近日,首届“中国航空制造设备博览会”(CAEE2023)在宁波国际会展中心顺利召开,本届大会以“数智·产融 开放·发展”为主题,以“新技术、新产品、新服务、新企业”为定位,以特色化、专业化、品牌化、高端化为方向。360 QPaaS 受邀出席航空产业链数字化成果展区,充分展示360 QPaaS在产业链供应链数字化升级服务内容和能力,并与各方合作伙伴共同探讨航空产业的数字化转型和创新发展,为航空产业的高质量发展提供了强有力的支撑。

数字经济引发了数字浪潮下的产业革命,并推动产业效率跨越式提升。作为高端制造产业的典型代表,航空制造业不仅肩负增强自主创新能力、带动高新技术产业集群发展的使命,也面临着新一代信息技术与传统制造深度融合所带来的诸多机遇与挑战。最直接表现是企业应用开发和迭代速度在以肉眼可见的方式加速,有限的开发资源与旺盛的信息化需求之间的矛盾日益突出。
360 QPaaS以模型驱动为核心,通过可视化拖、拉、拽的方式,配置实现对象建模、页面设计和流程编排,零代码或结合少量代码即可快速开发应用的一站式开发平台,帮助企业简洁、高效、便捷的完成业务应用系统搭建,解决应用搭建效率低、创新试错成本高、业务整合协同难和数据共享难度大的企业数字化转型痛点。
 360 QPaaS 产品矩阵
360 QPaaS 产品矩阵
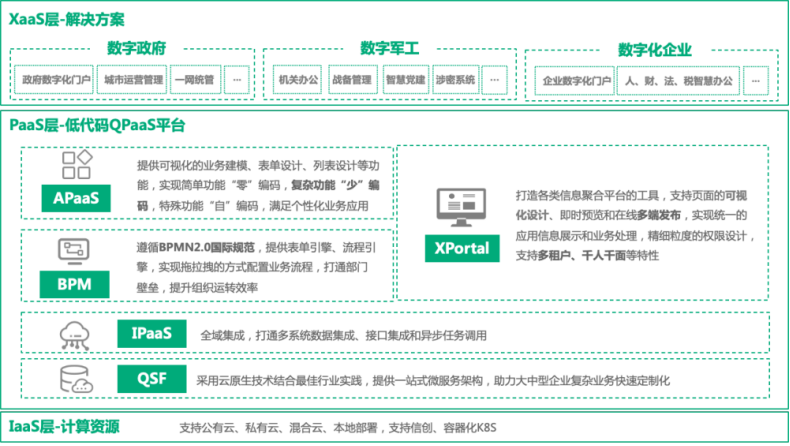
 360 QPaaS 产品架构
360 QPaaS 产品架构
航空制造技术是国家科技战略力量的重要组成部分,航空产业链对安全方面提出更高要求。360 QPaaS在360集团安全技术的加持下,坚持按等级保护和分级保护要求进行权限管控,推出了多重顶级加密模式和高密低流管控等安全保密功能,建立起对政企办公协作保密合规、自主可控的安全体系,是业内首个获得中国信通院“组装式应用开发平台安全能力测评卓越级”证书的产品。
|打造安全体系,保障企业数字安全

|完成数个厂商互认,信创适配持续迭代

|三员权限管理和高密低流管控,满足特殊行业涉密需要

|构建系统更加高效、快捷、简单、安全和稳定

在数字化转型领域,360 QPaaS一直坚持在助力航空制造业数字化的道路上稳扎稳打。目前,360 QPaaS已形成了具有自身鲜明特色的数字化协作解决方案,并已经携手多家航司、机场、设计研究所等进行了有效且深入的合作和落地。







)




兼容12系统)

)




