文章目录
- 前言
- 先下载安装less
- 程序:
- 实参:
- 要刷新的输出路径
- 成功
前言
使用WebStorm写微信小程序,wxss写着很麻烦,就想着用less,接下来是配置less编译
先下载安装less
npm install -g less
less会安装在你当前目录下(以D盘为例),不过,可执行文件在这里:
可执行文件在这里(
.bin目录,路径有圆点符号)
D:\node_modules.bin\lessc.cmd
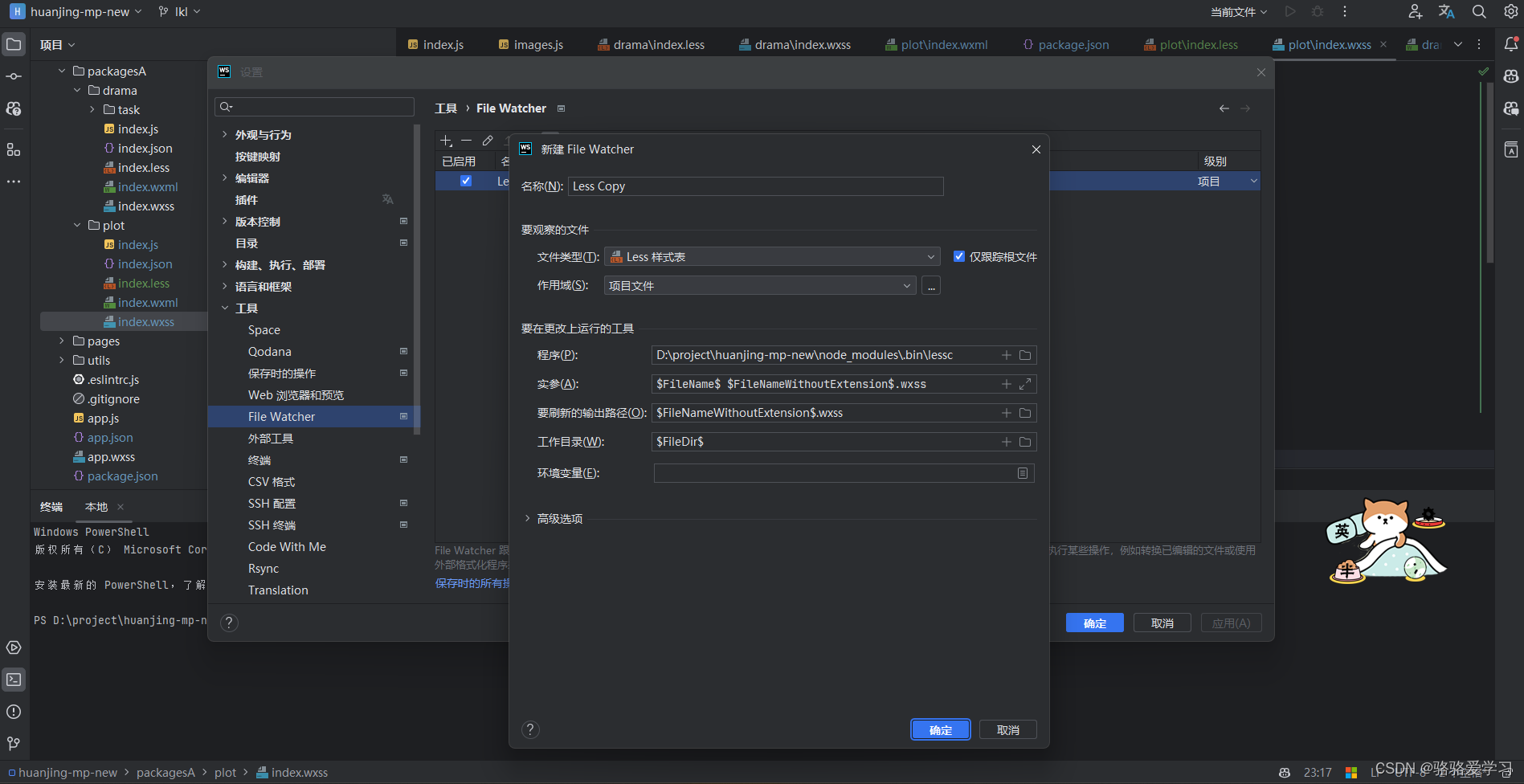
打开webstorm的file watchers
具体目录: file(文件)->settings(设置)->Tools(工具)->file watchers

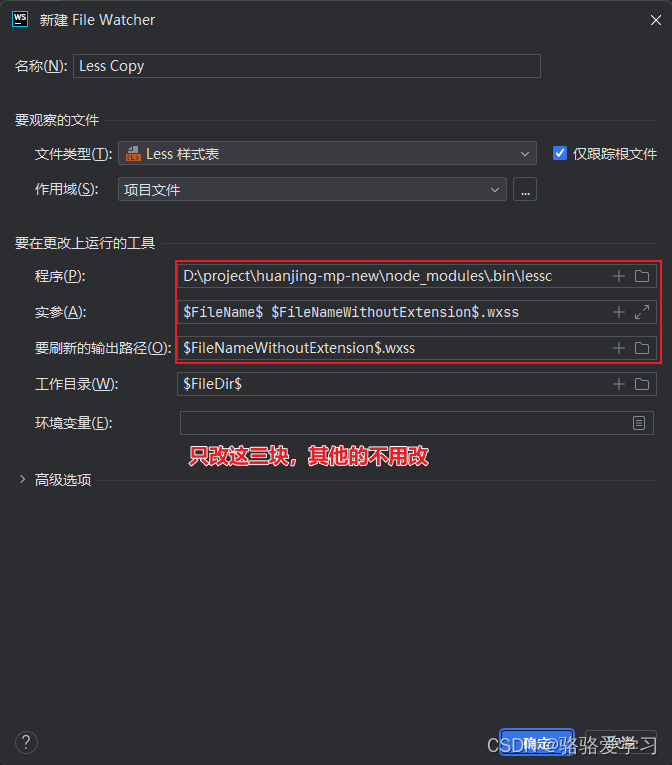
只需要改动以下三部分就行了(下方有图)
程序:
我的在D盘,一般都在项目的node_modules目录下的.bin\lessc(记住是.bin目录)
D:\project\huanjing-mp-new\node_modules.bin\lessc
实参:
$FileName$ $FileNameWithoutExtension$.wxss
要刷新的输出路径
$FileNameWithoutExtension$.wxss
以上三步没问题,就ok了,编译css也是同理,只是将wxss后缀名改为css就行。

成功



:二叉树的层次遍历(算法LevelOrder))
)



)


什么是Vite——冷启动时vite做了什么(源码、middlewares))
-------连载(32))







---好理解)