自定义修改地图颜色
- 前言
- 效果图
- 1、给titleLayer设置className
- 2、给class设置样式
前言
本篇文章讲解怎样调整地图颜色
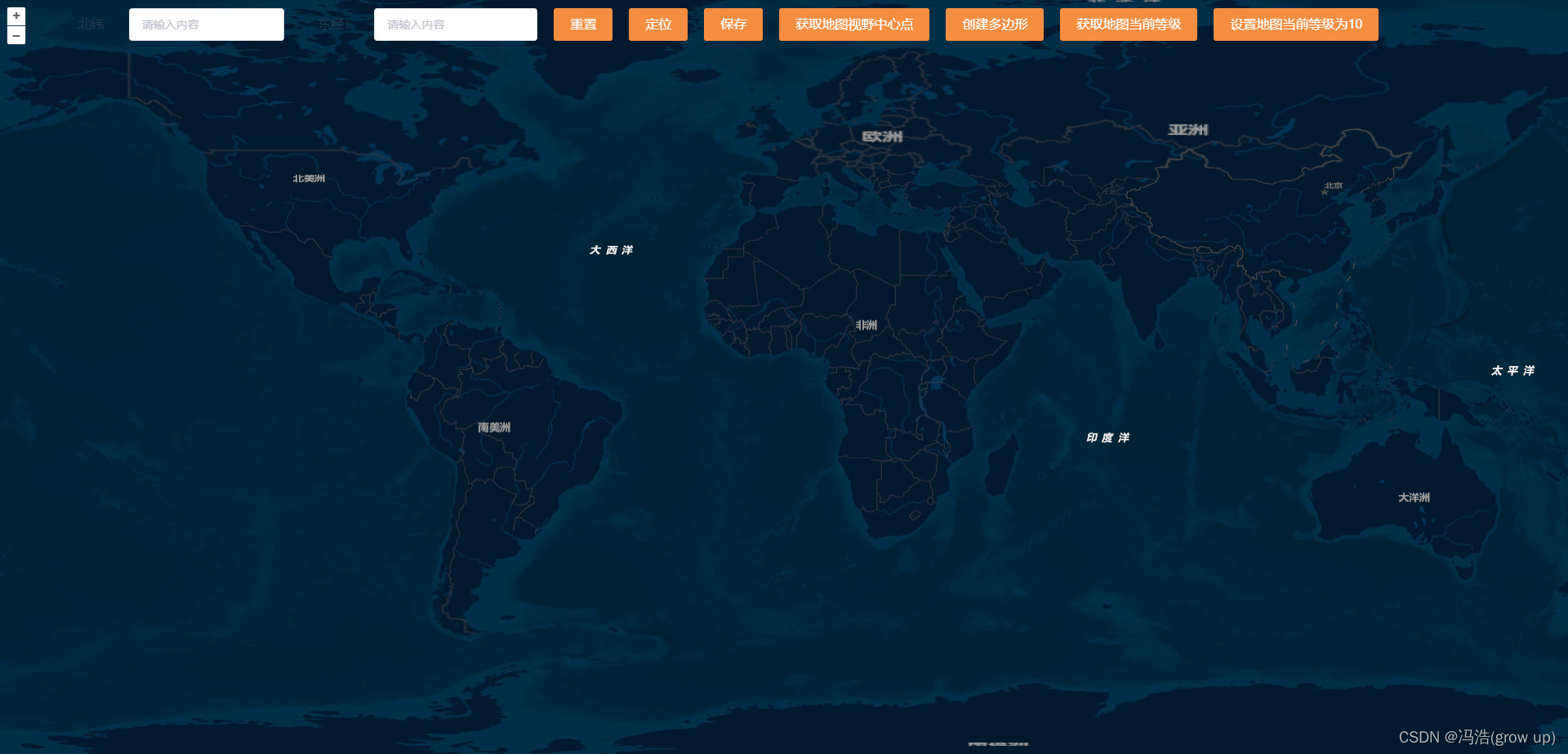
效果图
调整前

调整后

1、给titleLayer设置className
const arcGISLayer = new TileLayer({className:'blueLayer',//增加className属性source: new XYZ({url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}"})});
2、给class设置样式
.blueLayer{filter:grayscale(100%) sepia(51%) invert(100%) saturate(350%) ;
}

)

)






响应式新闻博客知识类pbootcms网站模板 自媒体运营博客网站源码下载)
:经过实战考验的 Web3 任务模式)







