文章目录
- 一、总结区别(只针对本地仓库操作)
- Soft详细解释
- 文件版本冲突处理
- Mixed详细解释
- Hard详细解释
- Keep详细解释
- 文件版本冲突处理
- 二、其他
- Revert commit
- 参考文档
一、总结区别(只针对本地仓库操作)


Soft详细解释
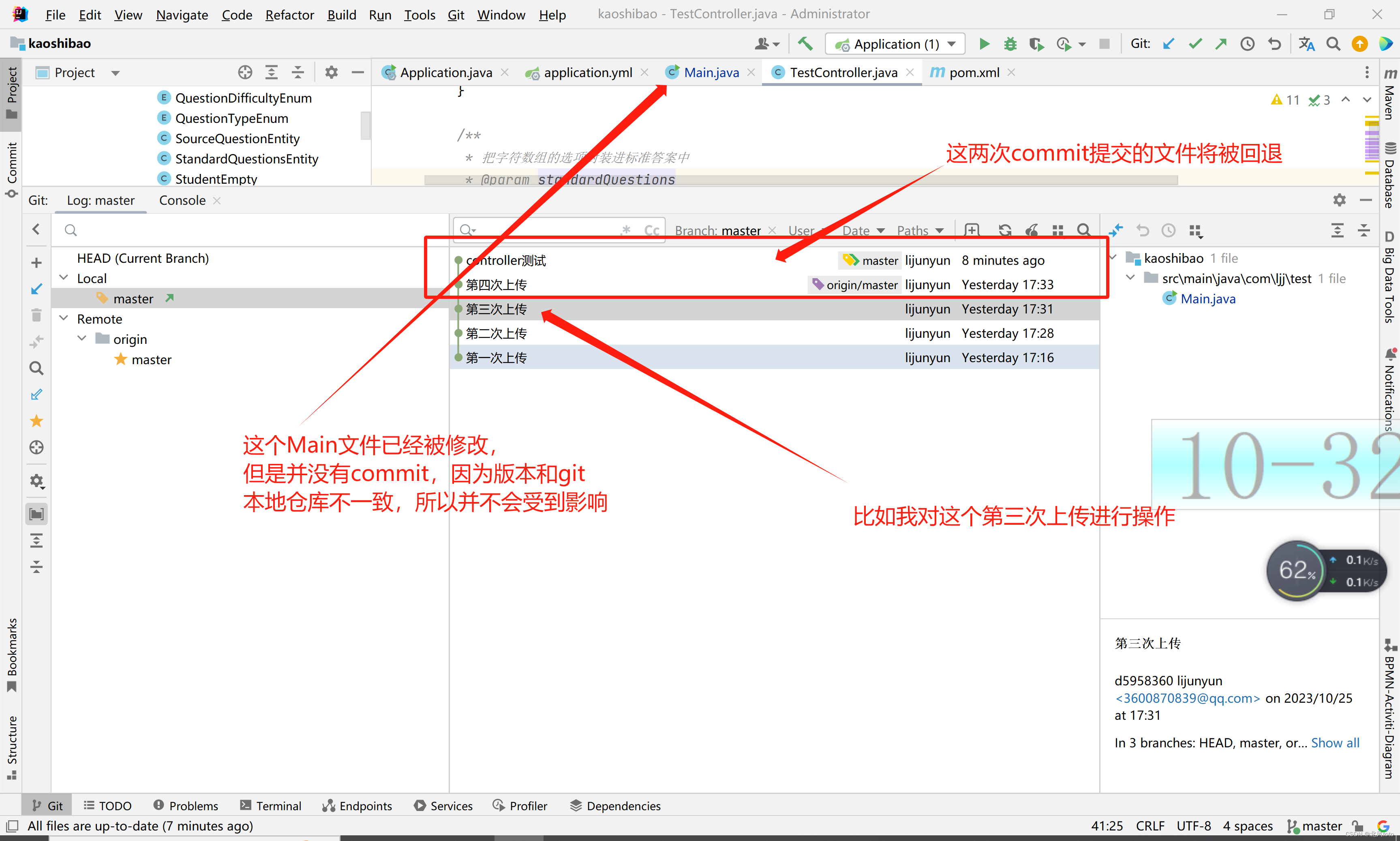
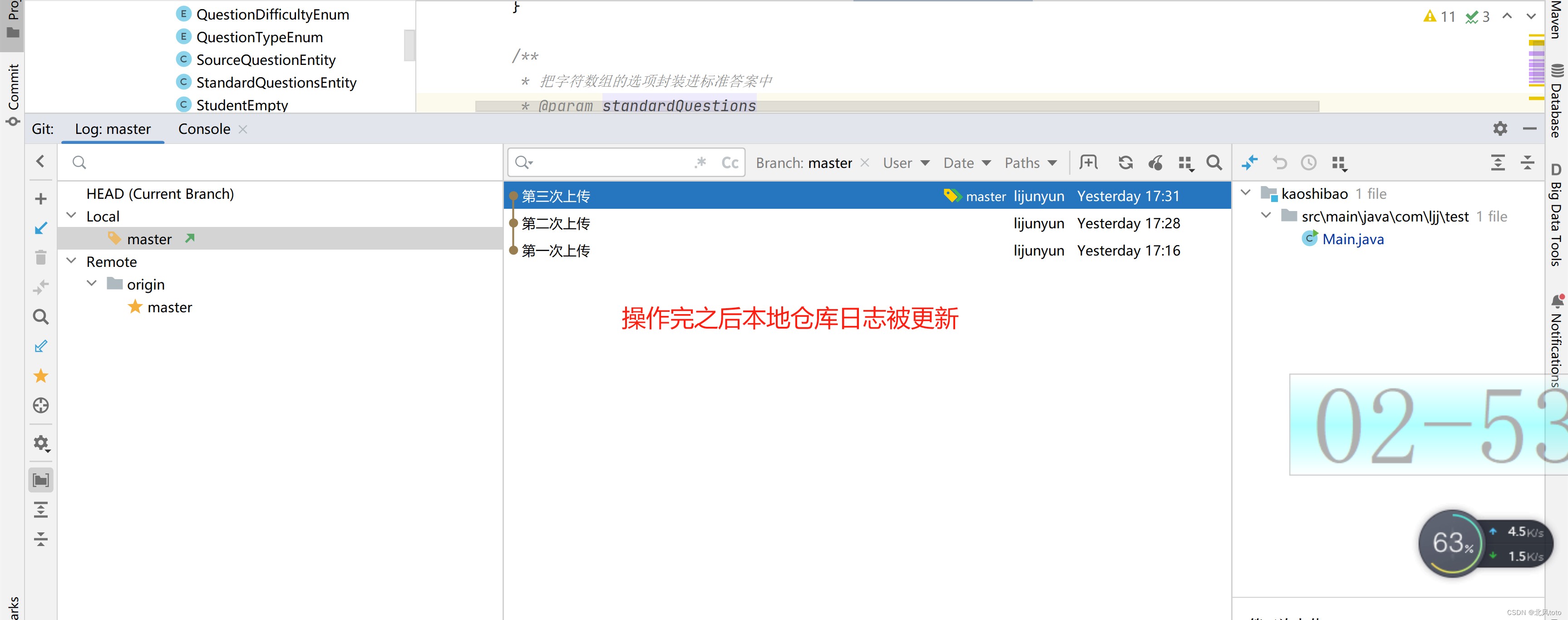
