什么叫原型链
原型链是js中的核心,原型链将各个属性链接起来,在原型链上面定义,原型链上的其他属性能够使用,原型链就是保证继承
原型链区分
原型链分为显式原型和隐式原型
显式原型:只有函数和构建函数才有显式原型,通过构建函数构建出来的对象的隐式原型执行构建函数的显式原型
隐式原型:每个对象都有隐式原型,js自动生成,通过隐式原型来执行显式原型,一级一级执行,直到成功匹配。保证继承

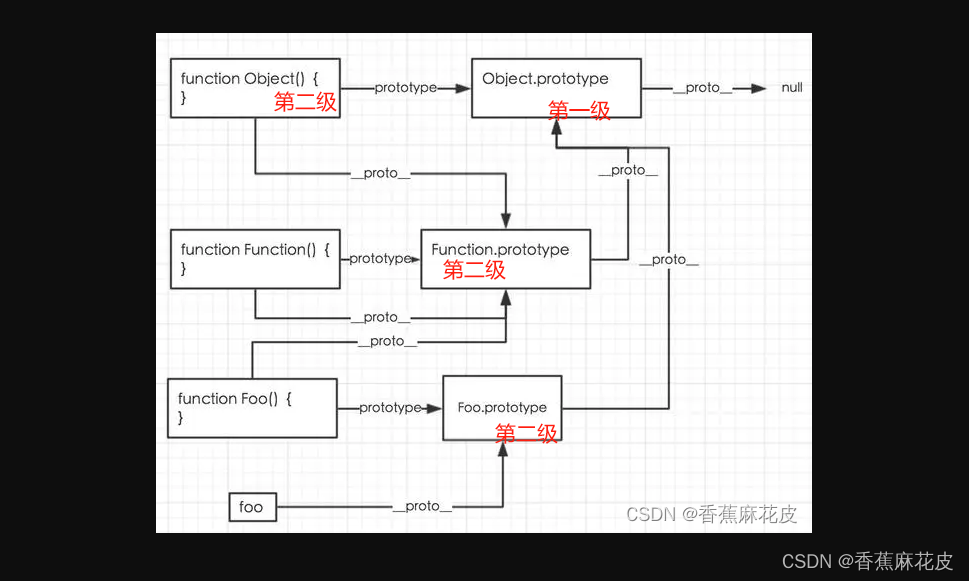
根据上方的图 ,我么一级一级来了解原型链
原型链最顶级是null,至于为什么是null,我也不懂,可能是当初创造js这个语言时留下的烂摊子,我们从第一级将起
1,原型链的第一级是object,也就是对象,所以在js中就有一切皆对象的说法,我们通过代码来演示,
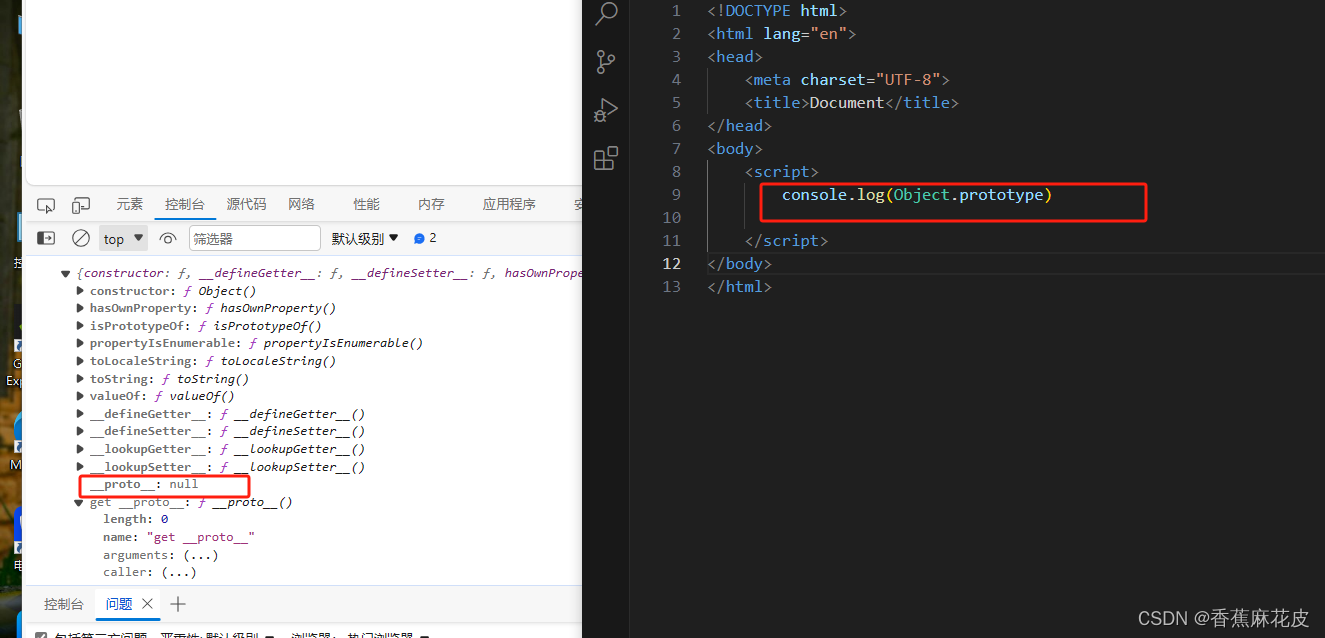
我们首先打印object.prototype

