今日内容详细
overflow溢出属性
visible 默认值,内容不会被修剪,会呈现在元素框之外
hidden 内容会被修剪,并且其余内容是不可见的
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余内容
overflow(水平和垂直均设置)
overdlow-x(设置水平方向)
overfllow-y(设置垂直方向)
<!DOCTYPE HTML>
<html>
<head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>圆形的头像示例</title><style>* {margin: 0;padding: 0;background-color: #eeeeee;}.header-img {width: 150px;height: 150px;border: 3px solid white;border-radius: 50%;overflow: hidden;}.header-img>img {width: 100%;}</style>
</head>
<body><div class="header-img"><img src="https://pic.cnblogs.com/avatar/1342004/20180304191536.png" alt="">
</div></body>
</html>
定位
静态定位:默认情况下,所有标签都是静止的,不能够移动(static)
相对定位:相对自己原来的位置进行移动(relative)
绝对定位:相对于是父标签移动的,如果没有父元素,那就按照body移动(absolute)
固定定位:相对于浏览器窗口定位(fixed)
前端基础之JavaScript
实际上,一个完整的javascript实现是由以下3个不同部分的组成的:
核心(ECMAScript)
文档对象模型(DOM)Document object model(整合js,css,html)
浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
JavaScript引入方式
1.script标签内写代码
2.<script src="myscript.js></script>
注释
//这是单行注释
/*这是多行注释*/
变量
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来声明
a=1
var a=1; #es5的语法
let a=1; #es6的语法
常量
const PI=3.14
JavaScript数据类型
js是一门拥有动态类型的语言
var name = "dream";
var name = 123;
var name = [];
name可以指向任意类型,但是在某些语言中,变量名只能指向其中一种,不支持做更改
数值类型
var a= 11;
var b = 11.11;
//查看数据类型
typeof a;
注意:NaN表示的意思是Not A Number
类型转换
ar e = parseInt("11.11")
console.log(e) // 11console.log(parseInt("11asdasdada33336669932adsada"))
// 只要开头有数字就可以转,如果开头不是数字则是NoN
// 11console.log(parseInt("aasdads444564546"))
// NaN
字符类型string
var a = "dream";
// undefined
typeof a;
// 'string'
var s1 = "meng";
// undefined
typeof s1;
// 'string'
var s2 = '''name''';
// VM332:1 Uncaught SyntaxError: Unexpected string 不支持三引号
模板字符串
书写多行字符串
var s3 = `
as
df
ce
gh
`
格式化字符串,书写${}会向前找定义过的变量值,如果找不到会报错
模板字符串除了可以定义多行文本,还可以实现格式化字符串操作
var name = "dream";
// undefined
var age = 18;
// undefined
var str = `my name is ${name} my age is ${age}`;
// undefined
str
// 'my name is dream my age is 18'
常用方法
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
拼接字符串一般使用“+”
// 统计字符长度
var name1 = " dream ";
name1
// ' dream '
name1.length
// 9
// -------------------------------------------
var name1 = " dream ";
// undefined
name1
// ' dream '// (1)去除两端空白
name1.trim()
// 'dream'// (2)去除左边的空白
name1.trimLeft()
// 'dream '// (3)去除右边的空白
name1.trimRight()
// ' dream'
// -------------------------------------------
// (4)返回索引为n的字符
name1.charAt(5)
// 'a'// (5)返回字符所在的索引(r的索引)
name1.indexOf("re");
// 3
// -------------------------------------------
// (6)切片
var name2="$$dream$$";
// undefinedname2
// '$$dream$$'// (1)取索引 0~5的内容
name2.substring(0,5)
// '$$dre'// (2)取索引 0~5的内容
name2.slice(0,5)
// '$$dre'// (3)区别 slice 可以用 -1 取值
name2.substring(0,-1); // 废除
''
name2.slice(0,-1);
'$$dream$'
// -------------------------------------------
// 字符转大小写
var name3 = "NiHao,Dream,521"
// undefinedname3
// 'NiHao,Dream,521'// (1)字符转全小写
name3.toLowerCase();
// 'nihao,dream,521'//(2)字符转全大写
name3.toUpperCase();
// 'NIHAO,DREAM,521'
// -------------------------------------------
// 切分
var name4 = "dream|music|18|斋藤飞鸟|";
// undefined
name4
// 'dream|music|18|斋藤飞鸟|'// 以指定字符切分字符串
name4.split("|");
// (5) ['dream', 'music', '18', '斋藤飞鸟', '']// 参数 2 意思是拿前两个参数,如果大于目标个数,有几个拿几个
name4.split("|",2);
// (2) ['dream', 'music']
// -------------------------------------------
// 字符串拼接 可以自动转换数据类型,进行拼接
name1.concat(name2,name3,name4);
// '$$dream$$NiHao,Dream,521dream|music|18|斋藤飞鸟|'
布尔类型
在python中布尔值是首字母大写的,但是在js中布尔值是全小写的
var a = true
// undefined
typeof a
// 'boolean'
布尔值是false的有那些:
空字符串、0、null、undefined、NaN
null和undefined
null:表示值为空,一般都是指定或者清空一个变量时使用
undefined:表示声明了一个变量,但是没有做初始化操作,函数没有指定返回值的时候也是返回的undefined
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!

