🔥🔥🔥本周GitHub项目圈选****: 主要包含视频翻译、正则填字游戏、敏感词检测、聊天机器人框架、AI 换脸、分布式数据集成平台等热点项目。
1、pyvideotrans
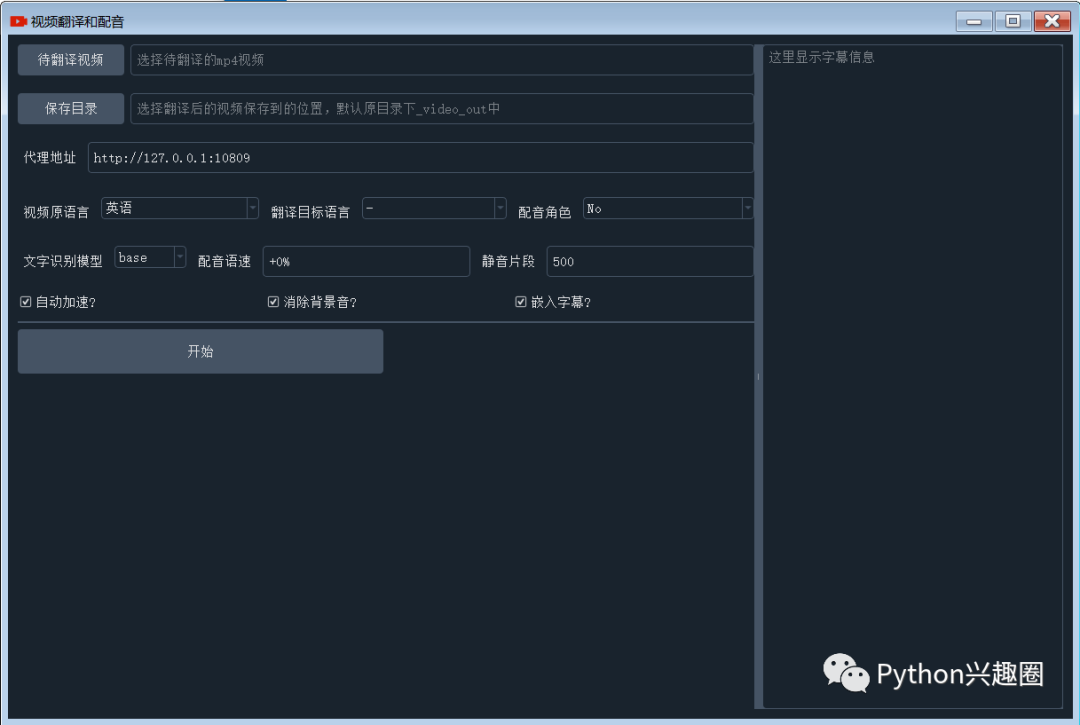
pyvideotrans 是一个视频翻译工具,可将一种语言的视频翻译为另一种语言和配音的视频。
其语音识别基于 openai-whisper 离线模型、文字翻译使用 google翻译接口,文字合成语音使用 Microsoft Edge TTS,背景音乐去除使用 Spleeter。
项目地址:github.com/jianchang512/pyvideotrans
源码部署
-
配置好 python 3.9+ 环境
-
下载拉取项目源码
-
安装依赖包(pip install -r requirements.txt)
-
解压 ffmpeg.zip 到根目录下 (ffmpeg.exe文件)
-
解压 pretrained_models.zip 在根目录下(Spleeter模型文件)
-
python sp.py 打开软件界面, python cli.py 命令行执行
-
如果使用去除背景音功能,第一次需要下载模型,会比较耗时。你可以解压pretrained_models.zip 到当前项目根下
-
如果希望打包为exe的话,请使用命令 pyinstaller sp.py,不要添加 -w -F 参数,否则可能闪退(tensorflow缘故)

