Web指的是World Wide Web ( 万维网 ) , 是一种基于互联网的信息系统 .
万维网由一系列通过超文本链接相互连接的页面组成 , 这些页面中包含了文本 , 图像 , 音频 , 视频等多媒体内容 .
用户可以通过浏览器访问万维网上的网页 , 并通过超链接在不同页面之间导航 .
Web开发 : 是指开发用于互联网或内联网的应用程序和网站的过程 . Web开发通常涉及以下几个关键方面 :
* 1. 前端开发 : 前端开发负责构建用户在浏览器上看到的界面 . 它包括使用HTML , CSS和JavaScript等技术来创建和布局网页 , 样式设计和交互功能的实现 . * 2. 后端开发 : 后端开发主要负责处理服务器端逻辑和数据存储 . 使用后端开发语言和框架 ( 如Python , Java , Ruby , PHP等 ) , 开发者可以创建服务器端应用程序 , 处理数据 , 访问数据库和与前端进行数据交换 . * 3. 数据库管理 : Web应用程序通常需要存储和管理数据 . 数据库管理系统 ( 如MySQL , Oracle , MongoDB等 ) 用于存储 , 检索和管理数据 . 开发人员需要设计和维护数据库结构 , 以及编写SQL查询语句来操作数据 . * 4. 服务器管理 : Web应用程序需要被部署到服务器上以供访问 . 服务器管理包括设置和配置服务器 , 维护服务器的安全性和性能 , 确保服务器的稳定运行 , 并处理潜在的服务器问题 . * 5. 安全性和性能优化 : 在Web开发中 , 安全性和性能都是非常重要的方面 . 开发人员需要采取必要的安全措施来保护应用程序和用户数据 , 同时对应用程序进行性能优化 , 提供更好的用户体验 Web开发过程中常用的技术和工具有许多 , 如前端开发框架 ( 如React , Angular , Vue . js ) ,
后端开发框架 ( 如Django , Spring , Ruby on Rails ) , 版本控制工具 ( 如Git ) , 测试工具 ( 如Jasmine , Selenium等 ) 等 . 总结起来 , Web开发涉及多个技术领域 , 包括前端开发 , 后端开发 , 数据库管理 , 服务器管理以及安全性和性能优化等 ,
开发人员需要了解和掌握相关技术和工具 , 以创建功能强大 , 安全可靠且用户友好的Web应用程序 . 需要注意的是 , 随着技术的发展 , 前端和后端的界限有时会变得模糊 .
例如 , 现代前端框架如React和Angular可以实现部分后端逻辑 , 而后端框架如Node . js可以用于实现某些前端功能 .
这种交叉和融合使得前端和后端能够更好地协同工作 , 并推动了全栈开发的概念的出现 .
客户端 : 主要负责与用户进行交互 , 包括展示界面 ( UI / UE ) 和接收用户的输入 .
客户端通常是用户使用的设备 , 例如电脑 , 手机 , 平板等 , 并通过用户界面 ( UI ) 与用户进行交互 . 服务端 : 则负责数据存储和提供用户访问 .
它通常是在服务器上运行的软件 , 负责接收客户端发送过来的请求 , 并进行相应的处理 , 包括读取 , 修改 , 存储数据等 .
服务端还可以执行业务逻辑 , 处理用户操作 , 并向客户端返回所需的数据或执行相应的操作 . 为了保证服务的连续性 , 通常将服务端部署在稳定的服务器上 , 确保 24 小时七天内都能运行 .
如果服务端所在的服务器关机或无法访问 , 用户将无法正常访问或使用相关服务 .
因此 , 服务器的稳定性和持续运行性非常重要 , 需要进行有效的维护和管理 .
Web开发涉及到客户端和服务端两个主要方面 , 分别由前端开发者和后端开发者负责 .
他们的工作是互补的 , 需要进行协同工作以实现完整的Web应用程序 .
下面对这两个方面进行详细说明 : * 1. 客户端 ( 前端 ) 开发 : 客户端开发主要负责构建用户界面并实现用户交互的部分 . 前端开发者使用HTML ( 超文本标记语言 ) , CSS ( 层叠样式表 ) 和JavaScript等技术来创建网页并实现用户与网页的交互 . 负责设计和开发用户界面 , 包括布局 , 样式 , 动画效果和用户体验等 . 前端开发者还可以使用前端框架 ( 如React , Angular , Vue . js ) 来简化开发过程 , 并通过AJAX技术与服务端进行数据交换以获取和更新数据 . * 2. 服务端 ( 后端 ) 开发 : 服务端开发主要处理网站的后台逻辑和数据存储等任务 . 后端开发者使用后端编程语言 ( 如Java , Python , Ruby , PHP等 ) 和框架来构建服务器端应用程序 . 负责处理来自客户端的请求 , 执行业务逻辑并访问数据库或其他外部服务进行数据存储和处理 . 后端开发者还负责实现用户认证 , 数据验证 , API接口等功能 , 以及保证服务器的安全性和性能优化 . 客户端与服务端之间的通信通常使用HTTP ( 超文本传输协议 ) 作为通信协议 .
客户端通过HTTP协议发送请求到服务端 , 服务端处理请求并生成相应的响应返回给客户端 .
在请求和响应期间 , 客户端可以发送数据 , 接收数据和更新界面 .
服务端可以从数据库获取数据 , 执行业务逻辑 , 并将处理后的数据以响应的形式返回给客户端 .
CS ( Client-Server ) 和 BS ( Browser-Server ) 是两种常见的Web开发模式 , 分别描述了Web应用程序中的不同组件和角色 .
* 1. CS架构: - 客户端 ( Client ) : 负责提供用户界面和用户交互 . - 服务端 ( Server ) : 负责处理客户端请求并提供数据和业务逻辑的支持 . - 客户端和服务端通过网络进行通信 , 通常使用HTTP协议进行请求和响应的交互 . - 这种架构可以实现更多的灵活性和可定制性 , 因为客户端可以使用不同的技术和平台来开发 , 而服务端可以使用多种编程语言和框架来实现 . * 2. BS架构 : - 浏览器 ( Browser ) 作为客户端 : 负责发送HTTP请求到服务器 , 并接收和渲染服务器返回的HTML , CSS和JavaScript等资源 . - 服务器 ( Server ) : 负责处理客户端的请求并生成相应的网页内容 , 而不仅仅是简单的数据响应 . - 这种架构可以使得用户无需额外安装客户端软件 , 只需打开浏览器即可访问网页应用 , 降低了用户使用的门槛 . * BS架构中的浏览器本质上也是一个客户端 , 它使用HTTP协议与服务器进行通信 , 但在开发中主要关注于处理服务器返回的网页内容和用户交互 , 因此在BS架构下通常将浏览器视为客户端的一种特定类型 . 两种架构模式各有优缺点 , 选择使用哪种架构要根据具体的应用需求和开发团队的技术栈来决定 .
CS架构通常用于复杂的企业应用和客户端重的应用 , 而BS架构常用于简单的网页应用和移动端应用 ,
同时 , 随着技术的发展 , 也出现了一些结合了CS和BS特点的混合架构模式 ,
如前后端分离 ( Front-end and Back-end Separation ) 架构和微服务 ( Microservices ) 架构等 .
HTML , CSS和JavaScript是前端开发中最常用的三种编程语言 , 它们相互配合 , 共同构建出丰富的用户界面和交互体验 .
以下是这三种语言的关系 : * 1. HTML ( 超文本标记语言 ) : HTML是一种用于描述网页结构和内容的标记语言 . 它提供了一套标签和元素 , 开发者可以使用这些标签来标记页面中的各个部分 , 如标题 , 段落 , 图像 , 链接等 . HTML可以看作是网页的骨架 , 它定义了页面的结构和语义 , 但没有提供任何样式或交互效果 . * 2. CSS ( 层叠样式表 ) : CSS用于为HTML元素添加样式和布局 . 它是一种描述文档展示样式的语言 . 开发者可以使用CSS选择器来选择HTML元素 , 并为它们定义样式属性 , 如颜色 , 字体 , 背景 , 边框等 . CSS可以使网页变得美观并提供一致的外观 , 同时也可以实现响应式布局 , 动画效果等交互效果 . * 3. JavaScript : JavaScript是一种用于开发网页上交互性和动态效果的脚本语言 . 它可以在网页上直接嵌入代码 , 并通过浏览器的JavaScript引擎来解释和执行 . JavaScript可以操控网页上的HTML和CSS元素 , 响应用户的事件 , 发送网络请求 , 处理数据等 . 它可以使网页具有复杂的交互和动画效果 , 动态更新页面内容 , 以及与后端进行数据交换 . 综上所述 , HTML提供了网页的结构和内容 , CSS负责美化页面的外观和布局 , JavaScript则增加了页面的交互性和动态效果 .
