项目结构

App.vue:根组件
<template><div><router-view></router-view><Tabbar></Tabbar></div>
</template>
<script setup>
import Tabbar from '../src/views/Tabbar.vue'; //底部选项卡
import Home from '../src/views/Home.vue';
import Films from '../src/views/Films.vue';
import Cinemas from '../src/views/Cinemas.vue';
import NotFound from '../src/views/NotFound.vue';
import Login from '../src/views/Login.vue';
</script>
<style>
* {margin: 0;padding: 0;
}ul {list-style: none;}
</style>
index.js 路由器
import { createRouter, createWebHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数const routes = [{path: "/", //路径: redirect: "/Films" //涉及到多级页面跳转需要用路径的跳转,不能用name的跳转; 浏览器进入http://localhost:5173/ 首先要跳转的路径是/Films,即:要跳转到http://localhost:5173/Films,而进入http://localhost:5173/Films后又发现/Films要重定向到/Films/NowPlaying,这样就实现了打开http://localhost:5173/就加载出来了http://localhost:5173/Films/NowPlaying内容// redirect: {// name: "Films" //重定向到路由名称为Tabbar的路由中,这样当浏览器输入的是:http://localhost:5173/ 则会重定向跳转到 http://localhost:5173/Films// }},{path: "/FilmsDetail/:myid/:myname", //路径:电影内容详细 "/FilmsDetail/:myid"的意思是:当路由以/FilmsDetail/为开头那么它后面的就是myid参数:举列:http://localhost:5173/FilmsDetail/123 那么这个123就是myid参数; 如果存在两个参数呢?"/FilmsDetail/:myid/:myname" 举列:http://localhost:5173/FilmsDetail/123/lily 那么这个123就是myid参数,lily就是myname参数name: "FilmsDetail", //路由名称,如果不指定name 默认的name为default//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。component: () => import("../views/FilmsDetail.vue")},{path: "/Tabbar", //路径:底部选项卡name: "Tabbar", //路由名称,如果不指定name 默认的name为default//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。component: () => import("../views/Tabbar.vue"),},{path: "/Films", //路径:电影name: "Films", //路由名称,如果不指定name 默认的name为default//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。component: () => import("../views/Films.vue"),children: [ //通过children配置子级路由{path: 'NowPlaying', //可以写成:'/Films/NowPlaying' 但是不要写成 '/NowPlaying'(正在热映)name: "NowPlaying",component: () => import("../views/NowPlaying.vue")},{path: 'ComingSoon', //可以写成:'/Films/ComingSoon' 但是不要写成 '/ComingSoon'(即将上映)component: () => import("../views/ComingSoon.vue")},{//为什么在子路由中添加一个Films路由?:答:因为在进入Films组件后就需要立即加载NowPlaying组件的内容。