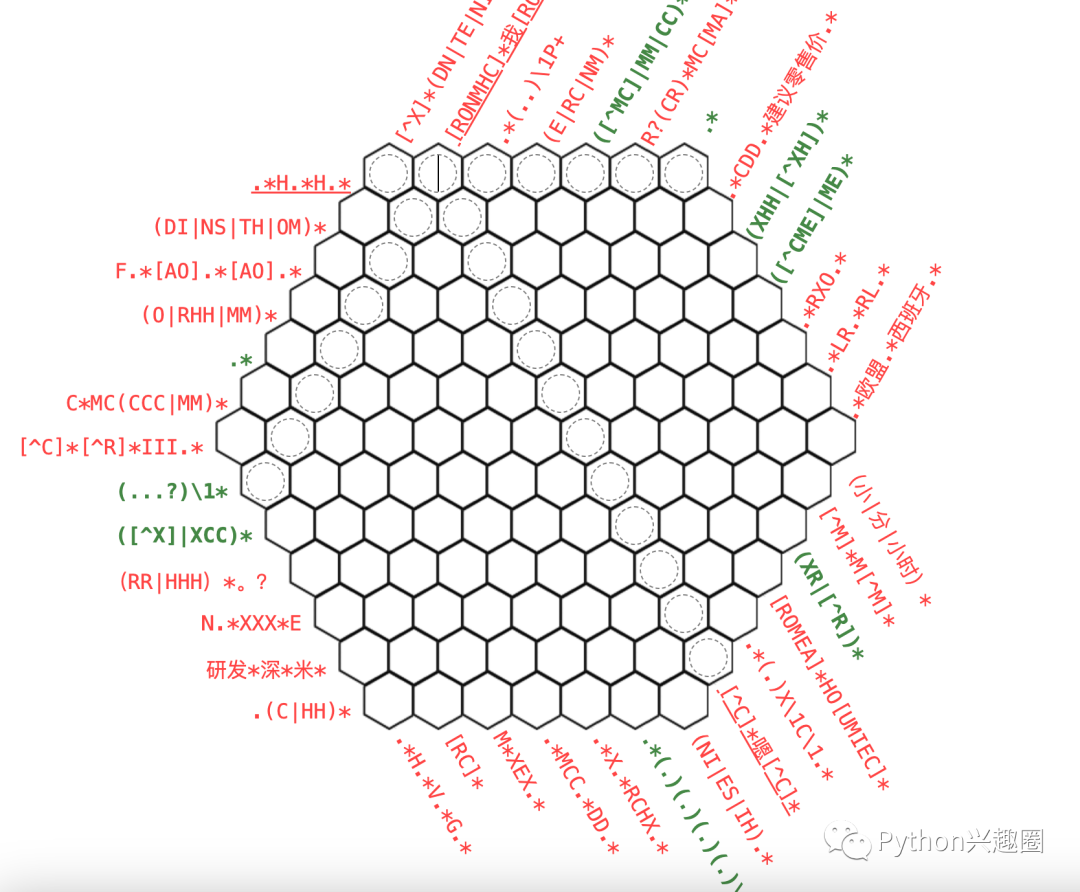
2、regex-crossword
regex-crossword 是一个基于正则表达式的填字游戏。虽有是个小项目,但是对日常开发的同学来说,可以检验一下个人对正则的使用,还能通过此游戏提升学习正则,也不可谓不是一个有趣的学习方式。
项目地址:https://github.com/Jimbly/regex-crossword
项目游戏已有功能:
-
自动检查已知解决方案
-
允许在多个填字游戏之间进行选择
-
允许用户保存自己的谜题并加载其他人的谜题
-
跟踪解决谜题所花费的时间
-
旋转按钮
-
撤销重做

