文章目录
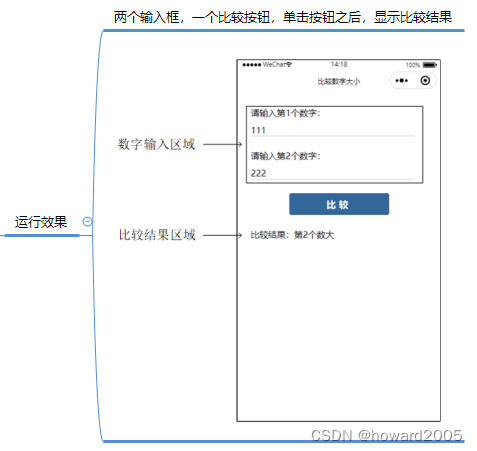
- 一、运行效果
- 二、知识储备
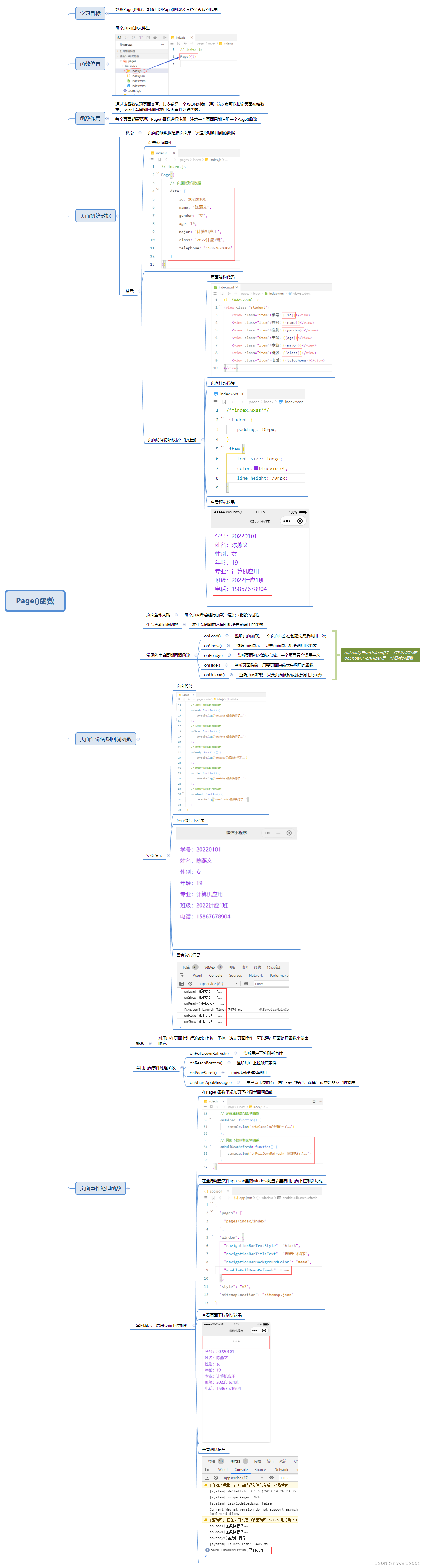
- (一)Page()函数