- Soft操作只对本地仓库有影响,单纯回退本地仓库文件的版本
- 界面上看到的所有代码都不受影响,比如被回退的文件代码完全不会变,而是因为本地仓库的变化,导致这些文件变成了未提交
- 简单解释被回退的文件代码:commit->no commit (仅此而已,还不理解的去操作一下就懂了)
- 新文件变成no commit




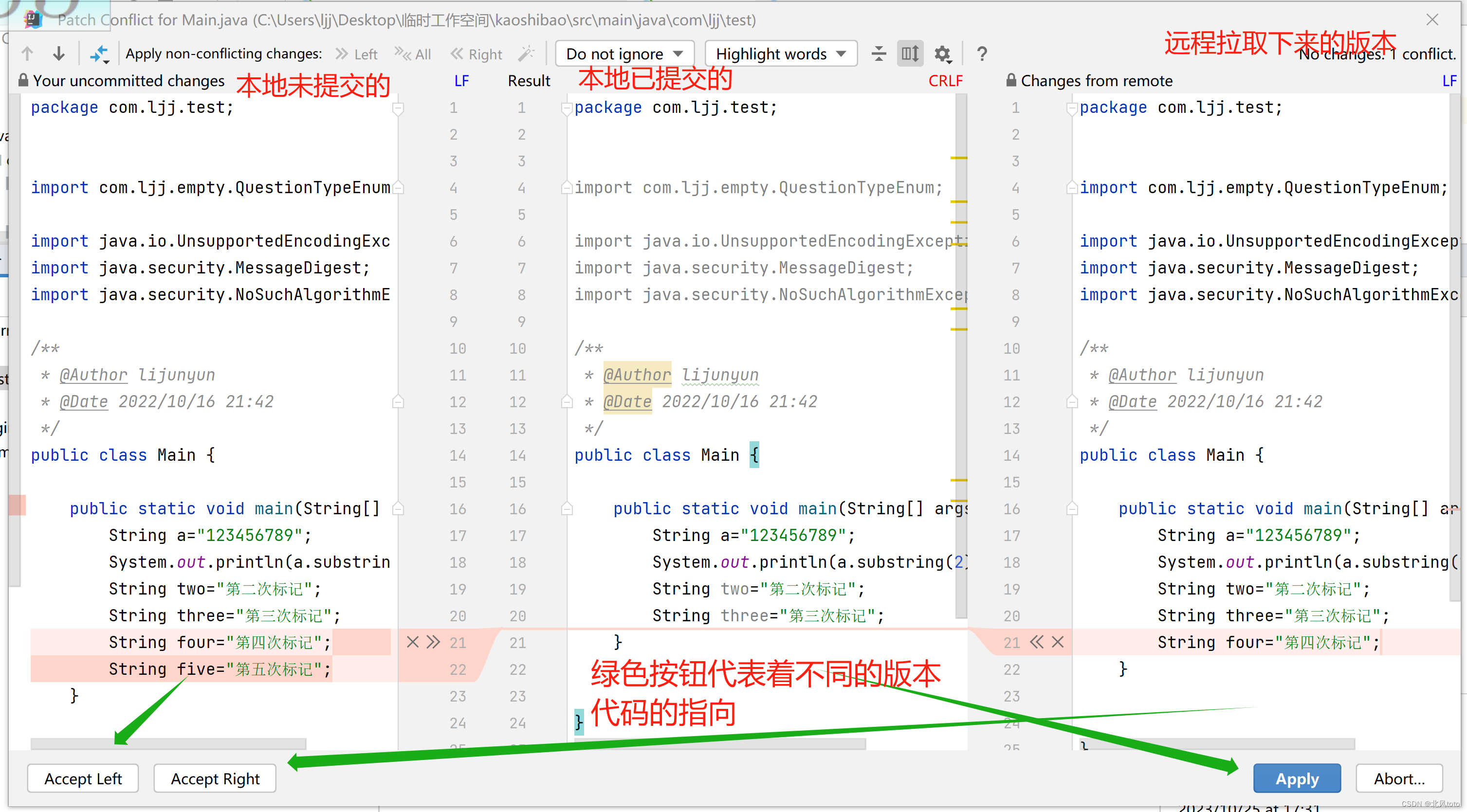
