文章目录
- 1. 介绍
- 2. 配置操作
- 3. 配置场景
- 3.1 CI/CD 配置文件在当前项目
- step1:在当前项目中创建目录,编写流水线文件存放在该目录中
- step2:在当前项目中配置
- step3:运行流水线测试
- 3.2 CI/CD 配置文件位于外部站点上
- step1:将你的文件可以发布在网站上
- step2:配置外部链接地址
- step3:运行流水线测试
- 3.3 CI/CD 配置文件在不同的项目中
- step1:创建群组ci-file,在该群组下创建项目ci-file-test,将ci文件存放在该项目的跟路径下。
- step2:在所需的项目上配置
- step3:运行流水线测试
- 扩展
- ci文件在某个目录下
- 在dev目录下
- 所需项目配置
- 运行流水线测试
- ci文件在某个分支中
- 在ops分支的ops目录下
- 所需项目配置
- 运行流水线测试
- 3.4 将CI/CD配置文件存放在单独的项目中
1. 介绍
指定自定义 CI/CD 配置文件,顾名思义就是在项目中指定文件来代替默认的.gitlab-ci.yml文件的方式来运行流水线。以往我们在使用流水线的时候,都是默认将.gitlab-ci.yml文件存在在项目的跟路径下,但是我们也可以指定备用文件名路径,或者不想在每个项目中来维护这个yml文件,那么通过自定义 CI/CD 配置文件便可以实现。
2. 配置操作
-
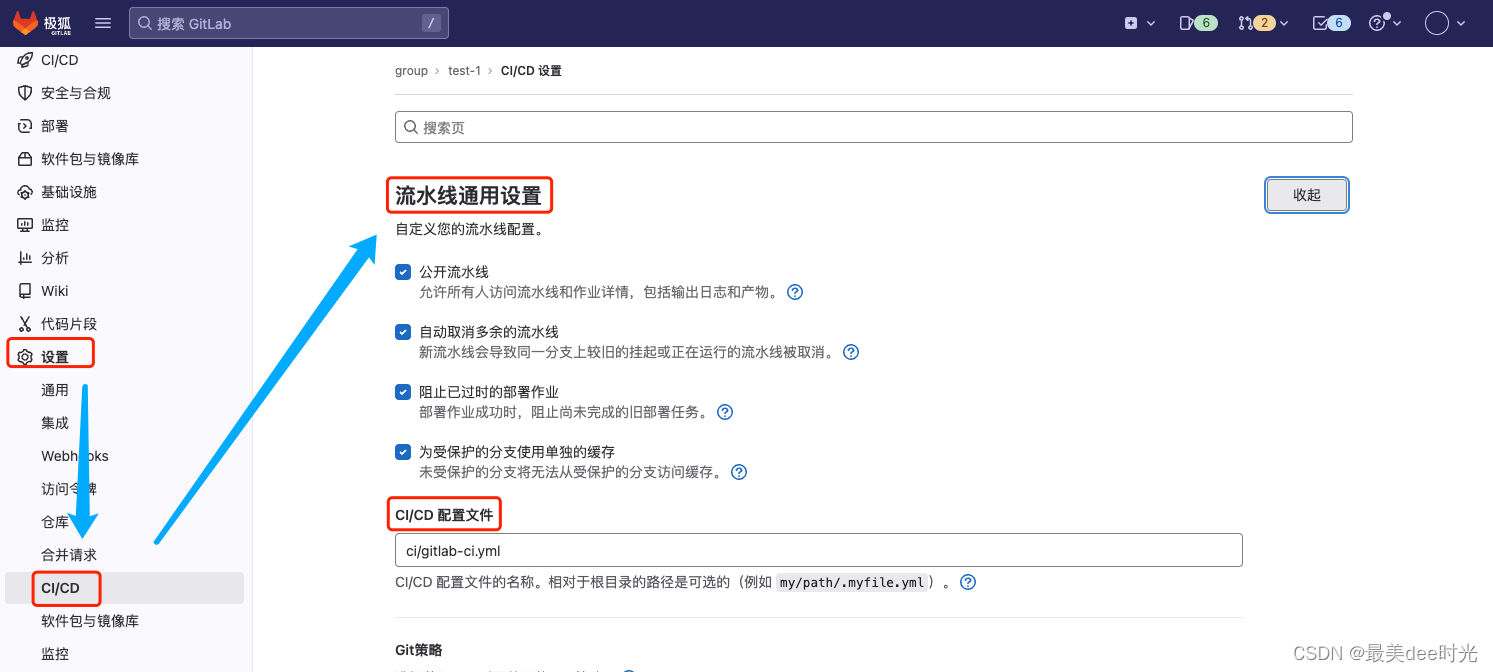
在顶部栏上,选择 主菜单 > 项目 并找到您的项目。
-
在左侧边栏上,选择 设置 > CI/CD。
-
展开 流水线通用设置。
-
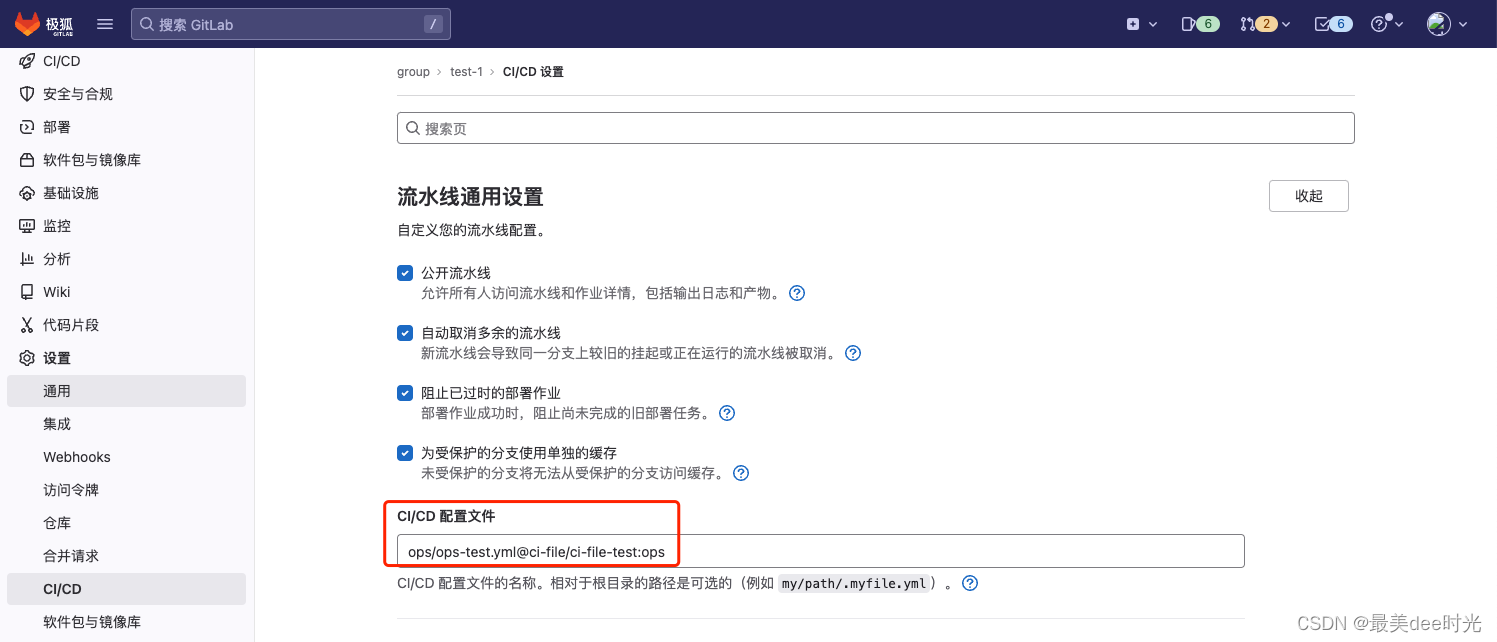
在 CI/CD 配置文件
字段中,按需输入文件名。
-
选择 保存修改。
3. 配置场景
3.1 CI/CD 配置文件在当前项目
说明:
- ci目录中的文件,只要是yaml/yml结尾即可,文件名可以自定义,多个yml/yaml文件以指定的具体文件为准,不支持*匹配。
- ci文件是相对于当前项目的根路径。
- 如果指定了CI/CD配置文件,那么流水线的运行就以该配置文件为准,默认跟下的.gitlab-ci.yml可以保留也可以删除。
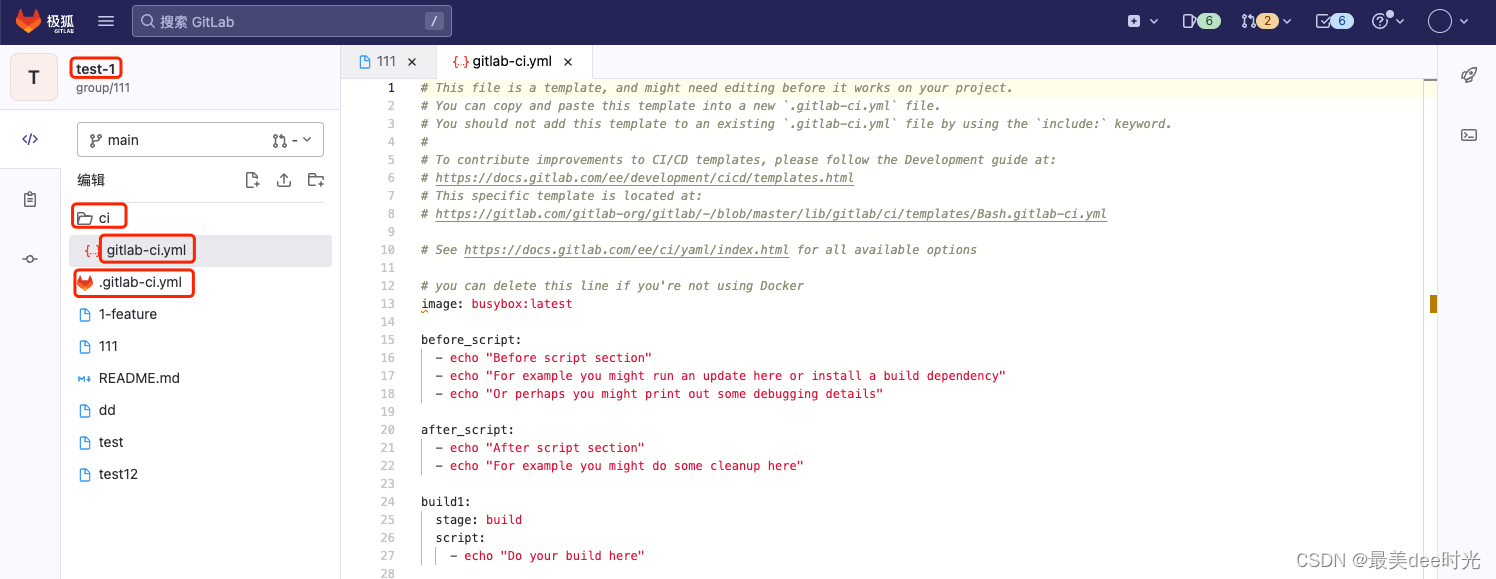
step1:在当前项目中创建目录,编写流水线文件存放在该目录中