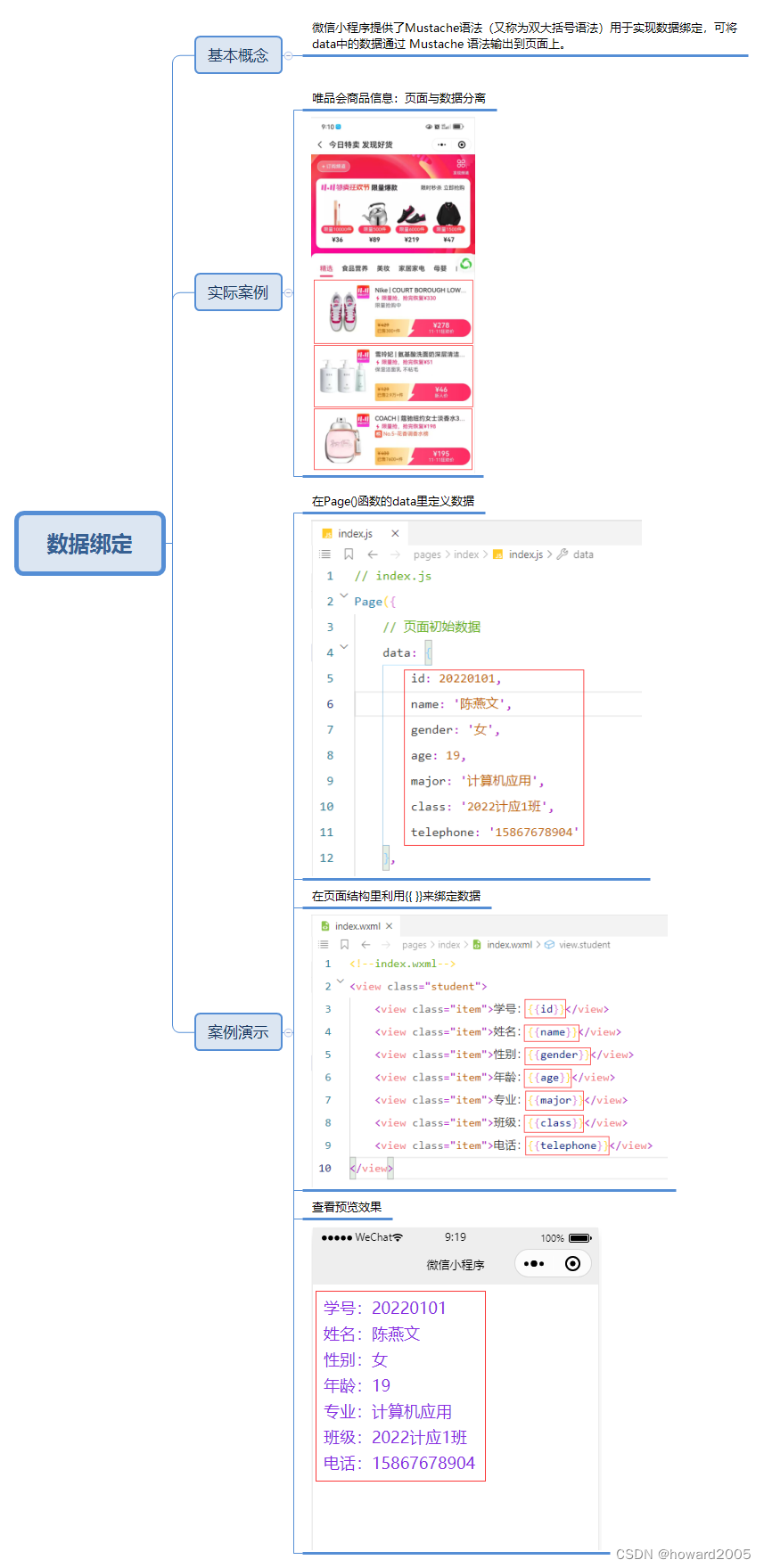
- (二)数据绑定
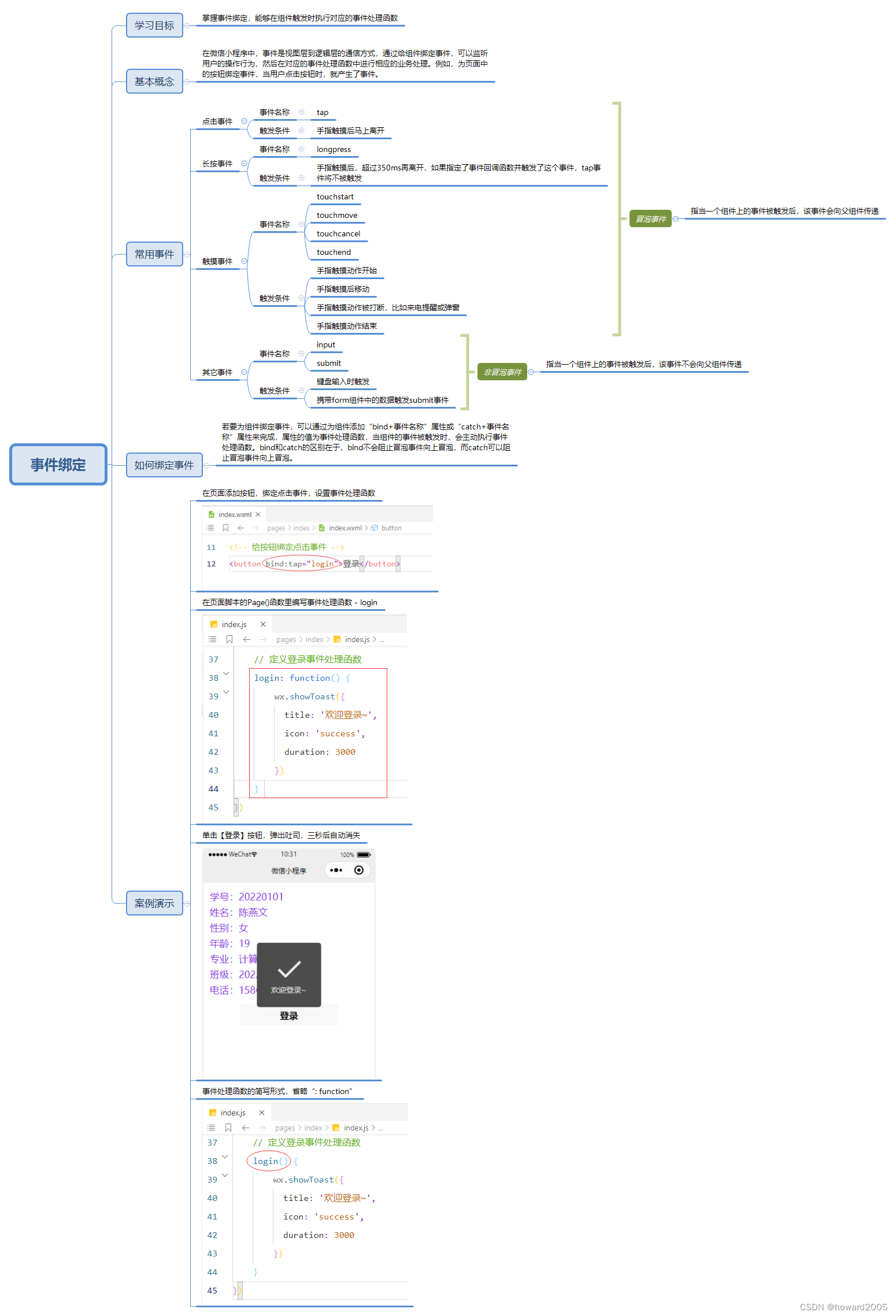
- (三)事件绑定
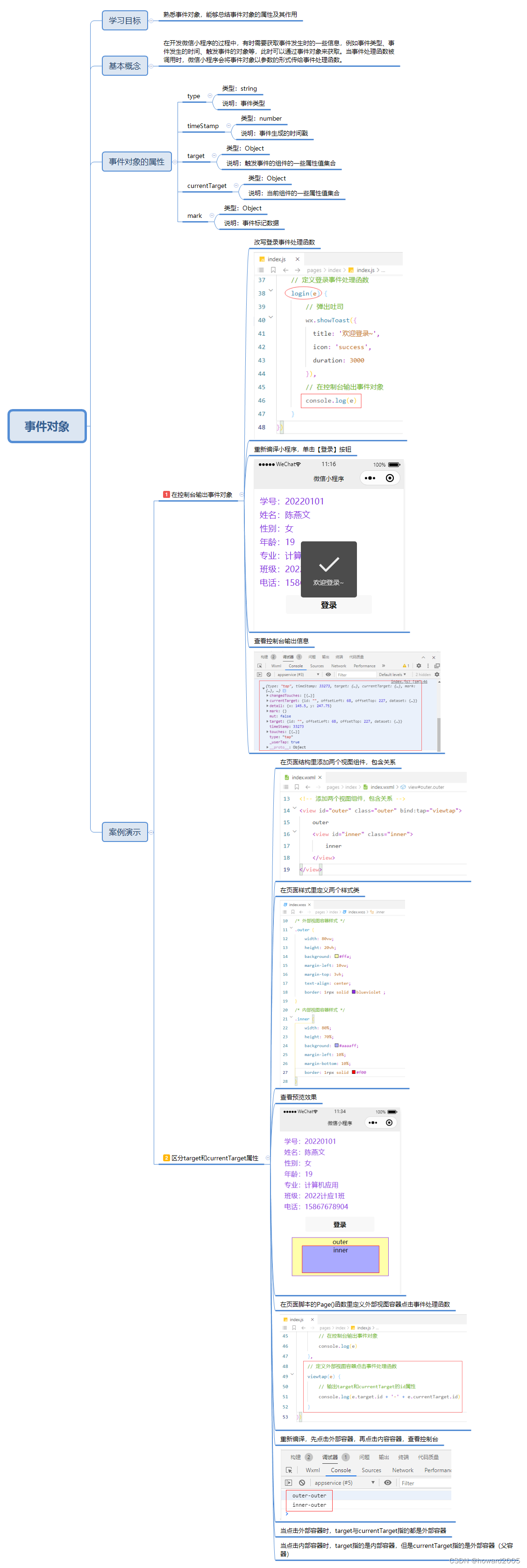
- (四)事件对象
