需求描述
常见于列表的排版,如文章列表、用户列表、商品列表等。

代码实现
<div class="listBox"><div class="itemBox">文章1</div><div class="itemBox">文章2</div><div class="itemBox">文章3</div></div>
.listBox {margin: 20px;padding: 10px;border: 1px solid black;width: 300px;
}
.itemBox {padding: 0px 10px;line-height: 2;background: gainsboro;margin-bottom: 10px;
}
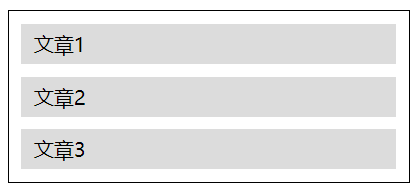
此时效果如下

最后一个元素的下边距导致列表与页面的下边距过大!
怎样清除列表中最后一个元素的下边距呢?
再加上下方样式即可 !
.itemBox:last-child {margin-bottom: 0px;
}
:last-child匹配同辈元素中的最后一个该元素










![海康威视(iVMS)综合安防系统任意文件上传漏洞复现 [附POC]](https://img-blog.csdnimg.cn/cc9d7f04de474045a3762fd2f294f6b3.png)
![[PyTorch][chapter 62][强化学习-基本概念]](https://img-blog.csdnimg.cn/850774263151412a94d01f964c1e9a57.png)