:注意:这里需要加斜杆/Films ;//从app.vue组件中进入Films组件的时候,跳转的地址是:http://localhost:5173/Films,这时候就找到了顶级路由/Films,到然进入子级路由children,发现了后/Films需要跳转到/Films/NowPlayingpath: '/Films',redirect: "/Films/NowPlaying"},]},{path: "/Cinemas", //路径:影院name: "Cinemas", //路由名称,如果不指定name 默认的name为default//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。component: () => import("../views/Cinemas.vue")},{path: "/Home", //路径:我的name: "Home", //路由名称,如果不指定name 默认的name为default//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。component: () => import("../views/Home.vue"),meta: //加一个自定义参数:里面的参数随便我们定{requireAuth: true, // 对当前路由路径做一个标记,代表进入这个页面需要登陆才能进。用于在router.beforeEach里面做登陆验证的时候,判断这个requireAuth参数是否为true,为true则需要登陆才能进入aaa: "wowow"}},{path: "/Login", //登陆name: "Login", //路由名称,如果不指定name 默认的name为defaultcomponent: () => import("../views/Login.vue"),},{path: "/:pathMatch(.*)", //404错误name: "NotFound", //路由名称,如果不指定name 默认的name为defaultcomponent: () => import("../views/NotFound.vue")}]//创建路由对象
const router = createRouter({history: createWebHistory(), //这种方式基于浏览器 history API 的路由模式,url的样式是:http://localhost:5173/listroutes: routes,
})//路由全局拦截:在进入页面之前就进行拦截。可以用于做用户登陆验证
//参数to: 表示即将进入的目标路由对象
//参数from:表示当前导航正要离开的路由
//参数next:调用该方法后才能进入下一个钩子。next() 直接进入下一个钩子,next(false) 中断当前的导航。next('/') 或者 next({ path: '/' }) 则会进入一个不同的地址。
router.beforeEach(async (to, from, next) => {const isAuthenticated = await localStorage.getItem('token');// console.log(to.fullPath); //全路径// console.log(to.path); //路径// console.log(to.name); //路由名称// console.log(to.params); //路由参数:http://localhost:5173/FilmsDetail/123// console.log(to.query); //路由参数:http://localhost:5173/FilmsDetail?myid=123// console.log(to.meta); //路由自定义参数//meta.requireAuth表示当前请求的页面需要验证, 并且未登录if (to.meta.requireAuth && !isAuthenticated) {next(`/login?redirect=${to.path}`) //to.fullPath}else next() //如果不是请求的登陆界面,或者已经登陆过了,则直接跳转到用户请求的界面
})//路由全局拦截:在进入页面之后才进行触发拦截。
router.afterEach(async (to, form) => {//用的比较少,一般用于收集一些日志信息,做用户行为分析:例如:收集页面浏览量:PV
})export default router //导出router路由对象//导出router路由对象main.js 挂载Vue实例,注册路由器