它们共同协作 , 使得前端开发人员可以创建出优雅 , 响应式和具有良好用户体验的网页应用 .
HTTP ( Hypertext Transfer Protocol ) 即超文本传输协议 , 是一种用于在Web浏览器和Web服务器之间传输数据的协议 .
它是Web的基础通信协议之一 , 用于客户端 ( 通常是浏览器 ) 向服务器发送请求并获取响应 . HTTP的工作原理是基于请求-响应模型 .
客户端发送一个HTTP请求到服务器 , 请求可以包含获取特定资源的命令 ( 如网页 , 图像 , 视频等 ) 也可以包含其他操作 ( 如提交表单数据 ) 的命令 .
服务器接收到请求后 , 会处理请求并生成一个HTTP响应 , 其中包含请求资源的内容和状态信息 .
响应发送回客户端 , 客户端根据响应进行处理 , 例如展示Web页面或执行其他操作 . HTTP协议是无状态的 , 意味着每个请求都是独立的 , 服务器不会保留关于请求的任何状态信息 .
这导致了有些限制 , 比如无法在多个请求之间保持用户的登录状态 , 为了解决这个问题 , 引入了Cookie和Session等机制来维护状态信息 . HTTP协议使用URL ( 统一资源定位符 ) 来确定要请求的资源的位置 , URL由协议类型 ( 例如http : / / 或https : / / ) 服务器地址和资源路径组成 .
HTTP还定义了各种请求方法 ( 如GET , POST , PUT , DELETE等 ) 和状态码 ( 如 200 , 404 , 500 等 ) , 以指示请求的类型和处理结果 . 除了传输数据外 , HTTP还支持基于身份验证 , 安全加密传输 ( HTTPS ) 和缓存等功能 , 以提供更安全 , 高效和可靠的通信 . 总结起来 , HTTP协议是Web中用于客户端和服务器之间通信的协议 , 它定义了请求和响应的格式 , 方法和状态码 , 并为Web提供了可靠的数据传输机制 .
HTTP ( 超文本传输协议 ) 是一种明文的协议 , 数据在传输过程中是以明文形式传输的 , 这意味着在网络上的第三方可以截获和查看传输的数据 .
这对于一些敏感信息 ( 如登录凭证 , 支付信息等 ) 的传输非常不安全 , 容易被恶意攻击者利用 .
因此 , HTTP在安全性方面存在漏洞 . 为了解决HTTP的安全性问题 , HTTPS ( 安全超文本传输协议 ) 被引入 .
HTTPS通过在HTTP和传输层安全协议 ( TLS , Transport Layer Security)之间添加了安全层 , 对数据进行加密传输 .
这使得传输的数据在网络上变得加密 , 第三方无法直接查看或窃听通信内容 . 在HTTPS中 , 客户端和服务器之间的数据传输使用了公钥和私钥的加密机制 .
公钥用于加密数据 , 而私钥由服务器持有 , 用于解密数据 . 这种加密机制保护了通信过程中的数据安全性 . 为了使用HTTPS , 网站需要配置并获取一个SSL ( Secure Sockets Layer ) 证书 , 该证书用于验证服务器的身份 .
通过浏览器和服务器之间的SSL证书交换 , 建立了一个安全的通信通道 . 使用HTTPS可以提供以下好处 : * 1. 数据加密 : 通过加密传输 , 保护数据的安全性 , 防止窃听和篡改 . * 2. 身份验证 : 通过SSL证书验证服务器的身份 , 确保与正确的服务器建立连接 . * 3. 完整性保护 : 使用消息摘要算法检测数据是否被篡改 . * 4. 更高的信任度 : HTTPS网站通常会显示一个锁形状的图标 , 表示连接安全 , 这会增加用户对网站的信任度 . 总结 : HTTP是一种不安全的协议 , 而HTTPS通过加密数据传输和身份验证来提供更安全的通信 .
在传输敏感信息和保护用户隐私方面 , 使用HTTPS更为安全可靠 .
HTTP和HTTPS都是用于在客户端和服务器之间传输数据的协议 , 但它们在安全性方面有所不同 . 相同点:
* 1. 都是应用层协议 , 用于在浏览器和网站服务器之间传输数据 .
* 2. 使用相同的基本请求和响应模型 , 包括GET , POST等请求方法 .
* 3. 都基于TCP / IP协议进行通信 . 不同点:
* 1. 安全性 : HTTP是明文协议 , 所有的传输数据都是明文可读的 , 而HTTPS则使用SSL / TLS协议对数据进行加密 , 保证了数据的安全性和隐私性 .
* 2. 端口号 : HTTP默认使用 80 端口进行通信 , 而HTTPS默认使用 443 端口 .
* 3. 证书验证 : HTTPS使用数字证书来验证服务器的身份 , 并确保数据的完整性 . 这样客户端可以通过证书来确认服务器是可信的 . HTTP没有证书验证机制 , 任何人都可以发送和接收数据 .
* 4. 性能 : HTTPS由于加密的过程会对数据进行加密和解密处理 , 相比HTTP会增加一定的数据传输时间和计算资源消耗 , 因此在性能上稍微逊色于HTTP . 综上所述 , HTTPS提供了更高的安全性和隐私保护 , 适用于需要对数据进行保密传输的场景 , 而HTTP则更简单 , 更适合对数据安全性要求不高的场景 .
HTTP的特性包括以下几点 ( HTTPS是在HTTP基础上加入了安全层的协议 , 因此它继承了HTTP的特性并且添加了额外的安全特性 . ) : * 1. 基于请求响应 : HTTP是一种请求-响应协议 , 客户端发送请求到服务器 , 服务器接收 , 处理请求并返回响应给客户端 . 这种请求-响应模型使得通信过程简单明确 , 客户端发送请求后可以立即接收到响应 , 使得请求和响应的速度非常快 . * 2. HTTP是基于TCP / IP协议且作用于应用层之上的协议 : HTTP建立在TCP / IP协议之上 , 通过使用TCP连接来实现可靠的数据传输 . HTTP工作在应用层 , 使得它可以通过底层的TCP / IP协议栈进行通信 , 并定义了请求和响应的消息格式 . * 3. 无连接 ( Connectionless ) : HTTP是一种无连接的协议 , 也就是说每个请求和响应之间都是独立的 , 服务器不会保持与客户端的持久连接 . 每次请求都需要建立一个新的连接 , 请求完成后立即关闭连接 . 这种特性对于服务器的负载和连接管理具有优势 , 但也会增加连接建立的开销 . * 4. 无状态 ( Stateless ) : HTTP是一种无状态的协议 , 服务器不会保存关于客户端的任何状态信息 . 每个请求都是相互独立的 , 服务器不会记住之前的请求或响应 . 这意味着服务器在处理请求时不能依赖之前的上下文信息 , 需要在每个请求中包含所有必要的信息 . 为了解决无状态的问题 , 引入了Cookie和Session的机制 . 通过在请求和响应中传递标识符 , 服务器可以跟踪和管理客户端的状态 , 使得服务器能够处理有状态的会话 . * 5. 可扩展性 ( Extensibility ) : HTTP协议具有良好的可扩展性 , 可以通过添加新的方法 , 请求头 , 响应头字段等来扩展协议的功能 . 这种灵活性允许HTTP协议适应不断变化的需求和技术进展 , 使得它能够应对新的应用场景 . * 6. 媒体独立 ( Media Independent ) : HTTP协议是一种媒体独立的协议 , 它不限制传输的数据类型 . 无论是文本 , 图片 , 音频 , 视频或其他类型的数据 , 都可以通过HTTP进行传输 . HTTP只关注如何传输数据 , 并不关心数据本身的类型或格式 .