step2:在当前项目中配置

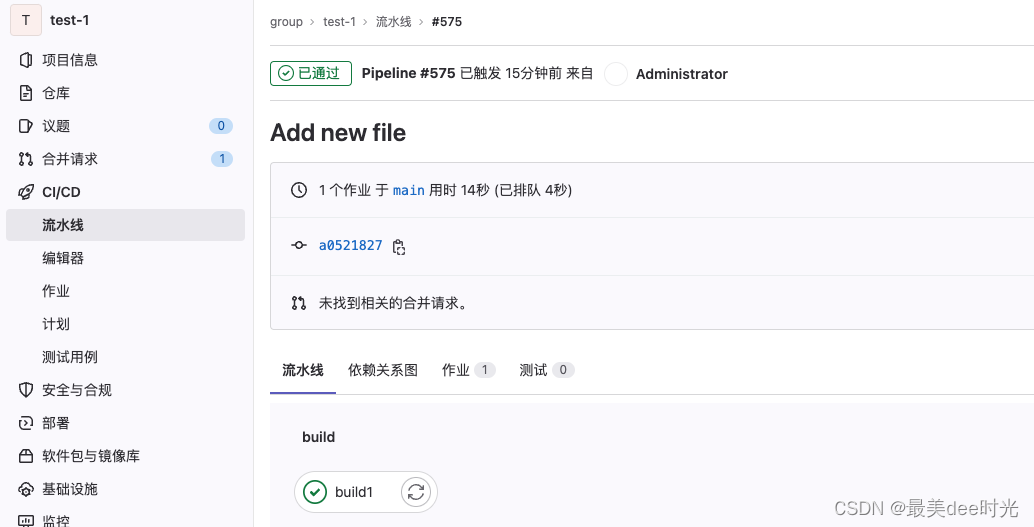
step3:运行流水线测试

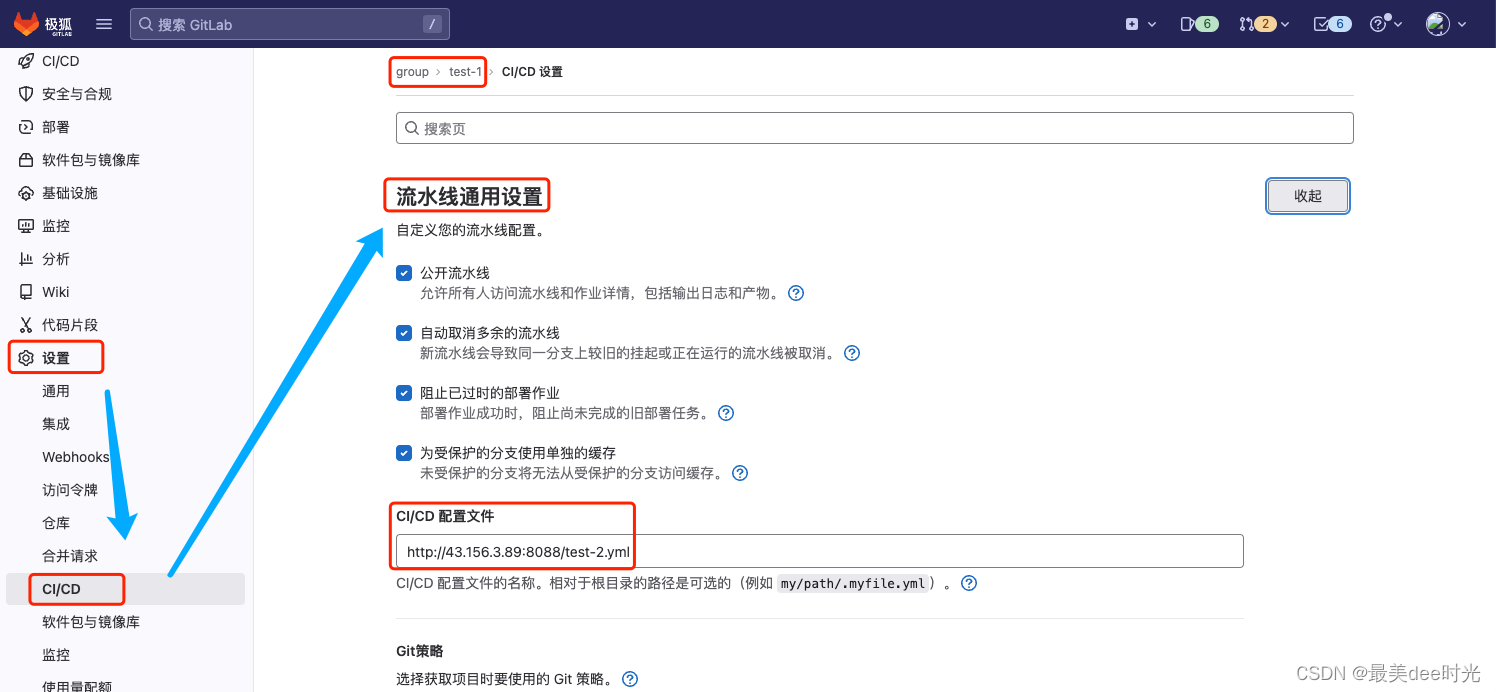
3.2 CI/CD 配置文件位于外部站点上
说明:
- URL 以
.yml或者.yaml结尾均可以。
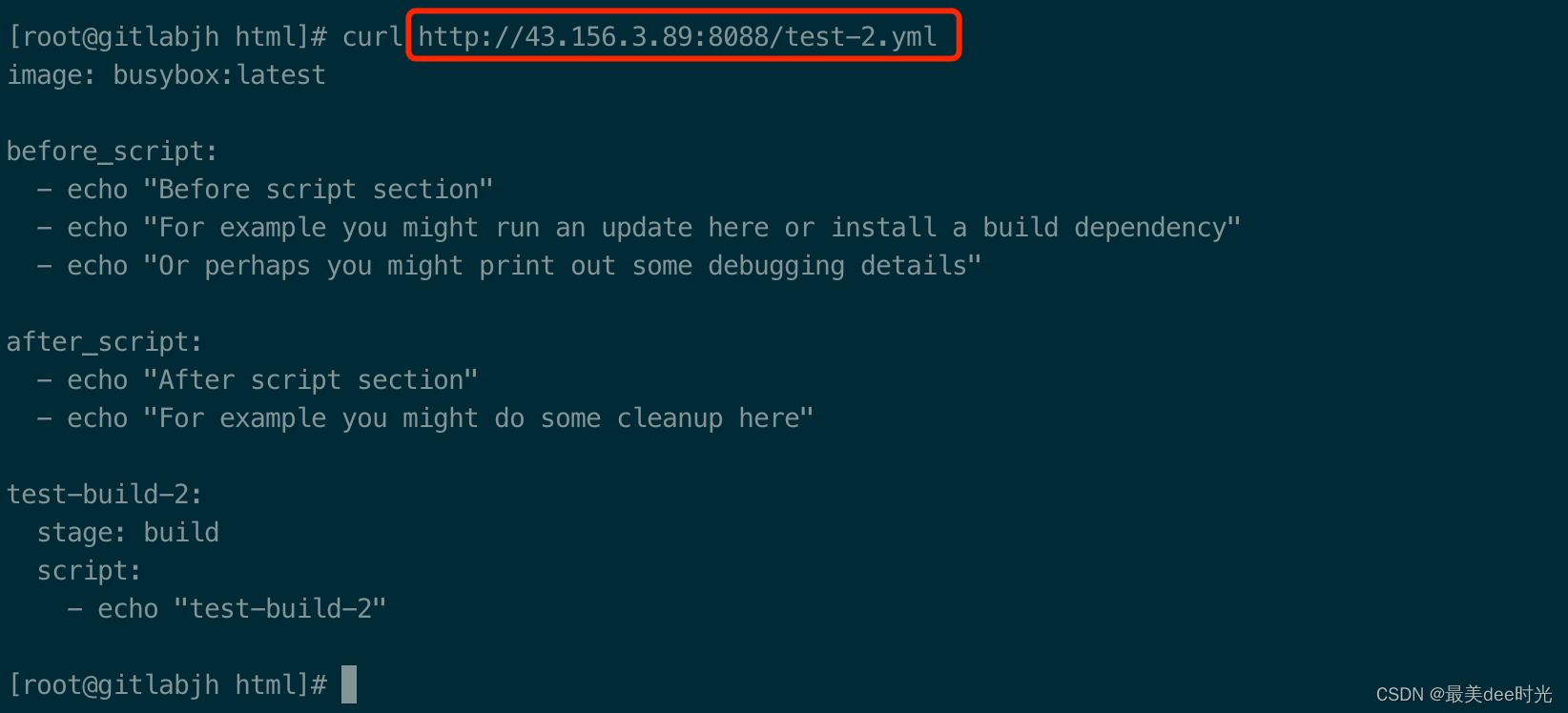
step1:将你的文件可以发布在网站上

