一、react路由环境安装
使用指令:npm i --save react-router-dom @type/react-router-dom进行react路由环境安装
二、引入路由
在main.jsx文件中引入该语句:
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
定义一个变量router来接收createBrowserRouter(【】)”【】“里面是每个路由 的path(路径),当访问的是path里的路径时,则访问element的组件。
// 使用高阶组件,若要进行页面之间的跳转,必须使用suspense标签将其组件括起来,不然的话会报错嘞!!!

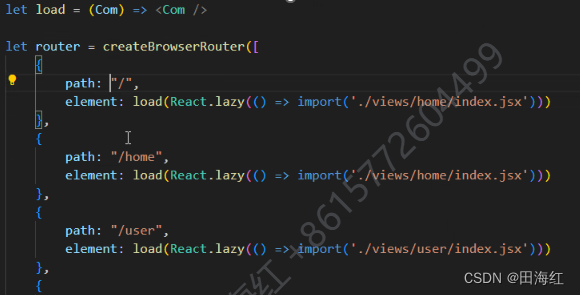
1.最简单的写法
let router = createBrowserRouter([{
//页面访问的路径path: '/home',
//访问path路径时,页面显示element里的组件element: <div>首页页面</div>},{path: '/user',element: <div>用户页面</div>},{path: '/login',element: <div>登录呀呀呀</div>},])2.进阶版一:访问相应的path页面,若要跳转到自己封装的组件
需要使用到高阶组件
如代码中load返回的是一个<com/>组件,然后element中使用该高阶组件进行懒加载,引入要访问的组件路径。即可