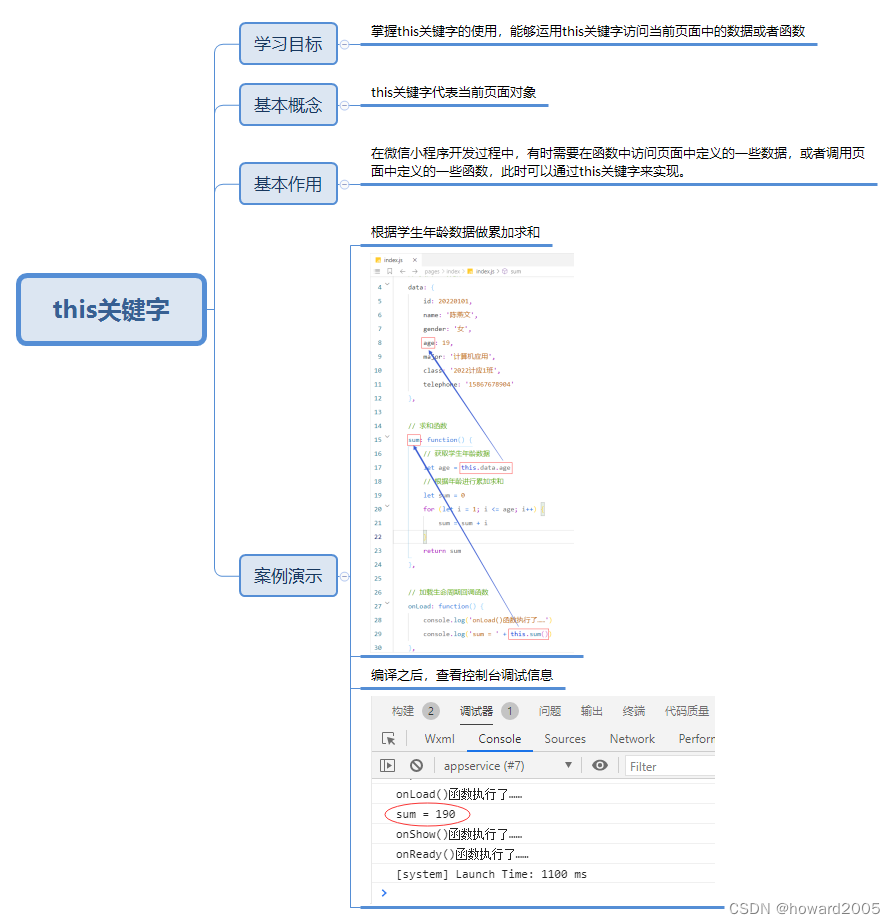
- (五)this关键字
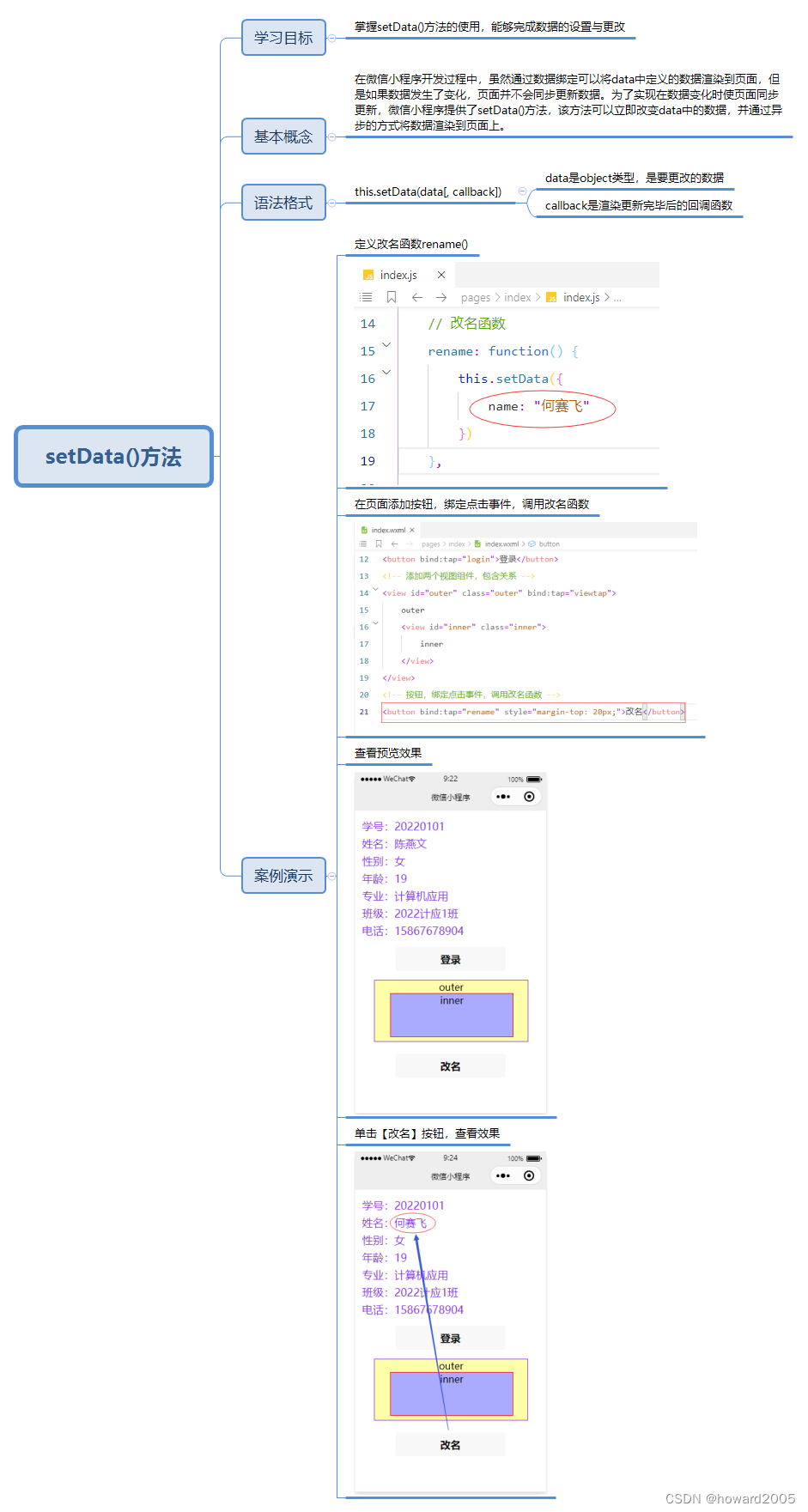
- (六)setData()方法
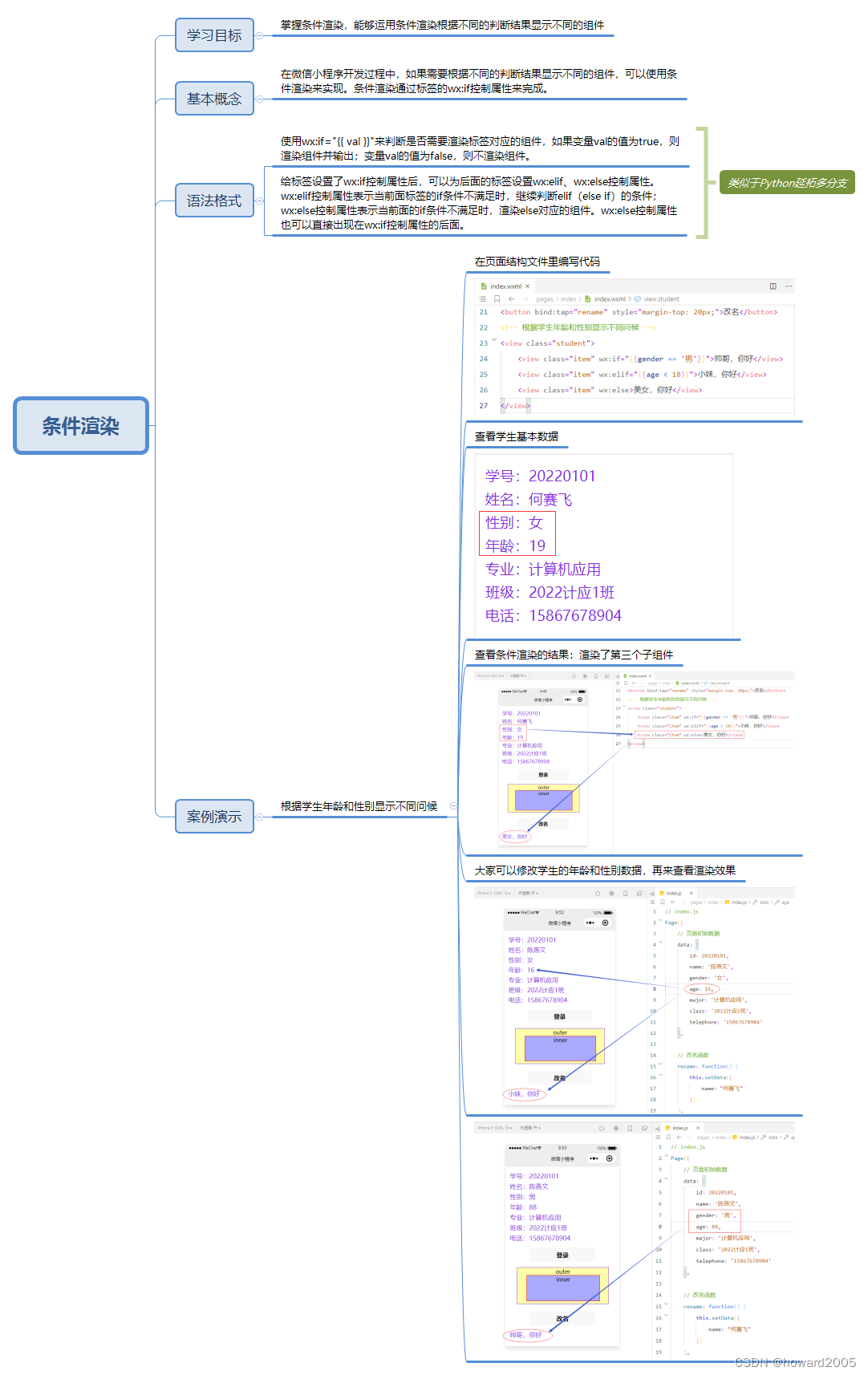
- (七)条件渲染
- (八)\<block>标签
- (九)hidden属性
- 三、实现步骤
- (一)准备工作
- (二)实现页面结构
- (三)实现页面样式
- (四)获取并保存用户输入的数字
- (五)判断数字大小并显示结果
一、运行效果