HTTP请求的格式包括 : 请求行 , 请求头 , 空行和请求体 ( 根据需求可选 ) . * 1. 请求首行 ( Request Line ) : 请求首行包含了三个部分 , 即请求方法 , 请求目标和HTTP协议版本 , 通常以空格进行分隔 . 示例 : 'GET /api/user/1 HTTP/1.1' . 请求方法可以是GET , POST , PUT , DELETE等 , 请求目标是服务器上要访问的资源路径 , HTTP协议版本用于指示所使用的HTTP版本 . * 2. 请求头 ( Headers ) : 请求头部由多个键值对组成 , 用来传递附加的请求信息 . 每个键值对以冒号分隔 , 键值对之间使用换行符 ( \ r \ n ) 进行分隔 . 示例 : Host : example . com User-Agent : Mozilla / 5.0 ( Windows NT 10.0 ; Win64 ; x64 ) AppleWebKit / 537.36 ( KHTML , like Gecko ) Chrome / . . . Accept : application / json 请求头可以包含一系列字段 , 常见的字段有Host , User-Agent , Accept , Content-Type等 , 它们用来描述请求的相关信息 , 如请求的主机名 , 客户端的用户代理 , 接受的响应内容类型等 . * 3. 空行 ( \ r \ n ) : 请求行和请求头之后是一个空行 , 由 \ r \ n表示 , 用于分隔请求头和请求体 . * 4. 请求体 ( Request Body ) : 请求体是可选的 , 主要用于POST , PUT等请求方法中传递请求参数或数据 . 请求体的格式和内容根据实际应用需求而定 , 可以是表单数据 , JSON , XML等形式的数据 .
HTTP响应由 : 响应行 , 响应头部 , 空行和响应体组成 . * 1. 响应行 ( Status Line ) : 包含了HTTP协议版本 , 状态码和原因短语 , 以空格分隔 . 1.1 HTTP Version : 指定所使用的HTTP协议版本 , 如HTTP / 1.1 或HTTP / 2. 1.2 Status Code : 表示服务器对请求的处理结果的状态码 , 是一个三位数的数字代码 . 常见的状态码有 200 ( 成功 ) , 404 ( 未找到 ) , 500 ( 服务器内部错误 ) 等 . 1.3 Reason Phrase : 是对状态码的简短描述 , 用于人类可读的理解状态码的含义 . 例如 , 状态码为 200 时 , Reason Phrase可能为 'OK' . * 2. 响应头 ( Headers ) : 响应头部包含一系列键值对 , 用于传递附加的响应信息 , 如Content-Type ( 响应体类型 ) , Date ( 日期 ) , Server ( 服务器信息 ) 等 . * 3. 空行 ( \ r \ n ) : 空行是由一个换行符 '\r\n' 组成 , 位于响应头部和响应体之间 . 它用于分隔响应头部和响应体 . * 4. 响应体 ( Response Body ) : 响应体是可选的 , 包含了服务器返回的实际数据或资源 . 响应体的格式和内容根据实际需求和响应头部中的Content-Type字段的值而定 .
下面是HTTP响应的常见格式 : HTTP Version Status Code Reason Phrase
Header1 : Value1
Header2 : Value2
. . . ResponseBody 下面是一个示例的HTTP响应示例 : HTTP / 1.1 200 OK
Content-Type : application / json
Date : Sat , 24 Jul 2023 10 : 30 : 00 GMT
Server : ExampleServer { "message" : "Hello, World!" } 这个响应使用的是HTTP / 1.1 版本 . 状态码是 200 , Reason Phrase是OK .
响应头部包含了Content-Type , Date和Server等字段 , 用于传递额外的响应信息 .
响应体是一个JSON格式的数据 , 包含了一个消息字段 . 需要注意的是 , 响应体的具体格式和内容根据服务器的实际处理结果和响应头部中的Content-Type字段的值而定 .
可能是文本 , HTML , JSON , XML或其他格式的数据 .
请求方式 ( Request Method ) 指的是客户端向服务器发起请求时所采用的HTTP方法 .
HTTP定义了几种常用的请求方式 , 每种请求方式都有特定的语义和作用 . 以下是一些常见的HTTP请求方式 : * 1. GET : 用于请求获取指定资源的信息 . GET请求是幂等的 , 多次执行不会产生副作用 . 通常用于获取数据 , 不应该用于修改数据或有副作用的操作 . * 2. POST : 用于向服务器提交数据 , 请求服务器接受并存储请求中包含的实体作为新的子资源 . POST请求不是幂等的 , 可能会产生副作用 , 比如创建新的资源或修改现有资源 . * 3. PUT : 用于向服务器提供要存储的数据 , 在请求的目标URI上创建或替换当前表示 , PUT请求具有幂等性 , 多次执行具有相同的结果 . * 4. DELETE : 用于请求服务器删除指定的资源 . DELETE请求具有幂等性 , 多次执行具有相同的结果 . * 5. PATCH : 用于对资源进行局部修改 . PATCH请求表示将资源的部分更新应用于目标资源。 * 6. HEAD : 与GET请求类似 , 但是服务器只返回响应头部 , 不返回实际的响应体 . 主要用于获取资源的元信息 , 如响应头部的大小 . * 7. OPTIONS : 用于获取目标资源所支持的HTTP请求方式 . 客户端可以通过OPTIONS请求查看服务器对于某个资源支持的请求方式 . 以上是一些常见的HTTP请求方式 , 每种请求方式都有特定的用途和语义 .
在实际应用中 , 根据需求选择合适的请求方式来与服务器进行交互 .
响应状态码 ( Response Status Code ) : 表示服务器对于客户端请求的处理结果状态 .
每个HTTP响应都会包含一个状态码 , 用于指示请求的成功 , 失败或其他特定情况 . 响应状态码的五大类状态码 : * 1. 1 xx ( Informational ) : 表示服务器已接收到请求 , 并且客户端应该继续发送剩余的请求 . 这类状态码用于传输过程中的交互性通知 , 如 100 Continue表示服务器准备接收请求的主体部分 . * 2. 2 xx ( Success ) : 表示请求成功处理并得到了正确的响应 . 最常见的是 '200 OK' , 表示请求成功 , 服务器返回了请求的资源 . 另外 , 也包括 '201 Created' 表示资源创建成功 , 以及 '204 No Content' 表示服务器已成功处理请求但没有返回任何内容 . * 3. 3 xx ( Redirection ) : 表示需要客户端采取进一步的操作才能完成请求 . 常见的是 '302 Found' , 表示请求的资源已临时移动到新的URL , 客户端需要重新发送请求到新的URL . 还有 '301 Moved Permanently' 表示请求的资源已永久移动到新的URL , 客户端应更新引用的URL . * 4. 4 xx ( Client Error ) : 表示客户端发送的请求有错误 . 常见的是 '404 Not Found' , 表示请求的资源不存在 ; '403 Forbidden' 表示服务器理解请求 , 但拒绝授权访问 ; '400 Bad Request' 表示服务器无法理解请求的语法等等 . * 5. 5 xx ( Server Error ) : 表示服务器在处理请求时发生了内部错误 . 最常见的是 '500 Internal Server Error' , 表示在服务器端发生了未知的错误 . 还包括 '503 Service Unavailable' 表示服务器暂时无法处理请求 , 通常是由于过载或维护等原因 . 这些状态码用于服务器向客户端传递请求处理的结果和错误信息 , 客户端可以根据状态码来采取相应的行动或显示适当的错误信息 .
统一资源定位符 ( Uniform Resource Locator , URL ) : 是用来标识互联网上的资源位置的一种标识符 .
URL由协议 ( Protocol ) , 主机名 ( Host ) , 端口号 ( Port ) , 路径 ( Path ) ,
查询参数 ( Query Parameters ) 和片段标识符 ( Fragment Identifier ) 等组成 . 一个典型的URL的结构如下所示 : 协议 : / / 主机名 : 端口号 / 路径?查询参数 # 片段标识符 .
示例 : https : / / www . example . com : 8080 /products/index.html?id= 123 & category = books # section1
在这个示例中 :
- 协议是HTTPS ( 超文本传输安全协议 ) .
- 主机名是www . example . com , 也称为域名可通过NDS服务器解析得到ip地址 .
- 端口号是 8080 ( HTTPS默认端口号是 443 , 未显示在URL中 ) .
- 路径是 / products / index . html .
- 查询参数包括id = 123 和category = books .
