2.4 表格标签
场景:在网页中以表格(行、列)形式整齐展示数据,我们在一些管理类的系统中,会看到数据通常都是以表格的形式呈现出来的,比如:班级表、学生表、课程表、成绩表等等。

标签:
-
<table> : 用于定义整个表格, 可以包裹多个 <tr>, 常用属性如下:
-
border:规定表格边框的宽度
-
width:规定表格的宽度
-
cellspacing: 规定单元之间的空间
-
-
<tr> : 表格的行,可以包裹多个 <td>
-
<td> : 表格单元格(普通),可以包裹内容 , 如果是表头单元格,可以替换为 <th>
演示:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表格</title><style>td {text-align: center; /* 单元格内容居中展示 */}</style>
</head>
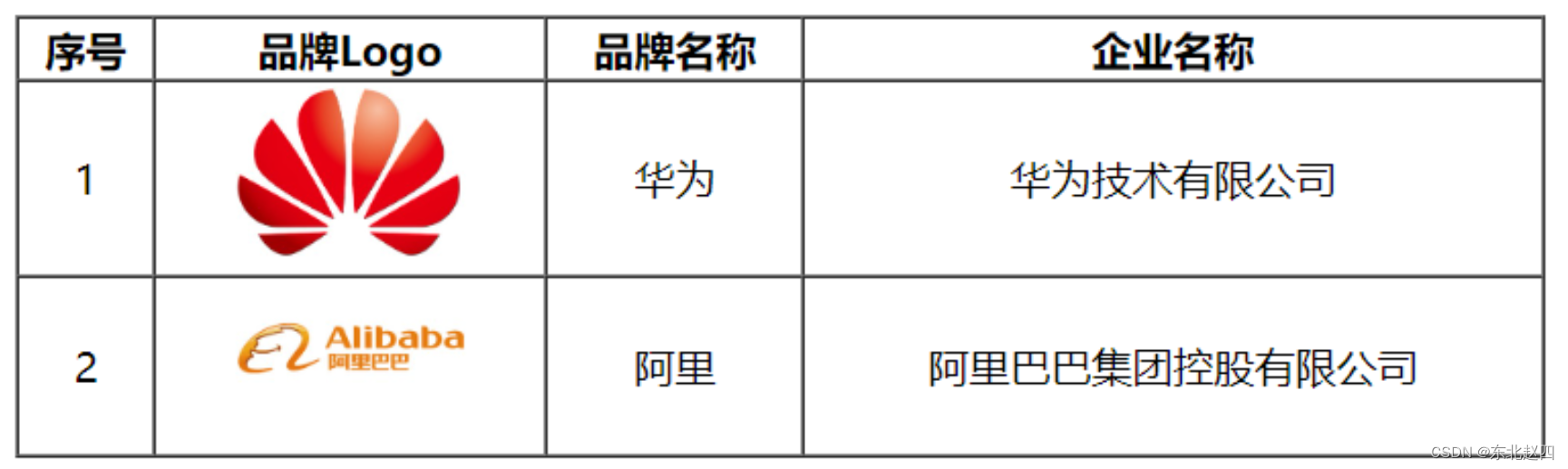
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td> <img src="img/huawei.jpg" width="100px"> </td><td>华为</td><td>华为技术有限公司</td></tr><tr><td>2</td><td> <img src="img/alibaba.jpg" width="100px"> </td><td>阿里</td><td>阿里巴巴集团控股有限公司</td></tr></table>
