京东搜索商品列表接口是京东开放平台提供的一种API接口,通过调用该接口,开发者可以获取京东平台上商品的列表数据,包括商品的标题、价格、库存、月销量、总销量、详情描述、图片等信息。
接口的主要作用包括:
- 市场调研:商家可以通过京东商品列表数据接口获取竞品的数据,包括商品价格、库存、销量等,从而了解市场需求和竞品情况,为自己的产品研发、营销策略制定等提供数据支持。
- 商品管理:商家可以通过京东商品列表数据接口获取商品的详细信息,包括商品标题、价格、库存、销量等,进而对商品进行精细化的管理,提高商品的动销率和转化率。
- 营销策略制定:商家可以通过京东商品列表数据接口获取商品的详细信息,从而制定更加精准的营销策略,提高商品的推广效果和销售业绩。
请注意,在使用京东API接口时,开发者需要根据接口文档中的规定进行操作,遵循京东平台的规则和要求。同时,也需要遵守相关的法律法规和隐私政策,确保数据的合法使用和用户的隐私安全。

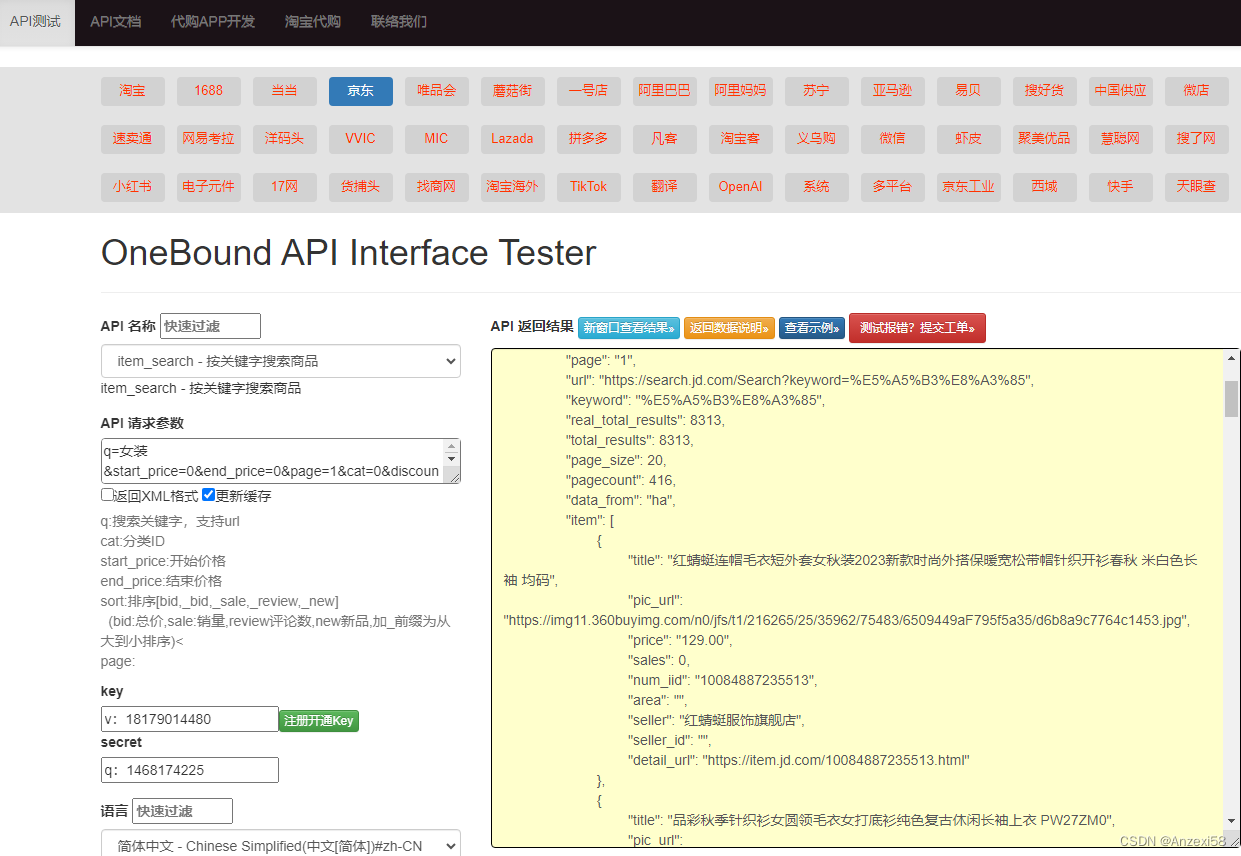
item_search-按关键字搜索商品
onebound.jd.item_search
请求地址: https://o0b.cn/anzexi
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中)获取key和secret接入API |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 |
请求参数:q=女装&start_price=0&end_price=0&page=1&cat=0&discount_only=&sort=&seller_info=no&nick=&seller_info=&nick=&ppath=&imgid=&filter=
参数说明:q:搜索关键字,支持url
cat:分类ID
start_price:开始价格
end_price:结束价格
sort:排序[bid,_bid,_sale,_review,_new]
(bid:总价,sale:销量,review评论数,new新品,加_前缀为从大到小排序)<
page:
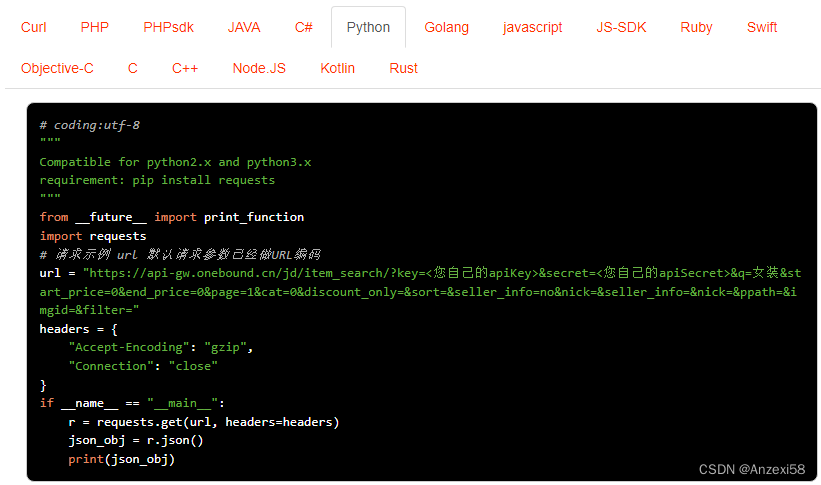
请求示例


{"items": {"page": "1","url": "https://search.jd.com/Search?keyword=%E5%A5%B3%E8%A3%85","keyword": "%E5%A5%B3%E8%A3%85","real_total_results": 8313,"total_results": 8313,"page_size": 20,"pagecount": 416,"data_from": "ha","item": [{"title": "红蜻蜓连帽毛衣短外套女秋装2023新款时尚外搭保暖宽松带帽针织开衫春秋 米白色长袖 均码","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/216265/25/35962/75483/6509449aF795f5a35/d6b8a9c7764c1453.jpg","price": "129.00","sales": 0,"num_iid": "10084887235513","area": "","seller": "红蜻蜓服饰旗舰店","seller_id": "","detail_url": "https://item.jd.com/10084887235513.html"},{"title": "品彩秋季针织衫女圆领毛衣女打底衫纯色复古休闲长袖上衣 PW27ZM0","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/190787/26/40280/153495/65366862Fe2eed741/49b5118a1dae1011.jpg","price": "69.00","sales": 0,"num_iid": "100032212983","area": "","seller": "品彩(PinCai)服饰京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100032212983.html"},{"title": "无印良品(MUJI)女式法兰绒 立领衬衫 白色 格子 内搭 衬衣 春秋款 BCB19C1A 黑色格纹 M","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/234397/3/2182/100171/6549f646F38fef71c/9788d23a1dccb530.jpg","price": "93.00","sales": 