step2:配置外部链接地址

step3:运行流水线测试

3.3 CI/CD 配置文件在不同的项目中
说明:
- 文件必须存在于其默认分支上,或者将分支指定为 refname。
- 路径必须相对于其他项目中的根目录。
- 路径后面必须跟一个
@符号以及完整的群组和项目路径。
eg:
- .gitlab-ci.yml@namespace/another-project
- my/path/.my-custom-file.yml@namespace/sub-group/another-project
- my/path/.my-custom-file.yml@namespace/sub-group1/sub-group2/another-project:refname
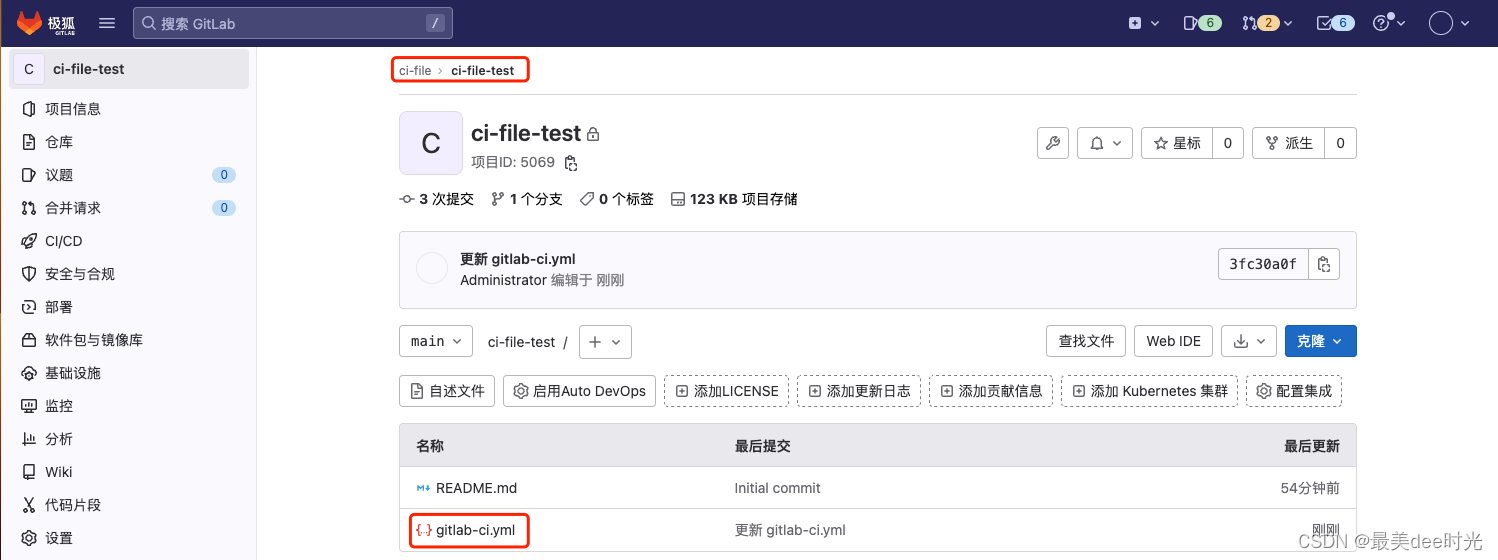
step1:创建群组ci-file,在该群组下创建项目ci-file-test,将ci文件存放在该项目的跟路径下。