</body>
</html>打开浏览器,效果如下图所示:

整合表格使用 table 标签包裹 , 其中的每一行数据都是一个 tr , 每一行中的每一个单元格都是一个 td , 而如果是表头单元格, 可以使用 th (具有加粗居中展示的效果)。
2.5 表单标签
2.5.1 表单
2.5.1.1 介绍
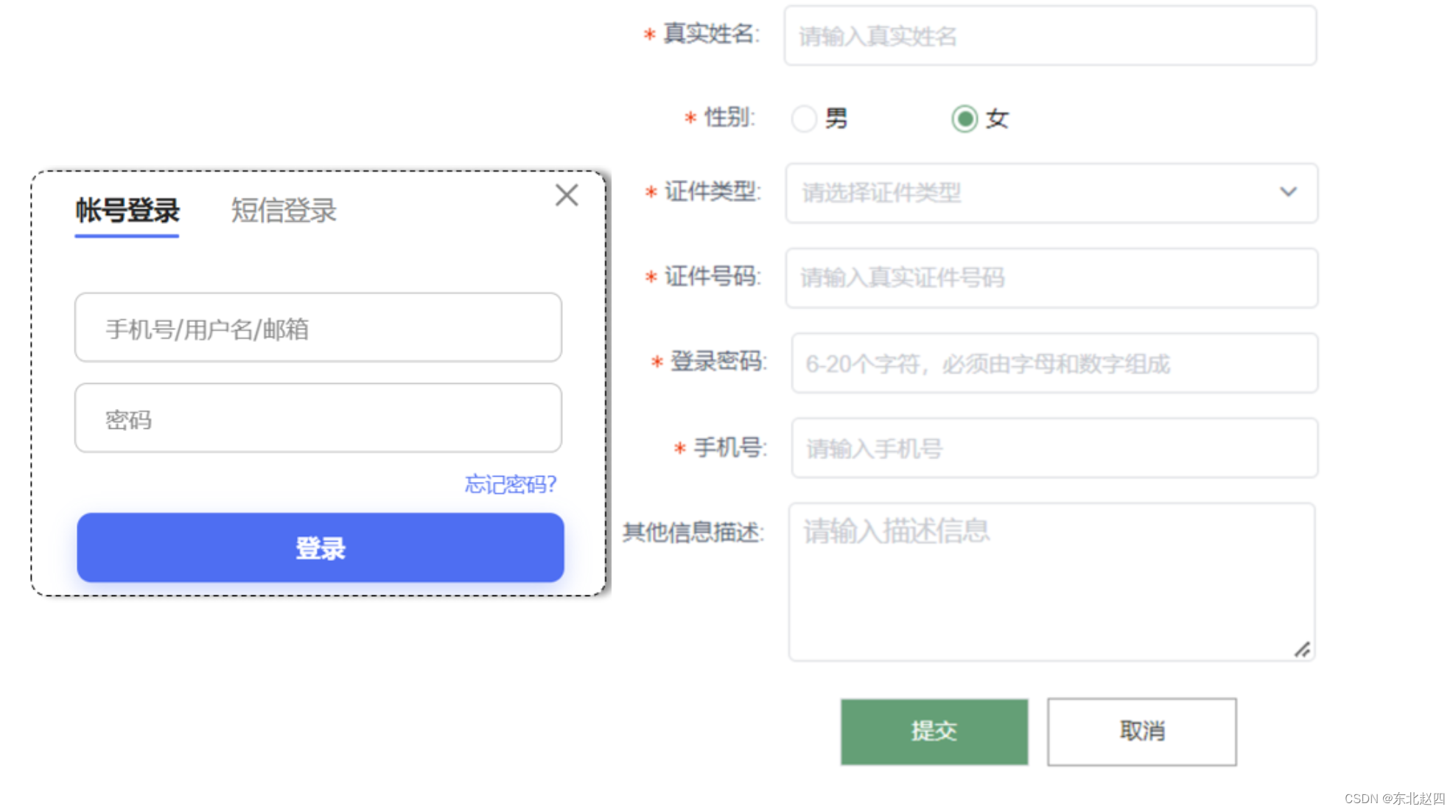
那表单呢,在我们日常的上网的过程中,基本上每天都会遇到。比如,我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。 当我们在这些表单中录入数据之后,一点击 "提交",就会将表单中我们填写的数据采集到,并提交, 那其实这个数据呢,一般会提交到服务端,最终保存在数据库中
那其实,上述的个窗口是一个表单,而表单是一项一项的,这个我们称为表单项 或 表单元素。
-
表单场景: 表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
-
表单标签: <form>
-
表单属性:
-
action: 规定表单提交时,向何处发送表单数据,表单提交的URL。
-
method: 规定用于发送表单数据的方式,常见为: GET、POST。
-
