1、nvm简介
nvm是一个nodejs的版本管理工具,它可以在同一台机器上安装和切换不同版本的node的工具。常用在一台机器不同项目需要不同的node环境时,对node版本的自由切换使用。
2、nvm下载安装
2.1 下载
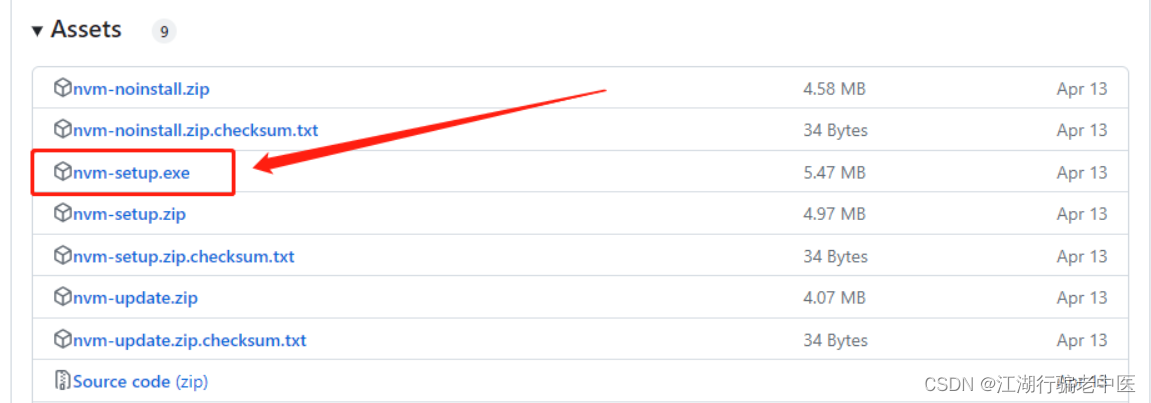
地址: https://github.com/coreybutler/nvm-windows/releases
地址:nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网


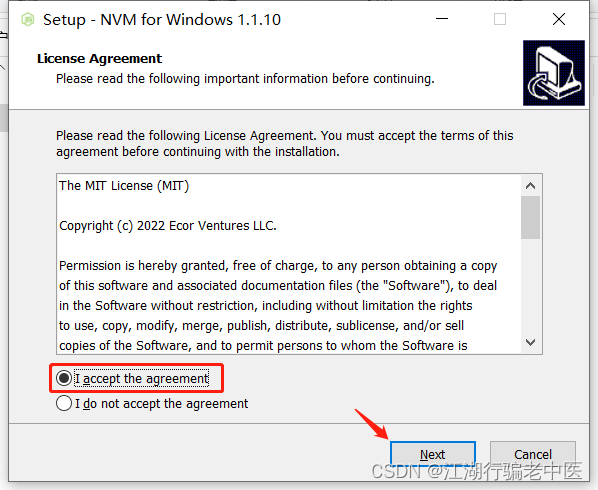
2.2 安装
双击nvm-setup.exe进行安装


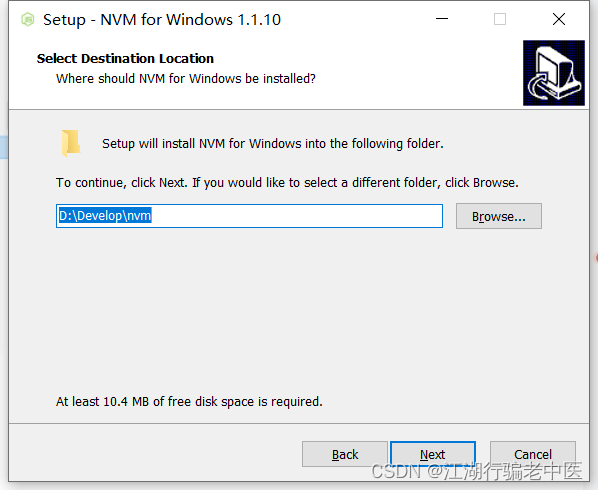
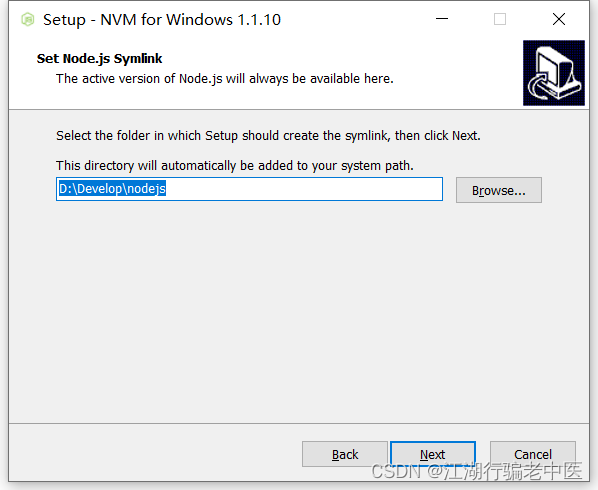
选择nvm安装路径

