Media里可添加标题,预览图,图片或视频多条内容信息
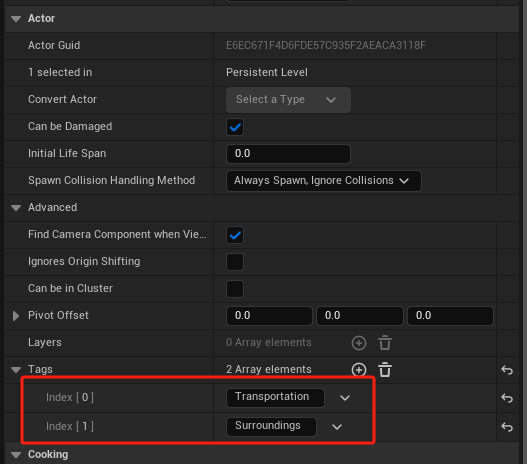
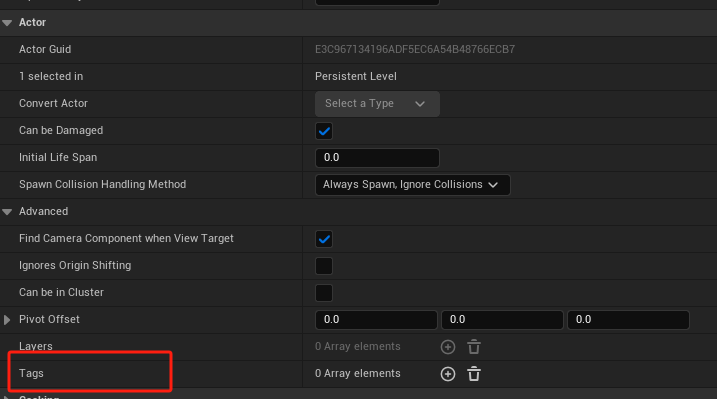
- Tags,需要设置2项,与菜单绑定等有关

- Filter,与渲染效果、Filter_DataTable的文件有关

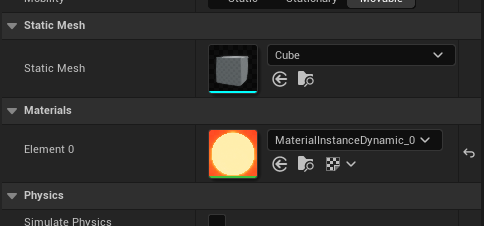
- POI Mesh设置显示与可点击
- POI_Geometry可以设置显示框的形状


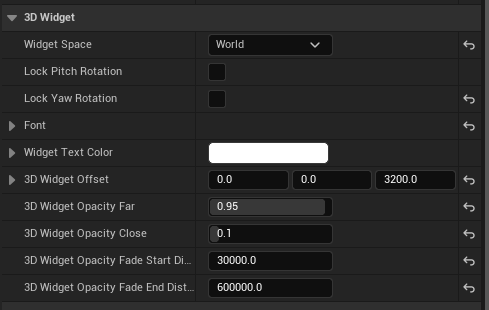
- 3D Widget,设置图标在地图里显示的样子

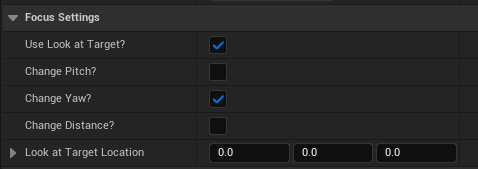
- Focus Settings,设置相机查看视角

2.6、如何制作道路效果
- 先添加BP_Route,按F放大,然后调整位置、大小;按G隐藏地图图标;按空格切换位移、缩放、旋转
- 按Alt键,鼠标拖动控制点,会产生一个中断点,好调整线条的形状