- 片段标识符是section1 . 通过URL , 我们可以定位到互联网上的各种资源 , 例如网页 , 图片 , 视频等 .
浏览器可以根据URL来发起请求并获取相应的资源 .
URL是互联网上资源的唯一标识符 , 为了让不同的客户端能够正确访问资源 , URL需要遵循一定的格式和规则 .
浏览器是一种用于访问和浏览互联网上网页内容的软件应用程序 .
它允许用户输入网址或搜索关键字 , 并显示网页的文本 , 图像 , 视频等内容 .
以下是关于浏览器的一些要点介绍 : * 1. 常见浏览器 : 目前 , 市场上有许多流行的浏览器可供选择 , 包括Google , Chrome , Mozilla Firefox , Microsoft Edge , Safari等 . 它们都提供了类似的功能 , 但在性能 , 用户界面和扩展性等方面可能有所不同 . * 2. 用户界面 : 浏览器通常包含地址栏 , 用于输入网址或搜索关键字 . 还有一个导航按钮 , 用于返回上一页 , 前进到下一页和刷新当前页面 . 其他的常见元素还包括书签和历史记录 , 用于保存和管理常访问的网页 . * 3. 标签页 : 现代浏览器支持多个标签页的同时打开 , 这使得用户可以方便地在同一个浏览器窗口中浏览多个网页 . 标签页之间可以轻松切换 , 并且可以新建 , 关闭和重新排列标签页 . * 4. 扩展和插件 : 浏览器通常支持各种扩展和插件 , 这些扩展和插件可以增强浏览器的功能和个性化体验 . 例如 , 广告拦截器 , 密码管理器 , 翻译工具和开发者工具等 . * 5. 隐私和安全 : 浏览器对于用户隐私和安全非常重要 . 现代浏览器通常提供隐私浏览模式 , 防止浏览记录和个人信息被保存 . 它们还会通过阻止恶意网站和提供安全证书等方式保护用户免受网络威胁 . * 6. 渲染引擎 : 浏览器使用渲染引擎来解析和渲染网页内容 . 常见的渲染引擎包括Blink ( Google Chrome , Microsoft Edge ) , Gecko ( Mozilla Firefox ) 和WebKit ( Safari ) 等 . 渲染引擎负责将HTML , CSS和JavaScript等网页资源转换为可视化的用户界面 . 总的来说 , 浏览器是用户与互联网世界进行交互的重要工具 .
它们不仅提供了浏览和访问网页的能力 , 还通过扩展和个性化的功能增强用户体验 , 并通过隐私和安全功能保护用户的数据和信息 .
浏览器作为客户端软件 , 主要承担以下两个功能 : * 1. 渲染和呈现网页内容 : 浏览器负责解析网页中的HTML , CSS和JavaScript等资源 , 并将其渲染为用户可视化的页面 . 这包括将HTML文档转换为DOM ( 文档对象模型 ) , 应用CSS样式使页面具有适当的外观 , 执行JavaScript代码来处理交互和动态效果等 . 渲染页面后 , 浏览器将页面呈现给用户 , 在用户界面中显示文本 , 图像 , 视频和其他媒体等内容 . * 2. 用户与网页的交互 : 浏览器提供了用户与网页进行交互的能力 . 用户可以在浏览器中输入网址或搜索关键字 , 并通过点击链接 , 按钮 , 下拉菜单等元素来导航和浏览网页 . 浏览器还支持用户对页面的操作 , 如填写表单 , 提交数据 , 上传文件等 . 另外 , 浏览器也会响应鼠标点击 , 键盘输入和手势操作等用户事件 , 并将其传递给网页的JavaScript代码进行处理 . 总之 , 通过将前端网页内容渲染并呈现给用户查看 , 以及让用户与网页进行交互 ,
浏览器作为客户端软件充当了用户与互联网之间的桥梁 , 使用户能够浏览和体验Web内容 .
浏览器窗口输入网址并按下回车键后发生的过程描述 : * 1. 用户在浏览器窗口输入网址并按下回车键 . * 2. 浏览器解析网址 : 浏览器会解析网址 , 提取协议 ( 如HTTP , HTTPS ) , 域名和路径等信息 . * 3. 发起请求 : 浏览器向服务器发送HTTP请求 , 请求获取指定网址的资源 ( 通常是HTML文档 ) . * 4. 服务器接收请求 : 服务器接收到浏览器发送的请求信息 . * 5. 处理请求 : 服务器开始处理请求 , 根据请求的资源路径 , 查找相应的文件或执行相应的处理程序 . * 6. 生成响应 : 服务器处理完请求后 , 生成对应的HTTP响应 , 包含了要发送给浏览器的数据 ( 通常是HTML文档 ) . * 7. 返回响应 : 服务器将生成的HTTP响应发送回浏览器 . * 8. 浏览器接收响应 : 浏览器接收到服务器返回的HTTP响应 . * 9. 解析响应 : 浏览器解析响应 , 提取响应中的HTML , CSS , JavaScript等资源 . 9.1 下载HTML文件 : 服务器接收到请求后 , 将相应的HTML文件发送回浏览器 , 浏览器开始下载这个文件 . 9.2 . 请求其他资源 : 解析HTML时 , 如果发现引用了外部资源 ( 例如CSS , JavaScript , 图像等 ) , 浏览器会再次发送请求 , 下载这些资源 . 9.3 . 下载其他资源 : 浏览器依次下载所有引用的外部资源 , 例如CSS文件用于页面样式 , JavaScript文件用于页面交互 . * 10. 创建DOM树 : 浏览器解析HTML , 构建DOM树 , 表示整个网页的结构 . * 11. 加载并渲染资源 : 浏览器根据解析到的CSS样式信息 , 加载外部资源 ) 如CSS文件 ) , 并将其应用到DOM树的元素上 , 同时加载和执行页面中的JavaScript代码 . * 12. 渲染页面 : 浏览器根据DOM树的结构 , CSS样式和JavaScript代码 , 对网页进行布局和绘制 , 最终将渲染好的页面显示给用户 . 这个过程涉及到了浏览器和服务器之间的通信 , 浏览器发送请求并接受服务器的响应 , 然后对接收到的数据进行解析和渲染 , 最终将网页呈现给用户 .
客户端和服务端之间的交互过程如下: 客户端 服务端
1. 在浏览器输入 : 'https://www.xxx.com' ----- ( 2. 发送 请求报文 ) --- > 3. 处理浏览器请求 ↓
6. 解释返回内容 , 呈现给用户 < ----- ( 5. 发送 响应报文 ) ---- 4. 将处理的结果放回给浏览器 请求报文的组成 : 请求行 + 请求头 + 空行 + 请求体
响应报文的组成 : 响应行 + 响应头 + 空行 + 响应体 * 1. 用户在浏览器中输入要访问的网址 "https://www.xxx.com" .
* 2. 浏览器将用户的请求转化为一个请求报文 , 并发送给服务器 .
* 3. 服务器接收到请求报文后 , 开始处理用户的请求 . 这可能涉及到处理请求的逻辑 , 访问数据库或其他的操作 .
* 4. 处理完用户请求后 , 服务器生成一个响应 , 将处理的结果放回给浏览器 , 响应包括响应头和响应体 .
* 5. 服务器发送响应报文给浏览器 , 报文中包含了服务器处理的结果 .
* 6. 浏览器接收到响应报文后 , 解释报文的内容 , 并将结果呈现给用户 . 这可能涉及到展示网页内容 , 执行JavaScript代码等操作 . 整个过程中 , 用户和服务器通过HTTP协议进行通信 , 用户的请求和服务器的响应都是通过请求报文和响应报文在网络上传输的 .
报文中包含了一些必要的信息 , 如请求的网址 , 请求的方式 ( GET , POST等 ) , 请求的参数 , 响应的结果等 .
这样用户就可以通过浏览器访问网站并获取到相应的内容 .
浏览器在下载资源时通常会将这些资源缓存到本地的缓存中 , 以便在以后访问同一网页时可以直接使用缓存的资源 , 而无需再次下载 .