二、知识储备
(一)Page()函数

(二)数据绑定

(三)事件绑定

(四)事件对象

(五)this关键字

(六)setData()方法

(七)条件渲染

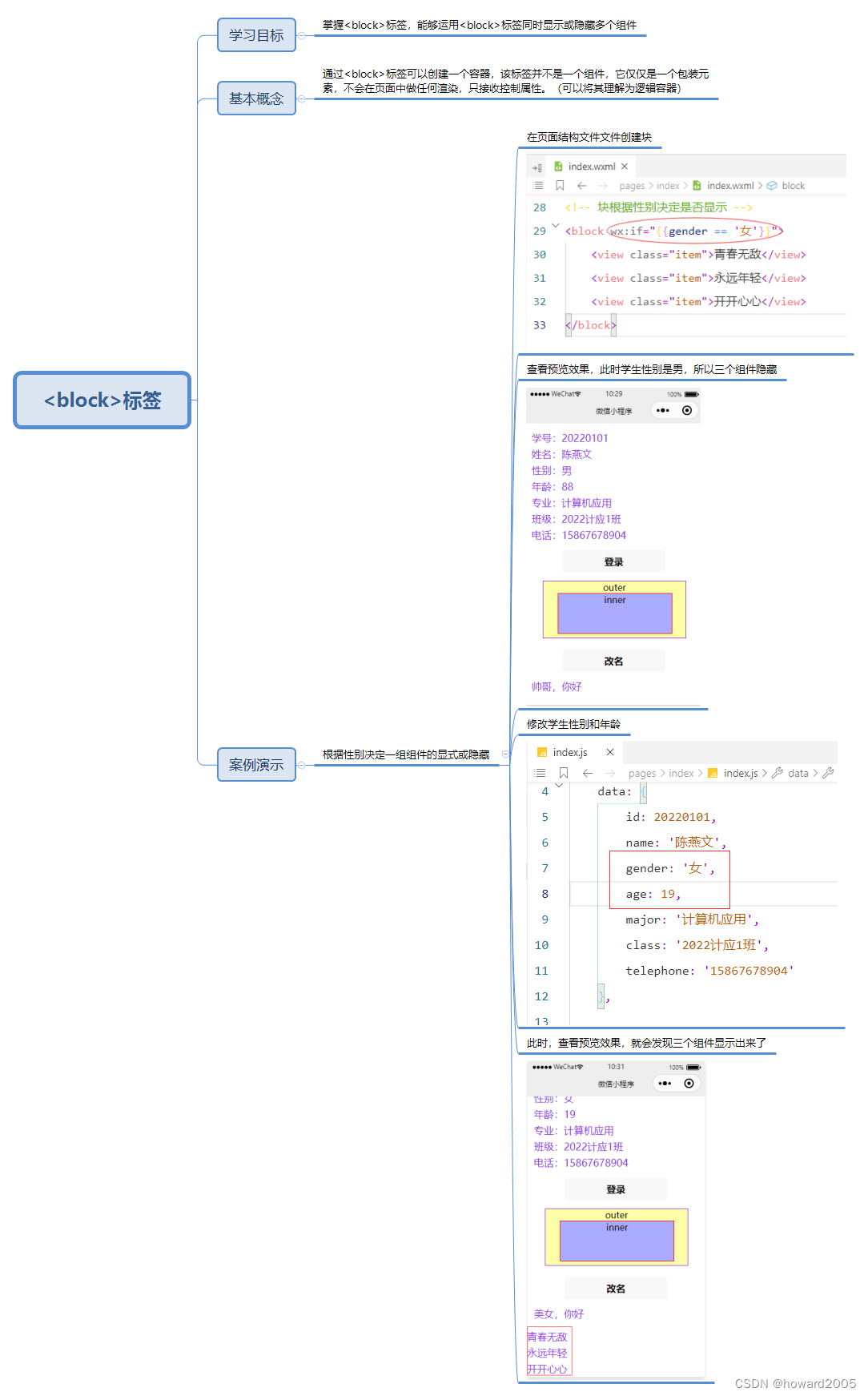
(八)<block>标签

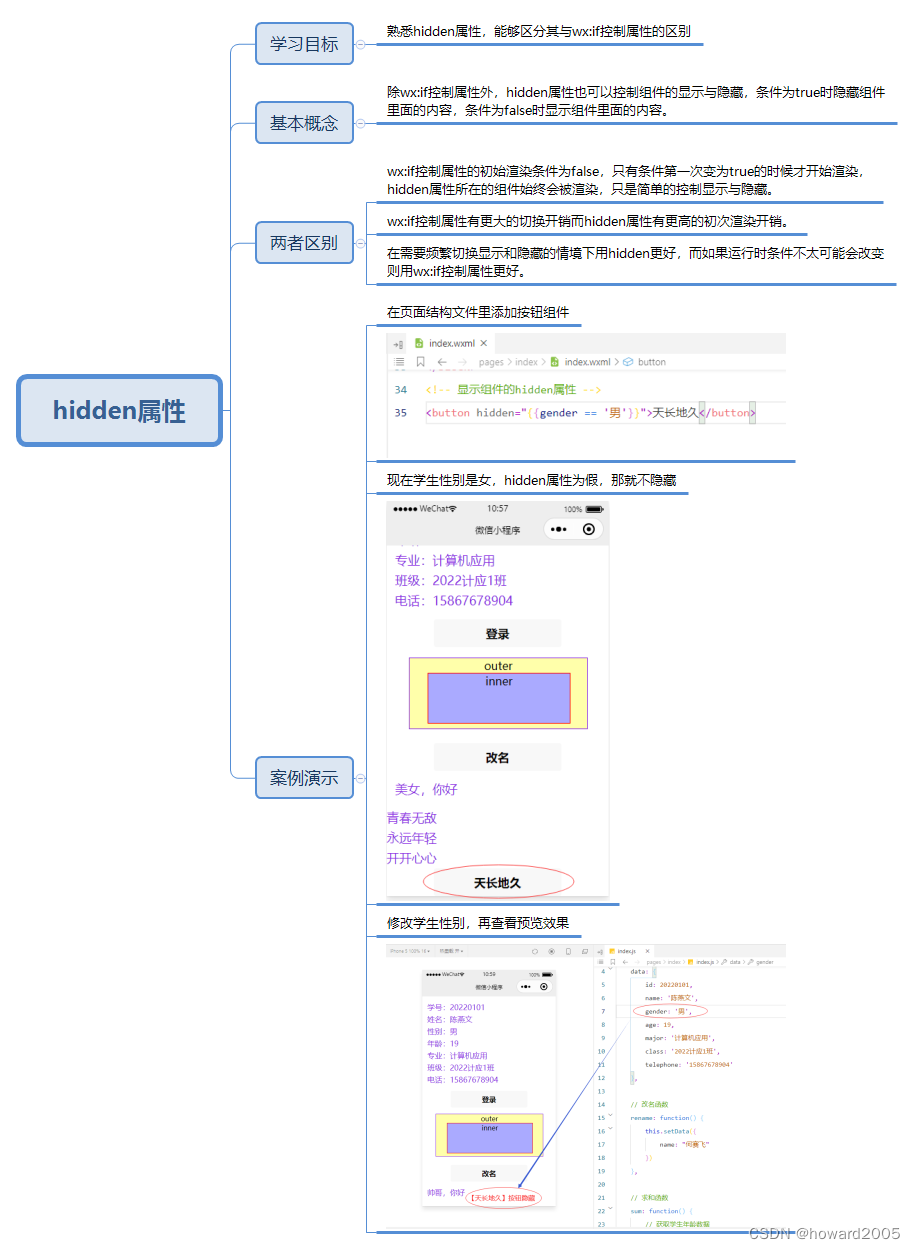
(九)hidden属性

三、实现步骤
(一)准备工作
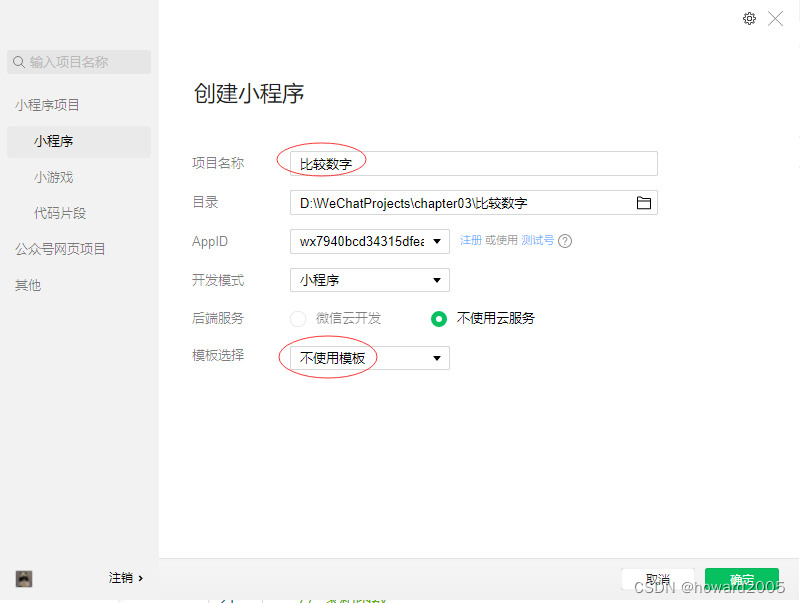
- 创建微信小程序 -
比较数字,不采用模板

- 单击【确定】按钮

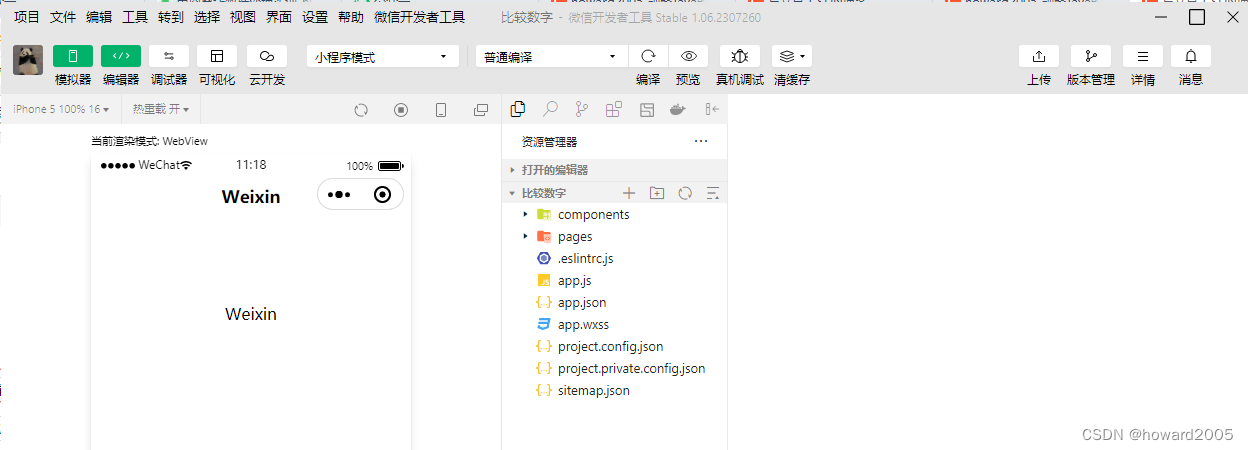
