1.概述
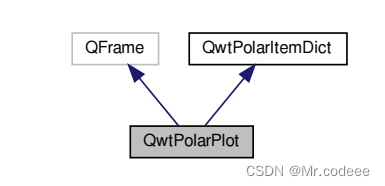
QwtPolarPlot是Qwt库中用于绘制极坐标图的类。它继承自QwtPolarItemDict和QFrame类,并且可以作为QwtPlot控件的一部分使用。
以下是类的继承关系图:

2.常用方法
设置标签:
- void setTitle (const QString &)
- void setTitle (const QwtText &)
设置范围:
- void setScale (int scaleId, double min, double max, double step=0)
设置主刻度间隔的最大数量:
- void setScaleMaxMinor (int scaleId, int maxMinor)
设置背景色:
- void setPlotBackground (const QBrush &c)
插入图例:
- void insertLegend (QwtAbstractLegend *, LegendPosition=RightLegend, double ratio=-1.0)
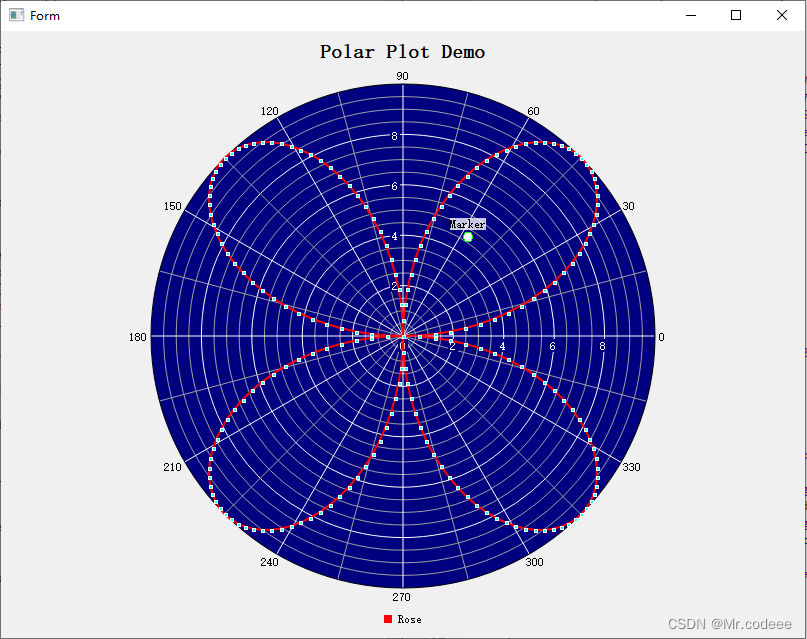
3.示例