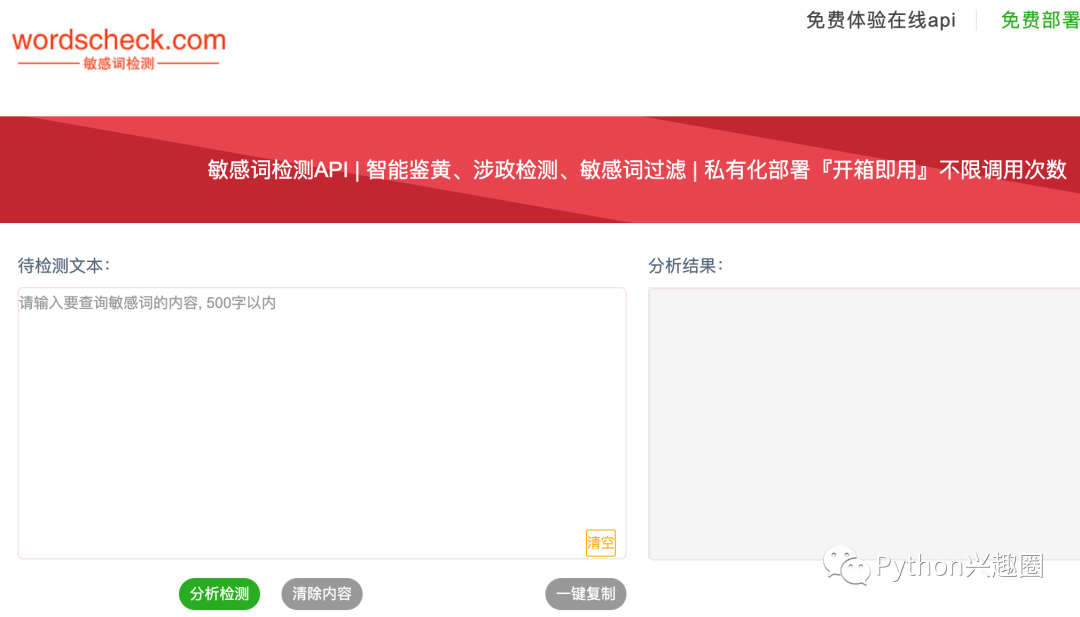
3、wordscheck
wordscheck 是一个开源的敏感词检测 API。
开箱即用的检测服务、不限调用次数。支持Windows、MacOs、Linux等64位主流系统。支持http json方式或gRPC方式查询。
支持违禁词过滤,敏感词过滤,敏感词库,一键启动,本地运行,私有化部署,一分钟接入完成,支持 Docker,在线 API。
项目地址:https://github.com/bosnzt/wordscheck
应用场景
-
AI智能问答、评论留言、聊天消息、直播弹幕、商品详情 等内容合规检测过滤
-
应用提审上架、主管部门审核、云平台内容巡查 等监管需要

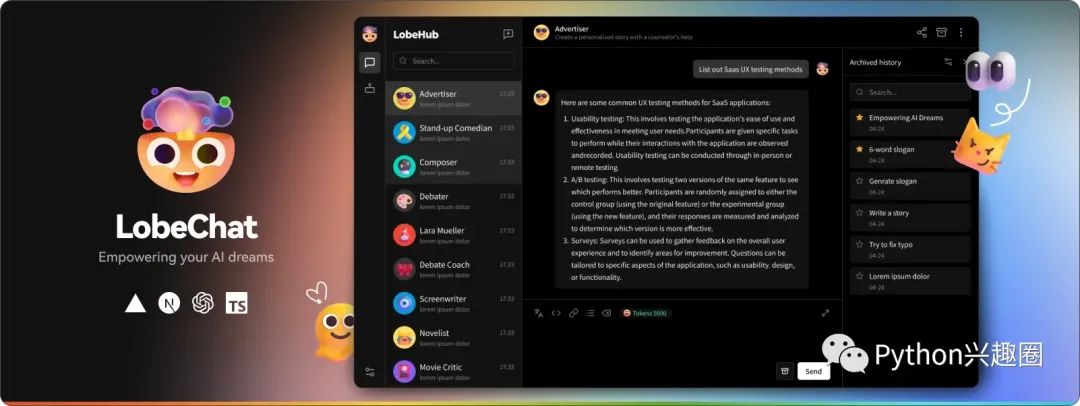
4、lobe-chat
lobe-chat 是一款开源的、可扩展的高性能聊天机器人框架。
可一键免费部署私人 ChatGPT/LLM 网页应用程序,拥有精致的 UI 设计、功能丰富的对话功能,已针对移动端进行优化适配。
支持完整的 Markdown 渲染,包括代码高亮、LaTex 公式、Mermaid 流程图等,可自定义 AI 助手角色与服务器域名。
项目地址:https://github.com/lobehub/lobe-chat
特点:
💨快速部署:使用Vercel平台,一键部署,1分钟内完成流程,无需任何复杂配置。
💎精致的UI设计:精心设计的界面,提供优雅的外观和流畅的交互。它支持浅色和深色主题,并且适合移动设备。PWA 支持提供了更加原生的体验。
🗣️流畅的对话体验:流畅的响应确保流畅的对话体验。它完全支持Markdown渲染,包括代码高亮、LaTex公式、Mermaid流程图等等。
🧩插件支持和自定义插件开发:对话可以通过插件扩展。用户可以安装和使用各种插件,例如搜索引擎、网页提取等,还支持开发自定义插件,以满足自定义需求。
🔒隐私保护:所有数据都存储在用户浏览器本地,确保用户隐私。
🤖可定制的座席角色:用户可以根据自己的需求创建、共享、调试个性化的对话座席角色,提供更灵活、定制化的对话功能。
🌐自定义域名:如果用户有自己的域名,可以将其绑定到平台,以便从任何地方快速访问对话代理。
🏬角色市场:提供角色市场,用户可以选择自己喜欢的对话代理角色,丰富对话内容和风格。