- 清空页面结构

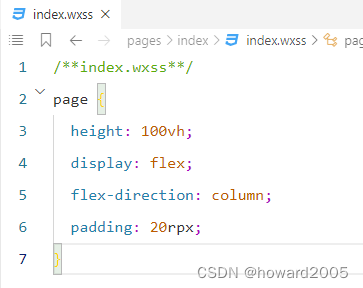
- 初始化页面样式

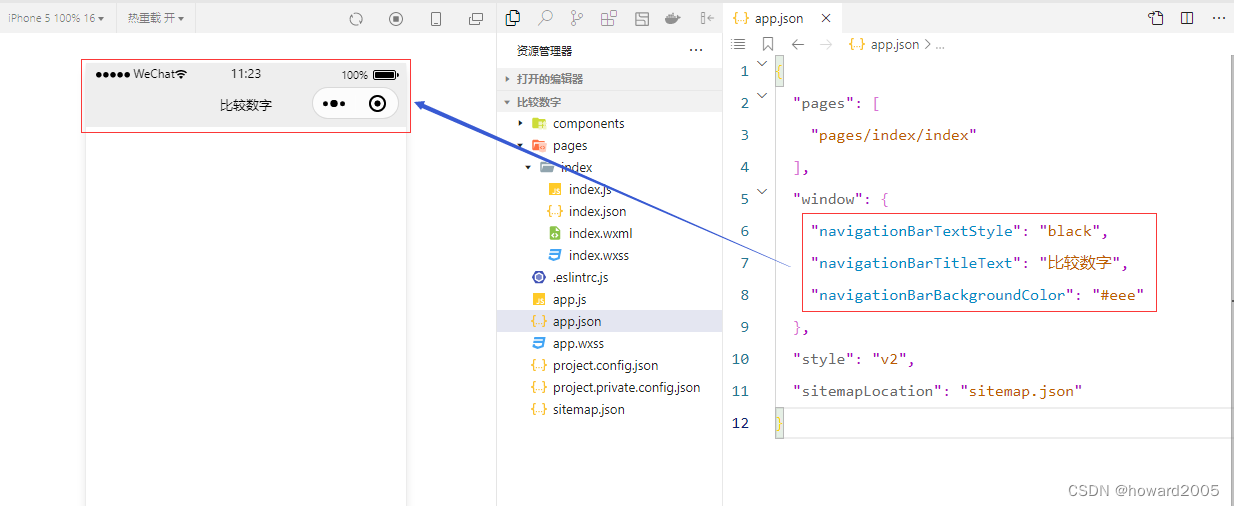
- 配置窗口表现

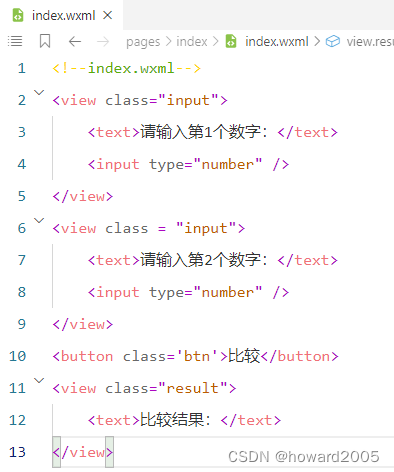
(二)实现页面结构
- 在
pages/index/index.wxml文件里实现页面结构

<!--index.wxml-->
<view class="input"><text>请输入第1个数字:</text><input type="number" />
</view>