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'import router from "../src/router/index.js" //导入路由js var app=createApp(App)app.use(router) //注册路由组件app.mount("#app")Tabbar.vue:底部选项卡
<template><div class="tabbar"><ul><!--custom:自定义RouterLink,RouterLink默认是用<a>标签进行包裹的,我们可以改成我们自己的标签进行包裹:比如我们就采用自己的<li>标签进行包裹--><!--v-slot="{ isActive, navigate } 这是插槽传参的机制,子组件向父组件暴露了两个对象isActive, navigate,其中isActive表示是否选中,navigate是一个触发导航的函数,表示点击之后要跳转的组件,其实就是to="/Tabbar/Films" :你可以想象一下 一个<a>标签你点击是不是要跳转到href指定的url地址去呢? --><RouterLink custom to="/Films" v-slot="{ isActive, navigate }"><li :class="isActive ? 'highlighter' : ''" @click="navigate">电影</li></RouterLink><RouterLink custom to="/Cinemas" v-slot="{ isActive, navigate }"><li :class="isActive ? 'highlighter' : ''" @click="navigate">影院</li></RouterLink><RouterLink custom to="/Home" v-slot="{ isActive, navigate }"><li :class="isActive ? 'highlighter' : ''" @click="navigate">我的</li></RouterLink><!-- active-class="highlighter"的意思表示:在原有的样式的基础上追加我们自定义的样式:我们自定义样式就是加了一个文字高亮 --><!-- <li> <RouterLink to="/Films" active-class="highlighter">电影</RouterLink></li><li><RouterLink to="/Cinemas" active-class="highlighter">影院</RouterLink></li><li><RouterLink to="/Home" active-class="highlighter">我的</RouterLink></li> --></ul></div>
</template>
<script setup>
import { ref } from 'vue'
import Films from './Films.vue'</script>
<style scoped>
.tabbar {/*固定定位:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动*/position: fixed;/*显示在底部*/bottom: 0;width: 100%;height: 50px;line-height: 50px;text-align: center;/* z-index属性是用来设置元素的堆叠顺序或者叫做元素层级,z-index的值越大,元素的层级越高。当元素发生重叠时,层级高的元素会覆盖在层级低的元素的上面,使层级低的元素的重叠部分被遮盖住 */z-index: 1000; background: white;
}.tabbar ul {/* 弹性布局 */display: flex;
}.tabbar ul li {flex: 1;list-style-type: none;
}.highlighter {color: red;/* 高亮 */
}
</style>Films.vue 电影
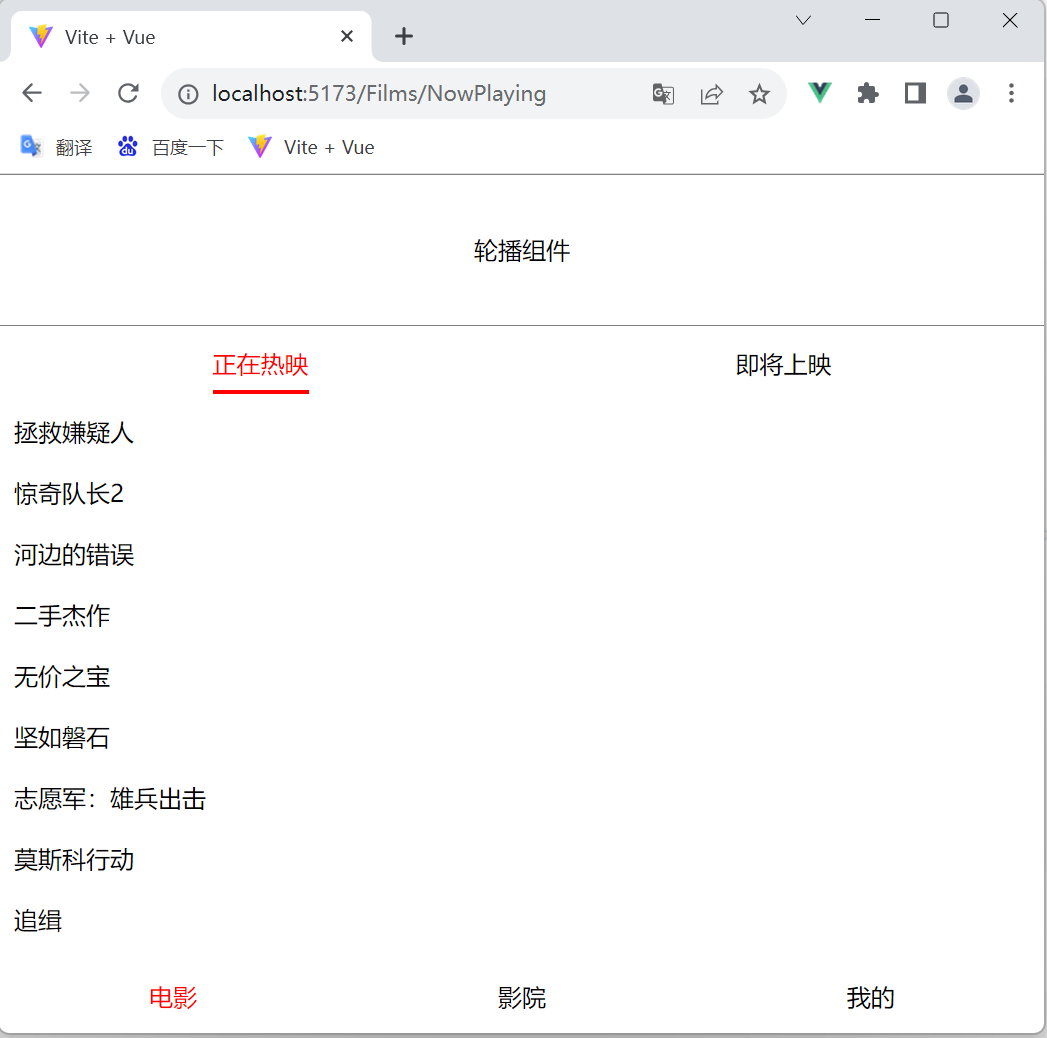
<template><div><div style="height: 100px;line-height: 100px;text-align: center; border: 1px solid gray">轮播组件</div><!--申明式导航--><ul class="nvabar"><RouterLink custom to="/Films/NowPlaying" v-slot="{ isActive, navigate }"><li @click="navigate"><span :class="isActive ? 'highlighter' : ''">正在热映</span></li></RouterLink><RouterLink custom to="/Films/ComingSoon" v-slot="{ isActive, navigate }"><li @click="navigate"><span :class="isActive ? 'highlighter' : ''">即将上映</span></li></RouterLink></ul><RouterView></RouterView></div>
