1、SHAP
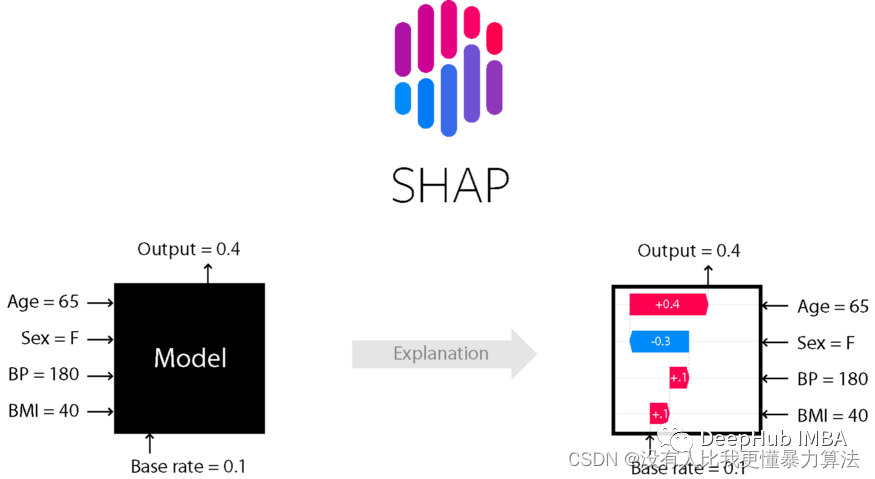
SHapley Additive explanation (SHAP)是一种解释任何机器学习模型输出的博弈论方法。它利用博弈论中的经典Shapley值及其相关扩展将最优信贷分配与局部解释联系起来.
举例:基于随机森林模型的心脏病患者预测分类
数据集中每个特征对模型预测的贡献由Shapley值解释。Lundberg和Lee的SHAP算法最初发表于2017年,这个算法在许多不同的领域广泛采用。

2、LIME
在可解释性领域,LIME是最早出名的方法之一。它能帮助解释机器学习模型正在学习什么以及为什么他们以某种方式预测。Lime目前支持对表格的数据,文本分类器和图像分类器的解释。
知道为什么模型会以这种方式进行预测对于调整算法是至关重要的。借助LIME的解释,能够理解为什么模型以这种方式运行。如果模型没有按照计划运行,那么很可能在数据准备阶段就犯了错误。
3、Shapash
Shapash是一个使机器学习对每个人都可以进行解释和理解Python库。Shapash提供了几种类型的可视化,显示了每个人都能理解的明确标签。数据科学家能更轻松地理解他们的模型并分享结果。最终用户可使用最标准的摘要来理解模型是如何做出判断的。
4、InterpretML
InterpretML是一个开源的Python包,它向研究人员提供机器学习可解释性算法。InterpretML支持训练可解释模型(glassbox),以及解释现有的ML管道(blackbox)。
InterpretML展示了两种类型的可解释性:glassbox模型——为可解释性设计的机器学习模型(如:线性模型、规则列表、广义可加模型)和黑箱可解释性技术——用于解释现有系统(如:部分依赖,LIME)。InterpretML还包括了explanation Boosting Machine的第一个实现,这是一个强大的、可解释的、glassbox模型,可以像许多黑箱模型一样精确。
5、ELI5
ELI5是一个可以帮助调试机器学习分类器并解释它们的预测的Python库。目前支持以下机器学习框架:
- scikit-learn
- XGBoost、LightGBM CatBoost
- Keras
ELI5有两种主要的方法来解释分类或回归模型:
- 检查模型参数并说明模型是如何全局工作的;
- 检查模型的单个预测并说明什么模型会做出这样的决定。
6、OmniXAI
OmniXAI (Omni explained AI的简称),是Salesforce最近开发并开源的Python库。它提供全方位可解释的人工智能和可解释的机器学习能力来解决实践中机器学习模型在产生中需要判断的几个问题。对于需要在ML过程的各个阶段解释各种类型的数据、模型和解释技术的数据科学家、ML研究人员,OmniXAI希望提供一个一站式的综合库,使可解释的AI变得简单。

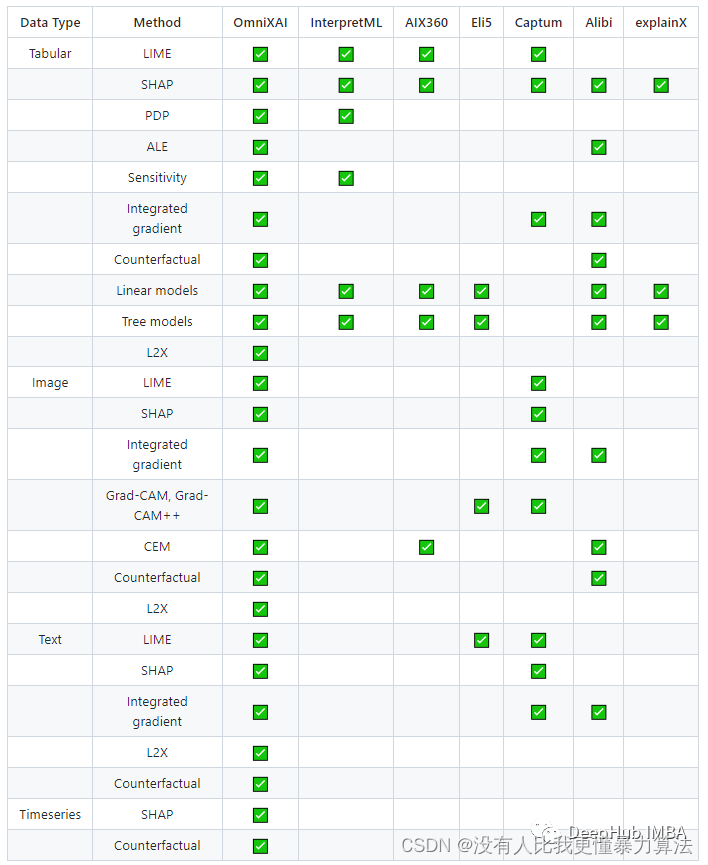
总结:各种方法的对比

6个框架的官方地址:
- https://shap.readthedocs.io/en/latest/index.html
- https://github.com/marcotcr/lime
- https://shapash.readthedocs.io/en/latest/
- https://interpret.ml/
- https://eli5.readthedocs.io/
- https://github.com/salesforce/OmniXAI
原文链接:https://cloud.tencent.com/developer/article/2136042

兼容12系统)

)










:相关OJ题目)