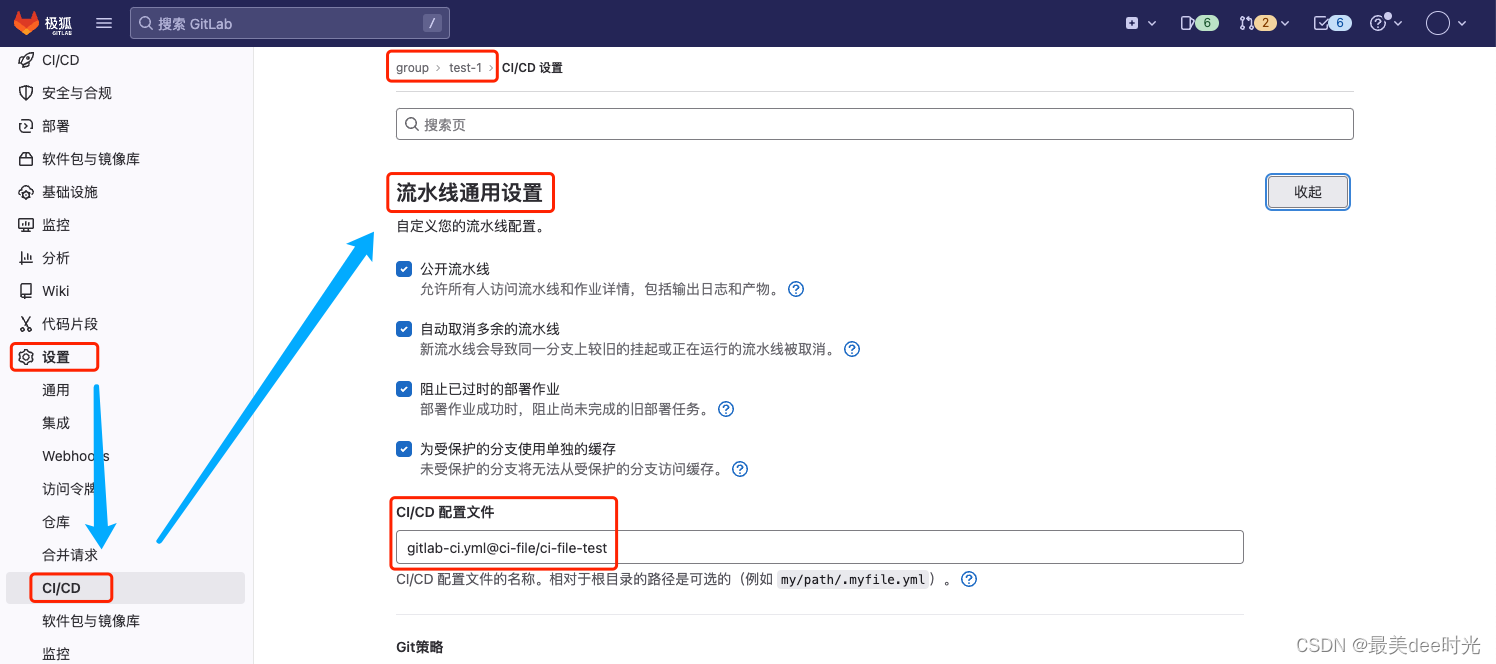
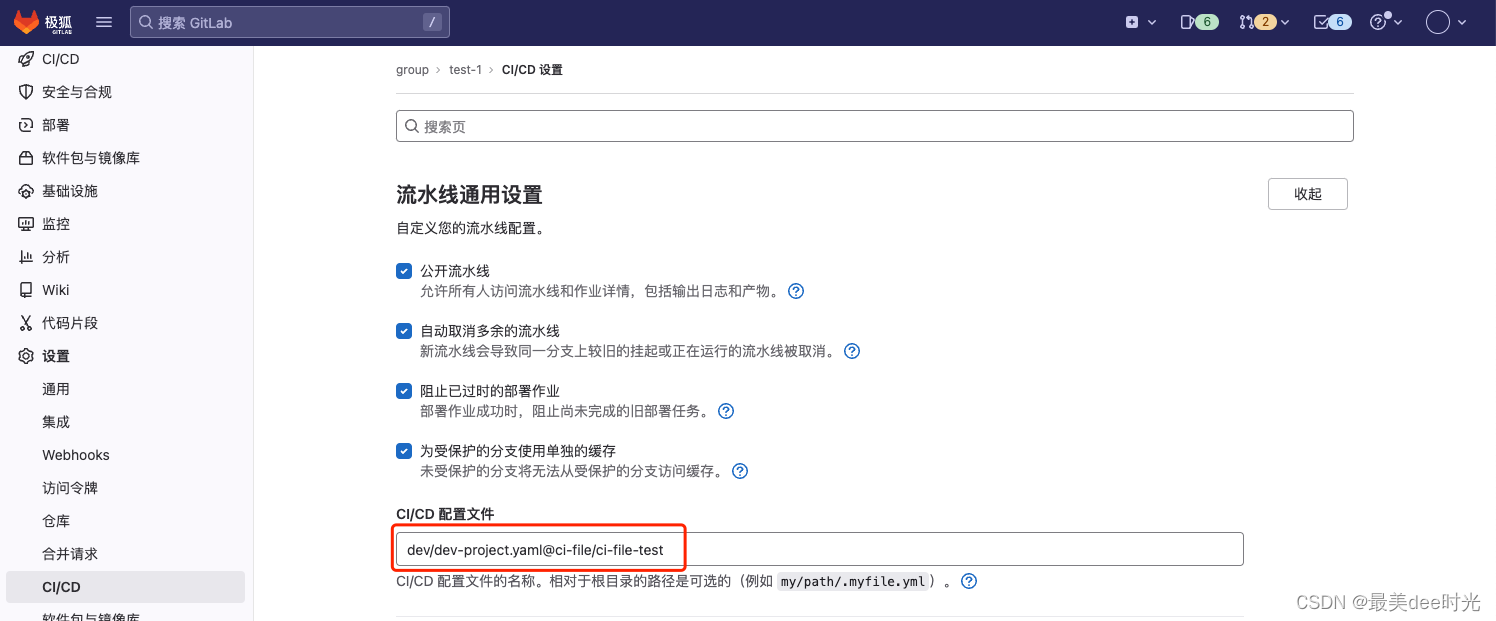
step2:在所需的项目上配置

