一 本章节主讲知识点
1.1 FTS的用途和实现注意
二 本章节原文翻译
Fast Training Sequence (FTS) 主要用于在L0s->L0跳转的过程中,让Receiver 检测到电气空闲退出,以及实现bit 和 symbol lock。
2.1 Gen1 and Gen2 速率
对于Gen1/2 FTS的组成如下:


FTS 由一个 K28.5 COM 字符和三个 K28.1 字符组成,一般最大的请求数量是 255,提供了 4* 255 * 10 * UI 的位锁定时间。一个设备最大可以请求的FTS数量是255个,可以提供的位锁定时间大小为: 4 * 255 * 10 * UI。
当速率为5.0 GT/s,则在发送第一个FTS之前,需要连续发送四个EIE(k28.7)符号,用于帮助Receiver 检测到电气空闲退出状态。4 个连续的 EIE 字符可以保证接收器退出电气空闲并且恢复到正常工作状态,所以至少需要发送 4 个但不能超过 8 个。
如果使用链路监控工具并且需要足够的位和帧同步,可以将扩展同步位设为 1,就可以发送 4096 个 FTS。这个过程需要按照要求发送 SKP 有序集。
最后一个 FTS 发送后必须发送 SKP,如果正好原本有为了时钟补偿的 SKP 需要发送,两个 SKP 是可以背靠背发送的。
2.2 Gen3、Gen4、Gen5 速率
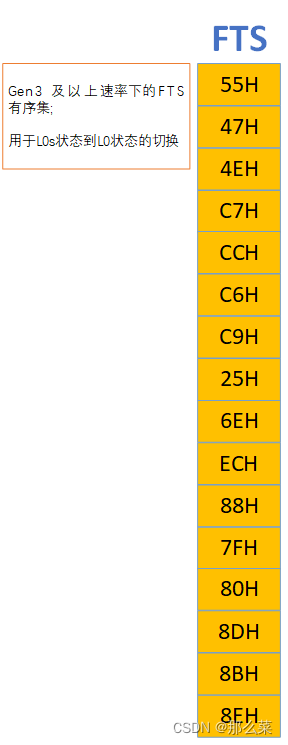
一个FTS是由130bit 未经加扰的 OS block 组成。如下图所示:

设备可以请求的最大数量FTS是 255, 提供了bit lock 的时间大小为:130 * 255 UI (130 * 263 or 273 UI if including the periodic EIEOS)。
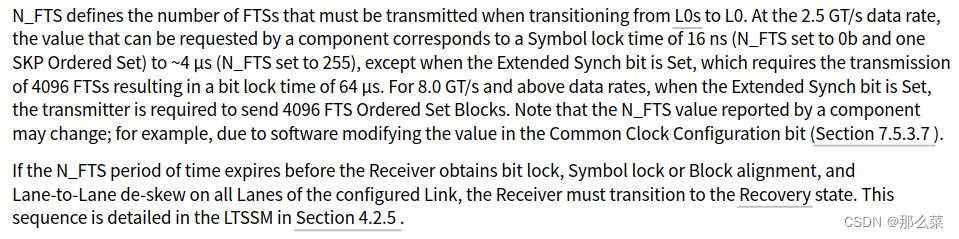
FTS 是 130 位的不加扰的有序集,一般最大请求数量为 255,不包含周期性的 EIEOS 情况下提供了 130 * 255 UI 的锁定时间。不同的数据速率可以请求不同的 FTS 数量。
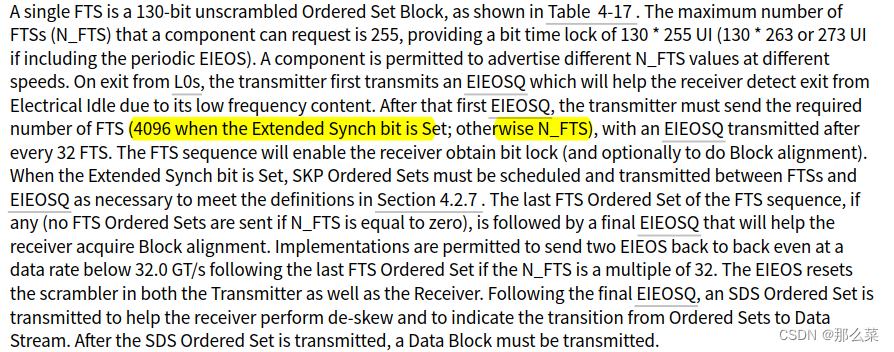
当退出 L0s 状态,发射器首先发送 EIEOS,帮助接收器退出电气空闲;然后发送要求数量的 FTS,注意每 32 个 FTS 需要发送一个 EIEOS。
如上述所说,当扩展同步位为 1,需要发送 4096 个 FTS,则发送过程中需要插入必要的 SKP 有序集。
发送完最后一个 FTS 有序集后要发送一个 EIEOS 有序集帮助接收器获得块对齐。
如果 FTS 发送的数量是 32 的倍数,则发送完最后一个 FTS 需要发送两个背靠背的 EIEOS 有序集。
注意,EIEOS 会复位加扰的 LFSR 值,而 FTS 序列不执行加扰,所以接收 FTS 时加扰的 LFSR 是否执行移位是无所谓的。


三 本章节关联知识点
2.1 bit lock
PCIe 的位锁定是指 Rx PLL 锁定在了与 Tx 相同的频率上,不是说锁定了某个 Bit。Rx PLL 依据接收数据流的 Bit 跳变,使得 Rx 还原时钟频率同步于 Tx 时钟。如果没有位锁定,PCIe Rx 无法正确重建 Rx 时钟,也无法正确解析数据。
因为,PCIe总线采用了一种嵌入式时钟的机制,即发送端只向接收端发送数据信号,并不发送时钟信号(时钟信号隐藏在数据信号中)。接收端可以通过CDR(Clock and Data Recovery)逻辑将时钟从数据流中恢复出来,然后再用恢复出来的时钟对数据信号进行采样。当然,时钟恢复需要一定的时间,才能保证时钟信号与数据信号的相位对应关系符合要求。一旦CDR完成了时钟的恢复,我们就说PCIe总线完成了位锁定。
2.2 symbol lock (Gen1/2)
完成了位锁定之后,只是能够准确地识别出数据流中的0和1,还是不知道发送的内容是个啥。对于Gen1&Gen2来说,采用的8b/10b编码,即传输的数据是以10bit为一个字符。LTSSM可以引导物理层相关逻辑通过识别COM(K28.5)等控制字符来确定每个字符的开始与结束为止,即字符锁定。
2.3 block alignment(Gen3/4/5)
块对齐,适用于PCIe 3.0、PCIe 4.0、PCIe 5.0和PCIe 6.0,利用EIEOS(Electrical Idle Exit Ordered Set)来获取Block Sync Header的位置。


)



)







)


!图解+实现详解!)

