Web —— css基础
- 1. HTML
- 2. 基本HTML结构
- 3. HTML常用标签
- 3.1 文本相关标签
- 3.2 HTML图像标签
- 3.3 HTML超链接标签
- 3.4 HTML表,单
- 3.4.1 HTML表格
- 3.4.2 HTML表单,输入框(多选框,单选框)下拉框
- 3.5 HTML分区标签
- 3.5.1 div标签和span标签
- 3.5.2 article,header,section,footer,aside
1. HTML
| html:超文本标记语言(HyperText Markup Language),一种用于创建网页的标准标记语言 特性:使用标签(即尖括号内的关键字)来描述文本、图像、链接等元素在页面上的呈现方式和位置 外部文件:图像、视频、音乐(单独保存的没有放在HTML 文件的,只是引用的一类文件)等 |
网页的三个部分
文本内容(text content):在页面上让访问者了解页面内容的纯文字
对其他文件的引用(references to other files):我们使用这些引用来加载图像、音频、视频文件,以及样式表(控制页面的显示效果)和JavaScript文件(为页面添加行为)
标记(markup):对文本内容进行描述并确保引用正确地工作
- HTML 页面易创性:网页可以保存为纯文本格式
- 网页的基础:每个网页都包含 DOCTYPE、html、head 和body 元素
开始标签(如
<head>)用于标记元素的开始
结束标签(如</head>)用于标记元素的结束
标签的组成:元素(element)、属性(attribute)和值(value)
- 文件命名规则:文件名全部使用小写字母,用短横线分隔单词,用 .html 作为扩展(
buckminster-fuller.html),且文件夹的名称也应全部用小写字母
2. 基本HTML结构
| HTML5 页面:开头,两个部分head 和 body 分级标题:HTML 提供了六级标题用于创建页面信息的层级关系(h1、h2、h3、h4、h5 、h6) 外部文件:图像、视频、音乐(单独保存的没有放在HTML 文件的,只是引用的一类文件)等 |
页面基础
<!DOCTYPE html>:DOCTYPE不区分大小写,声明页面为HTML5 文档(一本书的序言)
<html lang="language-code">:页面内容默认语言的代码
<head>:开始网页文档的头部
<meta charset="utf-8"/>:文 档 的 字 符 编 码声明为 UTF-8
<title>:页面的标题
<body>:开始页面的主体
- h2 是 h1 的子标题,h3 是 h2 的子标题(以此类推,其他标题也是h1的子标题)
副标题就应该使用段落或其他非标题元素
-
普通页面构成

16种基本颜色 aqua(水绿) black(黑) blue(蓝)) fuchsia(紫红 gray(灰) green(绿) lime(浅绿) maroon(褐) #00FFFF #000000 #0000FF #FF00FF #808080 #008000 #00FF00 #800000 navy(深蓝) olive(橄榄) purple(紫) red(红) silver(银) teal(深青) white(白) yellow(黄) #000080 #808000 #800080 #FF0000 #C0C0C0 #008080 #FFFFFF #FFFF00
<table align="center" border="1" style="text-align:center;"><caption>16种基本颜色</caption><tr><td>aqua(水绿)</td><td>black(黑)</td><td>blue(蓝))</td><td>fuchsia(紫红</td><td>gray(灰)</td><td>green(绿)</td><td>lime(浅绿)</td><td>maroon(褐)</td></tr><tr><td style="background-color: #00FFFF;">#00FFFF</td><td style="background-color:#000000;">#000000</td><td style="background-color:#0000FF;">#0000FF</td><td style="background-color:#FF00FF;">#FF00FF</td><td style="background-color:#808080;">#808080</td><td style="background-color: #008000;">#008000</td><td style="background-color:#00FF00;">#00FF00</td><td style="background-color:#800000;">#800000</td></tr><tr><td>navy(深蓝)</td><td>olive(橄榄)</td><td>purple(紫)</td><td>red(红)</td><td>silver(银)</td><td>teal(深青)</td><td>white(白)</td><td>yellow(黄)</td></tr><tr><td style="background-color: #000080;">#000080</td><td style="background-color: #808000;">#808000</td><td style="background-color: #800080;">#800080</td><td style="background-color: #FF0000;">#FF0000</td><td style="background-color: #C0C0C0;">#C0C0C0</td><td style="background-color: #008080;">#008080</td><td style="background-color: #FFFFFF;">#FFFFFF</td><td style="background-color: #FFFF00;">#FFFF00</td></tr></table>