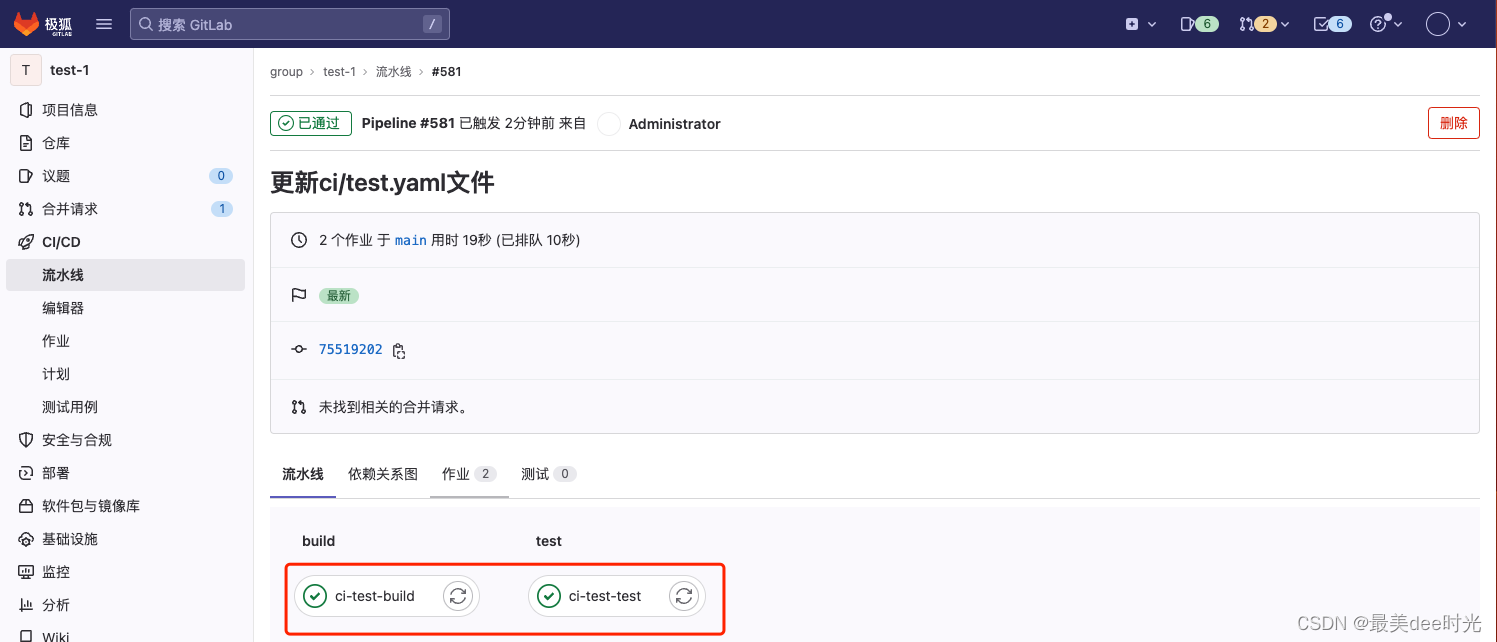
step3:运行流水线测试

扩展
ci文件在某个目录下
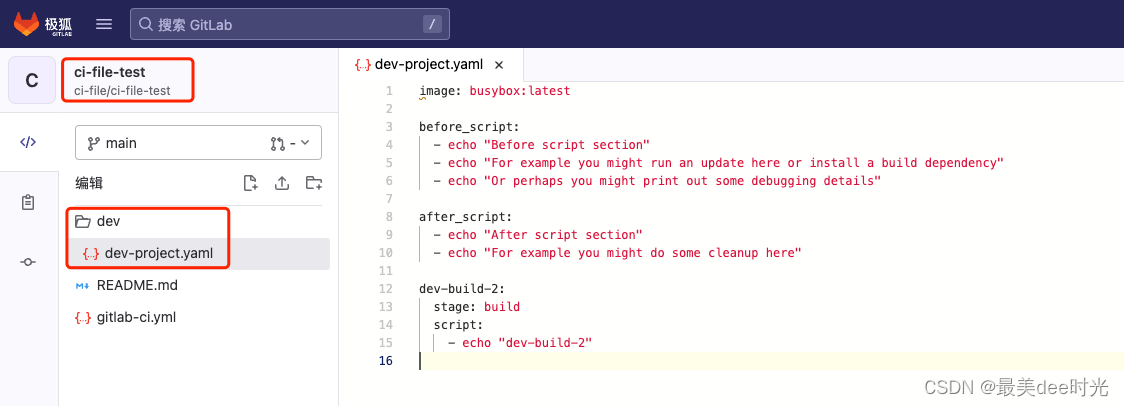
在dev目录下

所需项目配置

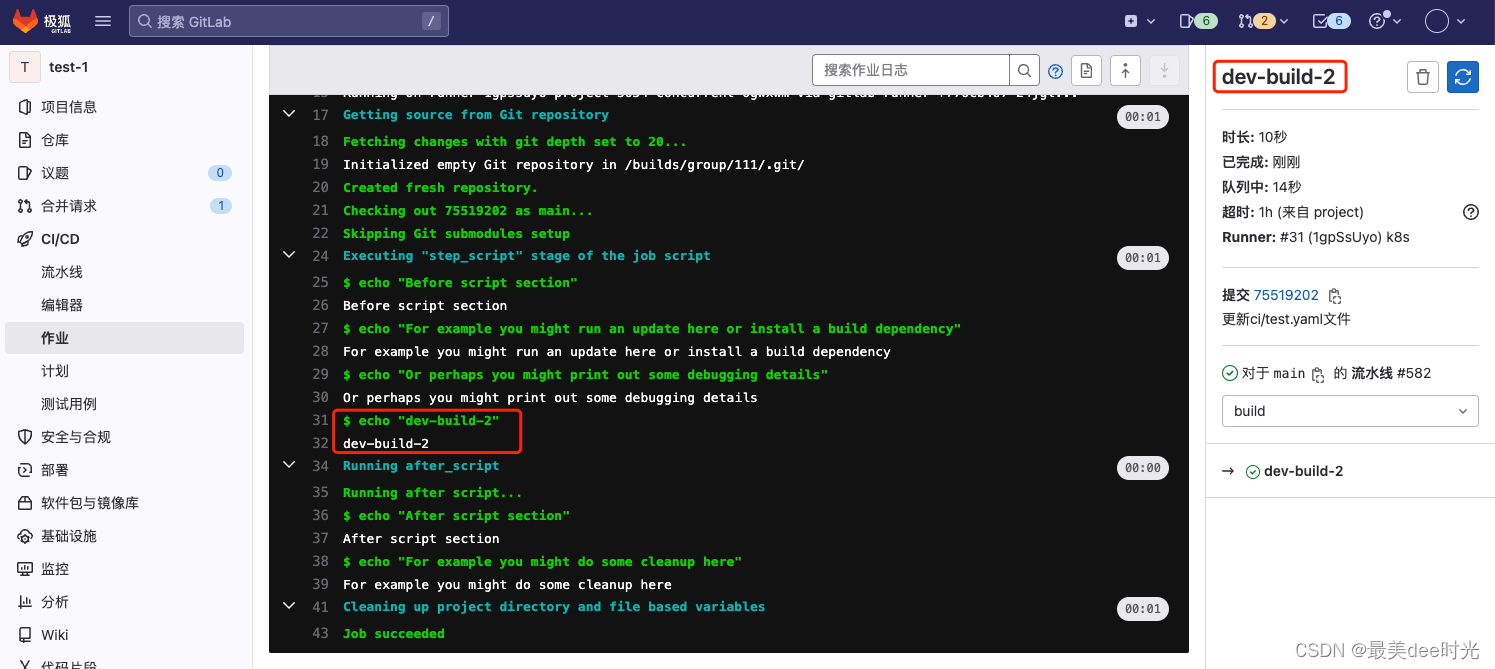
运行流水线测试