GET:表单数据是拼接在url后面的, 如: xxxxxxxxxxx?username=Tom&age=12,url中能携带的表单数据大小是有限制的。
-
POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。
-
-
-
表单项标签: 不同类型的input元素、下拉列表、文本域等。
-
input: 定义表单项,通过type属性控制输入形式
-
select: 定义下拉列表
-
textarea: 定义文本域
-
2.5.1.2 演示
1). GET方式提交的表单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title>
</head>
<body><!-- form表单属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面method: 表单的提交方式 .get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值post: 在消息体(请求体)中传递的, 参数大小无限制的.--> <form action="" method="get">用户名: <input type="text" name="username">年龄: <input type="text" name="age">
<input type="submit" value="提交"></form></body>
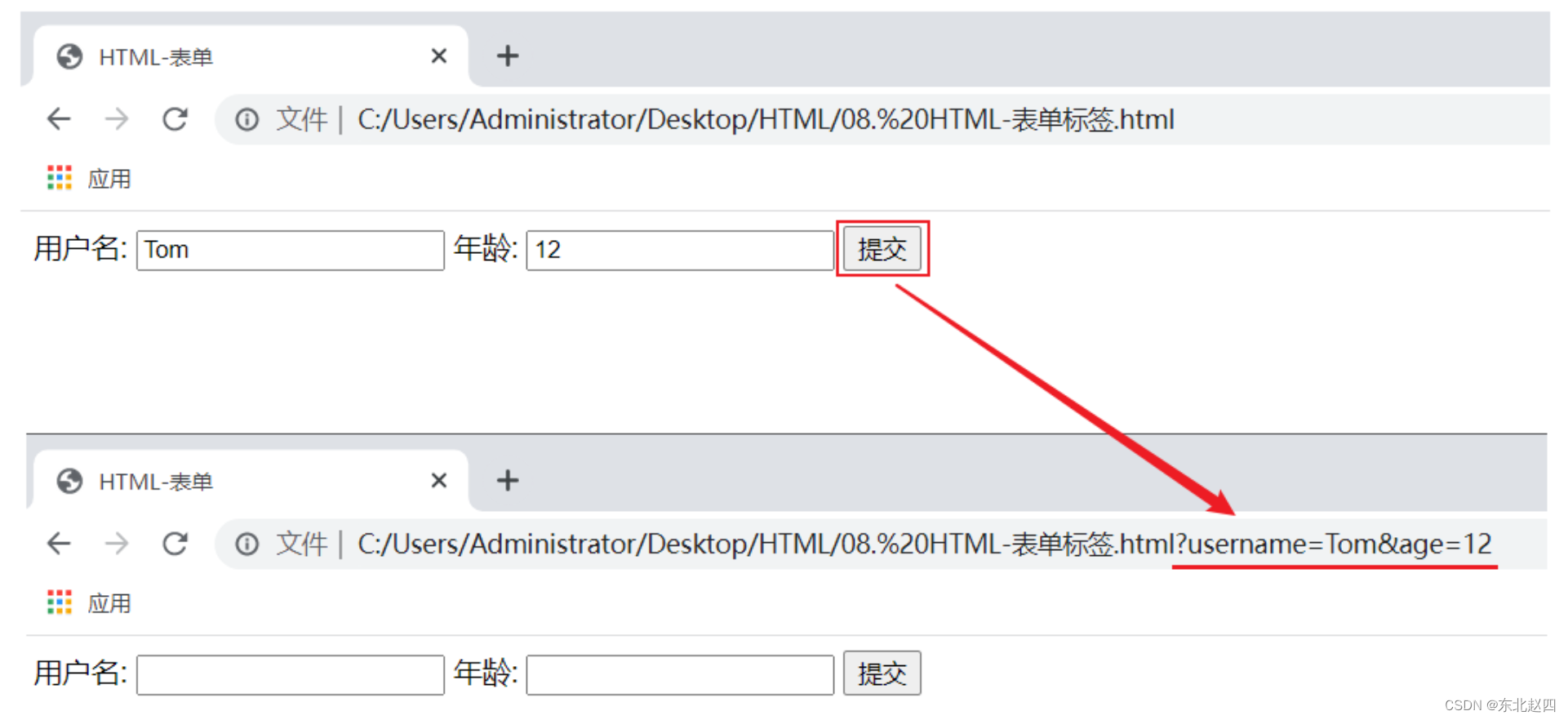
</html>表单编写完毕之后,通过浏览器打开此表单,然后再表单项中录入值之后,点击提交,我们会看到表单的数据在url后面提交到服务端,格式为:?username=Tom&age=12。

2). POST方式提交表单
将上述的表单提交方式由get,改为post
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title>
</head>
<body><!-- form表单属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面method: 表单的提交方式 .get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值post: 在消息体(请求体)中传递的, 参数大小无限制的.--> <form action="" method="post">用户名: <input type="text" name="username">年龄: <input type="text" name="age">
<input type="submit" value="提交"></form></body>
</html>表单编写完毕之后,通过浏览器打开此表单,然后再表单项中录入值之后,点击提交,我们会看到表单的数据在url后面提交到服务端,格式为:?username=Tom&age=12。