3. HTML常用标签
3.1 文本相关标签
HTML 标题 ▶
➤ HTML 标题(Heading)由<h1> ~ <h6>定义,共6级标题(定义页面中的标题和副标题,独占一行,自带行间距,字体加粗)
HTML 段落 ▶
➤ HTML 段落由标签<p>段落</p>定义,段落不加粗,p标签可以包含任何文字、图片、链接或其他HTML元素
水平分割线 ▶
➤ HTML中专门用于创建水平分割线的标记<hr>,属于自闭和标签属性:
align:指定分割线的对齐方式(值可以为 left、center 或 right,默认为 center)
color:指定分割线的颜色(值可以为颜色名或十六进制颜色代码)
size:指定分割线的高度(粗细),取值可以是正整数或百分比值
width:指定分割线的长度(值可以是正整数或百分比值)加粗 ▶
➤<b>加粗</b>标签是一种比较旧的标签,主要用于表示粗体文本;HTML5规范,更推荐使用更语义化的标签<strong>加粗</strong>来表示强调的重要文本,而不仅仅是简单的粗体效果
斜体 ▶
➤<i>斜体</i>旧标签,用来包裹需要以斜体显示的文本内容,表示强调的文本;HTML5规范<em>强调的文本</em>
下划线 ▶
➤<u>下划线</u>旧标签,HTML5规范,不再推荐使用标签来表示下划线,因为下划线通常与链接相关联,使用CSS样式来实现下划线效果style="text-decoration: underline;"
删除线 ▶
➤<s>删除线</s>旧标签,HTML5规范,推荐使用更语义化的标签来表示被删除的文本<del>删除的文本</del>
无序列表unordered list ▶
➤<ul>标签用于创建无序列表,其中包含项目,每个项目使用<li>标签来表示<ul type="circle"><li>项目1</li><li>项目2</li><li>项目3</li> </ul>属性:
type:指定无序列表的符号类型
“disc”(默认):实心圆点符号
“circle”:空心圆圈符号
“square”:方块符号
start:用于指定无序列表的起始值,默认为1
compact:用于指定是否紧凑显示无序列表(如果设置为"compact",则列表项之间的间距会减小)有序列表 order list ▶
➤<ol>标签用于创建有序列表,其中包含项目,每个项目使用<li>标签来表示<ol type="A"><li>项目1</li><li>项目2</li><li>项目3</li></ol>属性:
type:指定有序列表的编号类型
“1”(默认):使用数字进行编号
“A”:使用大写字母进行编号
“a”:使用小写字母进行编号
“I”:使用大写罗马数字进行编号
“i”:使用小写罗马数字进行编号
reversed:用于指定是否以逆序方式进行编号
start:用于指定有序列表的起始值,默认为1
compact:用于指定是否紧凑显示有序列表
- 练习代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本相关</title>
</head><body><!-- 标题 --><p>标题:独占一行,自带间距,加粗</p><h1>标题1:<br>标题内换行</h1><h2 align="right">标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><!-- 水平分割线 --><hr><!-- 段落不加粗 --><p>段落</p><p>段落</p><b>加粗</b><i>斜体</i><u>下划线</u><s>删除线</s><hr><!-- 无序列表:unordered --><ul><!-- 列表list --><li>列表</li><li>列表</li><li>列表</li></ul><!-- 有序列表 order list --><ol><li>列表</li><li>列表</li><li>列表</li></ol>
</body>
</html>
- 李白简历
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>简历练习</title>
</head><body><h1 align="center">个人简历</h1><hr><h2>基本信息</h2><p>姓名:<b>李白</b></p><p>性别:<i>男</i></p><p>爱好:<s>摄影</s></p><h2>个人经历</h2><ul><li>乡试</li><li>府试</li><li>殿试</li></ul><h2>获得荣誉</h2><ol><li>诗仙</li><li>谪仙人</li></ol>
</body>
</html>
3.2 HTML图像标签
html图片img标签 ▶
➤ HTML的<img>标签用于在网页中显示图片,空标签(只包含属性,并且没有闭合标签)属性:
src:图片文件的URL地址
alt:当图片无法显示时,替代的文本描述
title:鼠标悬停在图片上时显示的文本
width:图片的宽度,可以使用像素或百分比来指定
height:图片的高度,可以使用像素或百分比来指定
align:控制图片在文本中的对齐方式,属性值可以是left、right、top、middle、bottom等
border:设置图片边框的宽度,属性值可以是整数,表示像素宽度