5、roop
roop 是一款可以一键实现 AI 换脸功能的开源项目,基于 Python 开发。
仅需一张换脸图像,无需数据集,无需训练,自带敏感图像检测功能。
项目地址:https://github.com/s0md3v/roop
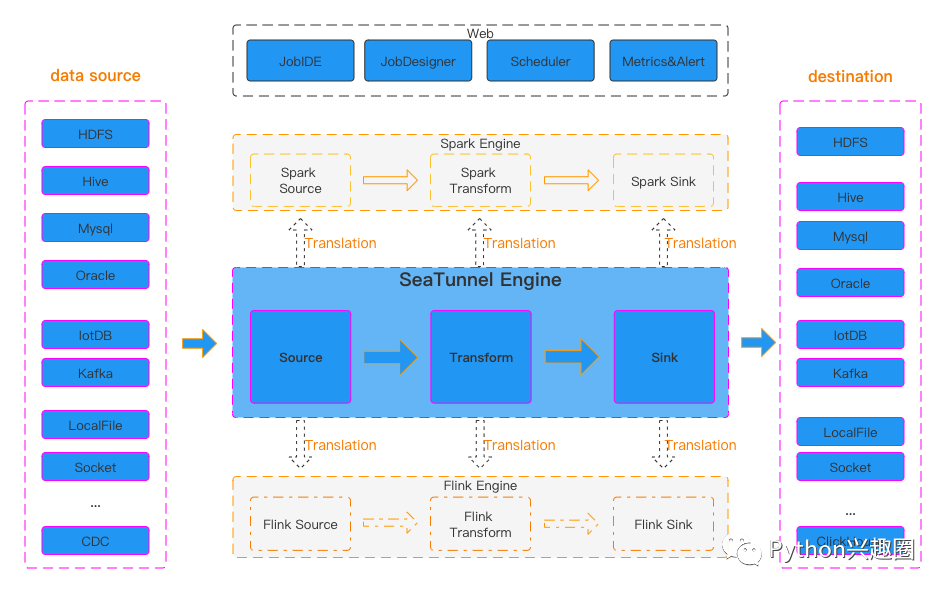
6、seatunnel
seatunnel 是一个简单易用且性能卓越的分布式数据集成平台。它支持海量数据的实时同步,每日能够高效地同步数百亿数据。
该平台已在近百家公司的生产环境中成功使用,为数据集成提供了强大的解决方案,同时保持易用性。
项目地址:https://github.com/apache/seatunnel
它具有以下主要功能和核心优势:
-
多样化的连接器:提供对 100 多个连接器的支持,并持续扩展。
-
批流集成:易于适应的连接器简化了数据集成管理。
-
分布式快照算法:确保同步数据之间的数据一致性。
-
多引擎支持:与 SeaTunnel Zeta 引擎、Flink 和 Spark 配合使用。
-
JDBC多路复用和日志解析:高效同步多表和数据库。
-
高吞吐量和低延迟:提供高吞吐量和低延迟的数据同步。
-
实时监控:在同步过程中提供详细的见解。
-
两种作业开发方法:支持编码和可视化作业管理。

以上就是本周GitHub圈选的六款开源项目,有兴趣的同学可以前往GitHub了解!!









)




- 类型支持 (属性查询,获取类型的对齐要求))

)

)