这样可以加快网页加载速度并减轻服务器的负担 . 浏览器使用一些方式来判断是否从缓存中获取资源 , 例如检查资源的缓存标识 ( 例如文件的修改日期或ETag ) ,
如果缓存未过期 , 则直接使用缓存的资源 . 因此 , 第二次访问同一个网页时 , 由于浏览器已经缓存了大部分的资源 ( 如CSS , JavaScript , 图像等 ) ,
所以加载速度会明显快于第一次访问 , 从而提高了网页的访问速度和用户体验 . 值得注意的是 , 浏览器对缓存的处理也受到服务器返回的HTTP头部缓存控制信息的影响 .
服务器可以通过设置适当的缓存控制头部 ( 如Cache-Control和Expires ) , 来指定资源的缓存策略 , 从而影响浏览器对资源的缓存行为 .
在测试中通常会设置禁用缓存 , 有以下几个原因 : * 1. 确保测试的独立性 : 禁用缓存可以确保每次请求都得到服务器上最新的内容 , 而不会受到之前请求保存在缓存中的影响 . 这样可以确保测试的结果是独立和可靠的 . * 2. 验证缓存设置 : 禁用缓存可以在测试期间验证你的网站或应用程序的缓存设置是否正确 . 通过禁用缓存 , 你可以确保服务器正确设置了适当的缓存头部 , 以便在实际部署中提供良好的缓存性能 . * 3. 加载最新的资源 : 在开发过程中 , 你可能频繁地更改和更新代码 , 样式表或其他资源文件 . 禁用缓存可以确保在每次请求中获取最新版本的这些资源 , 以便进行测试和验证 . 需要注意的是 , 禁用缓存只应在测试和开发环境中使用 .
在实际的生产环境中 , 应该根据确切的需求和网站访问模式来配置适当的缓存策略 , 以提高性能和用户体验 .
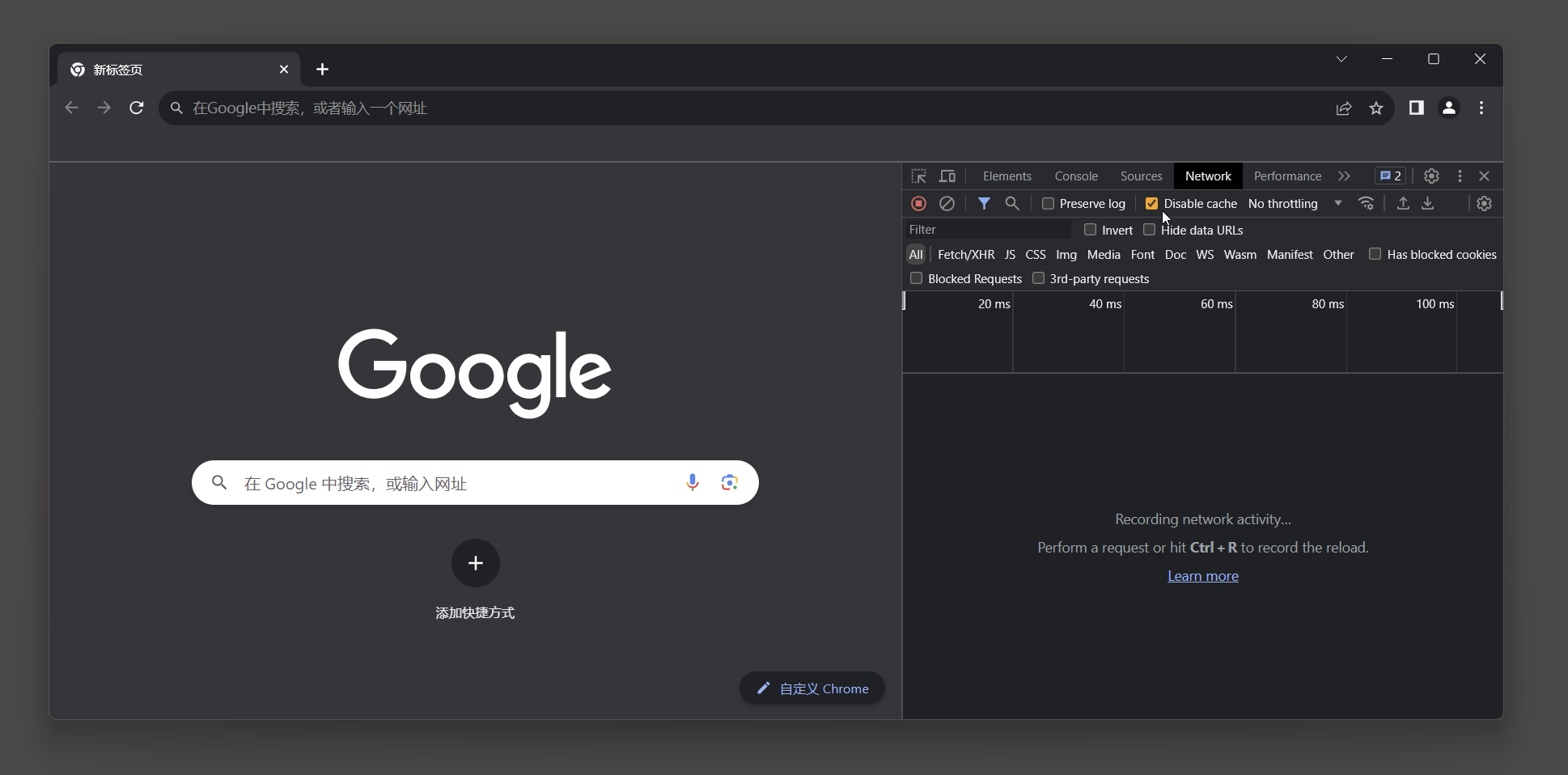
使用开发者工具进行禁用: * 1. 打开浏览器 .
* 2. 打开浏览器的开发者工具 ( 通常是按下 F12 键 ) .
* 3. 选择开发者工作中的设置 . 在开发者工具的 Network 选项卡中 , 勾选 'Disable cache' ( 禁用缓存 ) 选项 . 这将在发送的请求中自动添加相应的头部 , 告诉浏览器不要缓存响应内容 .
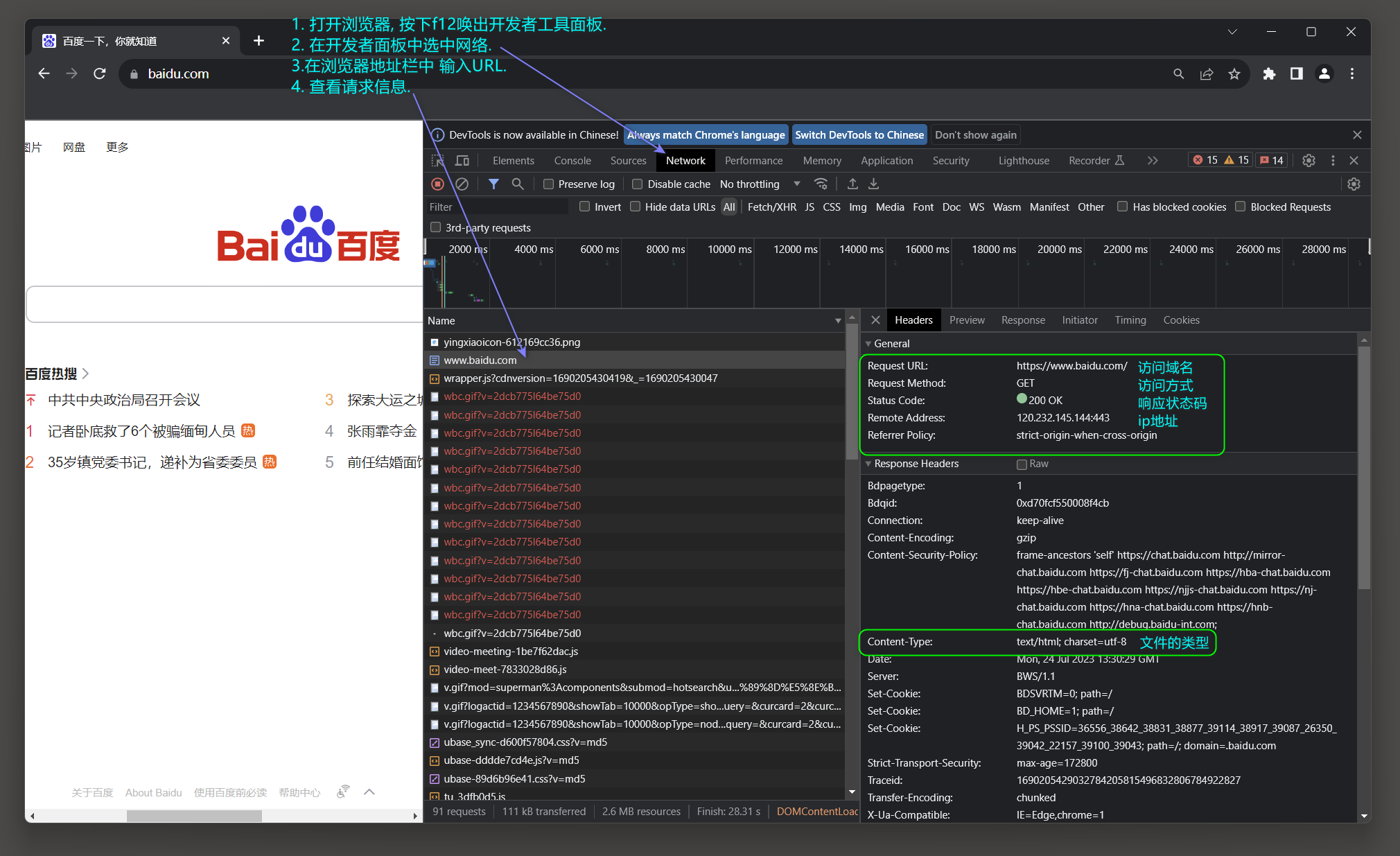
在浏览器的开发者工具中的Network面板可以查看网页加载的网络请求和对应的响应头信息 .