</template>
<script setup>
import NowPlaying from './NowPlaying.vue'
import ComingSoon from './ComingSoon.vue'
</script>
<style scoped>
.nvabar {/*固定定位:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动*//* position: fixed; *//*显示在底部*//* bottom: 0; */display: flex;/* width: 100%; */height: 50px;line-height: 50px;text-align: center;
}.nvabar li {flex: 1;
}.highlighter {/* 高亮 */color: red;border-bottom: 3px solid red;padding-bottom: 7px;}
</style>FilmsDetail.vue 电影详细信息
<template><div class="box"><div><button @click="backClick">返回</button><div>电影编号:{{ myid }}</div><div>电影名称:{{ myname }}</div></div></div><div class="recommend"><div><b>猜你喜欢:</b></div><div><RouterLink to="/FilmsDetail/6576/河边的错误">河边的错误</RouterLink></div><div><RouterLink to="/FilmsDetail/6608/无价之宝">无价之宝 </RouterLink></div></div>
</template>
<style scoped>
.box {width: 100%;height: 600px;display: flex;/*表示是一个弹性盒子:它的能力就是让里面的子元素默认横向排列(当然也可以调整)再加一个属性flex-direction: column; 就编程纵向排列了*/flex-direction: column;
}.recommend {width: 100%;height: 100px;display: flex;border: 2px solid red;justify-content: flex-start; /*space-between*/flex-wrap: wrap; /*横向宽度不够,自动排到第二行*/
}
.recommend div{margin: 5px;border: 1px solid gray;}
</style>
<script setup>
import axios from 'axios';
import { ref, onMounted } from 'vue'
import { useRoute, useRouter, onBeforeRouteUpdate, onBeforeRouteLeave } from 'vue-router'const route = useRoute();
const router = useRouter();
const myid = ref(0)
const myname = ref("");myid.value = route.params.myid //VCA写法获取myid参数
myname.value = route.params.myname //VCA写法获取myname参数// VOA (Options API):获取参数的写法//如果传递参数的url形式是:http://localhost:5173/filmsdetail/123/lily::获取myid,和myname参数则是:this.$route.params.myid,this.$route.params.myname 种情况我们的路由配置是:
// {
// path: "/FilmsDetail/:myid/:myname"
// name: "FilmsDetail",
// component: () => import("../views/FilmsDetail.vue")