usemap:定义与图片关联的客户端图像映射(image map)<!-- src:资源路径alt:图像不能显示时的问题说明title:鼠标悬停时显示的文本width/height:宽高(赋值方式:1.像素;2.百分比)--><!-- 相对路径 --><img src="../html/background3.jpg" alt="背景" width="50%" title="水墨"><!-- 绝对路径 盗链:可能找不到图片 --><img src="https://ts1.cn.mm.bing.net/th/id/R-C.774b9223b5a3526c61691fcc5ecb3145?rik=i7Rvf49CF7Zc4w&riu=http%3a%2f%2fseopic.699pic.com%2fphoto%2f50041%2f7432.jpg_wh1200.jpg&ehk=969PSODhgWgR359dXTJbOB4maXRx3XZ536jGL%2fUyUy0%3d&risl=&pid=ImgRaw&r=0"alt="背景" width="750" height="378">html图像地图map标签 ▶
➤ HTML的<map>标签用于定义客户端图像映射(Client-side Image Map)属性:
name:定义客户端图像映射的名称
id:定义<!-- map图像地图 --><img src="../base/logo.png" usemap="#Map"><map name="Map"><area shape="rect" coords="0,0,82,126" href="#" alt="North"><area shape="circle" coords="90,58,3" href="#" alt="Center"><area shape="poly" coords="124,58,146,122,171,122,187,85,204,122,229,122,251,58,225,58,214,20,202,58" href="#"alt="South"></map><!-- 矩形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2)) --><area shape="rect" coords="x1,y1,x2,y2" href=url><!-- 圆形:(圆心坐标为(X1,y1),半径为r) --><area shape="circle" coords="x1,y1,r" href=url><!-- 多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......) --><area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
3.3 HTML超链接标签
超链接a标签 ▶
➤ HTML使用标签<a></a>来设置超文本链接,超链接可以是一个字,一个词,或者一组词,也可以是一幅图像属性:
href:指定链接的URL地址,可以是绝对路径(包含完整的协议和域名)或相对路径(相对于当前页面的路径)
target:指定链接在何处打开的目标窗口或框架(_blank(在新窗口打开)、_self(在当前窗口打开),如果未指定target属性,默认会在当前窗口中打开链接)
title:当鼠标悬停在链接上时显示的文本
download:链接被点击时是否下载链接的目标资源,可以指定下载的文件名
rel:指定链接与当前页面之间的关系或链接类型,常见的取值包括nofollow(告诉搜索引擎不要追踪该链接)、noopener(防止新打开的窗口引用当前窗口)等<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>超链接</title> </head><body><!-- 超链接 --><!-- href:资源路径target="_blank":在新窗口中访问(不加则在该窗口中访问)--><a id="top" href="http:baidu.com">百度</a><a href="../html/heart.html">网页超链接</a><a href="../html/background3.jpg">图片超链接<img src="../html/background3.jpg" alt="图片标签" width="400" height="200"> </a><img src="../html/Star.jpg" alt="" width="400" height="200"><img src="../html/background3.jpg" alt="" width="400" height="200"><img src="../html/title.png" alt="" width="400" height="200"><img src="../html/Star.jpg" alt="" width="400" height="200"><a href="#top">超链接:跳回顶部(id标签)</a> </body> </html>
3.4 HTML表,单
3.4.1 HTML表格
表格table ▶
➤ HTML 表格由<table>标签来定义,行(由<tr>标签定义),单元格(由<td>标签定义),标题行(由<th>标签定义)
tr:table row ,表格的一行
td:table data ,表格的数据单元格
th:table header,表格的表头单元格table标签属性:
border:指定表格的边框宽度,一个非负整数值来表示像素宽度
cellpadding:指定单元格内容与单元格边框之间的内边距大小,一个非负整数值来表示像素宽度(内边距)
cellspacing:指定单元格之间的间距大小