可以按照以下步骤进行操作 : * 1. 打开一个现代的Web浏览器 ( 如Chrome , Firefox等 ) . * 2. 在浏览器中输入 'www.baidu.com' 并按下回车键 , 以访问百度网站 . * 3. 按下键盘上的F12键 , 或右键点击页面上的任意位置 , 选择 '检查' 或 '检查元素' 来打开开发者工具 . * 4. 在开发者工具中 , 切换到 'Network' ( 或类似的选项 , 不同浏览器可能有不同的标签名称 ) 选项卡 . * 5. 刷新页面 , 按下F5键或点击开发者工具中的刷新按钮 . * 6. 开发者工具将开始显示所有页面加载的网络请求 . 你可以在列表中找到名为 'www.baidu.com' 的请求 , 并点击该请求以查看详细信息 . * 7. 在详细信息面板中 , 你将看到请求的URL , 请求方法 ( 通常为GET ) , 状态码 , 请求头 , 响应头以及响应的内容等信息 . * 8. 如果该请求返回了一个文件 , 你可以在响应信息中查看文件的类型 ( Content-Type ) , 以及在响应内容中查看文件的实际内容 . 请注意 , 具体的步骤可能因浏览器的不同而有所差异 , 但通常在开发者工具的网络选项卡中可以找到请求和响应信息 .
开发者工具中的Network面板提供了有关浏览器加载的每个网络请求的详细信息 .
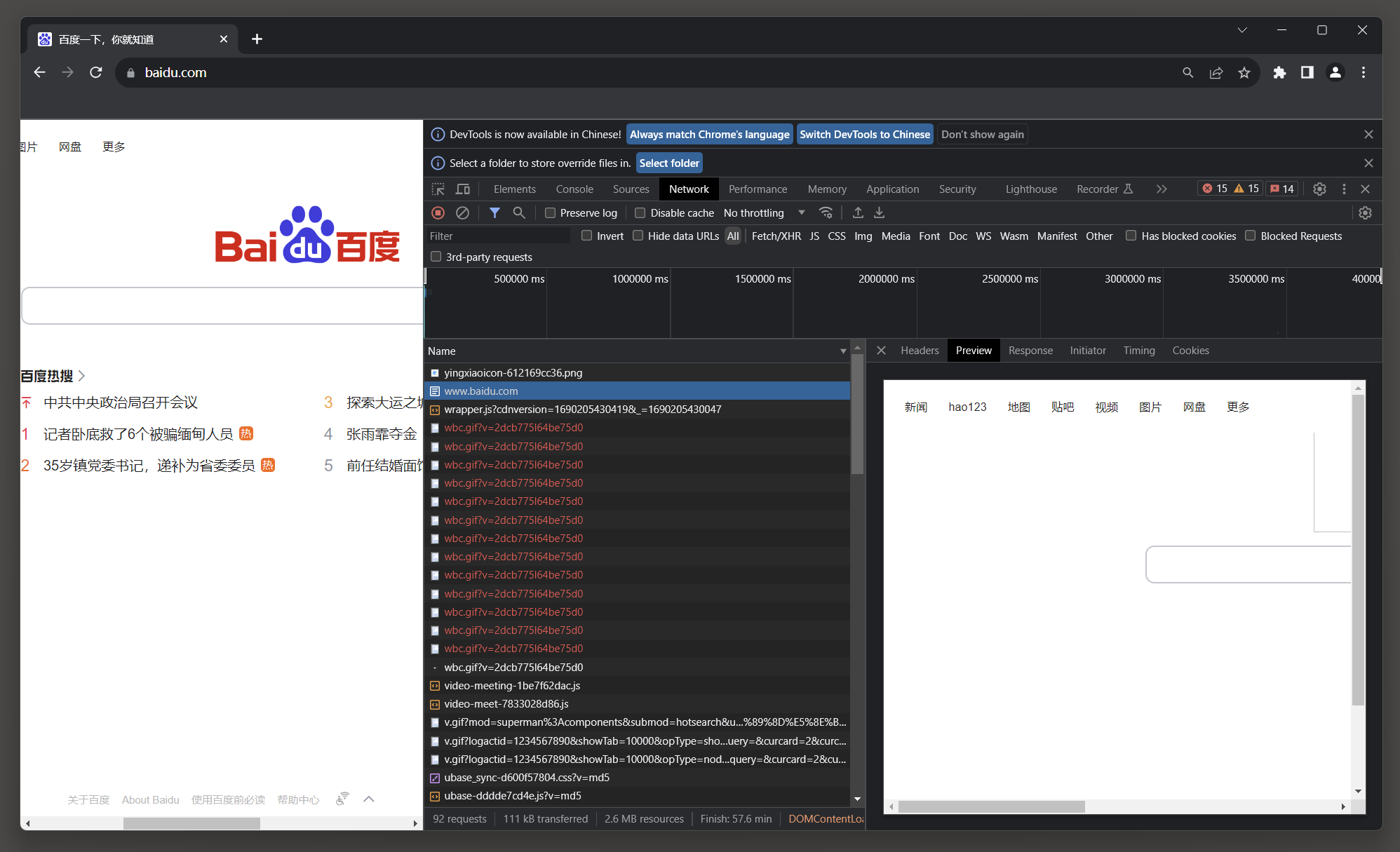
其中 , Preview和Response是两个常见的子标签 , 用于查看请求的响应数据 . Preview ( 预览 ) : Preview标签用于查看请求响应的内容的预览 .
它通常用于查看文本和图片类型的响应 . 预览可以显示文本 , HTML , JSON等数据 , 并提供了折叠和展开功能 . Response ( 响应 ) : Response标签用于查看请求响应的完整内容 .
它以原始文本形式呈现响应 , 包括响应头和响应体 . 这对于查看非文本类型 ( 如二进制文件 ) 的响应非常有用 . 通过查看Preview和Response标签 , 开发人员可以更好地理解请求的响应结果 , 并在调试和优化网络请求时提供有用的信息 .
访问 'www.baidu.com' 响应的 Content-Type 是 'text/html ...' , 表示返回的内容类型是HTML文档 .