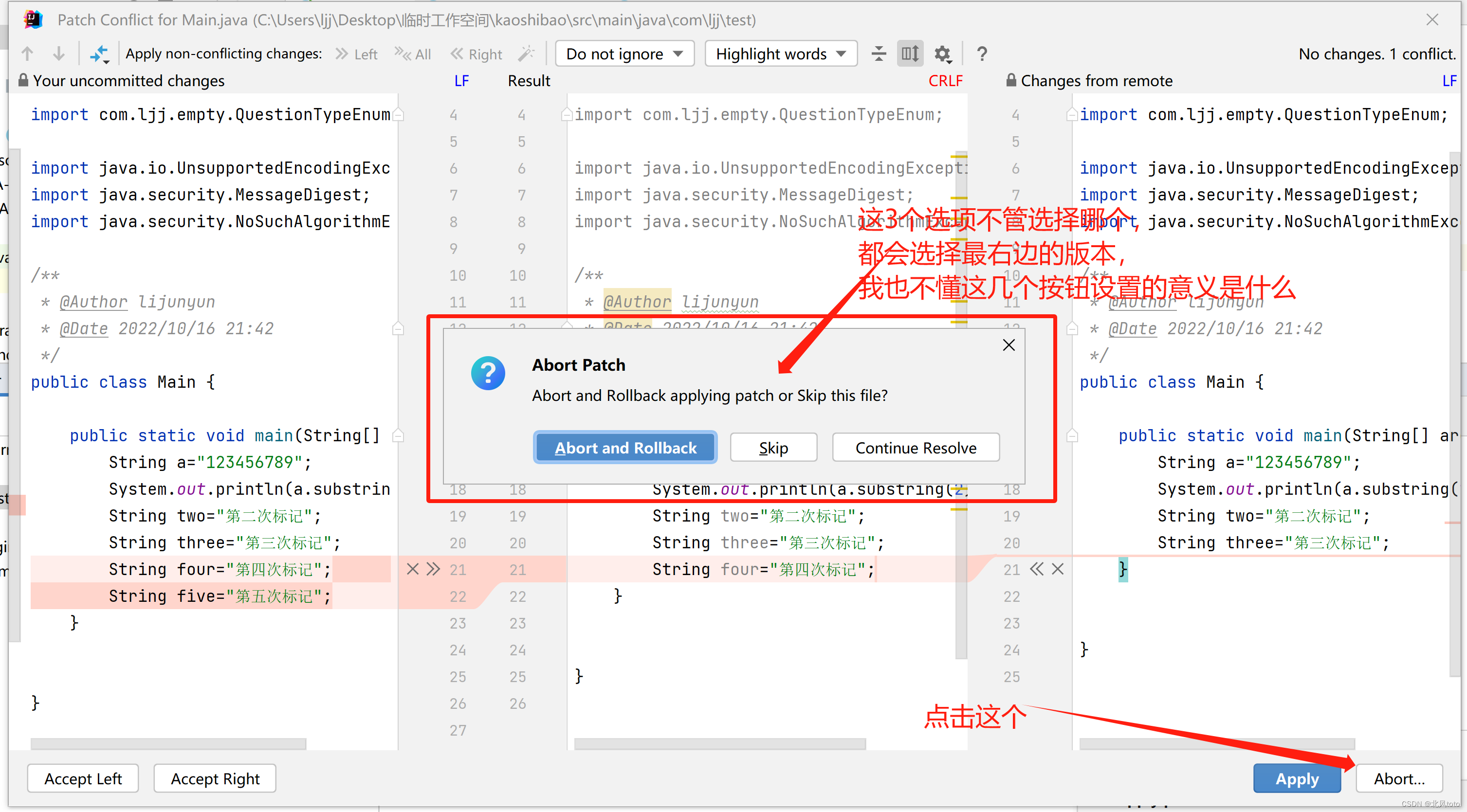
文件版本冲突处理
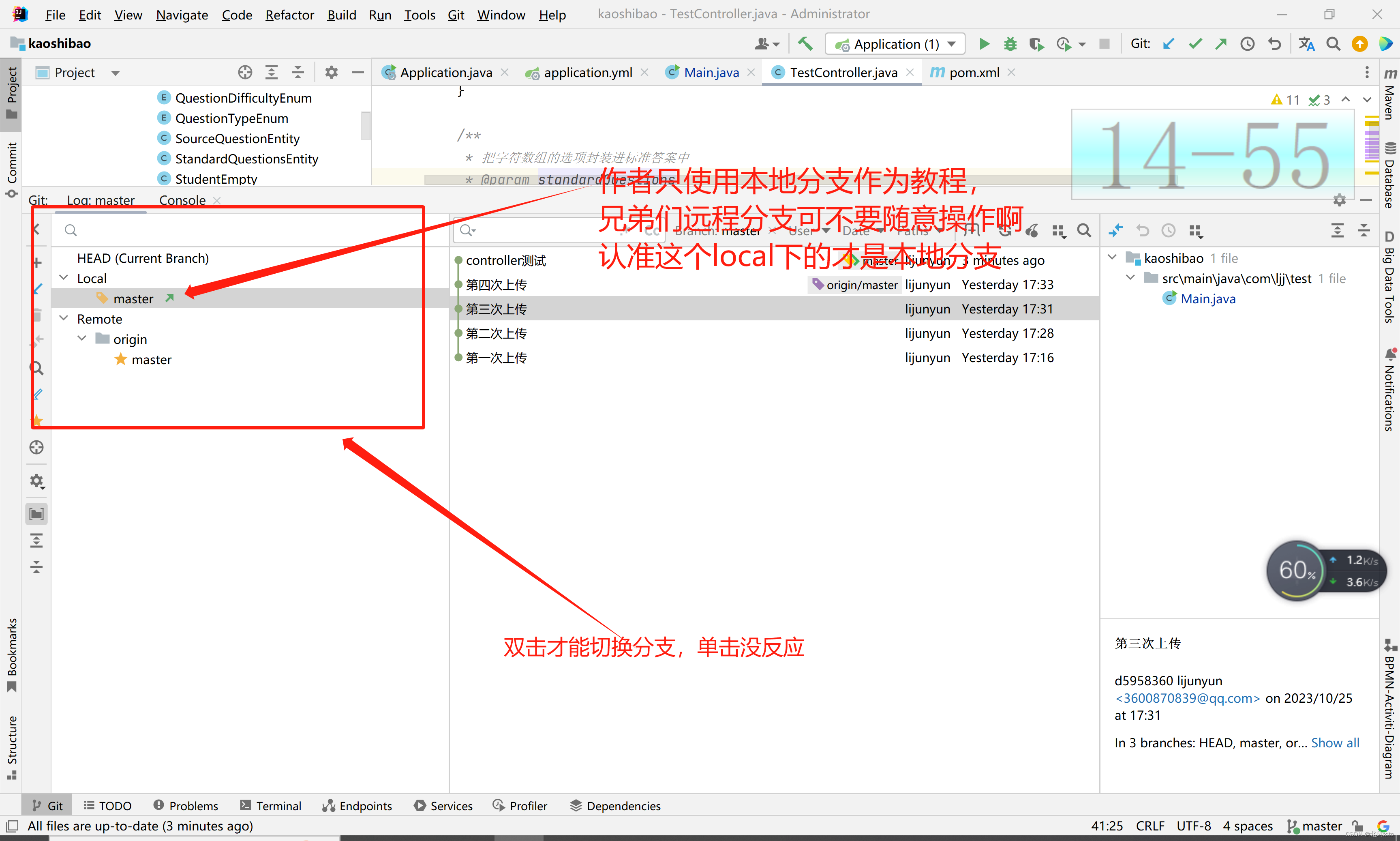
- 当Main.java文件在本地修改过,同时本地仓库回退版本涉及这个文件,必然会导致这个文件存在版本问题,在你进行pull操作时,将会进行版本选择,选择你想要的版本即可

Mixed详细解释