0,"num_iid": "10035993972633","area": "","seller": "无印良品MUJI官方旗舰店","seller_id": "","detail_url": "https://item.jd.com/10035993972633.html"},{"title": "初申春秋针织衫女毛衣外套打底衫长袖开衫秋冬上衣 SW17ZS956 黑色","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/168923/22/33722/57436/63d7a315F97cc445b/c9e364628cd577d8.jpg","price": "76.00","sales": 0,"num_iid": "100025020402","area": "","seller": "初申女装京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100025020402.html"},{"title": "索菲堡设计感条纹毛衣女秋冬季外穿宽松日系复古慵懒风软糯针织保暖上衣 图片色 均码","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/119572/39/28857/102000/639f0c3dEad3188b7/c0bfcd79414bee34.jpg","price": "58.00","sales": 0,"num_iid": "10067359986227","area": "","seller": "索菲堡服饰旗舰店","seller_id": "","detail_url": "https://item.jd.com/10067359986227.html"},{"title": "帕什【23新款新色】半高领羊绒衫女100山羊绒百搭针织打底毛衣女ps-02 无染色米驼 L(105-125斤)","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/226388/36/1594/82410/6540fbecF636c7f83/61296e284f0053e3.jpg","price": "248.00","sales": 0,"num_iid": "31657533003","area": "","seller": "帕什官方旗舰店","seller_id": "","detail_url": "https://item.jd.com/31657533003.html"},{"title": "黛姿茹宽松复古牛仔阔腿裤女秋冬季2023秋装新款高腰显瘦窄版加绒直筒裤 水泥灰长裤/加绒冬款-配腰带 29/XL(115-125斤)","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/228147/13/1944/104992/6545bcddFdd665a37/50622f4924e34127.jpg","price": "133.88","sales": 0,"num_iid": "10085942230038","area": "","seller": "黛姿茹旗舰店","seller_id": "","detail_url": "https://item.jd.com/10085942230038.html"},{"title": "恋的秋冬季女生羊羔毛外套女秋冬款学生加绒加厚高中生初中生棉服棉衣冬天衣服韩版宽松少女孩棉袄羊羔绒外套 潮流蓝色 均码","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/141464/22/29417/51706/63425a78E71c7c825/25a29925de7d95ab.jpg","price": "116.00","sales": 0,"num_iid": "10062483582804","area": "","seller": "恋的旗舰店","seller_id": "","detail_url": "https://item.jd.com/10062483582804.html"},{"title": "啄木鸟风衣女中长款2023春秋季新款英伦风小个子百搭大i码显瘦收腰外套 军咖色 【双层有里布】 XL 【建议120-135斤】","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/108425/17/41600/62115/64dbbc46Fef393055/a88d34175496fbb5.jpg","price": "138.00","sales": 0,"num_iid": "10081371516624","area": "","seller": "啄木鸟煦轩专卖店","seller_id": "","detail_url": "https://item.jd.com/10081371516624.html"},{"title": "恒源祥100%纯棉中年圆领卫衣女2023秋新款拼接大尺码长袖印花妈吗t恤上 