我们可以很明确的看到他的隐式原型指向的是null
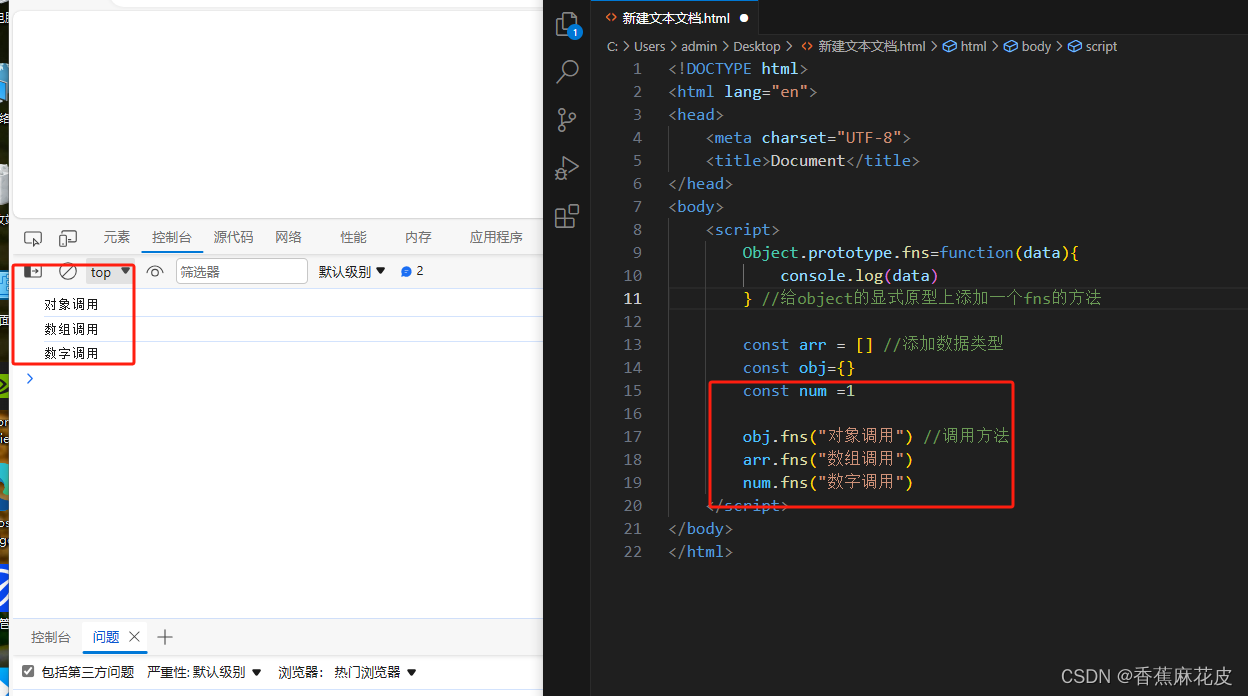
然后我们给Object.prototype定义一个方法,由于他是最高一级,我们给最高一级定义的方法,就代表着他下级都能使用这个方法,我们来尝试下