width:指定表格的宽度(非负的像素数值/百分比:width=“500” 表格宽度为500像素,width=“80%” 表格宽度为父元素宽度的80%)
align:指定表格在父元素中的水平对齐方式,left(左对齐)、center(居中对齐)、right(右对齐)
bgcolor:指定表格的背景颜色,可以设置为一个颜色值或颜色名称
tr标签属性:
align:行中所有单元格的水平对齐方式,left(左对齐)、center(居中对齐)、right(右对齐)
valign:行中所有单元格的垂直对齐方式,top(顶对齐)、middle(居中对齐)、bottom(底对齐)
bgcolor:指定行的背景颜色
td标签属性:
colspan:指定单元格横跨的列数
rowspan:指定单元格横跨的行数
headers:指定单元格所属的表头单元格
scope:指定单元格所属的表头单元格的范围,常用的取值包括row(行表头)和col(列表头)<!-- 表格 --><p align="center">表格1</p><table style="border: 1px solid rgb(37, 151, 43);" border="1" align="center"><tr><td colspan="2" align="center">1-1</td><td>1-3</td></tr><tr><td rowspan="2">2-1</td><td>2-2</td><td>2-3</td></tr><tr><td colspan="3">3-2</td></tr></table><!-- 表格2 --><table border="1" align="center"><!-- 添加表格标题 --><caption>购物车</caption><tr><!-- 表头 --><th>序号</th><th>商品</th><th>名称</th></tr><tr valign="top" align="center"><td>1</td><td>小米14</td><td>3999</td></tr><tr><td>2</td><td>华为mate60</td><td>4999</td></tr><tr><td>3</td><td>vivo x</td><td>4500</td></tr><tr><td>4</td><td>oppo</td><td>1900</td></tr></table>
3.4.2 HTML表单,输入框(多选框,单选框)下拉框
form表单 ▶
➤ HTML的<form>标签用于创建一个表单,是用户与网页交互的主要方式之一属性:
action:指定表单数据提交的URL地址
method:指定表单数据提交的HTTP方法
target:指定表单提交后的响应目标(_self、_blank、_parent和_top等)
enctype:指定表单数据的编码类型(application/x-www-form-urlencoded默认值,普通的表单数据;multipart/form-data包含文件上传的表单数据)
autocomplete:指定浏览器是否启用表单字段的自动完成功能(取值有on和off)<form action="/submit-form" method="post" target="_self" enctype="multipart/form-data" autocomplete="on"><!-- 表单内容 --> </form>input输入框 ▶
➤ HTML的<input>标签用于创建一个输入字段,它是表单中最常见的元素之一属性:
type:指定输入字段的类型,text(文本输入框)、password(密码输入框)、checkbox(复选框)、radio(单选按钮)、file(文件上传)、date(日期时间选择器),submit(提交按钮)
name:指定输入字段的名称,
value:指定输入字段的默认值(初始化输入字段的值)
placeholder:指定输入字段的占位文本(在用户没有输入任何内容时显示,并在用户开始输入时自动消失)
required:指定输入字段是否为必填项(当设置为required时,用户必须填写该字段才能提交表单)
disabled:指定输入字段是否为禁用状态(当设置为disabled时,用户无法编辑或选择该字段)
readonly:指定输入字段是否为只读状态
maxlength:指定输入字段允许的最大字符数
pattern:指定输入字段的验证模式(使用正则表达式来定义自定义的验证规则)<form action="#" align="center"><p>输入框</p>用户名:<input type="text" name="username" placeholder="请输入用户名" value="lyc"><br>密码:<input type="password" name="password" placeholder="请输入密码" maxlength="16"><br><input type="submit" value="注册"><p>单选框</p><input type="radio" name="gender" value="m">男<input type="radio" name="gender" value="w">女<p>多选框</p>兴趣爱好:<input type="checkbox" name="hobby" value="1">爱好1<input type="checkbox" name="hobby" value="2">爱好2<input type="checkbox" name="hobby" value="3">爱好3<p>日期选择器</p>日期:<input type="date" name="day"><p>文件选择器</p><input type="file" name="pic"><p>下拉选择器</p>城市:<select name="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option></select><p>自定义按钮</p><input type="submit">h<input type="reset"><input type="button" value="按钮"><hr><p>button标签</p><button type="submit">提交</button><button type="reset">重置</button><button type="button">按钮</button></form>