纯棉上衣【纯色】 XL 建议115-130斤","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/8183/16/22376/40252/64d755a4F9ffd31a2/b7b367ae50129f4d.jpg","price": "48.00","sales": 0,"num_iid": "10068411091161","area": "","seller": "恒源祥(HYX)哥贸列行专卖店","seller_id": "","detail_url": "https://item.jd.com/10068411091161.html"},{"title": "羽依香纯棉卫衣女2023春秋t恤女新款打底衫百搭宽松显瘦洋气长袖上衣潮 红色[草帽女孩] XL 建议120-140斤","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/135964/14/39838/53593/64eebcd2Fa5492d91/b0e7eda2b1f3675a.jpg","price": "49.00","sales": 0,"num_iid": "10084618516344","area": "","seller": "羽依香女装官方旗舰店","seller_id": "","detail_url": "https://item.jd.com/10084618516344.html"},{"title": "蕉下柠檬(QHFR)加绒外套风衣男女冲锋衣单层秋冬防风保暖软壳工装韩版户外夹克 9930S子鸢粉-女【纯色】 L","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/229712/13/541/67690/653631bbFd5216b5b/b6c03ac6277b84dd.jpg","price": "119.00","sales": 0,"num_iid": "10079864421953","area": "","seller": "蕉下柠檬服饰旗舰店","seller_id": "","detail_url": "https://item.jd.com/10079864421953.html"},{"title": "FitonTon运动裤女春秋外穿裤子宽松束脚裤显瘦百搭休闲卫裤休闲裤 L","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/231096/18/2108/121578/654a1752Fa2f99ef1/4ce71134187412cb.jpg","price": "84.00","sales": 0,"num_iid": "100032130364","area": "","seller": "FitonTon京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100032130364.html"},{"title": "唐狮(TonLion)2023针织外套女休闲卫衣开衫连帽上衣 加绒款/浅卡其 L ","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/229288/36/1359/76195/65413727F50c79902/bb3d0a3755ec4ade.jpg","price": "129.90","sales": 0,"num_iid": "100069132559","area": "","seller": "唐狮(TonLion)京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100069132559.html"},{"title": "森马(Semir)外套女仿羊羔毛摇粒绒慵懒宽松2023冬连帽两面穿夹克109723108008","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/98082/23/43753/138341/6548e1e5F24ecea35/543e9bb5c5cda1fd.jpg","price": "264.99","sales": 0,"num_iid": "100063229176","area": "","seller": "森马京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100063229176.html"},{"title": "艾佳品休闲裤女2023秋冬新款加绒加厚灯芯绒裤子宽松显瘦束脚哈伦裤子女 卡其色【加绒】 2XL 