- 这个操作基本和Soft基本一样,它们只有一个区别
- 新文件不是未提交,而是直接变成非git文件
- 注意,这个新文件并不会被删除
- 非新文件受到的影响是和Soft操作完全一样的

Hard详细解释
- 所有文件变成你选择的这个版本
- 未提交的文件全部清空,界面和本地仓库的代码完全一致
- 和Soft比较,Soft操作只对本地仓库有影响,单纯回退本地仓库文件的版本,界面上看到的所有代码都不受影响。但是Hard把界面上看到的所有代码都变成了本地仓库的代码
- 相同点: 对本地仓库的影响完全一样
- 不同点:Hard把界面上看到的所有代码都变成了本地仓库的代码
- 非git文件不受影响(作者测试过了)

Keep详细解释
- 和Hard操作基本完全一致,只有一个区别
- Keep操作未提交的文件不会受到影响,如果回退版本的文件中有未提交的文件将进行版本冲突处理
- 对Soft操作对比,
文件版本冲突处理
- 如果版本回退的



二、其他
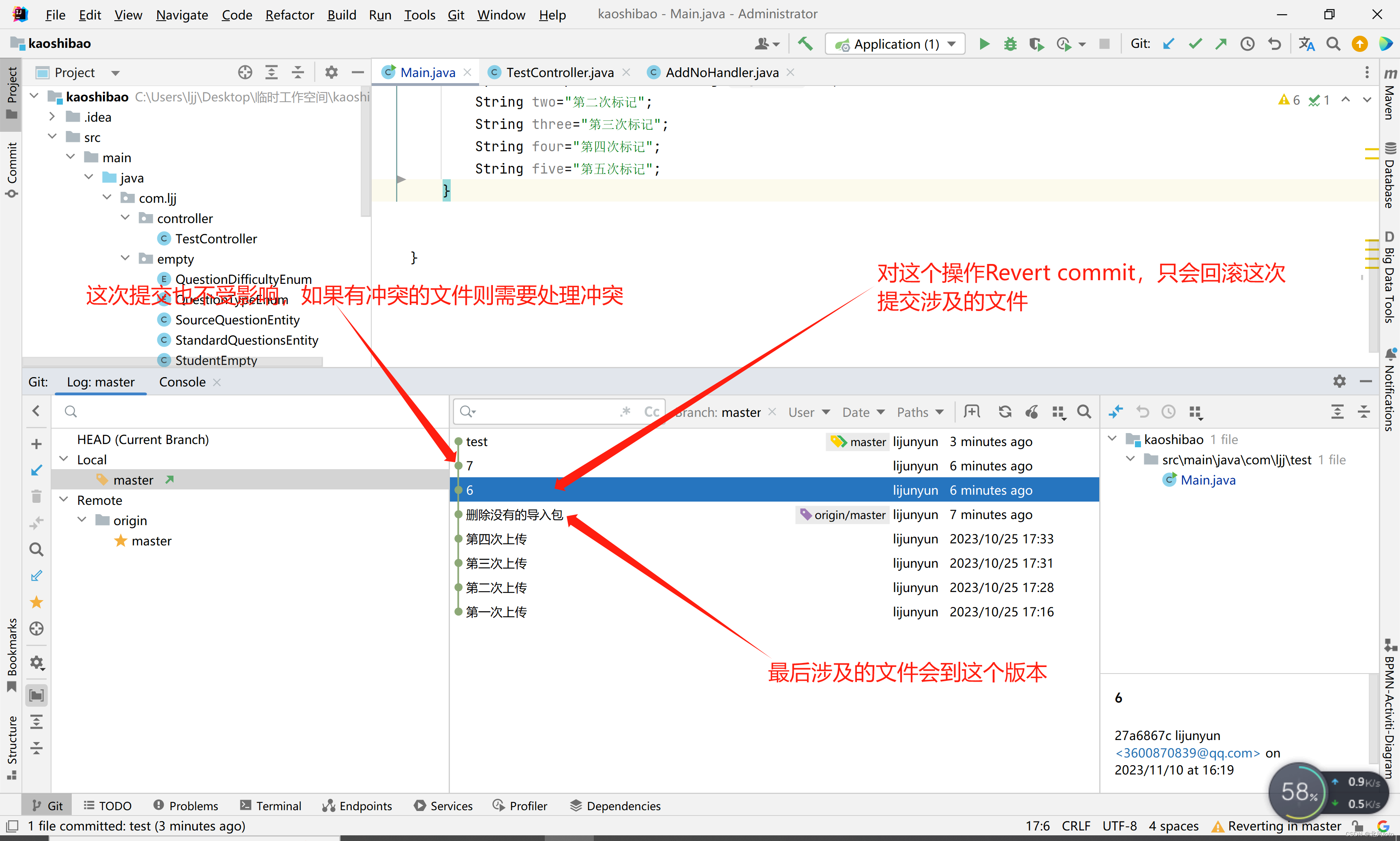
Revert commit
- 回滚单次提交的文件,所有回滚的文件进入到暂存区,变成蓝色,不会对仓库有任何的影响
- 当回滚的文件中有多个版本,则会让你选择一个版本到暂存区

参考文档
- idea Reset Current Branch to Here Soft、Mixed、Hard、keep区别(简单易懂)




)





:视图)
)







)