3.最终版,也是代码比较少的一种写法
import ReactDOM from 'react-dom/client'
import { createBrowserRouter, RouterProvider } from 'react-router-dom'
// 将path传进去
let load = (path) => {// 使用高阶组件,若要进行页面之间的跳转,必须使用suspense标签将其组件括起来,不然的话会报错嘞!!!let Comp = React.lazy(() => import(path))return (<React.Suspense><Comp></Comp></React.Suspense>)
}
let router = createBrowserRouter([{path: '/home',element: load('./component/01-son.jsx')},{path: '/granson',element: load('./component/hook/02-granSon')}])
ReactDOM.createRoot(document.getElementById('root')).render(// 在根组件中使用RouterProvider来提供路由功能<RouterProvider router={router}></RouterProvider>
)三、页面之间跳转(无参跳转)
1.1Link标签和a标签的区别?
两者都可以链接到网络地址,
前者:当链接到当前项目中的路由的地址的话,不会刷新当前的网址,只是刷新当前的组件
后者:链接到当前项目中的路由的地址的话,刷新的话当前网址会重新加载,页面重新刷新
1.利用link标签进行跳转
//son页面import React, { useState } from 'react'
import { Link } from 'react-router-dom'
function Son() {return (<div><h2>son页面</h2>{/* 使用link进行专拣之间的跳转:减少了页面刷新的次数 */}<Link to='/granson'>跳转到granson页面</Link><br />//link标签跳转的第二种写法:to里面是两个花括号*****************************<Link to={{ pathname: '/granson' }}>跳转</Link><br />{/* a标签也可以实现页面跳转,但页面每次刷新,都会重新加载页面 */}<a href="/granson">a标签跳转</a><br /><Link to='http://www.baidu.com'>link链接到百度地址</Link><br /><a href="'http://www.baidu.com">a链接到百度地址</a></div>)}
export default Son//granson页面import React, { useContext } from 'react'
function Grandson() {return (<div><h5>Grandson页面</h5></div>)
}
export default Grandson2.用编程式写法进行页面之间的跳转
代码中有编程式写法进行页面跳转的两种方式
import React, { useState } from 'react'
import { useNavigate } from 'react-router-dom'
function Son() {// 定义一个变量来接收刚刚引进来的函数let router = useNavigate()// 点击按钮router就去匹配相对应的组件进行跳转// 编程式写法的第一种写法=====================================function tiaozhuan() {router('/granson')}// 编程式写法的第二种写法======================================function tiao() {router({ pathname: "/granson" })}return (<div><h2>son页面</h2><button onClick={tiaozhuan}>点击跳转到granson页面</button><br /><br /><button onClick={tiao}>点击跳转到granson页面</button></div>)}
export default Son四、页面之间跳转(有参跳转)
1.state传参(常用)
使用编程式写法来进行传参:1.引入useNavitage函数
2.给定一个假的数据obj
3.定义一个变量来接收刚刚引入的useNavitage
4.useNavitage的两个参数:(1:要跳转的页面路径
(2:state是要传递的数据
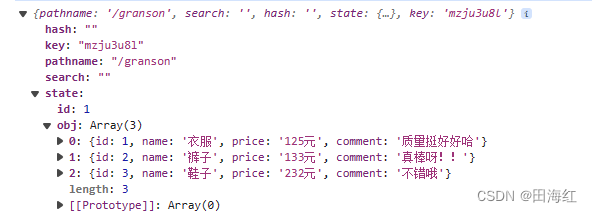
跳转后的页面若要使用从前面传递过来的数据,则需要引入useLocation
5.用一个变量来接收引入的useLocation函数
7.在控制台打印,即可在state里面找到从前面传递过来的数据,并且可以在该页面正常使用。
//son组件中====================================================================import React, { useState } from 'react'
import { useNavigate } from 'react-router-dom'
function Son() {let [obj, setobj] = useState([{ id: 1, name: "衣服", price: "125元", comment: "质量挺好好哈" },{ id: 2, name: "裤子", price: "133元", comment: "真棒呀!!" },{ id: 3, name: "鞋子", price: "232元", comment: "不错哦" }])let navigate = useNavigate()console.log(obj);function change(id) {console.log(id);// 使用navigate实现页面跳转,state来进行传递参数,这里是将id传递过去navigate({ pathname: "/granson" }, { state: { id } })}return (<div><h2>son页面</h2><div>{obj.map(el => <div key={el.id}><div>{el.name}</div><div>{el.price}</div><div>{el.comment}</div>{/* 点击button传递相应的参数id传递给change函数 */}<button onClick={() => { change(el.id) }}>点击跳转到granson页面</button></div>)}</div></div>)}
export default Son//granson组件中import React, { useContext } from 'react'
// 1.1在组件页面需要引入uselocation
import { useLocation } from 'react-router-dom'
function Grandson() {//1.2: 用一个变量来接收uselocation函数let obj = useLocation()// 在控制台的state中可以看到从son组件中传递过来的id和obj数据console.log(obj);return (<div><h5>Grandson页面</h5><div>{obj.state.id}</div>{/* 在granson页面可以正常使用 */}<div>{obj.state.obj[0].name}</div></div>)
}
export default Grandson
2.query传参
1.引入useNavitage
2.定义一个变量来接收刚刚引入的useNavitage
3.useNavitage的两个参数:(1:要跳转的页面路径
(2:search是要传递的数据
跳转后的页面若要查看从前面传递过来的数据,则需要引入useLocation
4.用一个变量来接收引入的useLocation函数
7.在控制台打印,即可在search里面看到到从前面传递过来的数据,但不能直接取出来使用,需要自己去处理后才能正常使用
/son组件中===============================================================================import React, { useState } from 'react'
import { useNavigate } from 'react-router-dom'
function Son() {let [obj, setobj] = useState([{ id: 1, name: "衣服", price: "125元", comment: "质量挺好好哈" },{ id: 2, name: "裤子", price: "133元", comment: "真棒呀!!" },{ id: 3, name: "鞋子", price: "232元", comment: "不错哦" }])let navigate = useNavigate()console.log(obj);function change(id) {console.log(id);// 使用navigate实现页面跳转,search来进行传递参数navigate({ pathname: "/granson", search: "id=32&name='衣服'" })}return (<div><h2>son页面</h2><div>{obj.map(el => <div key={el.id}><div>{el.name}</div><div>{el.price}</div><div>{el.comment}</div>{/* 点击button传递相应的参数id传递给change函数 */}<button onClick={() => { change(el.id) }}>点击跳转到granson页面</button></div>)}</div></div>)}
export default Son//granson组件中=====================================================================import React, { useContext } from 'react'
// 1.1在组件页面需要引入uselocation
import { useLocation } from 'react-router-dom'
function Grandson() {//1.2: 用一个变量来接收uselocation函数let obj = useLocation()// 在控制台的state中的search可以看到传递过来的数据,但不能直接使用,需要自己进一步处理后再使用console.log(obj);return (<div><h5>Grandson页面</h5></div>)
}
export default Grandson
![]()
state和query传参两者的区别:前者是传递过去了那边直接可以使用,后者是传递过去的数据需要自己进一步处理后才能使用。
3.动态路由传参
granson路由部分========================================================={path: '/granson/:dt',element: load('./component/hook/02-granSon')}//son组件部分=======================================================================import React, { useState } from 'react'
import { useNavigate } from 'react-router-dom'
function Son() {let navigate = useNavigate()function change() {// 在后面的控制台中的pathname中可以看到/granson/2023这个数据navigate({ pathname: "/granson/2023" })}return (<div><h2>son页面</h2><button onClick={change}>点击跳转到granson页面</button></div>)
}
export default Son//granson组件组分==========================================================================
import React, { useContext } from 'react'
// 1.1在组件页面需要引入uselocation
import { useLocation } from 'react-router-dom'
function Grandson() {//1.2: 用一个变量来接收uselocation函数let obj = useLocation()console.log(obj);return (<div><h5>Grandson页面</h5></div>)
}
export default Grandson 57行中传递了一个参数。
57行中传递了一个参数。
![]()
)













)
![[MT8766][Android12] 取消WIFI热点超过10分钟没有连接自动关闭设定](http://pic.xiahunao.cn/[MT8766][Android12] 取消WIFI热点超过10分钟没有连接自动关闭设定)



