背景
上周看到一本开源书 《深入架构原理与实践》,是基于 vuepress 搭建的,下载了源码,本地部署了一下,本文记录如何打包该源码遇到的路径问题及思考。
结论: vuepress 插件的 sideBar 的菜单路径默认是相对 / 的,并且是由 .vuepress/config.js 的 base 属性控制,打包时需要按需要修改,开发环境下不能设置。
环境准备
- node 18.0.0,版本过低的话,需要先安装版本管理工具
n,再执行n 18.0.0安装合适的版本。 - yarn
- Tomcat
- Git
下载源码,执行安装和打包操作:
- git clone https://github.com/isno/theByteBook.git && cd theByteBook
- yarn install
- yarn dev
- yarn build
直接用源码打包后在 .vuepress 目录下生成 dist 文件夹,就是开源书《深入架构原理与实践》的静态资源。
应用部署
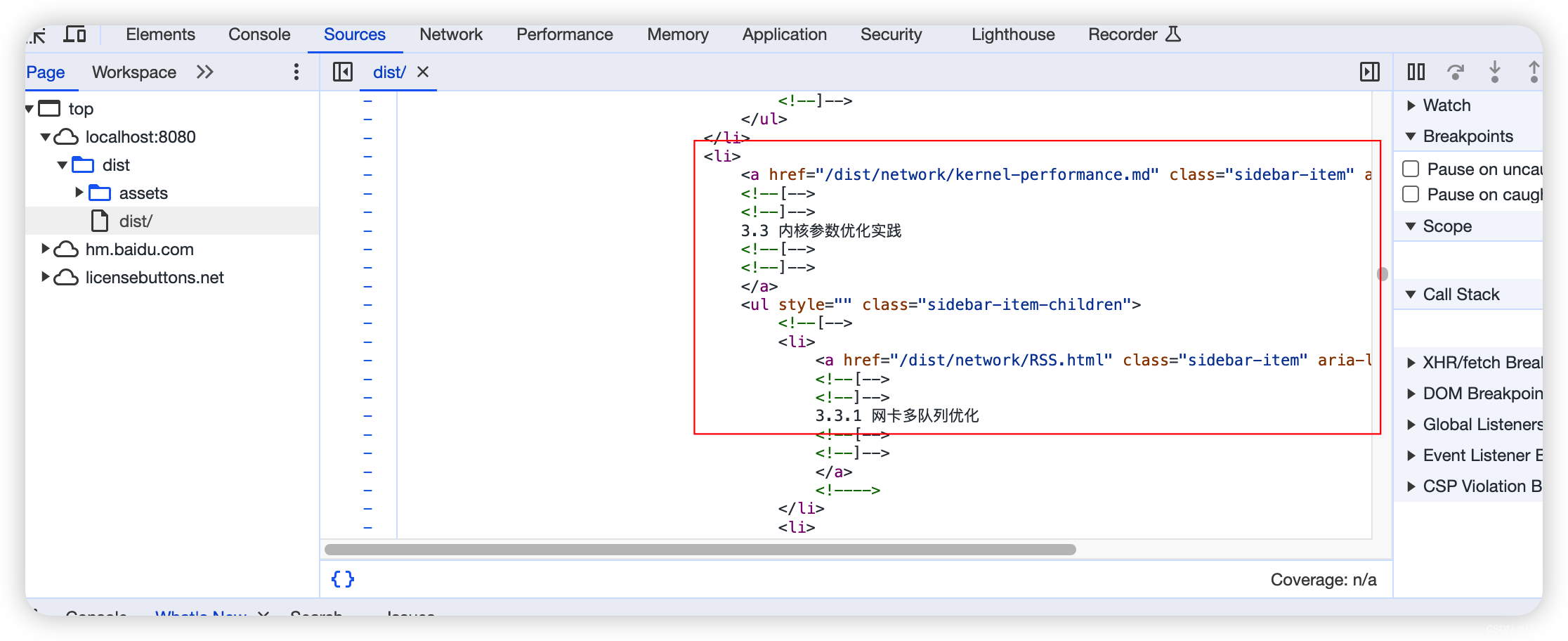
该项目默认的静态文件路径是相对于 / 的,直接将 build 后的静态目录 dist 放到 tomcat/webapps 下访问,会出现 404,页面的静态资源路径都不正确,有两种解决方法。
第一种,直接把 dist 重命名为 ROOT ,作为 tomcat 的根应用后,就能正常访问了。

