个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 案例
- 实现功能
- 引入vue2.js
- 1.添加待办事项
- 2.删除功能
- 3.统计完成事项和剩余事项
- 4.点击全部、待完成、已完成会进行显示跳转
今天的学习任务是使用vue2实现todolist待办事项
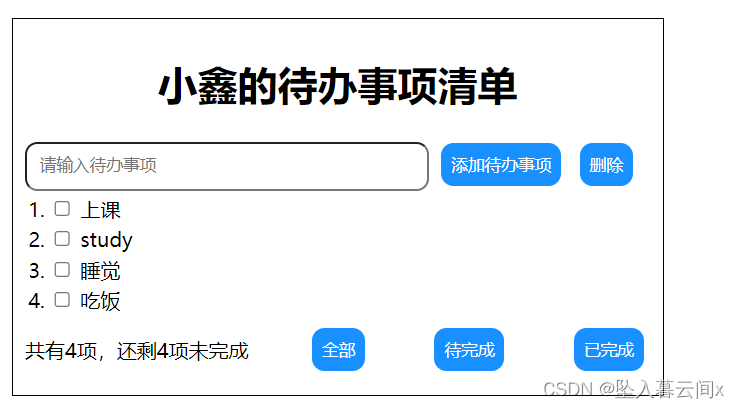
案例
一个简单的todolist待办事项如下显示:
实现功能
- 添加待办事项
- 删除清单
- 选中事项会有删除效果
- 统计完成和剩余事项
- 点击全部、待完成、已完成会进行显示跳转
- 页面样式可以自行设计
引入vue2.js
一定不要忘记引用vue2.js
<script src="vue2.js"></script>
1.添加待办事项
<div class="container"><h1>小鑫的待办事项清单</h1><!-- v-model实现数据双向绑定--><input type="text" class="inp" v-model="content" @keyup.enter="addList" placeholder="请输入待办事项"><!-- 绑定点击实现实现添加待办事项 --><button @click="addList">添加待办事项</button><script>
const app = new Vue({el: '#app',data: {//存储数据todoList:[{id:1,content:"上课",state:false},{id:2,content:"study",state:false},{id:3,content:'睡觉',state:false},{id:4,content: '吃饭',state:false}],content:'',newTodo:'',//双向绑定数据ckList:[],//绑定复选框存放数据mode:'all',//all ,active, completededitingItem:null,//当前编辑},methods: {//添加待办事项addList(){this.todoList.push({id:this.todoList.length+1,content:this.content,state:false,});this.newTodo='';},</script>
1.
v-model="content"实现数据双向绑定,就可以将数据添加到里面
2.按钮事件:@keyup.enter="addList"输入内容的时候,点击enter可以添加
3.@click="addList"使用点击事件绑定button按钮,点击按钮将会将输入的内容添加到事项中
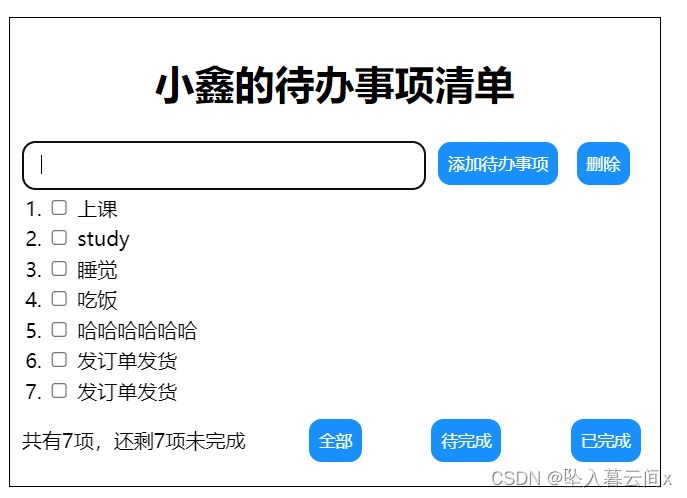
效果如下显示:

2.删除功能
<!-- todolist数据源--><table ><tr v-for="(item,index) in showData" :key="item.id"><td>{{item.id}}.</td><button @click="delList">删除</button><td><!-- 复选框 --><input type="checkbox" v-model="item.state" ><span :class="item.state===true ? 'checked' : ''"> {{item.content}}</span></td></tr></table>
写在method中
//删除待办事项delList(index){this.todoList.splice(index,1);},ChangeMode(mode){this.mode=mode;},
复选框选中时将会出现删除线,颜色变灰
.checked {color: #d9d9d9;text-decoration: line-through;}
1.使用
v-for遍历showData,将数据渲染到页面上
2.@click="delList"按钮绑定点击事件在method中实现,点击删除按钮将会删除事项
3.复选框选中时将会出现删除线,颜色变灰
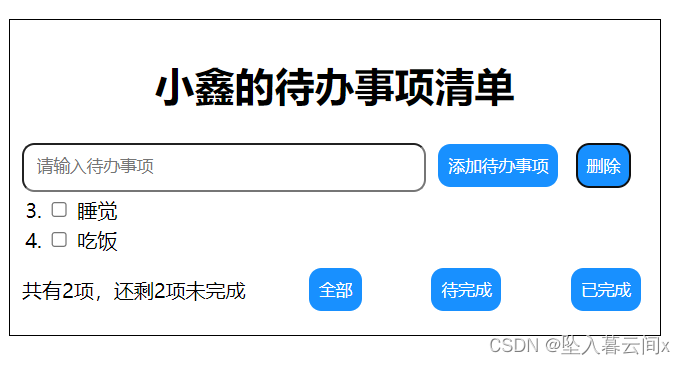
代码显示如下

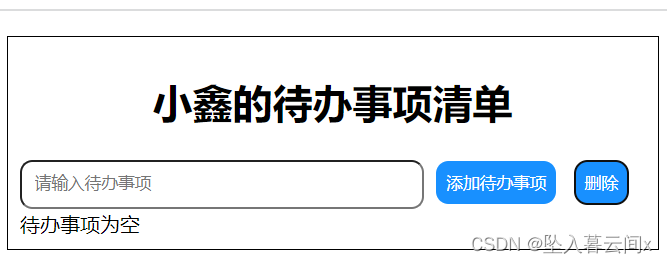
 将所有内容删除后将会出现待办事项为空
将所有内容删除后将会出现待办事项为空
<div v-show="todoList.length===0">待办事项为空 </div>

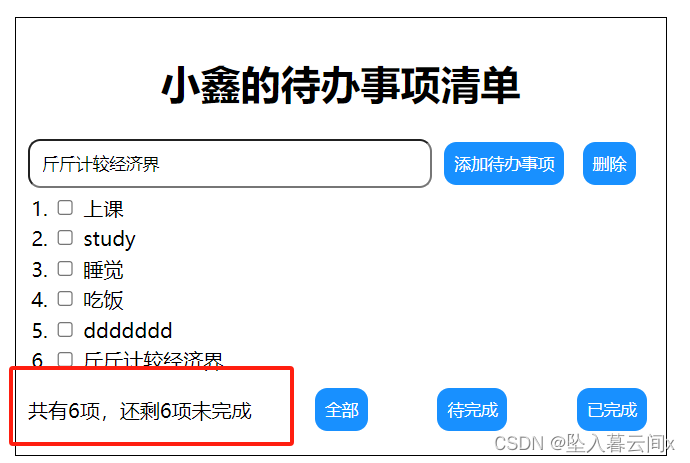
3.统计完成事项和剩余事项
<p>共有{{total}}项,还剩{{unCompleteList}}项未完成 </p>
统计总和一般使用computed计算属性来完成
computed: {// 总计个数total(){let totalList=0;this.todoList.forEach((item)=>{if(item.id) {totalList++;}})return totalList;},//未完成任务个数unCompleteList(){let remain=0;this.todoList.forEach((item)=>{if(item.state === false){remain++;}})return remain;}}