可以在点击Response查看html文档的内容 , 点击Preview选项 , 预览html渲染的效果 ( 这个不包含css与js文件的效果 ) .
import socket
server = socket. socket( )
server. bind( ( '127.0.0.1' , 8080 ) )
server. listen( 5 )
while True : sock, addr = server. accept( ) data = sock. recv( 1024 ) print ( data) sock. send( b'hello baby~' ) sock. close( )
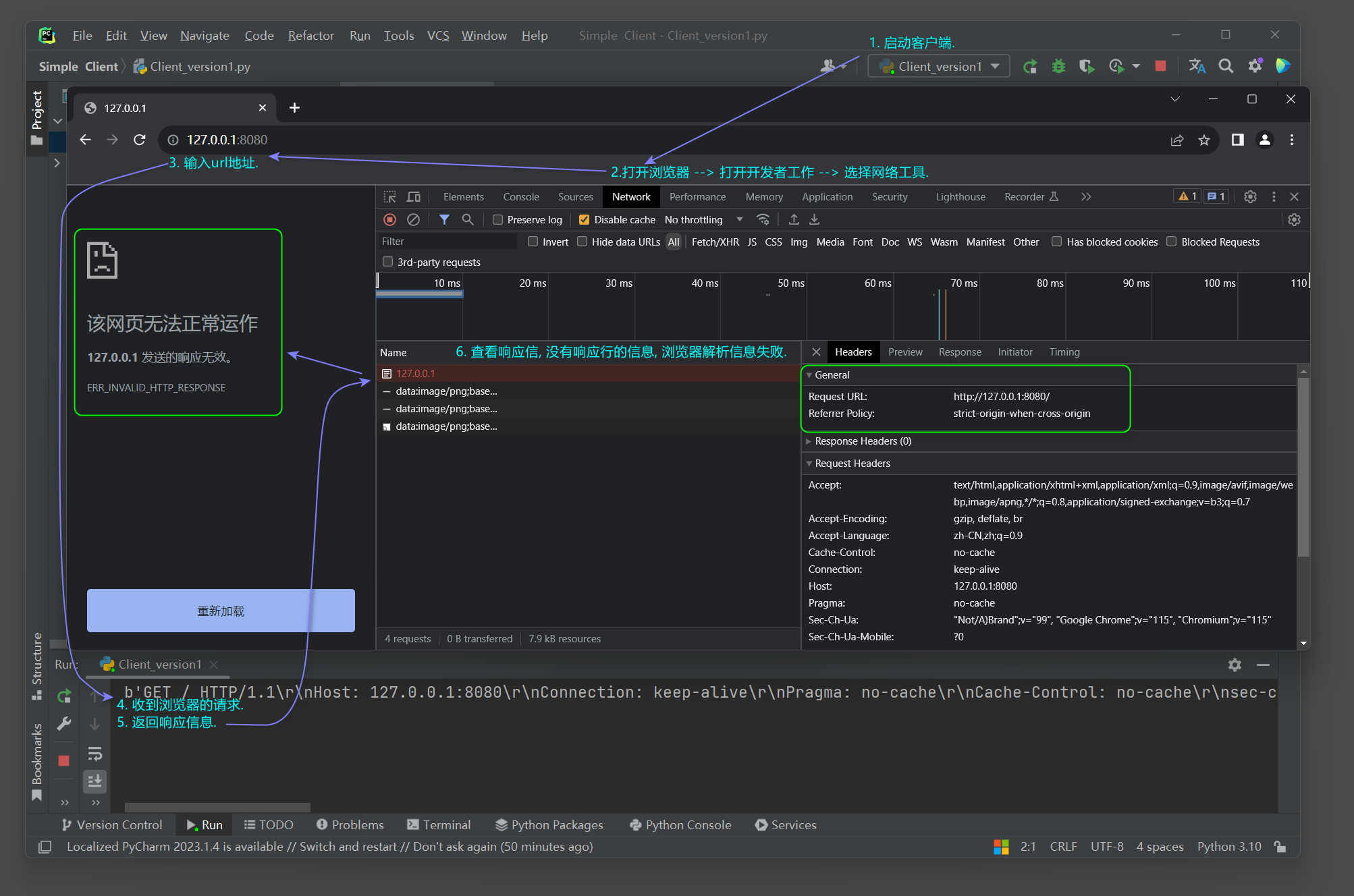
运行客户端 , 然后在浏览器访问 : 127.0 .0 .1 : 8080 , 查看浏览器渲染结果 .
响应信息不遵循HTTP协议规范 , 如果不遵循协议规范 , 服务器或客户端可能无法正确解析和处理请求 , 导致通信失败或产生错误 .
返回遵循HTTP协议规范的信息 , 格式为 : HTTP / 1.1 200 OK \ r \ n \ r \ n 响应首行的信息 .
最好修改一下服务器的端口 , 用于区分客户端 , 改端口 8080 为 8081.
import socket
server = socket. socket( )
server. bind( ( '127.0.0.1' , 8081 ) )
server. listen( 5 )
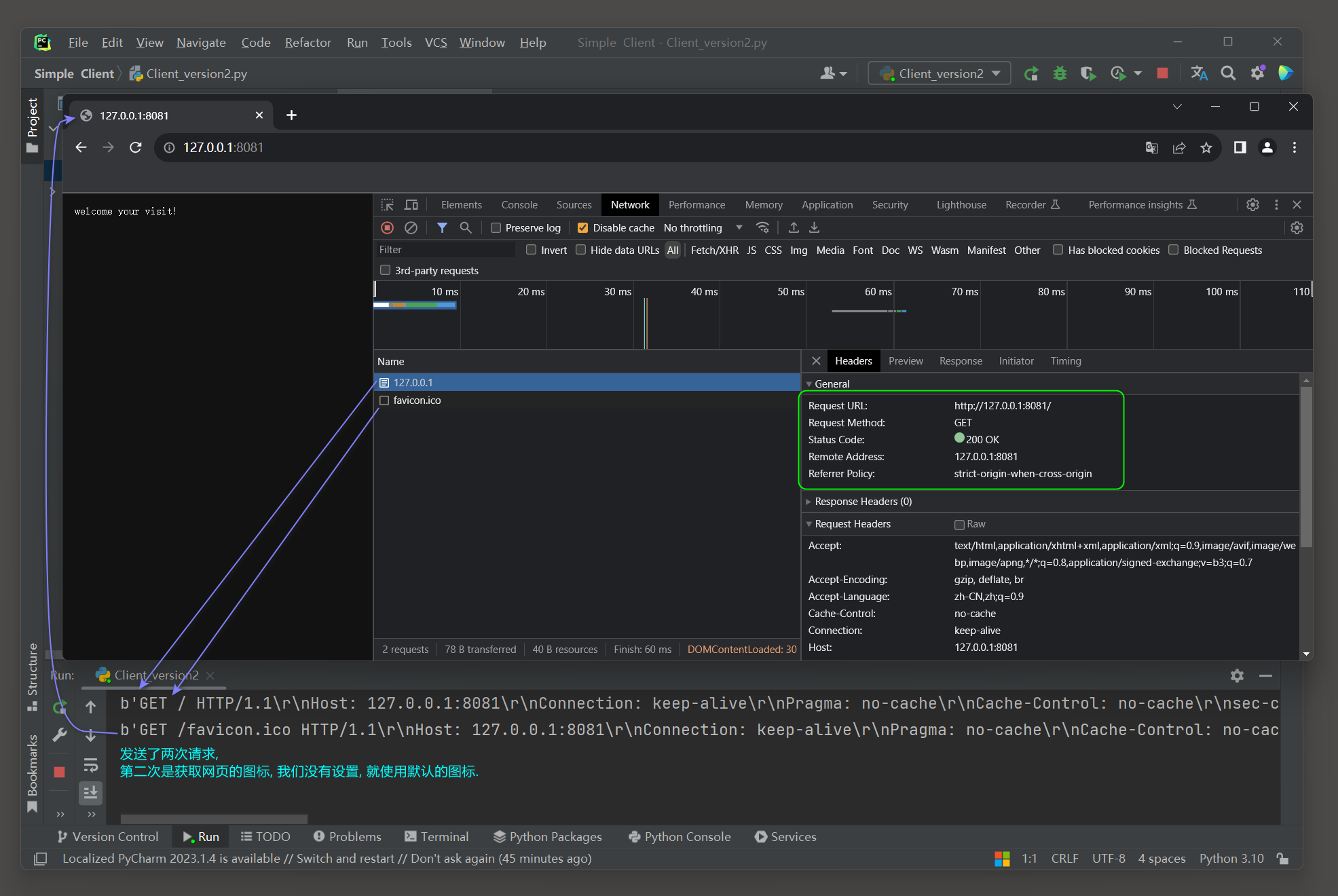
while True : sock, addr = server. accept( ) data = sock. recv( 1024 ) print ( data) sock. send( b'HTTP/1.1 200 OK\r\n\r\n welcome your visit!' ) sock. close( ) 运行客户端 , 然后在浏览器访问 : 127.0 .0 .1 : 8081 , 查看浏览器渲染结果 . 示例中返回一个有效的HTTP响应 , 其中包括响应行 , 响应头 , 空行和响应体 .