第二种,修改 vue 打包路径的 publicpath 和 vuepress 配置的 base 属性。
第一步,在工程的根目录、与 package.json 同级别的目录下,创建一个名为 vue.config.js 的打包配置文件,输入配置内容:
module.exports = {publicpath: './',assetsdir: 'static',parallel: false
}
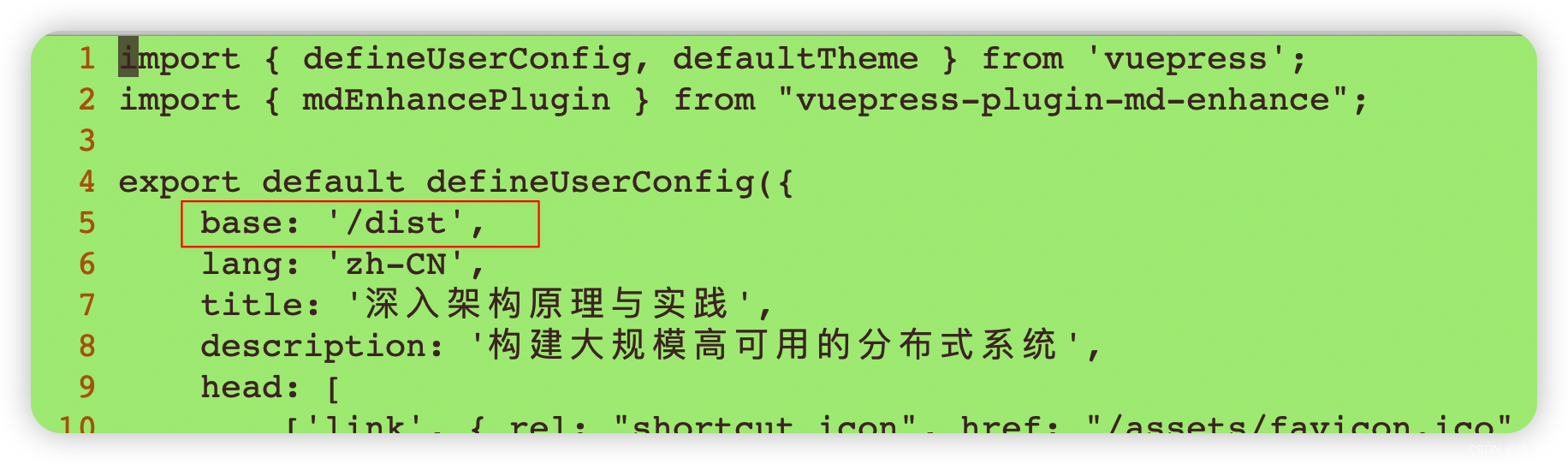
第二步,进入 .vuepress 目录,修改 config.js 在配置开头添加一个 base 属性,感谢《这篇文章》 的启发,试了一下果然可以。

重新执行 yarn build 打包后,直接将 dist 放到 tomcat 的 webapps 下访问首页正常:

个人思考
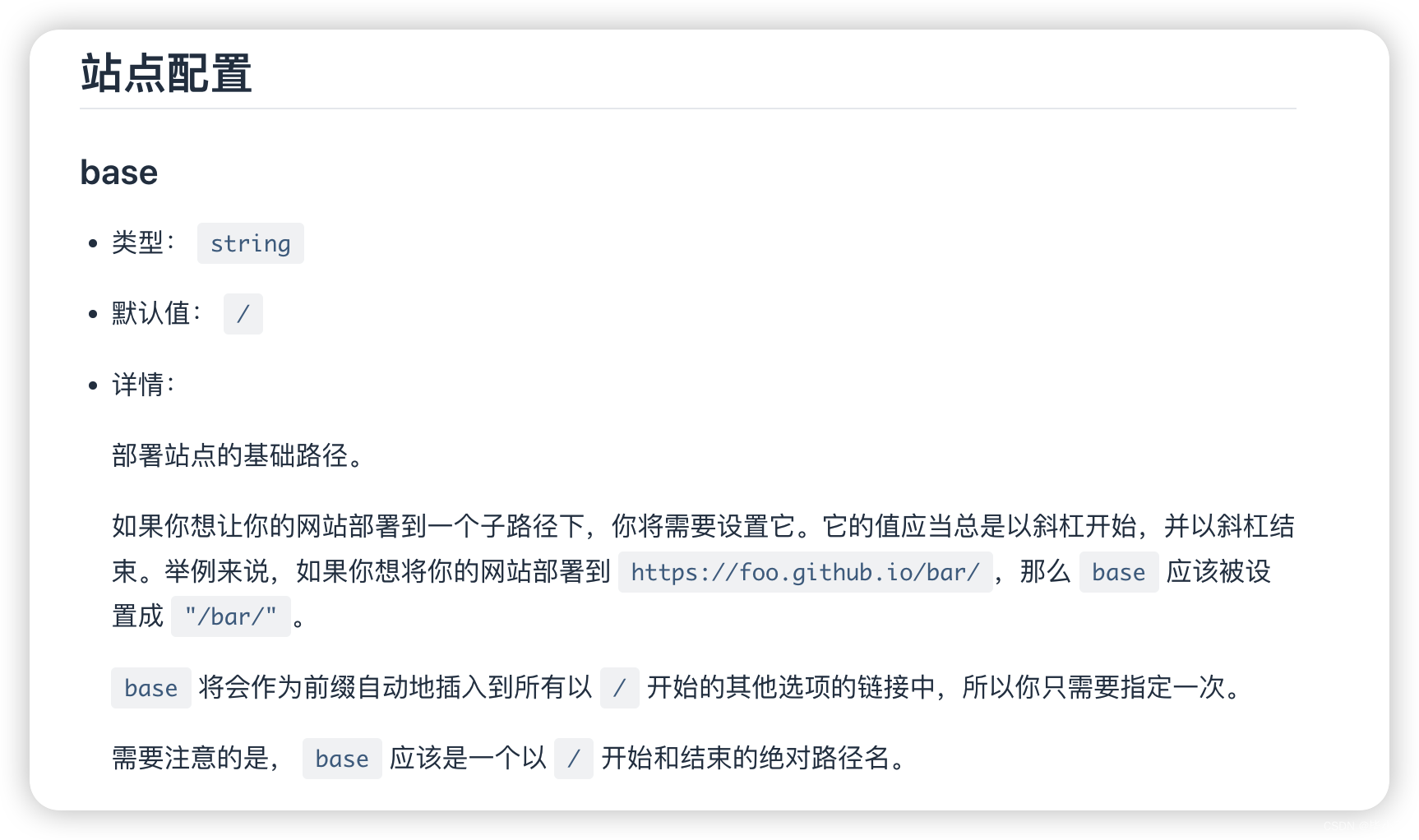
第一点,是关于 vuepress 插件的,它配置的 sideBar 的菜单路径默认是相对 / 的,它是由 .vuepress/config.js 的 base 属性控制的:

如果应用部署的时候不是 ROOT 根目录的话,就需要配置这个路径与发布的应用目录名称一致,这里是 dist :

第二点,用 vuepress 搭建个人博客还是挺不错的,一个配置文件就搞定了,只需要专注编写内容的 md 文件,想到一个用途就是用它来搭建知识文档库。










- 分布式测试插件之pytest-xdist的详细使用)







)