- 练习代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title>
</head><body><!-- 表格 --><p align="center">表格1</p><table style="border: 1px solid rgb(37, 151, 43);" border="1" align="center"><tr><td colspan="2" align="center">1-1</td><td>1-3</td></tr><tr><td rowspan="2">2-1</td><td>2-2</td><td>2-3</td></tr><tr><td colspan="3">3-2</td></tr></table><!-- 表格2 --><table border="1" align="center"><!-- 添加表格标题 --><caption>购物车</caption><tr><!-- 表头 --><th>序号</th><th>商品</th><th>名称</th></tr><tr valign="top" align="center"><td>1</td><td>小米14</td><td>3999</td></tr><tr><td>2</td><td>华为mate60</td><td>4999</td></tr><tr><td>3</td><td>vivo x</td><td>4500</td></tr><tr><td>4</td><td>oppo</td><td>1900</td></tr></table><!-- 表单 --><!-- type:输入框类型name:输入框名称placeholder:占位文本value:自动填充内容(默认值)maxlength:最大长度readonly:只读模式(没有值)--><form action="#" align="center"><p>输入框</p>用户名:<input type="text" name="username" placeholder="请输入用户名" value="lyc"><br>密码:<input type="password" name="password" placeholder="请输入密码" maxlength="16"><br><input type="submit" value="注册"><p>单选框</p><input type="radio" name="gender" value="m">男<input type="radio" name="gender" value="w">女<p>多选框</p>兴趣爱好:<input type="checkbox" name="hobby" value="1">爱好1<input type="checkbox" name="hobby" value="2">爱好2<input type="checkbox" name="hobby" value="3">爱好3<p>日期选择器</p>日期:<input type="date" name="day"><p>文件选择器</p><input type="file" name="pic"><p>下拉选择器</p>城市:<select name="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option></select><p>自定义按钮</p><input type="submit">h<input type="reset"><input type="button" value="按钮"><hr><p>button标签</p><button type="submit">提交</button><button type="reset">重置</button><button type="button">按钮</button><hr size="2" color="cyan"><h3>练习</h3><table border="1" align="center"><tr><td>用户名:</td><td><input type="text" name="username" placeholder="用户名"></td></tr><tr><td>密码:</td><td><input type="password" name="password" placeholder="密码" maxlength="16"></td></tr><tr><td>性别:</td><td><input type="radio" name="gender" value="m">男<input type="radio" name="gender" value="w">女</td></tr><tr><td>爱好</td><td><input type="checkbox" name="hobby" value="ping">ping<input type="checkbox" name="hobby" value="ball">ball<input