源码:画Rose曲线时QwtPolarCurve设置的数据类型是QwtSeriesData< QwtPointPolar >,QwtSeriesData< QwtPointPolar >中有三个纯虚函数需要我们来实现,分别是
- virtual size_t size () const =0
- virtual QwtPointPolar sample (size_t i) const =0
- virtual QRectF boundingRect () const =0
#include "PolarPlotWidget.h"
#include "ui_PolarPlotWidget.h"
#include "qwt_plot.h"
#include "qwt_plot_curve.h"
#include "qwt_text.h"
#include "qwt_legend.h"
#include "qwt_symbol.h"
#include "qwt_plot_marker.h"
#include "qwt_plot_grid.h"
#include "qwt_scale_div.h"
#include "qwt_plot_canvas.h"
#include "qwt_plot_legenditem.h"
#include "qwt_math.h"
#include "qwt_plot_layout.h"
#include "qwt_plot_barchart.h"
#include "qwt_scale_draw.h"
#include "qwt_column_symbol.h"
#include "qwt_plot_renderer.h"
#include "qwt_plot_multi_barchart.h"
#include "qwt_polar_plot.h"
#include "qwt_polar_grid.h"
#include "qwt_polar_marker.h"
#include "qwt_polar_curve.h"class Data : public QwtSeriesData< QwtPointPolar >
{public:Data( const QwtInterval& radialInterval,const QwtInterval& azimuthInterval, size_t size ): m_radialInterval( radialInterval ), m_azimuthInterval( azimuthInterval ), m_size( size ){}virtual size_t size() const QWT_OVERRIDE{return m_size;}protected:QwtInterval m_radialInterval;QwtInterval m_azimuthInterval;size_t m_size;
};class RoseData : public Data
{public:RoseData( const QwtInterval& radialInterval,const QwtInterval& azimuthInterval, size_t size ): Data( radialInterval, azimuthInterval, size ){}virtual QwtPointPolar sample( size_t i ) const QWT_OVERRIDE{const double stepA = m_azimuthInterval.width() / m_size;const double a = m_azimuthInterval.minValue() + i * stepA;const double d = a / 360.0 * M_PI;const double r = m_radialInterval.maxValue() * qAbs( qSin( 4 * d ) );return QwtPointPolar( a, r );}virtual QRectF boundingRect() const QWT_OVERRIDE{if ( cachedBoundingRect.width() < 0.0 )cachedBoundingRect = qwtBoundingRect( *this );return cachedBoundingRect;}
};static QwtPolarPlot *g_plot = nullptr;
static QwtPolarGrid *g_grid = nullptr;
static const QwtInterval s_radialInterval( 0.0, 10.0 );
static const QwtInterval s_azimuthInterval( 0.0, 360.0 );PolarPlotWidget::PolarPlotWidget(QWidget *parent) :QWidget(parent),ui(new Ui::PolarPlotWidget)
{ui->setupUi(this);g_plot = new QwtPolarPlot(QwtText( "Polar Plot Demo" ), this);g_plot->setAutoReplot( false );g_plot->setPlotBackground( Qt::darkBlue );ui->verticalLayout->addWidget(g_plot);//设置角度范围g_plot->setScale( QwtPolar::Azimuth,s_azimuthInterval.minValue(), s_azimuthInterval.maxValue(),s_azimuthInterval.width() / 12 );g_plot->setScaleMaxMinor( QwtPolar::Azimuth, 2 );//设置半径范围g_plot->setScale( QwtPolar::Radius,s_radialInterval.minValue(), s_radialInterval.maxValue() );// 设置网格效果属性g_grid = new QwtPolarGrid();g_grid->setPen( QPen( Qt::white ) );for ( int scaleId = 0; scaleId < QwtPolar::ScaleCount; scaleId++ ){g_grid->showGrid( scaleId );g_grid->showMinorGrid( scaleId );QPen minorPen( Qt::gray );g_grid->setMinorGridPen( scaleId, minorPen );}g_grid->setAxisPen( QwtPolar::AxisAzimuth, QPen( Qt::black ) );g_grid->showAxis( QwtPolar::AxisAzimuth, true );g_grid->showAxis( QwtPolar::AxisLeft, false );g_grid->showAxis( QwtPolar::AxisRight, true );g_grid->showAxis( QwtPolar::AxisTop, true );g_grid->showAxis( QwtPolar::AxisBottom, false );g_grid->showGrid( QwtPolar::Azimuth, true );g_grid->showGrid( QwtPolar::Radius, true );g_grid->attach( g_plot );// 设置曲线const int numPoints = 200;QwtPolarCurve* curve = new QwtPolarCurve();curve->setStyle( QwtPolarCurve::Lines );curve->setTitle( "Rose" );curve->setPen( QPen( Qt::red, 2 ) );curve->setSymbol( new QwtSymbol( QwtSymbol::Rect,QBrush( Qt::cyan ), QPen( Qt::white ), QSize( 3, 3 ) ) );curve->setData(new RoseData( s_radialInterval, s_azimuthInterval, numPoints ) );curve->attach( g_plot );// 设置标记QwtPolarMarker* marker = new QwtPolarMarker();marker->setPosition( QwtPointPolar( 57.3, 4.72 ) );marker->setSymbol( new QwtSymbol( QwtSymbol::Ellipse,QBrush( Qt::white ), QPen( Qt::green ), QSize( 9, 9 ) ) );marker->setLabelAlignment( Qt::AlignHCenter | Qt::AlignTop );QwtText text( "Marker" );text.setColor( Qt::black );QColor bg( Qt::white );bg.setAlpha( 200 );text.setBackgroundBrush( QBrush( bg ) );marker->setLabel( text );marker->attach( g_plot );QwtLegend* legend = new QwtLegend;g_plot->insertLegend( legend, QwtPolarPlot::BottomLegend );
}PolarPlotWidget::~PolarPlotWidget()
{delete ui;
}













)



![[ACTF2023]复现](http://pic.xiahunao.cn/[ACTF2023]复现)

