< el- uploadv- model: file- list= "fileList" : action= "app.api+'/student/student/import'" : headers= "{ 'token' : token} "name= "file" class = "upload-demo" @on - success= "handleSuccess" : on- error= "handleAvatarSuccess" : limit= "3" : on- progress= "beforeAvatarUpload" >
< ! -- : auto- upload= "false" -- > < ! -- : http- request= "replaceRes" -- > < span v- if = "jinDu" > < el- progress style= "width: 245px; height: 19px" : text- inside= "true" : stroke- width= "20" : percentage= "percentage" / > < / span> < span v- if = "isUpload" style= "color: #59c2c7;cursor:pointer;" @click = "uploadChangeValue" > 导入学生学籍信息< / span> < template #tip> < span style= "color: #ff8282; margin-left: 20px" > { { importText } } < / span> < / template> < / el- upload>
< script lang= "ts" setup>
const handleSuccess = ( response: any) = > { console. log ( response) if ( Object . values ( response. headers) [ 0 ] == 'application/ vnd. ms- excel; charset= UTF - 8 ') { const url = window. URL . createObjectURL ( new Blob ( [ response. data] ) ) ; let link = document. createElement ( 'a' ) link. style. display = 'none' link. href = urllink. setAttribute ( 'download', ' 文件名称. xlsx') document. body. appendChild ( link) link. click ( ) document. body. removeChild ( link) }
} ;
const beforeAvatarUpload = ( event: any) = > { let loadProgress = Math . floor ( event. percent) ; percentage. value = loadProgress; importText. value = "学籍信息导入中……" ; if ( percentage. value == 100 ) { importText. value = "学籍导入成功!" }
} ;
< / script>
@PostMapping ( "import" ) @ApiOperation ( "导入" ) @RequiresPermissions ( "student:student:import" ) @ApiImplicitParam ( name = "file" , value = "文件" , paramType = "query" , dataType = "file" ) public void importExcel ( @RequestParam ( "file" ) MultipartFile file, HttpServletResponse response) throws Exception { UserDetail userDetail = SecurityUser . getUser ( ) ; if ( userWithErrorListInMap == null ) { userWithErrorListInMap = new HashMap < > ( ) ; } userWithErrorListInMap. put ( userDetail. getId ( ) , new ArrayList < > ( ) ) ; ZsRef < Boolean > = new ZsRef < > ( ) ; new ExcelServiceListener < StudentExcel , StudentEntity > ( studentService, file. getInputStream ( ) ) { private List < RegionEntity > ; private String userRegionCodeForPermission; private SchoolEntity schoolForPermission; @Override public void invoke ( StudentExcel data, AnalysisContext context) { if ( regionList == null ) { regionList = regionService. selectList ( new HashMap < > ( ) ) ; } if ( userDetail. getRegionCode ( ) != null ) { userRegionCodeForPermission = userDetail. getRegionCode ( ) . replaceAll ( "0+?$" , "" ) ; } if ( userDetail. getSchoolCode ( ) != null ) { schoolForPermission = schoolService. selectByParams ( "schoolCode" , userDetail. getSchoolCode ( ) ) ; } if ( data. getName ( ) == null ) { hasError. value = true ; data. setName ( data. getName ( ) + "##名字不能为空, 长度最多四汉字" ) ; } if ( data. getGender ( ) == 2 ) { hasError. value = true ; data. setGenderStr ( data. getGenderStr ( ) + "##性别只能是(男、女)中的一个" ) ; } if ( isEmpty ( data. getIdCard ( ) ) || data. getIdCard ( ) . length ( ) != 18 ) { hasError. value = true ; data. setName ( data. getName ( ) + "##身份证长度18位" ) ; } if ( isEmpty ( data. getNation ( ) ) ) { hasError. value = true ; data. setNation ( data. getNation ( ) + "##民族不能为空" ) ; } RegionEntity region1 = null , region2 = null ; for ( RegionEntity item : regionList) { if ( data. getRegion1 ( ) != null && data. getRegion1 ( ) . contains ( item. getName ( ) ) ) { region1 = item; } if ( data. getRegion2 ( ) != null && data. getRegion2 ( ) . contains ( item. getName ( ) ) ) { region2 = item; } } if ( region1 == null ) { hasError. value = true ; data. setRegion1 ( data. getRegion1 ( ) + "##城市不存在" ) ; } if ( region2 == null ) { if ( data. getRegion1 ( ) . contains ( "济源" ) ) { } else { hasError. value = true ; data. setRegion2 ( data. getRegion2 ( ) + "##区县不存在" ) ; } } if ( region1 != null && region2 != null ) { data. setRegionCode ( region2. getCode ( ) ) ; if ( isNotEmpty ( userDetail. getRegionCode ( ) ) ) { if ( String . valueOf ( data. getRegionCode ( ) ) . startsWith ( userRegionCodeForPermission) ) { } else { hasError. value = true ; data. setRegion2 ( data. getRegion2 ( ) + "##不具备该地区的权限" ) ; } } } if ( isNotEmpty ( userDetail. getSchoolCode ( ) ) ) { if ( isEquals ( schoolForPermission. getName ( ) , data. getSchoolName ( ) ) ) { } else { hasError. value = true ; data. setSchoolName ( data. getSchoolName ( ) + "##不具备该学校的权限" ) ; } } else { } if ( isEquals ( hasError. value, true ) ) { userWithErrorListInMap. get ( userDetail. getId ( ) ) . add ( data) ; } else { super . list. add ( data) ; } } @Override public void doAfterAllAnalysed ( AnalysisContext context) { if ( isEquals ( hasError. value, true ) ) { } else { studentService. saveStudentWidthSchoolAndClass ( super . list) ; } } } . start ( 2 ) ; if ( Objects . equals ( hasError. value, true ) ) { String errorFileName = file. getOriginalFilename ( ) . replace ( ".xlsx" , "错误提示.xlsx" ) ; export ( response, errorFileName, userWithErrorListInMap. get ( userDetail. getId ( ) ) ) ; } else { PrintWriter pw = response. getWriter ( ) ; schoolService. deleteBySchoolCode ( ) ; gradeClassService. deleteByClassCode ( ) ; schoolService. updateBySchoolCode ( ) ; gradeClassService. updateByClassCode ( ) ; pw. write ( ZsJson . toJson ( new Result < > ( ) ) ) ; pw. close ( ) ; } System . out. println ( "excel解析完成" ) ; }
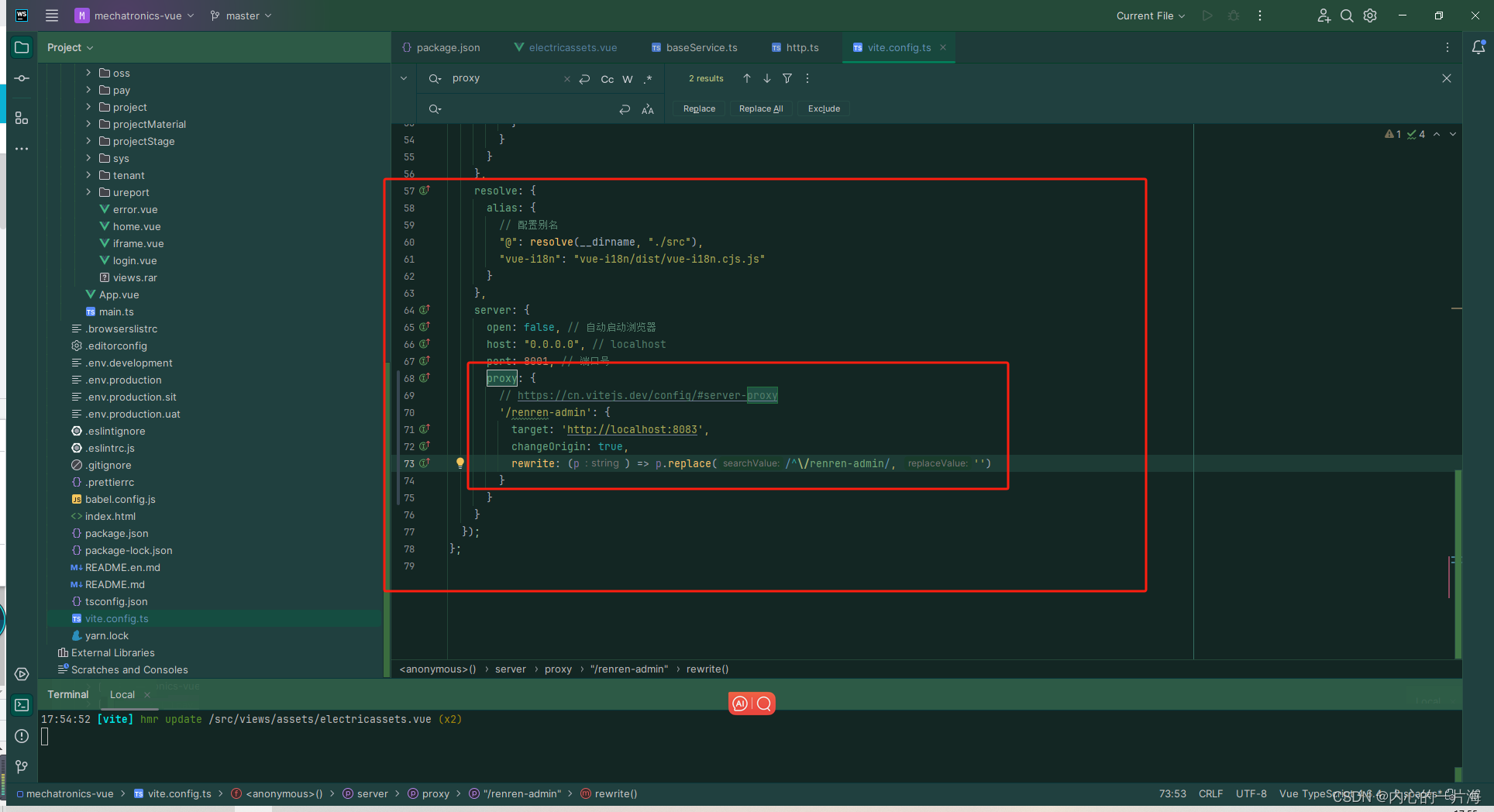
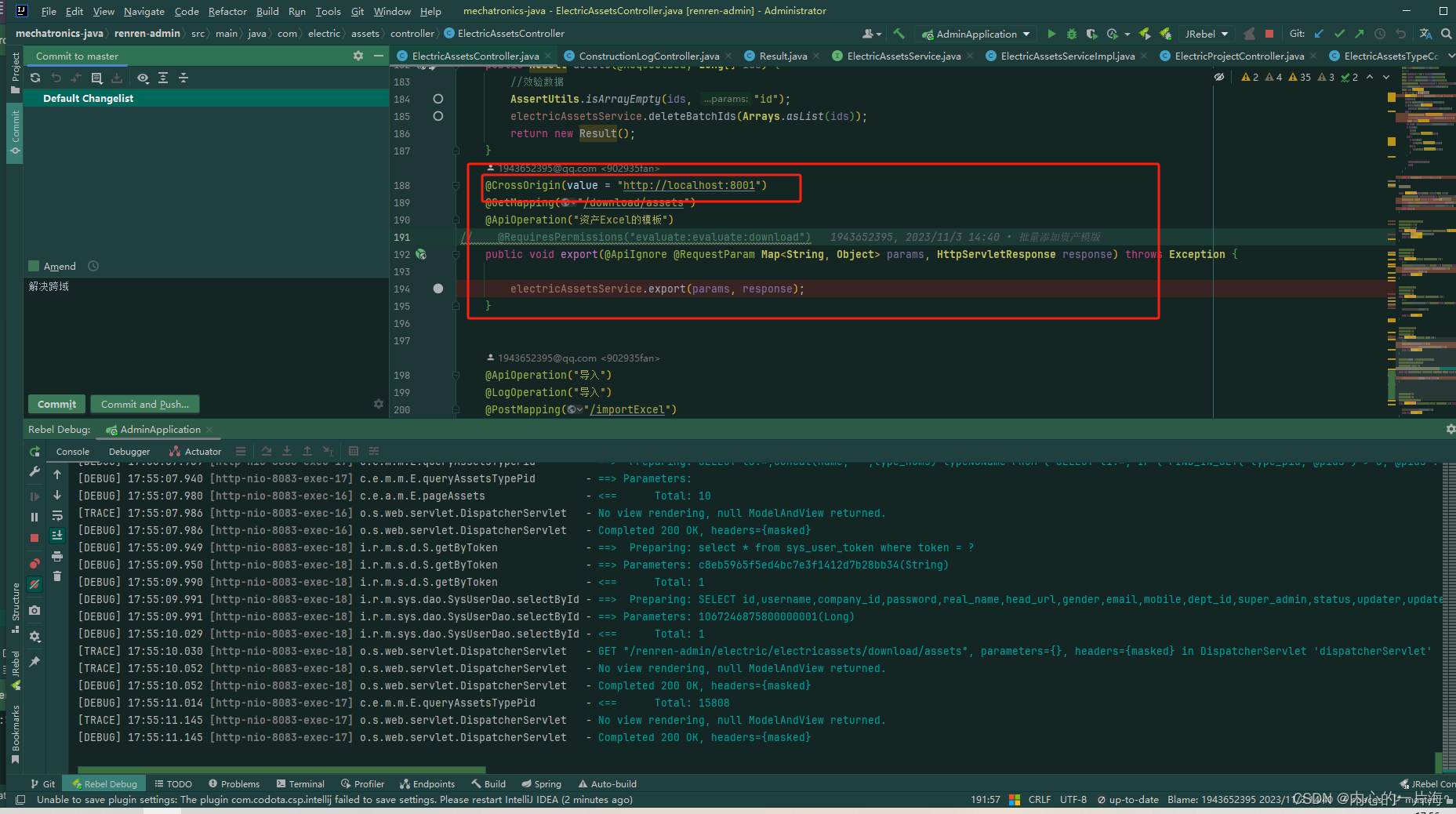
const downLoadExport= ( ) = > { axios ( { method: 'post' , url: baseUrl+ "/electric/electricassets/download/assets" , headers: { "Content-Type" : "application/json;charset=UTF-8" , "token" : getToken ( ) } , responseType: 'blob' } ) . then ( response = > { if ( Object . values ( response. headers) [ 0 ] == 'application/ vnd. ms- excel; charset= UTF - 8 ') { const url = window. URL . createObjectURL ( new Blob ( [ response. data] ) ) ; let link = document. createElement ( 'a' ) link. style. display = 'none' link. href = urllink. setAttribute ( 'download', ' 文件名称. xlsx') document. body. appendChild ( link) link. click ( ) document. body. removeChild ( link) } } )
}





















和Quantization-Aware-Training(QAT))