ci文件在某个分支中
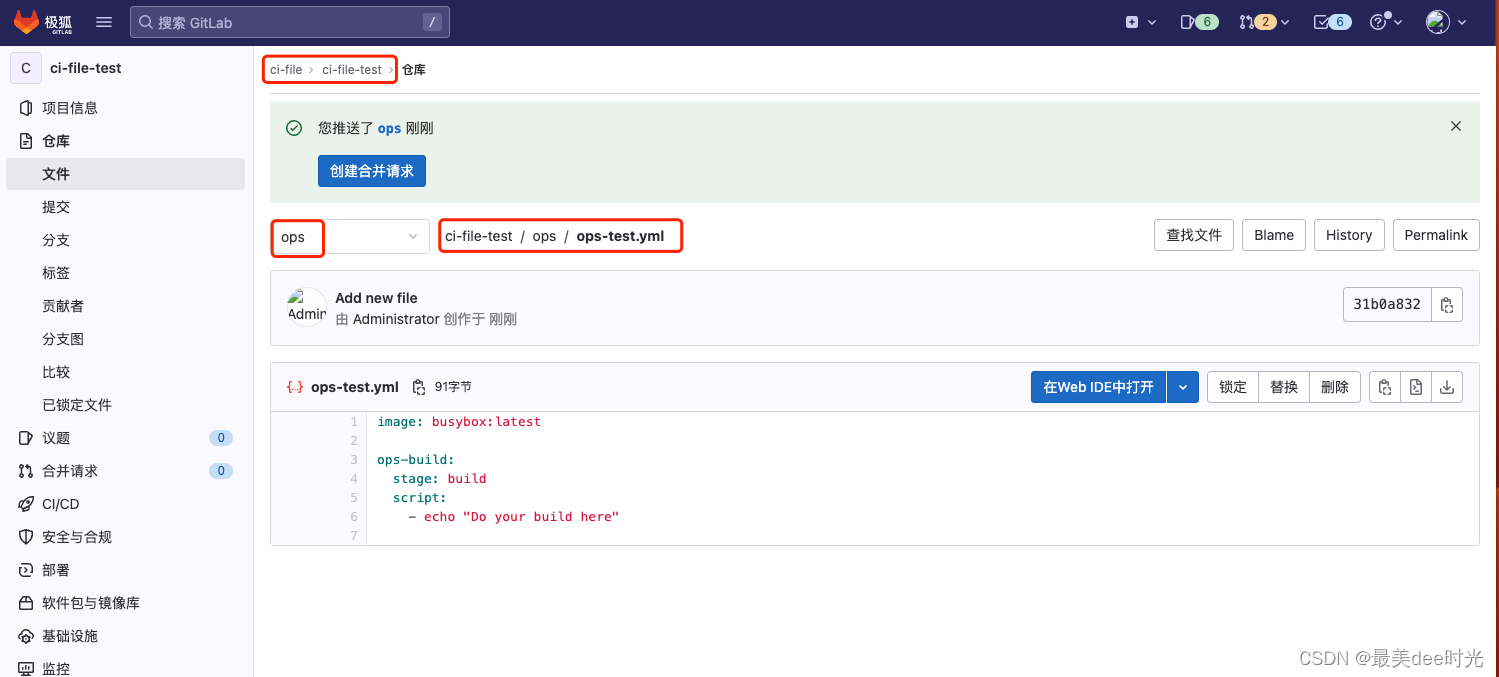
在ops分支的ops目录下

所需项目配置

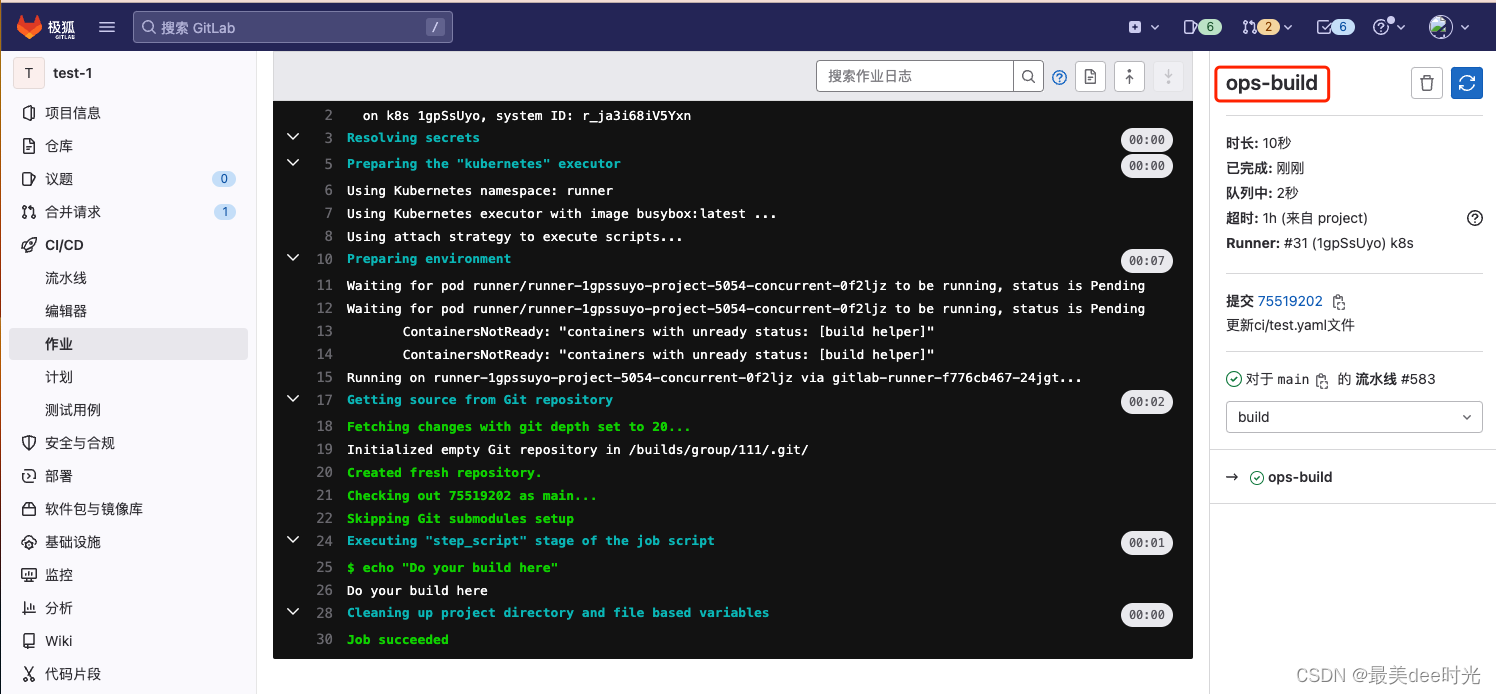
运行流水线测试

3.4 将CI/CD配置文件存放在单独的项目中
将CI/CD文件存放在单独的项目中,通过设置此项目的权限可以更加精细化的维护ci文件。这样遍和includes的使用有了异曲同工的效果。

:通过灰度直方图检测图像异常点)


-39)


)
)
、LoRa(低秩适应模型)、Hypernetwork(超网络))

)
)


】120 - QNX i2c_tool 工具编译、使用方法介绍(I2C / CCI) 及 源码分析)