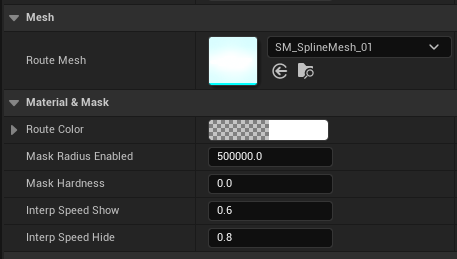
- Default调整显示效果,宽度等

- 调整颜色,特效效果等

- Tags设置与其他配置有关联

2.7、如何制作一个子菜单
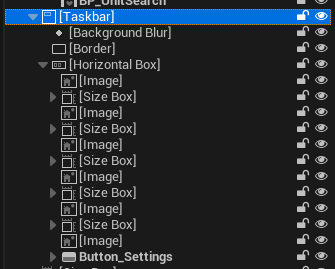
(1) BP_MasterMenu_Widget

-
Taskbar,菜单按钮

-
菜单按钮运行逻辑,不同菜单有不同的逻辑

-
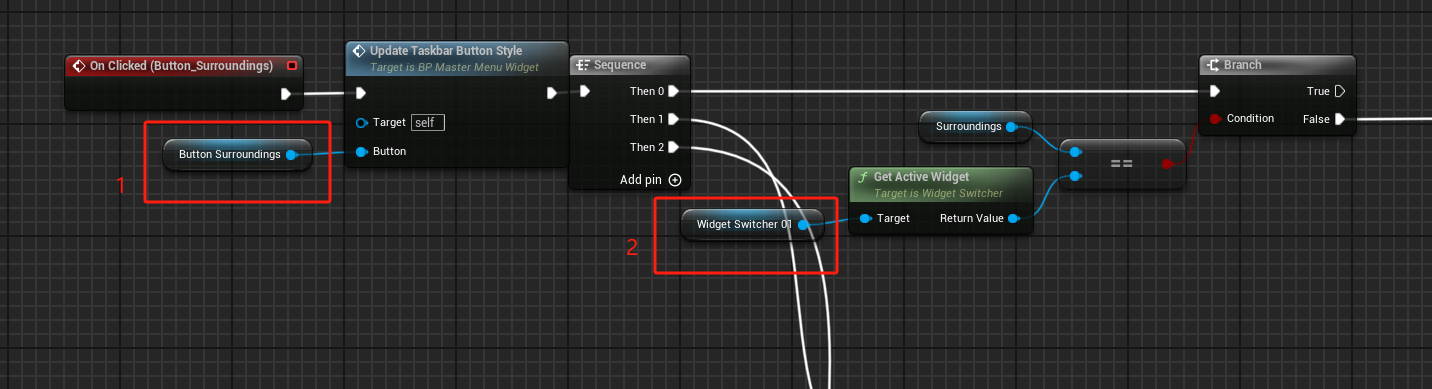
需要新建一个列表菜单的功能,需要改动以下的一些部分

1 换成新按钮对象
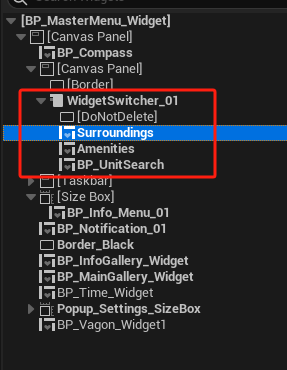
2 新建一个新的列表BP_Widget,放入WidgetSwitcher_01中,并蓝图绑定 -
WidgetSwitcher_01下是3个菜单模块

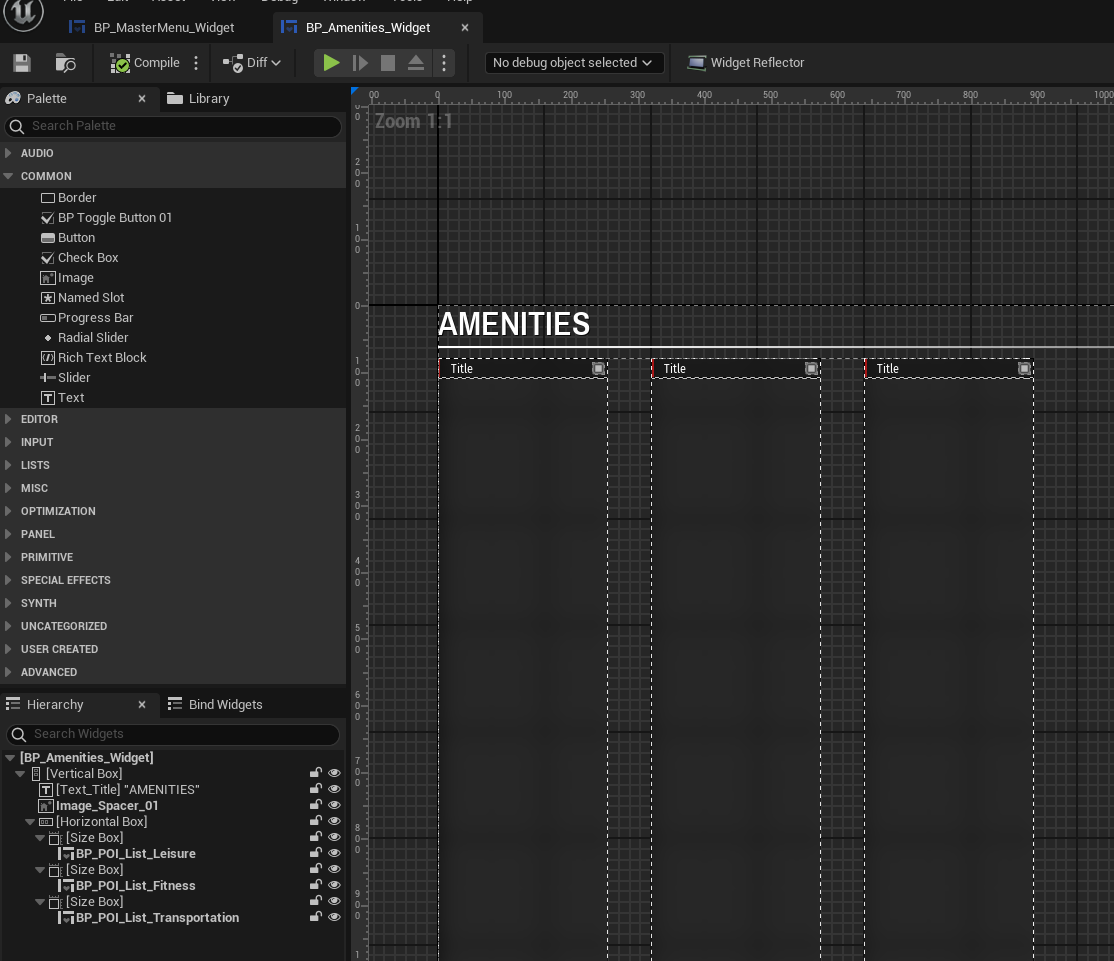
(2)BP_Amenities_Widget

-
有3列,对象是BP_EntryList_Widget,通过配置集成各项目;可以复制SizeBox增加一列
-
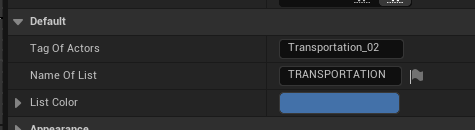
Tag Of Actors与POI的Tag第2个对应;Name Of List是列表名称

)














-开发飞书小程序Demo)