type="checkbox" name="hobby" value="play">play</td></tr><tr><td>地址:</td><td><input type="text" placeholder="地址"></td></tr><tr><td>生日:</td><td><input type="date" name="birth"></td></tr><tr><td>头像:</td><td><input type="file" name="pic"></td></tr><tr><td>位置:</td><td><select name="city"><option value="beijing">北京</option><option value="shanghai">上海</option><option value="guangzhou">广州</option></select></td></tr><tr><td colspan="2">提交</td></tr></table></form></body>
</html>
3.5 HTML分区标签
3.5.1 div标签和span标签
div块级分区 ▶ 结构化布局
➤ HTML的<div>标签是一个块级容器,用于将一组元素组织在一起,并为其应用样式或添加特定的行为特点:
<div>标签没有特定的属性,通常用作其他标签的父容器或包裹元素,html最为常用的标签之一<div class="container"><div class="header">头部</div><div class="content">内容</div><div class="footer">底部</div> </div>span行内块 ▶
➤HTML的<span>标签是一个行内元素,用于在文本中标记或包裹特定的部分,并为其应用样式或添加特定的行为特点:标签本身没有特定的语义含义,主要用于结构化和样式化目的
<p>这是一段 <span class="highlight">需要高亮</span> 的文本。</p>
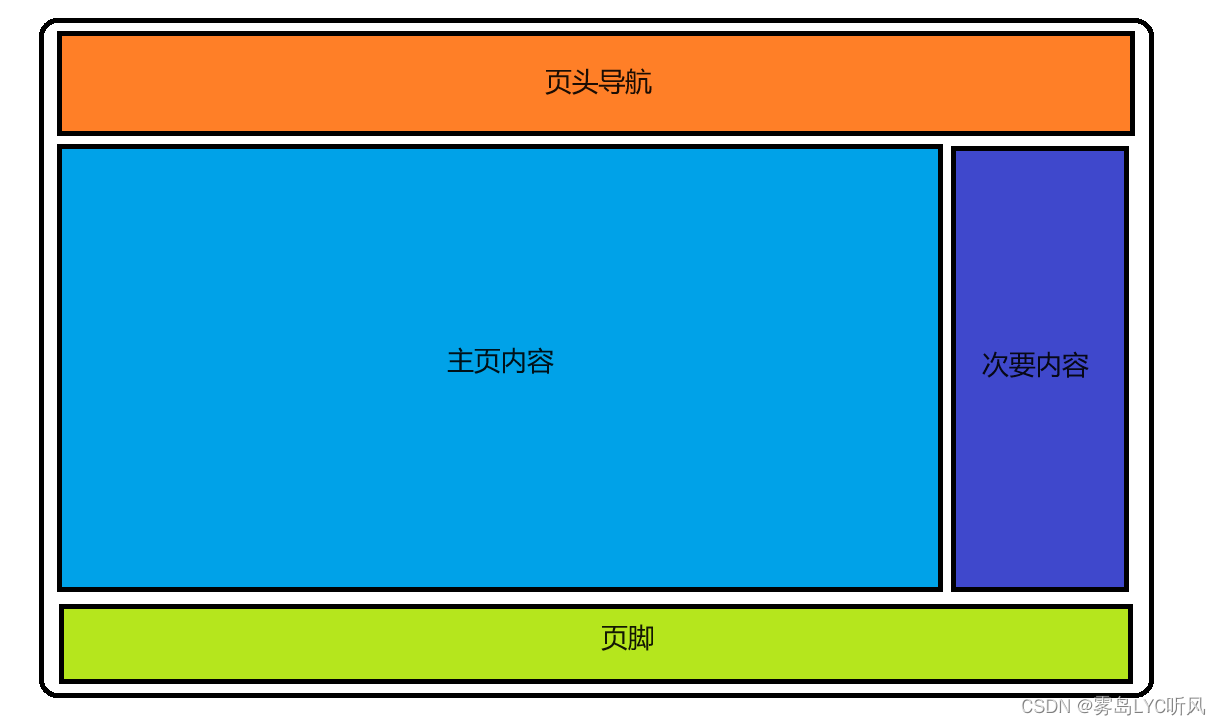
3.5.2 article,header,section,footer,aside
article文章 ▶
➤ HTML的<article>标签是一个块级元素,用于表示独立的、完整的、可以独立于页面其余部分使用的内容
header文档头部 ▶
➤ HTML的<header>标签是一个块级元素,用于表示文档或区块的头部部分
section章节 ▶
➤ HTML的<section>标签是一个块级元素,用于将文档分割成独立的小节或区域
footer页脚 ▶
➤ HTML的<footer>标签是一个块级元素,用于表示文档或区域的页脚部分
aside侧边栏 ▶
➤HTML的
- 练习代码
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>普通页面</title><style>* {border-radius: 10px;}.page {margin: auto;width: 1000px;height: 900px;}header {margin-bottom: 10px;background-color: cadetblue;height: 60px;text-align: center;/* 行高 */line-height: 60px;font-size: 30px;}.content {background-color: cornflowerblue;width: 800px;height: 700px;font-size: 80px;/* 设置水平垂直居中 */display: flex;justify-content: center;align-items: center;margin: 10px;}.minor {background-color: darkkhaki;width: 150px;height: 700px;display: flex;margin: 10px;writing-mode: vertical-rl;text-orientation: mixed;display: flex;justify-content: center;align-items: center;font-size: 50px;}.major {display: flex;flex-direction: row;}footer {display: flex;justify-content: center;align-items: center;text-align: center;background-color: grey;margin-top: 20px;height: 60px;font-style: italic;}</style>
</head><body><article class="page"><header>页眉:页面导航栏</header><section class="major"><p class="content">页面主要内容</p><aside class="minor">页面次要内容</aside></section><footer>页脚:页面声名</footer></article>
</body></html>
)




PIN安全要求和测试程序 7个控制目标、33个要求及规范性附录ABC 密钥注入-PCI认证-安全行业基础篇4)

![[NLP] 使用Llama.cpp和LangChain在CPU上使用大模型](http://pic.xiahunao.cn/[NLP] 使用Llama.cpp和LangChain在CPU上使用大模型)



和 pandas 库对日志数据进行分析)





 续4)