等于就是说object.prototype相当于是爷爷辈,爷爷辈的东西,儿子和孙子都能用
2,然后我们在来看第二级,也就是构造函数
我们要先明白,什么是构建,通过new实例化出对象的函数叫构建函数,任何函数函都可以作为构建函数来使用,构建函数在原型链中以大写的F来区分,也就是会所Function.prototype来代表构建函数,
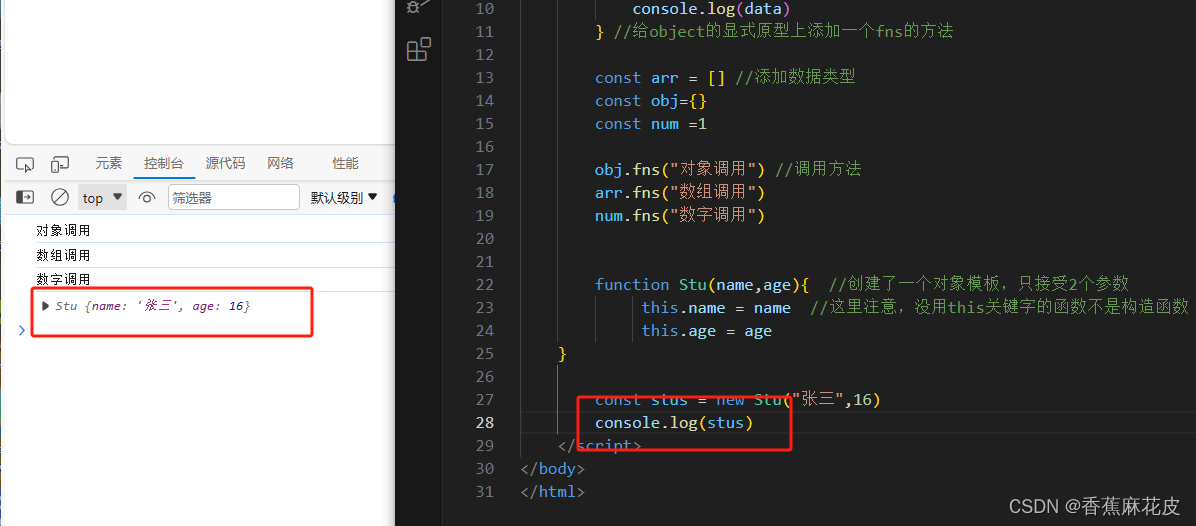
我们首先来创建一个构建函数
function Stu(name,age){ //创建了一个对象模板,只接受2个参数this.name = name //这里注意,没用this关键字的函数不是构造函数this.age = age} 通过这个构建函数,我们能够实例化出一个对象
 通过构建函数,我们实例化出来了一个对象,我们实例化出来的这个对象,相当于是孙子级别,孙子级别可以用父级(构造函数)和爷级(object.prototype)所定义的方法,逐层上找,爷--儿--孙,逐层继承,构建了原型链
通过构建函数,我们实例化出来了一个对象,我们实例化出来的这个对象,相当于是孙子级别,孙子级别可以用父级(构造函数)和爷级(object.prototype)所定义的方法,逐层上找,爷--儿--孙,逐层继承,构建了原型链
所以说,我们在构架函数上添加的方法,实例化出的对象也能使用
function Stu(name,age){ //创建了一个对象模板,只接受2个参数this.name = name //这里注意,没用this关键字的函数不是构造函数this.age = age} const stus = new Stu("张三",16)console.log(stus)Stu.prototype.obj=function(data){ //给构建函数上定义一个方法console.log("我是构建函数上的方法被"+data+"调用")}stus.obj("儿子") //实例化出的对象(儿子)调用,并打印 我是构建函数上的方法被儿子调用原型链的核心就在这里了,我这里只讲了一部分,在结合那个图的话,后续的应该也好理解了,简单来说就是继承,爷爷传递给父亲,父亲在传递给儿子,儿子找父亲,父亲没有在找爷爷。哈哈。很好理解。但是注意咯,他是逐层上找不是往下找,就是父亲不能用儿子的方法。拜拜








利用限流实现不公平分发)






)
、字符串的正则表达式、函数、模块、Python常用内置函数、错误处理)培训讲义)
)

)