(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
React中的事件绑定
React 基础事件绑定
使用事件对象参数
传递自定义参数
同时传递事件对象和自定义参数
React中的组件
组件是什么
React组件
useState
修改状态的规则
状态不可变
修改对象状态
组件的样式处理
classnames优化类名控制
React中的事件绑定
React 基础事件绑定
语法: on + 事件名称 = { 事件处理程序 } ,整体上遵循驼峰命名法
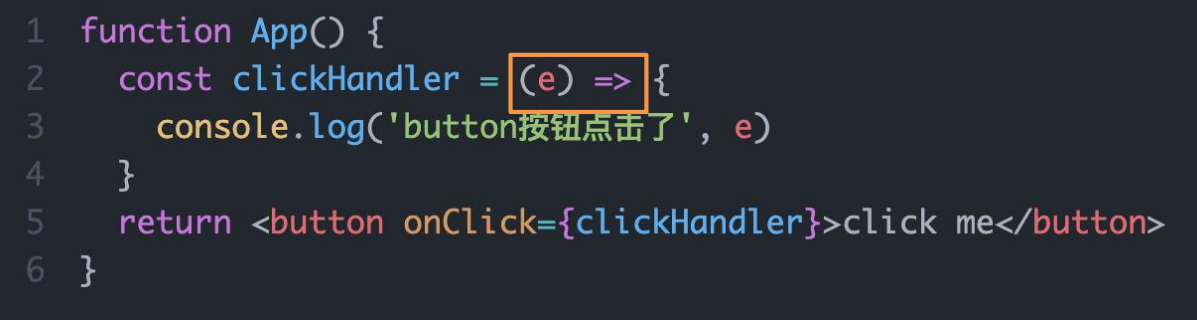
使用事件对象参数
语法:在事件回调函数中设置形参e
传递自定义参数
语法:事件绑定的位置改造 成箭头函数的写法 ,在执行clickHandler实际处理业务函数的时候传递实参 注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
注意:不能直接写函数调用,这里事件绑定需要一个 函数引用
同时传递事件对象和自定义参数
语法:在事件绑定的位置传递事件实参e和自定义参数,clickHandler中声明形参,注意顺序对应
React中的组件
组件是什么
概念:一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以互相嵌套,也可以复用多次
组件化开发可以让开发者像搭积木一样构建一个完整的庞大的应用
React组件
在React中,一个组件就是 首字母大写的函数 ,内部存放了组件的逻辑和视图UI, 渲染组件只需要把组件 当成标签书写 即可

useState
useState 是一个 React Hook(函数),它允许我们向组件添加一个 状态变量 , 从而控制影响组件的渲染结果 本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI 也会跟着变化 (数据驱动视图)
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI 也会跟着变化 (数据驱动视图)
// useState实现一个计数器按钮
import { useState } from 'react'
function App () {// 1. 调用useState添加一个状态变量// count 状态变量// setCount 修改状态变量的方法const [count, setCount] = useState(0)// 2. 点击事件回调const handleClick = () => {// 作用: // 1. 用传入的新值修改count// 2. 重新使用新的count渲染UIsetCount(count + 1)}return (<div><button onClick={handleClick}>{count}</button></div>)
}export default App修改状态的规则
状态不可变
在React中,状态被认为是只读的,我们应该始终 替换它而不是修改它, 直接修改状态不能引发视图更新

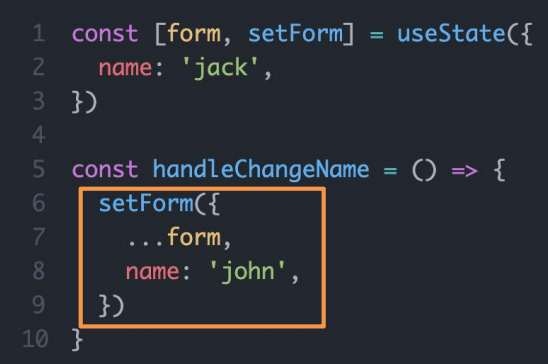
修改对象状态
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改
 直接修改原对象,不引发视图变化 调用set传入新对象用于修改
直接修改原对象,不引发视图变化 调用set传入新对象用于修改
组件的样式处理
React组件基础的样式控制有俩种方式
1. 行内样式(不推荐) 2. class类名控制
2. class类名控制
 index.css App.js
index.css App.js
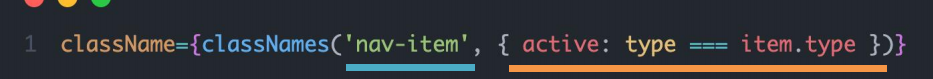
classnames优化类名控制
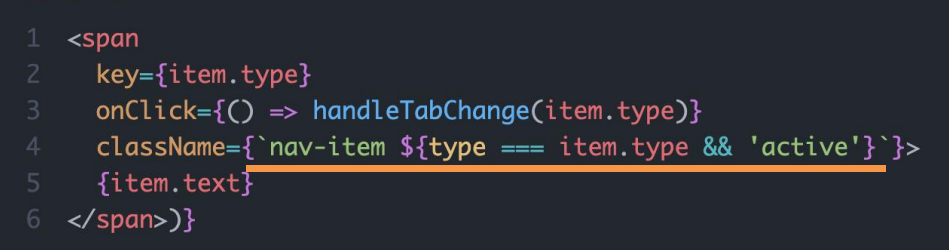
classnames是一个简单的JS库,可以非常方便的 通过条件动态控制class类名的显示 现在的问题:字符串的拼接方式不够直观,也容易出错
现在的问题:字符串的拼接方式不够直观,也容易出错