2.5.1.3 注意事项
表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name属性。 否则,无法提交该表单项。
用户名: <input type="text" name="username">2.5.2 表单项
2.5.2.1 介绍
在一个表单中,可以存在很多的表单项,而虽然表单项的形式各式各样,但是表单项的标签其实就只有三个,分别是:
-
<input>: 表单项 , 通过type属性控制输入形式。
type取值 描述 text 默认值,定义单行的输入字段 password 定义密码字段 radio 定义单选按钮 checkbox 定义复选框 file 定义文件上传按钮 date/time/datetime-local 定义日期/时间/日期时间 number 定义数字输入框 email 定义邮件输入框 hidden 定义隐藏域 submit / reset / button 定义提交按钮 / 重置按钮 / 可点击按钮 -
<select>: 定义下拉列表, <option> 定义列表项
-
<textarea>: 文本域
2.5.2.2 演示
创建一个新的表单项的html文件,具体内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="" method="post">姓名: <input type="text" name="name"> <br><br>密码: <input type="password" name="password"> <br><br> 性别: <input type="radio" name="gender" value="1"> 男<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="game"> game </label><label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>图像: <input type="file" name="image"> <br><br>生日: <input type="date" name="birthday"> <br><br>时间: <input type="time" name="time"> <br><br>日期时间: <input type="datetime-local" name="datetime"> <br><br>邮箱: <input type="email" name="email"> <br><br>年龄: <input type="number" name="age"> <br><br>学历: <select name="degree"><option value="">----------- 请选择 -----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select> <br><br>描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"> <input type="submit" value="提交"> <br>
</form>
</body>
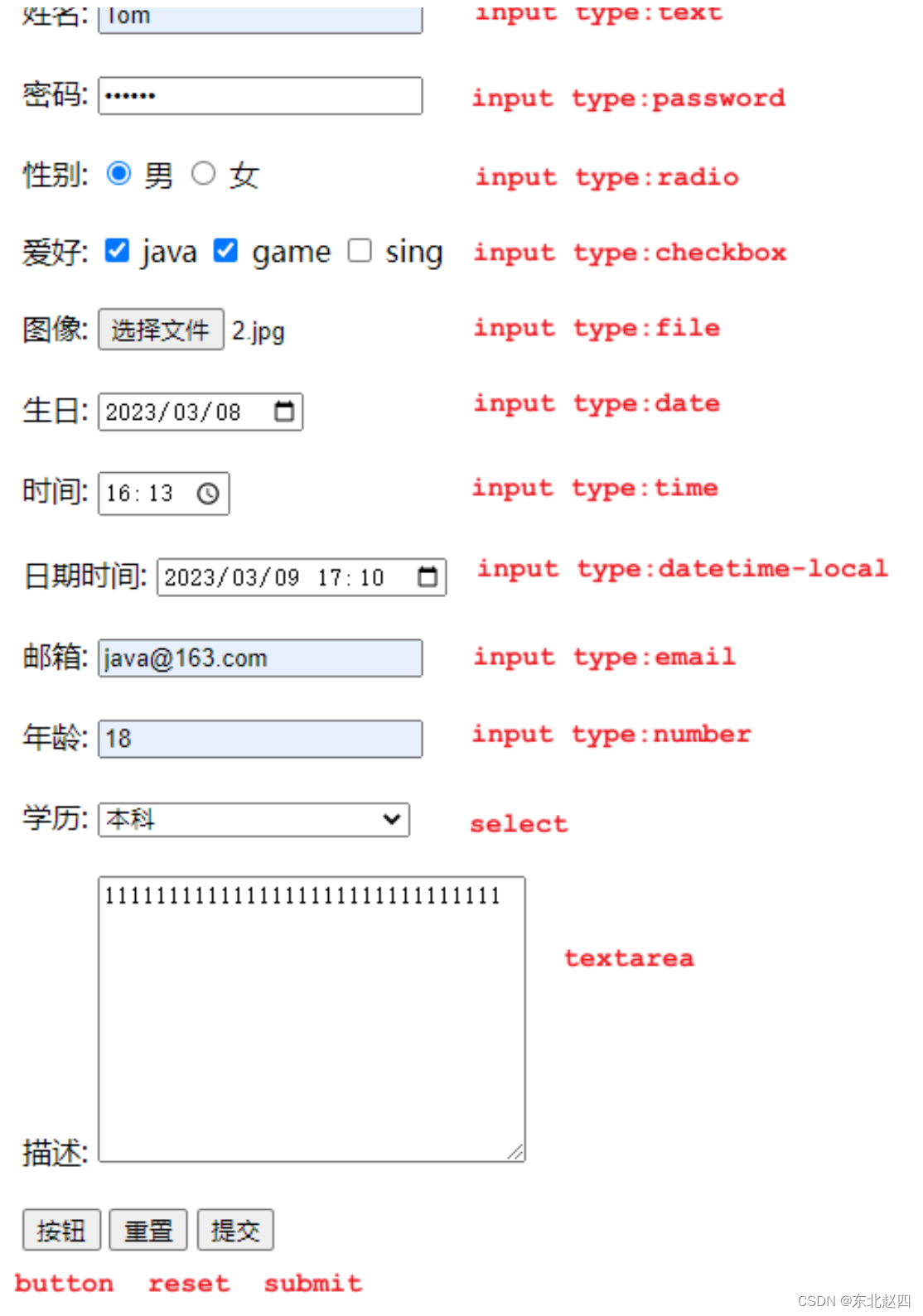
</html>通过浏览器打开上述的表单项html文件,最终展示出的表单信息如下:

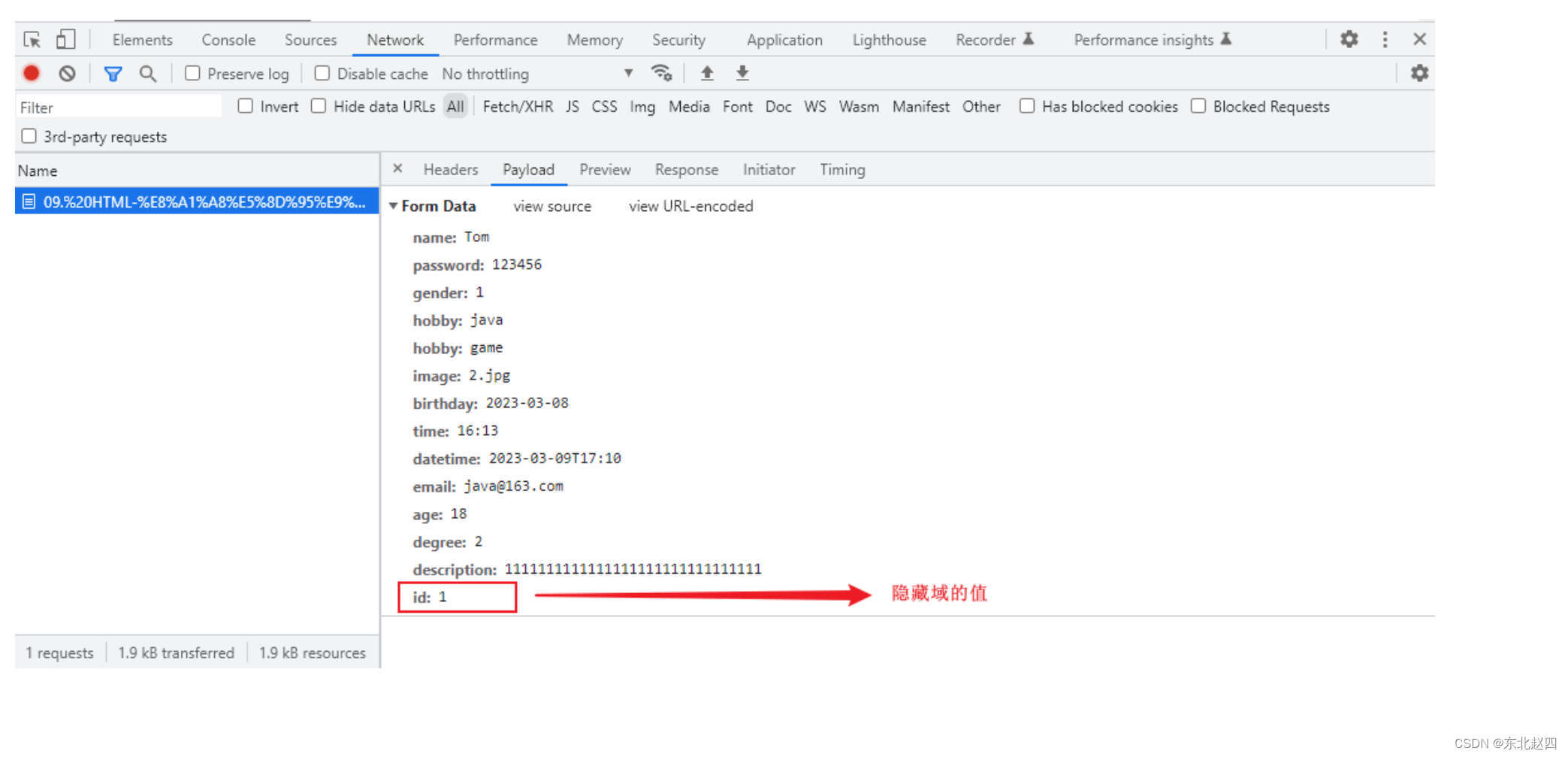
而对于input type="hidden",是一个隐藏域,在表单中并不会显示出来,但是在提交表单的时候,是会提交到服务端的。 接下来,我们就点击提交按钮,来提交当前表单,看看提交的数据:

3. 文档查阅
文档地址: w3school 在线教程
3.1 HTML文档查阅
以video标签为例:

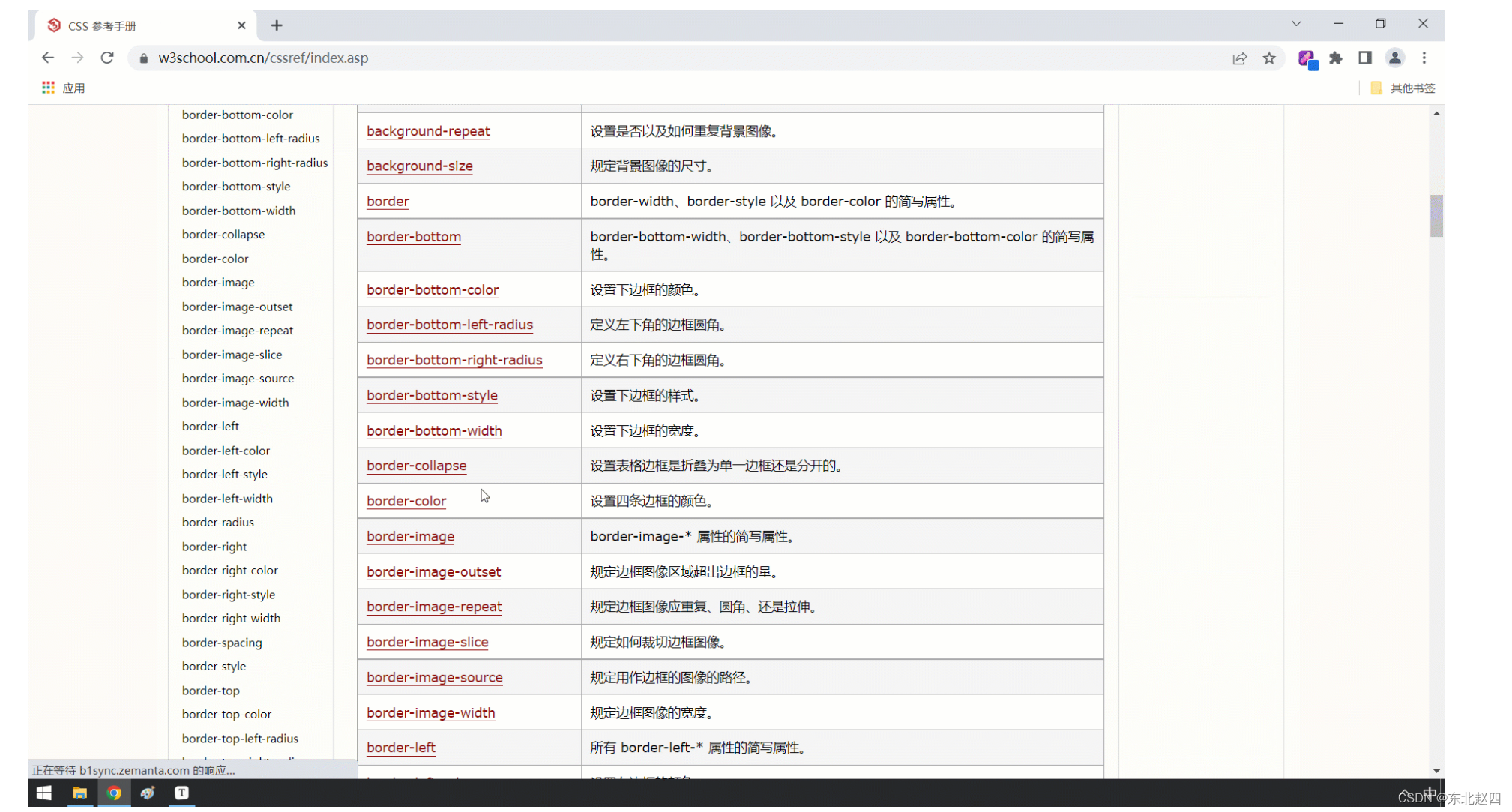
3.2 CSS文档查阅
以padding属性为例:








![gitee.com[0: xxx.xx.xxx.xx]: errno=Unknown error](http://pic.xiahunao.cn/gitee.com[0: xxx.xx.xxx.xx]: errno=Unknown error)