// },//如果传递参数的url形式是:http://localhost:5173/filmsdetail?myid=123&myname=lily: 那么这里要获取myid,myname的参数则是 this.$route.query.myid ,this.$route.query.myname 这种情况我们的路由配置是:
// {
// path: "/FilmsDetail"
// name: "FilmsDetail",
// component: () => import("../views/FilmsDetail.vue")
// },
onMounted(async () => {//这里可以发起请求当前电影:然后将请求到的内容填充到DOM中//const currentFilm =await axios.get("https://m.maizuo.com/gateway?filmId=6616&k=2465358")
});
const backClick = () => {router.back(); //返回上一个页面// VOA (Options API):返回的写法:// this.$router.back()
}//onBeforeRouteUpdate:当一个组件复用时,传递的参数发生变化就会触发这个钩子函数//组件需要更新场景举列:我Films电影页面有一个电影列表,比如有如下电影:流浪地球,红海行动,湄公河,战狼,当我点击流浪地球,就会进入流浪地球的详情页面。http://localhost:5173/FilmsDetail/6616/流浪地球(注意:/6616/流浪地球 是参数,6616是电影ID,流浪地球是电影名称)
//而在“流浪地球”的详情页面中的底部有一个电影推荐,或者叫“猜你喜欢”的模块,里面向我们推荐了“红海行动”
//当用户在“流浪地球”的详情页面中 点击“红海行动” 页面机会跳转到 “红海行动”的详情页面中 ,“红海行动”这部电影的url地址是:http://localhost:5173/FilmsDetail/6617/红海行动 (注意:/6617/红海行动 是参数,6617是电影ID,红海行动是电影名称)
//也就是说“流浪地球”与“红海行动”两部电影的URL地址是一样的,只是参数不同,这就是页面更新。//电影:http://localhost:5173/FilmsDetail/6616/流浪地球 和 http://localhost:5173/FilmsDetail/6617/红海行动 这两个电影的url是一样的,都是http://localhost:5173/FilmsDetail 不同的只是参数不同,一个是/6616/流浪地球,另外一个是/6617/红海行动
//因为只是参数更新,就不会存在卸载组件,所以onMounted只会执行一次,当参数发生更新不会再次执行onMounted钩子函数
//假设我们在onMounted钩子函数中可能做了ajax去后台请求这部电影的数据,然后将数据展示在这个界面上,如果onMounted钩子函数没有被执行,那么当前界面中的展示的内容也不会被刷新))
onBeforeRouteUpdate((to, from) => {myid.value = to.params.myidmyname.value = to.params.myname;//这里可以发起ajax请求,根据myid,或者myname等信息后后台获取电影数据然后填充到DOM中,实现页面重新渲染新的内容//const currentFilm =await axios.get("https://m.maizuo.com/gateway?filmId=6616&k=2465358")
})
</script>NowPlaying.vue: 正在热映
<template><div><ul><template v-for="item in filmsList" :key="item.filmId"><!--申明式导航:所谓申明式导航就是在标签上写上to:表示要跳转到哪里--><RouterLink custom :to="'/FilmsDetail/' + item.filmId + '/' + item.name" v-slot="{ isActive, navigate }"><li :class="isActive ? 'highlighter' : ''" @click="navigate">{{ item.name }}</li></RouterLink><!--编程式导航:所谓编程式导航其实就是通过调用@click方法,通过函数来执行router.push(...)跳转--><!-- <li @click="handelClick(item.filmId,item.name)">{{ item.name }}</li> --></template></ul></div>
</template>
<script setup>
import axios from 'axios';