选择node安装路径

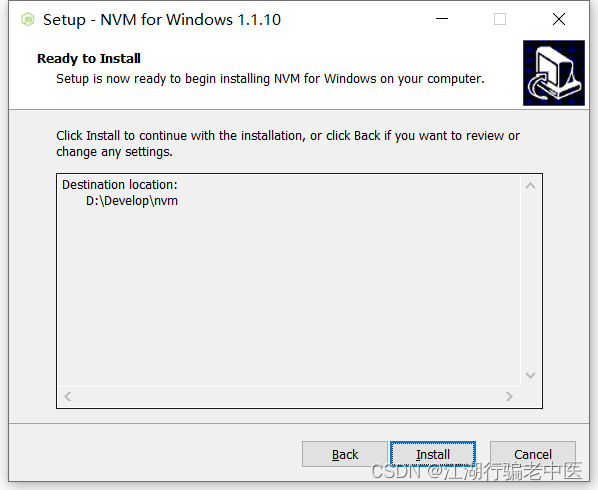
点击Install进行安装

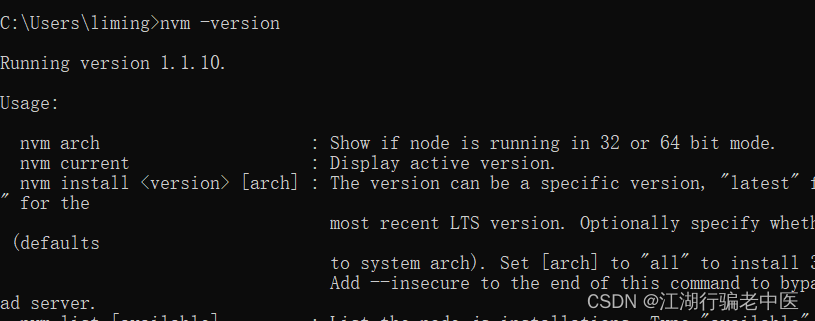
安装成功后可通过DOS命令窗口执行“nvm --version” 查看nvm信息

添加镜像地址:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
3、nvm使用
3.1 打开命令面板
同时按下win+x打开快捷菜单面板,选择Windows PowerShell(管理员)。(非管理员的命令面板容易出现中文乱码问题)

3.2 nvm命令使用
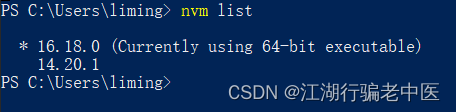
3.2.1 查看当前已安装node版本
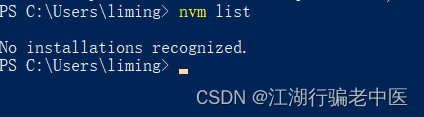
命令:nvm list,可简写:nvm ls
当前一个node还没安装

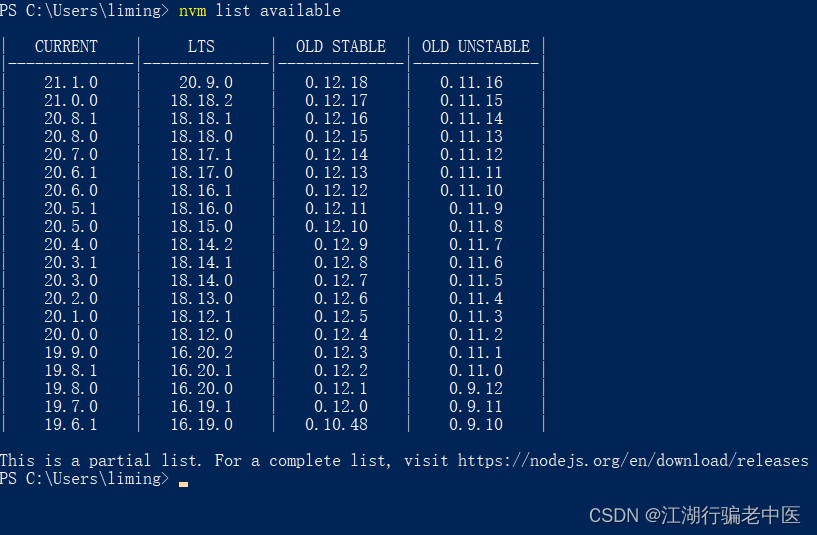
3.2.2 查看所有可安装node版本
命令:nvm list available

3.2.3 安装node版本
命令: nvm install [node版本]
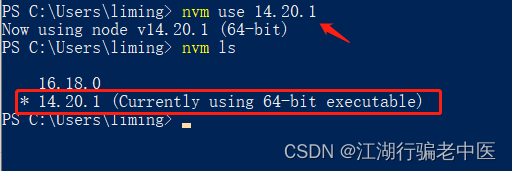
3.2.4 切换node版本
命令:nvm use [node版本]

3.2.4 nvm常用命令
nvm on // 启用node.js版本管理
nvm off // 禁用node.js版本管理(不卸载任何东西)
nvm install <arch> // 安装node.js的命名 version是版本号 例如:nvm install 8.12.0
nvm uninstall <arch> // 卸载node.js是的命令,卸载指定版本的nodejs,当安装失败时卸载使用
nvm ls // 显示所有安装的node.js版本
nvm list available // 显示可以安装的所有node.js的版本
nvm use <arch> // 切换到使用指定的nodejs版本
nvm current // 显示当前使用node版本
nvm v // 显示nvm版本
nvm install stable // 安装最新稳定版




,剑指offer,力扣)




--day05)

-构建神经网络)


![[MT8766][Android12] 系统设置隐藏休眠时间和锁屏选项](http://pic.xiahunao.cn/[MT8766][Android12] 系统设置隐藏休眠时间和锁屏选项)






-- Hooks)