它返回一个状态码为 200 ( OK ) 的响应 , 并在响应体中包含了欢迎信息 'welcome your visit!' .
这个响应表示服务器成功处理了客户端的请求 , 并返回了相应的内容 . 当浏览器接收到这个示例时 , 它会根据解析到的HTTP响应信息进行相应的处理和解析 , 显示响应体中的内容 .
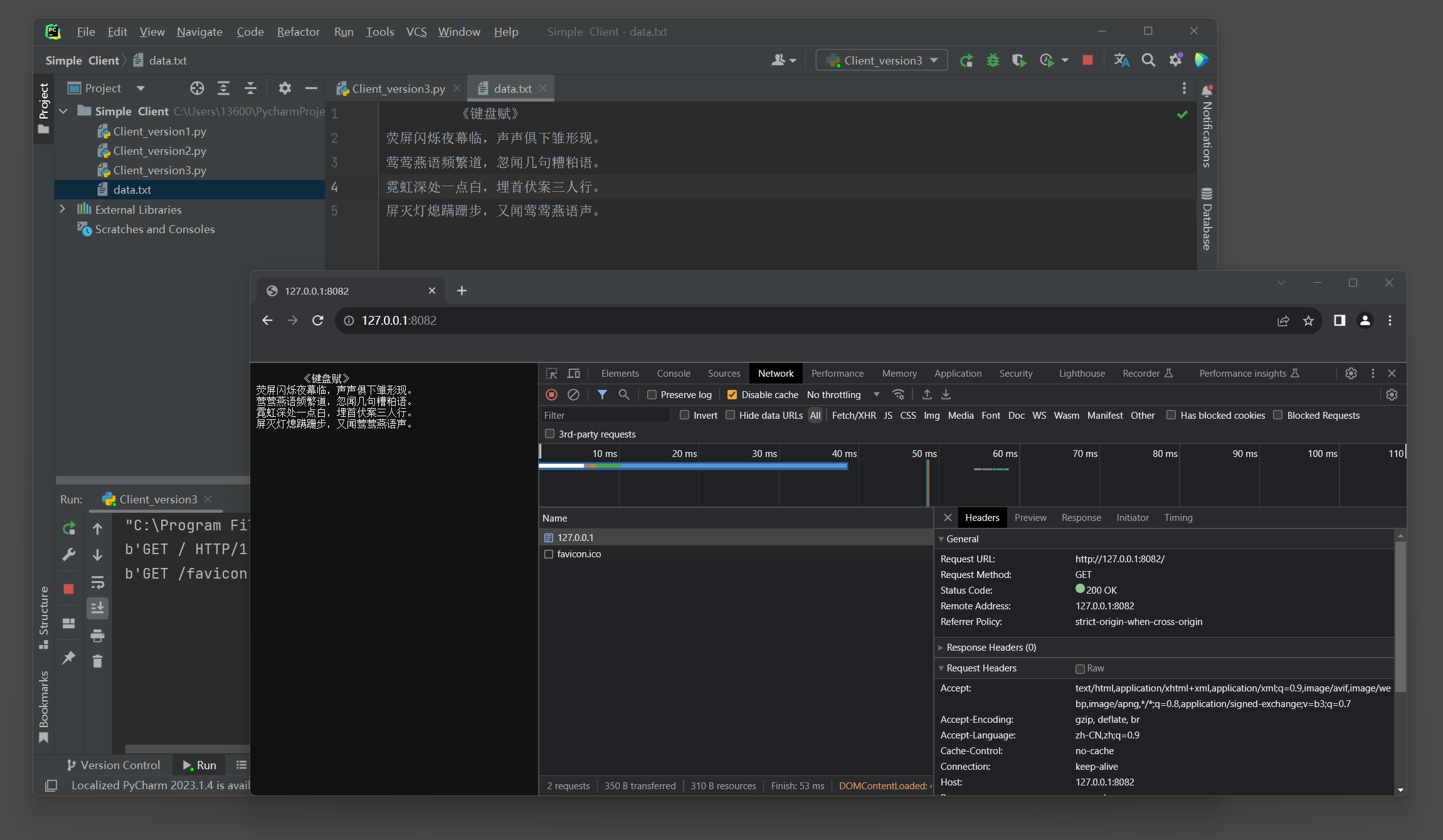
data . txt的内容 : 《键盘赋》
荧屏闪烁夜幕临,声声俱下雏形现。
莺莺燕语频繁道,忽闻几句糟粕语。
霓虹深处一点白,埋首伏案三人行。
屏灭灯熄蹒跚步,又闻莺莺燕语声。
* 响应行与响应头使用 \ r \ n紧密联系在一起否则响应头失效 .
添加响应头格式 : 'HTTP/1.1 200 OK\r\nContent-Type: text/html; charset=utf-8\r\n\r\n' )
设置响应报文的编码格式为UTF- 8 , 否则会使用GBK打印《键盘赋》 .
以二进制格式读取文本 , 并利用http的流式特性 , 将文本信息发送到客户端 .
TCP ( 传输控制协议 ) 具有一些流式特性 , 其中包括了数据的打包和发送 .
当数据量比较小且时间间隔比较短时 , TCP会采取一定的优化措施来提高传输效率 , 避免不必要的网络开销 .
具体而言 , TCP通过以下方式来打包和发送数据 : * 1. 数据缓冲 : 发送端的TCP会将较小的数据量缓存在缓冲区中 , 等待更多的数据到达或等待一定时间间隔后再发送 . 这样可以避免针对每个小数据单独发送的开销 . * 2. Nagle算法 : 当发送端缓冲区中有一个小数据包已经被发送出去 , 但还没有收到确认 ( ACK ) 时 , Nagle算法会阻止发送端继续发送更多的小数据包 , 直到收到ACK为止 . 这样可以将多个小数据包合并成一个大的数据包进行发送 , 减少网络开销 . * 3. 数据包大小 : TCP通常会根据网络条件和链路容量动态调整数据包的大小 . 较小的数据包可能会被合并成一个更大的数据包 , 从而提高传输效率和利用带宽 . 需要注意的是 , TCP并不会无限期地等待数据的积累 ,
它定义了一些机制来处理数据发送的延迟和缓存大小的限制 ,
以保证在一定情况下及时发送数据 . 这样可以在满足一定的实时性要求的同时 , 最大程度地利用网络资源进行数据传输 . 总之 , TCP的流式特性会根据网络条件和协议规范来进行适当的优化 ,
将较小且间隔较短的数据包合并成一个较大的数据包 , 以提高传输效率和网络利用率 .
import socketserver = socket. socket( )
server. bind( ( '127.0.0.1' , 8082 ) )
server. listen( 5 ) while True : sock, addr = server. accept( ) data = sock. recv( 1024 ) print ( data) sock. send( b'HTTP/1.1 200 OK\r\nContent-Type: text/html; charset=utf-8 \r\n\r\n' ) with open ( 'data.txt' , mode= 'rb' ) as rf: for line in rf: sock. sendall( line) sock. close( ) 运行客户端 , 然后在浏览器访问 : 127.0 .0 .1 : 8081 , 查看浏览器渲染结果 .
连接速度过快 , 在响应时 , 数据还没有发送完毕 , 客户端 ( 浏览器 ) 就重新发送请求 , 这时客户端会与主机主动断开连接 , 则会出现下面的错误 :
Traceback ( most recent call last) : File "C:\Users\13600\PycharmProjects\Simple Client\Client_version3.py" , line 18 , in < module> sock. send( line)
ConnectionAbortedError: [ WinError 10053 ] 你的主机中的软件中止了一个已建立的连接。
使用try . . . except ConnectionAbortedError . . . 避免报错 , 直接处理下一个请求 .
with open ( 'data.txt' , mode= 'rb' ) as rf: for line in rf: try : sock. send( line) except ConnectionAbortedError: print ( '出错了!' ) continue 











![LeetCode[面试题04.08]首个共同祖先](http://pic.xiahunao.cn/LeetCode[面试题04.08]首个共同祖先)