import { ref, onBeforeMount, onMounted, onBeforeUnmount, onUnmounted } from "vue";
import { useRoute, useRouter } from 'vue-router'const route = useRoute(); //它是用来拿路由请求参数的
const router = useRouter();const filmsList = ref([]);
onMounted(async () => {const result = await axios({url: "https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=7069698",headers: {'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16992764191480200349024257"}','X-Host': 'mall.film-ticket.film.list'}})filmsList.value = result.data.data.films //将请求到的电影列表赋值给filmsList
})//用于编程式导航点击跳转
const handelClick = (filmId, name) => {// 第一种写法:字符串路径router.push(`/FilmsDetail/${filmId}/${name}`); //router.push("/FilmsDetail/"+filmId+"/"+name) :将一个新的请求路径添加到我们的 history 栈中进行跳转// 第二种写法:带有路径的对象// router.push({ path: `/FilmsDetail/${filmId}/${name}` })// 第三种写法:命名的路由,并加上参数,让路由建立url// router.push({ name: "FilmsDetail", params: { myid: filmId, myname: name } })// 第四种写法:带查询参数 例如:// router.push({ path: '/FilmsDetail', query: { myid: filmId, myname: name } });//VOA (Options API):中编程式导航的写法(以上四种写法都是一样的,只是this.$router与router.push不同)//this.$router.push("/FilmsDetail") //将一个新的请求路径添加到我们的 history 栈中进行跳转
}</script>
<style scoped>
li {padding: 10px;
}
</style>ComingSoon.vue:即将上映
<template><div>即将上映</div>
</template>Home.vue:我的
<template><div>我的</div>
</template>Login.vue:用户登陆
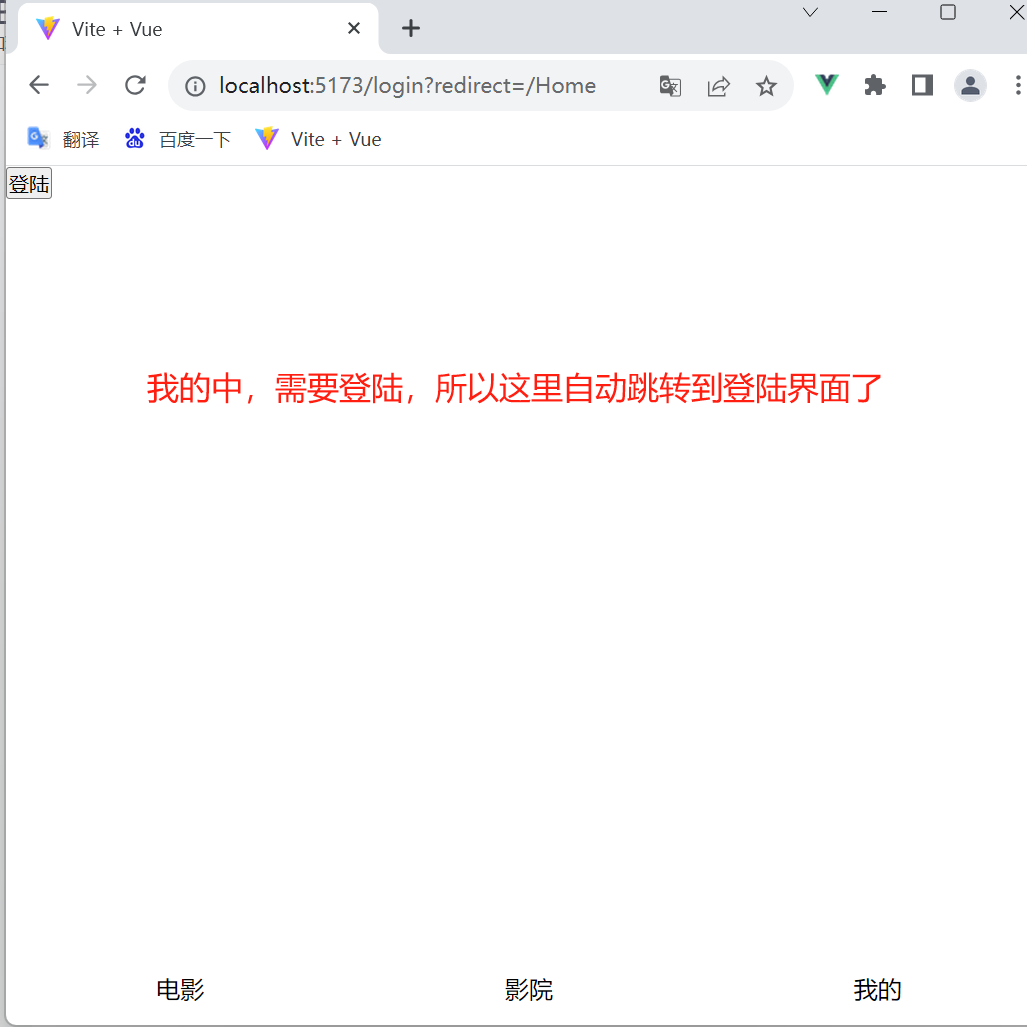
<template><div><button @click="login">登陆</button></div>
</template>
<script setup>
import { useRoute, useRouter } from 'vue-router'
const route = useRoute();console.log(route.query.redirect);//从需要登陆的界面跳转过来的const router = useRouter();
const login = () => {localStorage.setItem("token", "111111111111111"); //模拟登陆,将token保存到localStorage中router.push(route.query.redirect);//登录完毕后跳转到你原先要进入的界面//route.push("/"); //登陆完毕跳转到首页//route.push({name:"Home"})// 登陆完毕跳转到路由名称为Home的页面
}
</script>NotFound.vue:404错误页
<template><div>404找不到啦~</div>
</template>Cinemas.vue:影院
<template><div>影院</div>
</template>效果图
进入:http://localhost:5173/ 就会自动跳转到http://localhost:5173/Films/NowPlaying页面,首页

FilmsDetail.vue电影内容

我的

)








判断网线是否插入方法)






)

)