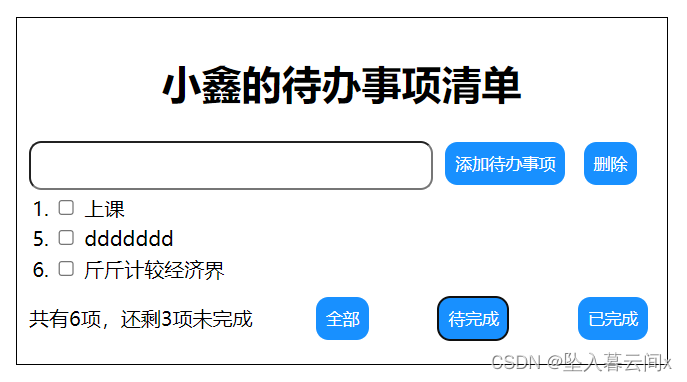
4.点击全部、待完成、已完成会进行显示跳转
<div class="footer" v-show="todoList.length>0"><p>共有{{total}}项,还剩{{unCompleteList}}项未完成 </p>
<!-- //显示数据--><button @click="ChangeMode('all')">全部</button><button @click="ChangeMode('active')">待完成</button><button @click="ChangeMode('completed')">已完成</button></div>
ChangeMode(mode){this.mode=mode;},//显示模式筛选当前视图下的数据showData(){if(this.mode==='all'){return this.todoList;}else if(this.mode==='active'){return this.todoList.filter(item=>!item.state)}else{return this.todoList.filter(item=>item.state)}},
代码显示如下
点击按钮便可以进行切换
待完成事项

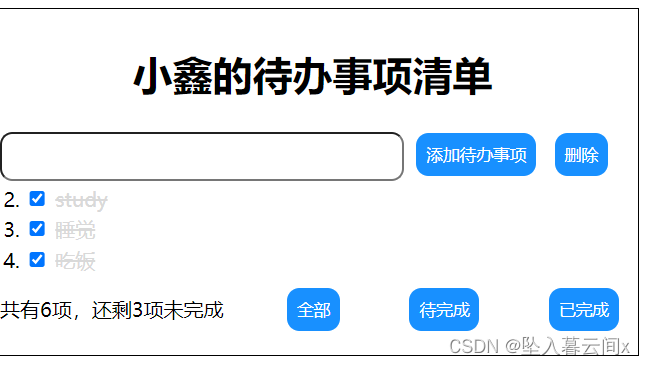
已完成事项

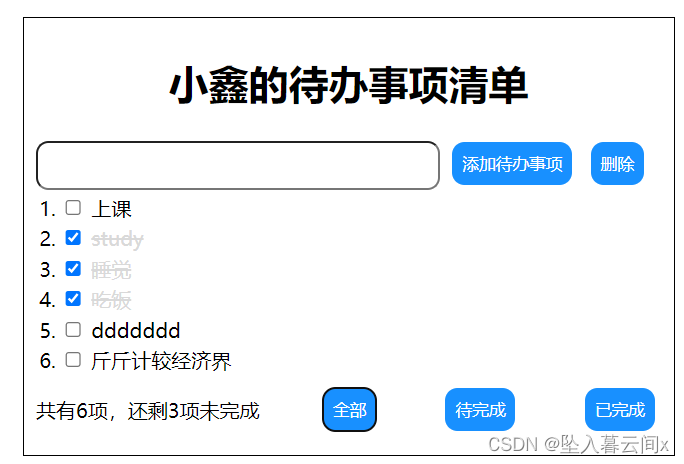
全部内容

1.使用
v-show切换显示和隐藏todolist中的内容
在进行判断,点击全部按钮显示全部事项,点击其他按钮时,使用filter进行过滤,并返回该内容。
以上便是此次todolist实现的所有内容了,有不对的地方欢迎大家指正,这个小案例适合初学vue的同学进行学习。
如果需要源码,可私信我


)

)











)


