Vue3 Radio单选框切换展示不同内容
环境:vue3+ts+vite+element plus
技巧:v-if,v-show的使用
实现功能:点击单选框展示不同的输入框
效果实现前的代码:
<template><div class="home"><el-row :gutter="20" style="padding: 0 100px"><el-form><el-col :span="24"><el-form-item label="选项:"><el-radio-group v-model="state.radio" class="ml-4"><el-radio label="1" size="large">型号</el-radio><el-radio label="2" size="large">颜色</el-radio></el-radio-group></el-form-item></el-col><el-col :span="24"><el-form-item label="型号:"><el-input v-model="state.input" placeholder="请输入型号"/></el-form-item><el-form-item label="颜色:"><el-input v-model="state.input2" placeholder="请输入颜色"/></el-form-item></el-col></el-form></el-row></div>
</template>
<script setup lang="ts">
import {reactive, ref} from "vue";const isShow = ref(true)
const state = reactive({radio: '1',input: '',input2: '',
})</script>
<style lang="scss" scoped>
.home {background: antiquewhite;height: 200px;
}
</style>

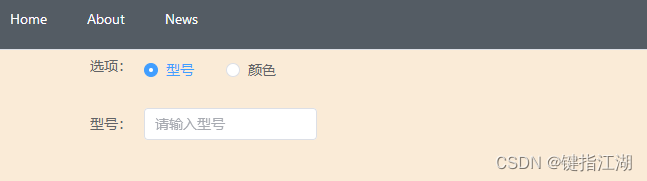
1.默认选项型号是选中的,型号输入框也是展示的,那么颜色输入框是需要隐藏,
定义isShow,
<el-col :span="24"><el-form-item label="型号:" v-show="isShow"><el-input v-model="state.input" placeholder="请输入型号"/></el-form-item><el-form-item label="颜色:" v-show="!isShow"><el-input v-model="state.input2" placeholder="请输入颜色"/></el-form-item>
</el-col>//js
const isShow = ref(true)
此时,isShow是true,! isShow就是false了,显示如下

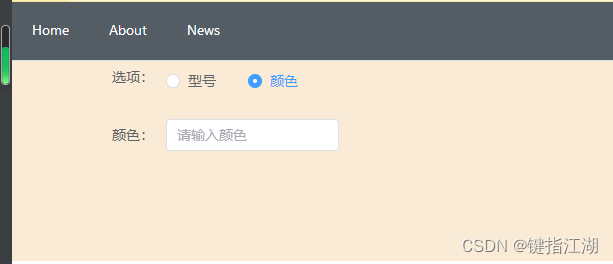
2.获取单选框选择的radio值。切换的时候下面输入框也要随之切换。
定义@change事件,如果val=1,isShow的值是true,!isShow就是false,如果不是1,那肯定是2了,因为这里只有2个选项,val=2时,型号的 isShow是fasle,颜色的! isShow就是true
<el-radio-group v-model="state.radio" class="ml-4" @change="handleChange"><el-radio label="1" size="large" >型号</el-radio><el-radio label="2" size="large" >颜色</el-radio>
</el-radio-group>//js
const handleChange = (val: any) => {if (val == 1) {isShow.value = true} else {isShow.value = false}
}

完整代码如下
<template><div class="home"><el-row :gutter="20" style="padding: 0 100px"><el-form><el-col :span="24"><el-form-item label="选项:"><el-radio-group v-model="state.radio" class="ml-4" @change="handleChange"><el-radio label="1" size="large" >型号</el-radio><el-radio label="2" size="large" >颜色</el-radio></el-radio-group></el-form-item></el-col><el-col :span="24"><el-form-item label="型号:" v-show="isShow"><el-input v-model="state.input" placeholder="请输入型号"/></el-form-item><el-form-item label="颜色:" v-show="!isShow"><el-input v-model="state.input2" placeholder="请输入颜色"/></el-form-item></el-col></el-form></el-row></div>
</template>
<script setup lang="ts">
import {reactive, ref} from "vue";
const isShow = ref(true)
const state = reactive({radio: '1',input: '',input2: '',
})
const handleChange = (val: any) => {if (val == 1) {isShow.value = true} else {isShow.value = false}
}
</script>
<style lang="scss" scoped>
.home {background: antiquewhite;height: 200px;
}
</style>
至此,有没有发现 v-if 还没出现
改造
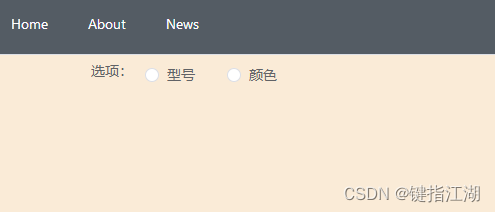
效果:进入页面是单选框默认没有选择,输入框是隐藏的,点击单选框才展示输入框
思路:单选radio的值为0时,也就是刚进入页面radio单选框并没有选择,当radio有值时,对应的输入框显示。
此时 v-if 出场了,只要radio的值不为0,也就是radio必须有选择才出现输入框这块,但是radio的默认值是要改为0
<el-col :span="24" v-if="state.radio!=0"><el-form-item label="型号:" v-show="isShow"><el-input v-model="state.input" placeholder="请输入型号"/></el-form-item><el-form-item label="颜色:" v-show="!isShow"><el-input v-model="state.input2" placeholder="请输入颜色"/></el-form-item>
</el-col>
//js
const state = reactive({radio: '0',input: '',input2: '',
})
进入页面时效果:

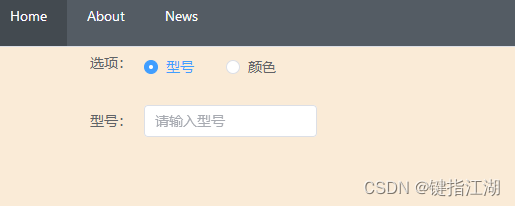
选择时:



)










![LeetCode[面试题04.08]首个共同祖先](http://pic.xiahunao.cn/LeetCode[面试题04.08]首个共同祖先)





