package.json
-
快速生成package.json npm init -y
-
“version”: “~1.1.0”
格式为:「主版本号. 次版本号. 修订号」。
修改主版本号是做了大的功能性的改动
修改次版本号是新增了新功能
修改修订号就是修复了一些bug -
dependencies
"dependencies": {"react": "17.0.2",// 固定版本"react-dom": "~17.0.2",// 不低于17.0.2版本,但是不改变主版本号和次版本号"react-scripts": "^4.0.3",// 不低于4.0.3版本,但是不改变主版本号"jquery": "latest",// 安装最新版本"@aurora/card": "1.0.3" // @aurora/card是个范围包,aurora是范围名称,aurora范围下的card包
}
- 第三方相关配置
1、typings 指定 TypeScript 的入口文件
2、eslintConfig eslint的配置
3、babel 指定 Babel 的编译配置
4、browserslist 用来告知支持哪些浏览器及版本
5、lint-staged 和 gitHooks 一起配置,每次提交代码只会检查当前改动的文件
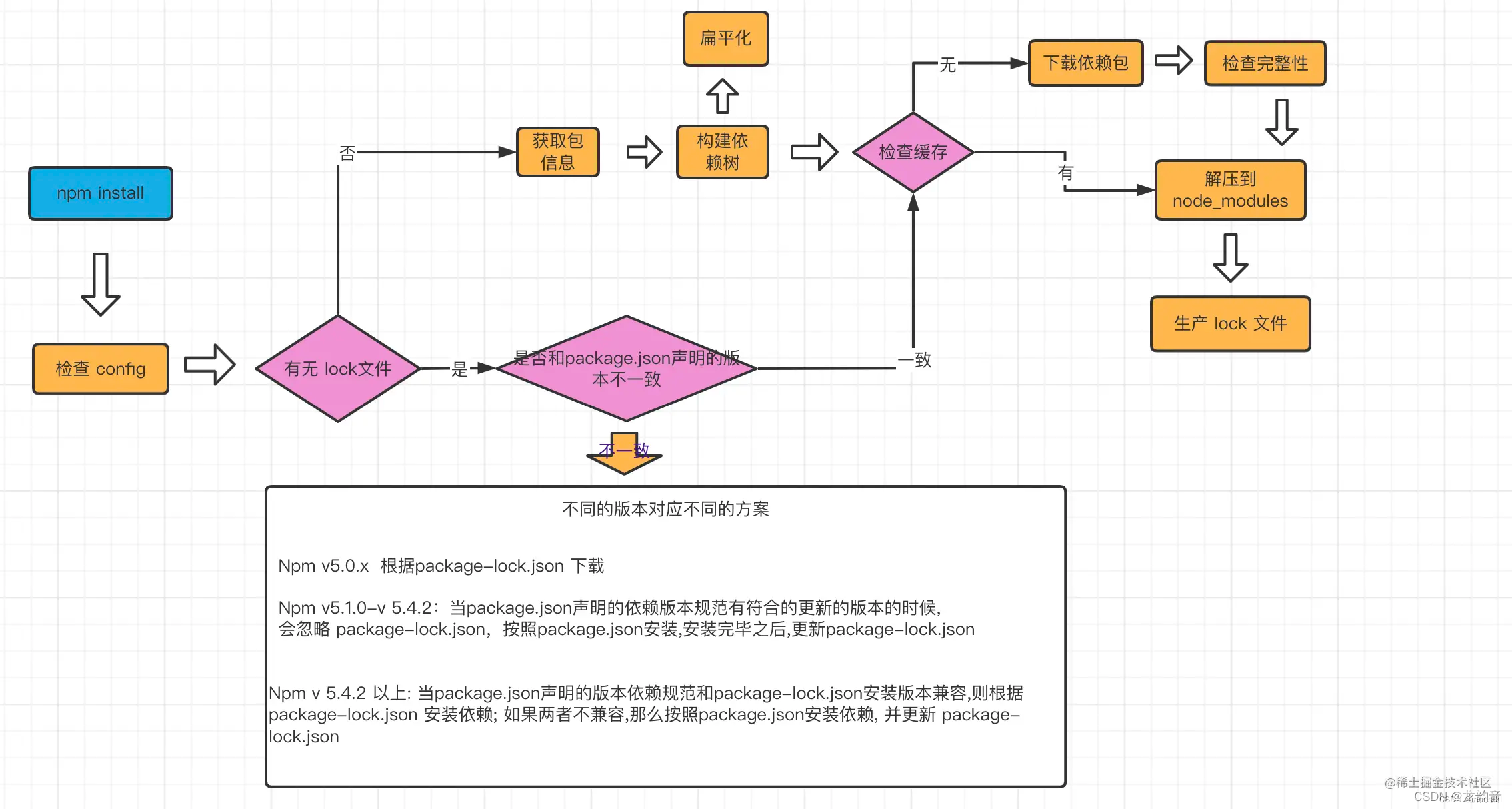
npm的安装机制

- 缓存位置(windows)
user\xxx\AppData\Roaming\npm-cache当中的_cacache文件夹 - 清理缓存(无论在哪里执行命令都会删除_cacache)
npm cache clean -f - package-lock.json(可以保证项目成员依赖尽量一致)
package.json中多数定义的是版本范围 "vue": "~1.0.0", "jquery": "^5.2.1"
package-lock.json会锁定版本 "vue": "1.0.5", "jquery": "5.3.18"
npm install(无lock文件) -> "vue": "1.0.10" "jquery": "^5.9.2"
npm install(有lock文件) -> "vue": "1.0.5" "jquery": "5.3.18"
设置镜像源(.npmrc文件)
- 默认镜像地址(https://registry.npmjs.org/)淘宝镜像地址(https://registry.npmmirror.com)
- 项目.npmrc文件(根目录下,优先于用户级文件)
- 用户.npmrc文件(C:Users\yp.npmrc)npm config set registry https://registry.npmmirror.com
- 中心仓和范围包
registry=https://registry.npmmirror.com
@test:registry=xxx
安装、更新、删除依赖
- 查看和安装依赖
查看项目中的依赖 npm list npm list xxx(包含xxx的位置)
安装项目的全部依赖 npm install
项目中增加某个依赖包 npm install xxx npm install xxx@版本号
安装依赖并把依赖项保存到package.json文件中 npm install --save
全局安装(C:\user\当前用户\AppData\Roaming\npm中) npm install xxx -g - 安装依赖不成功或者版本对不上
1、镜像源设置不对 (跟运行正常的同事对一下.npmrc文件设置,用户级和项目级的)
2、npm缓存影响 (删除node_module + npm cache clean -f)
3、lock文件的影响 (更新或者删除lock文件)
4、ssl验证问题Error: unable to verify the first certificate (npm config set strict-ssl false) - 更新和删除项目中的包(node_module上级目录中打开终端)
npm update xxx
npm remove xxx (package.json中记录的依赖项也会被删除)









实战篇)




:Informed RRT*算法讲解与代码实现(基于采样的路径规划) 与比较)

技术MATLAB仿真)