130-145斤","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/104513/15/43319/62997/64e8926cFda906e6f/26edea8477e6556e.jpg","price": "69.00","sales": 0,"num_iid": "10084247232354","area": "","seller": "艾佳品女装官方旗舰店","seller_id": "","detail_url": "https://item.jd.com/10084247232354.html"},{"title": "Halo Queen针织衫女软糯条纹时尚秋冬型款毛衣女百搭外穿上衣H138Z8031","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/150649/15/31509/86962/653cc240F1c46371e/ef453455b43d4476.jpg","price": "119.00","sales": 0,"num_iid": "100065924064","area": "","seller": "Halo Queen服饰京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100065924064.html"},{"title": "翊尚美休闲裤女秋冬季学生宽松高腰直筒阔腿裤子女加绒加厚垂坠感小个子 黑色【加绒加厚秋冬款】 均码【适合80-140斤】","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/224095/26/2171/128556/6545bd93F9e1da547/6839a860b137db68.jpg","price": "49.90","sales": 0,"num_iid": "10087142702655","area": "","seller": "翊尚美旗舰店","seller_id": "","detail_url": "https://item.jd.com/10087142702655.html"},{"title": "蕉下(beneunder)气绒外套女CL18523棉服轻量内胆保暖面包服宽松短棉袄原露米M","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/116434/33/34499/174305/64ddedc5Fa32ca473/36d2e690913168dd.jpg","price": "349.00","sales": 0,"num_iid": "100061039204","area": "","seller": "蕉下京东自营旗舰店","seller_id": "","detail_url": "https://item.jd.com/100061039204.html"},{"title": "桓黎(HUANli) 老年人衣服秋冬装奶奶装中老年女装针织衫妈妈装老太太70岁 驼色 XL 建议110斤以内","pic_url": "https://img11.360buyimg.com/n0/jfs/t1/139011/35/36000/139648/64507b63F9c5cd0eb/d33e33eaef2843f4.jpg","price": "158.00","sales": 0,"num_iid": "10063055384666","area": "","seller": "桓黎旗舰店","seller_id": "","detail_url": "https://item.jd.com/10063055384666.html"}]},"error_code": "0000","reason": "ok","secache": "a8881ed5637e3c7e84f03acdc86be64f","secache_time": 1699426791,"secache_date": "2023-11-08 14:59:51","translate_status": "","translate_time": 0,"language": {"default_lang": "cn","current_lang": "cn"},"error": "","cache": 0,"api_info": "today:42 max:10000 all[165=42+29+94];expires:2030-12-31","execution_time": "1.869","server_time": "Beijing/2023-11-08 14:59:51","client_ip": "61.131.237.63","call_args": {"q": "女装","start_price": "0","end_price": "0","page": "1","cat": "0"},