<view class = "input"><text>请输入第2个数字:</text><input type="number" />
</view>
<button class='btn'>比较</button>
<view class="result"><text>比较结果:</text>
</view>
- 查看预览效果

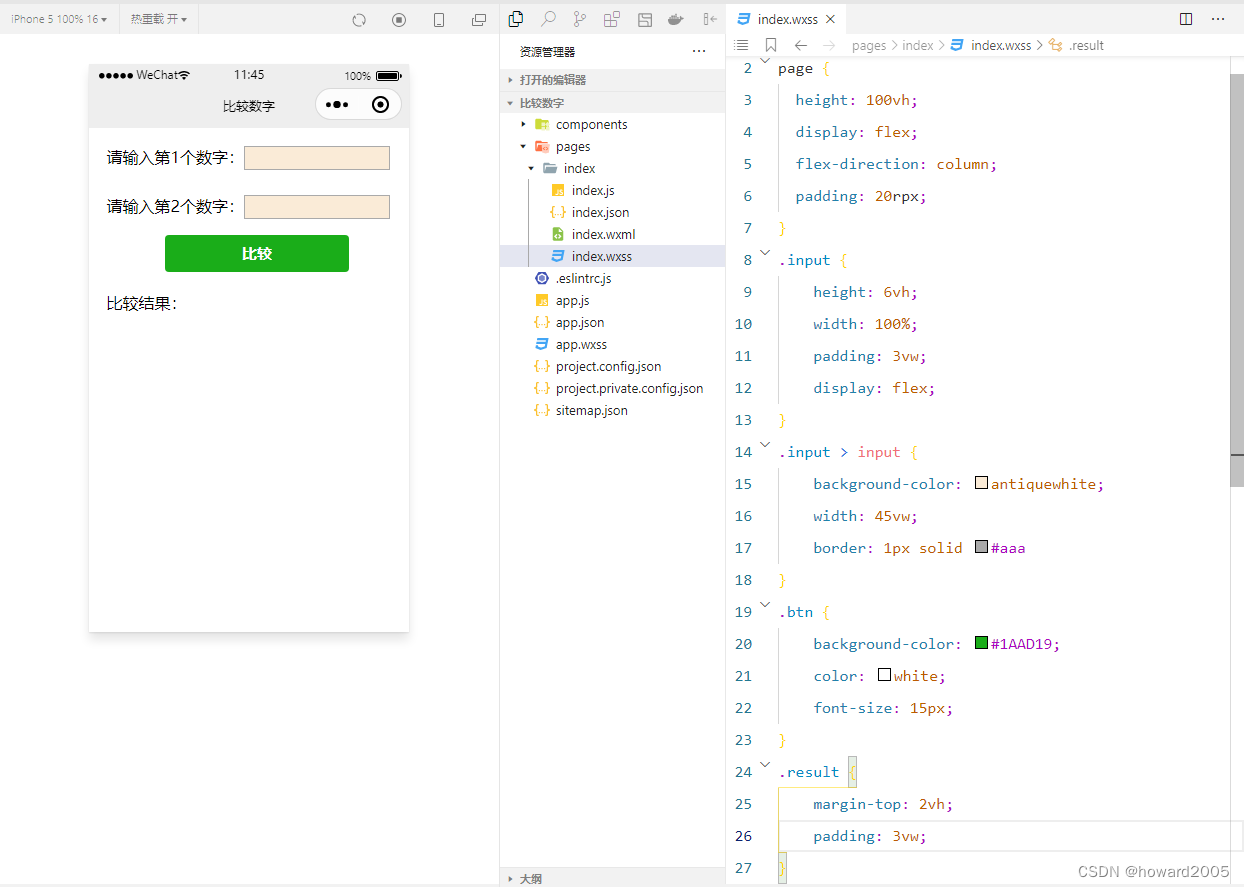
(三)实现页面样式
- 为了页面好看,编写页面样式文件
pages/index/index.wxss

/**index.wxss**/
page {height: 100vh;display: flex;flex-direction: column;padding: 20rpx;
}
.input {height: 6vh;width: 100%;padding: 3vw;display: flex;
}
.input > input {background-color: antiquewhite;width: 45vw;border: 1px solid #aaa
}
.btn {background-color: #1AAD19;color: white;font-size: 15px;
}
.result {margin-top: 2vh;padding: 3vw;
}
!图解+实现详解!)





)