对象
JavaScript中的所有事物都是对象:字符串、数值、数组、函数.....此外,JavaScript允许自定义对象。
JavaScript提供多个内建对象,比如String、Date、Array等等
对象只是带有属性和方法的特殊数据类型
数组
数组对象的作用是:单独的变量名来存储一系列的值,类似于python中的列表
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组的新数组 |
var l= [11,22,33,44,55,66];
// undefinedl
// (6) [11, 22, 33, 44, 55, 66]// (1)统计数组的个数
l.length
// 6// (2)向数组尾部添加元素
l.push(77);
// 7
l
// (7) [11, 22, 33, 44, 55, 66, 77]// (8) 弹出最后一个元素
l.pop();
// 77
l
// (6) [11, 22, 33, 44, 55, 66]// (7)在头部添加一个元素
l.unshift(88);
// 7
l
// (7) [88, 11, 22, 33, 44, 55, 66]// (8) 移除头部元素
l.shift(99);
// 88
l
// (6) [11, 22, 33, 44, 55, 66]// (8) 移除头部元素
l
// (5) [22, 33, 44, 55, 66]// (9) 切片:取索引 0-3 的元素
l.slice(0,3)
// (3) [22, 33, 44]// (10) 反转列表
l.reverse();
// (5) [66, 55, 44, 33, 22]// (11) 将元素提出,拼接字符串
l.join("$");
// '66$55$44$33$22'// (12)添加数组,但是不改变原来的数组
l.concat([111,2222,3333])
// (8) [66, 55, 44, 33, 22, 111, 2222, 3333]
forEach
一个参数 数组中的每一个元素
// 类似于Python中的map函数
var ll = [11,22,33,44,55,66,77];
undefined// 参数(一个函数,一个迭代列表)
ll.forEach(function (value) {console.log(value)
},ll)/*
VM2817:2 11
VM2817:2 22
VM2817:2 33
VM2817:2 44
VM2817:2 55
VM2817:2 66
VM2817:2 77
undefined
*/
两个参数 数组中的每一个元素+数据的索引
// 类似于Python中的map函数
var ll = [11,22,33,44,55,66,77];
undefined// 参数(一个函数,一个迭代列表,元素所在的索引值)
ll.forEach(function (value,index) {console.log(value,index)
},ll)/*
VM2856:2 11 0
VM2856:2 22 1
VM2856:2 33 2
VM2856:2 44 3
VM2856:2 55 4
VM2856:2 66 5
VM2856:2 77 6
undefined
*/
三个参数 数组中的每一个元素+数据的索引+数据的来源
// 类似于Python中的map函数
var ll = [11,22,33,44,55,66,77];
undefined// 参数(一个函数,一个迭代列表,元素所在的索引值,数据的来源)
ll.forEach(function (value,index,arr) {console.log(value,index,arr)
},ll)/*
VM2884:2 11 0 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 22 1 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 33 2 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 44 3 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 55 4 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 66 5 (7) [11, 22, 33, 44, 55, 66, 77]
VM2884:2 77 6 (7) [11, 22, 33, 44, 55, 66, 77]
undefined*/
splic
两个参数 起始位置+删除个数
ll
// (7) [11, 22, 33, 44, 55, 66, 77]// 从索引为0的位置向后删除三个元素
ll.splice(0,3);
// (3) [11, 22, 33]
ll
// (4) [44, 55, 66, 77]
三个参数 先删除后添加
// 先将指定索引的元素删除,再在原来的位置添加后面的元素
ll
// (4) [44, 55, 66, 77]
ll.splice(0,1,888);
// [44]
ll
// (4) [888, 55, 66, 77]
map
类似于forEach 也可以加三个参数
var l1 = [11,22,33,44,55,66,77,88]
// undefined
l1
// (8) [11, 22, 33, 44, 55, 66, 77, 88]l1.map(function(value){console.log(value)},l1)/*
VM3225:1 11
VM3225:1 22
VM3225:1 33
VM3225:1 44
VM3225:1 55
VM3225:1 66
VM3225:1 77
VM3225:1 88
*/
l1.map(function(value,index){return value*2},l1)
(8) [22, 44, 66, 88, 110, 132, 154, 176]
运算符
算术运算符
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;res1;
10
res2;
12这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==注意:
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误逻辑运算符
Python中的 and or not
JavaScript中 && || !5 && '5';
'5'
0 || 1;
1
!5 && '5';
'5'
赋值运算符
= += -= *= /=流程控制
if-slse
var a = 10;
if (a > 5){console.log("yes");
}else {console.log("no");
}if-else if-else
var a = 10;
if (a > 5){console.log("a > 5");
}else if (a < 5) {console.log("a < 5");
}else {console.log("a = 5");
}switch
var day = new Date().getDay();
switch (day) {case 0:console.log("Sunday");break;case 1:console.log("Monday");break;
default:console.log("...")
}switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句
for
for (var i=0;i<10;i++) {console.log(i);
}while
var i = 0;
while (i < 10) {console.log(i);i++;
}三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;x
10函数
在JavaScript中的函数和python中非常类似,只是定义方式有点区别
// 普通函数定义
function f1() {console.log("Hello world!");
}// 带参数的函数
function f2(a, b) {console.log(arguments); // 内置的arguments对象console.log(arguments.length);console.log(a, b);
}// 带返回值的函数
function sum(a, b){return a + b;
}
sum(1, 2); // 调用函数// 匿名函数方式
var sum = function(a, b){return a + b;
}
sum(1, 2);// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){return a + b;
})(1, 2);函数中的arguments参数
function add(a,b){console.log(a+b);console.log(arguments.length);console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}add(1,2)3
2
1注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
和python一模一样
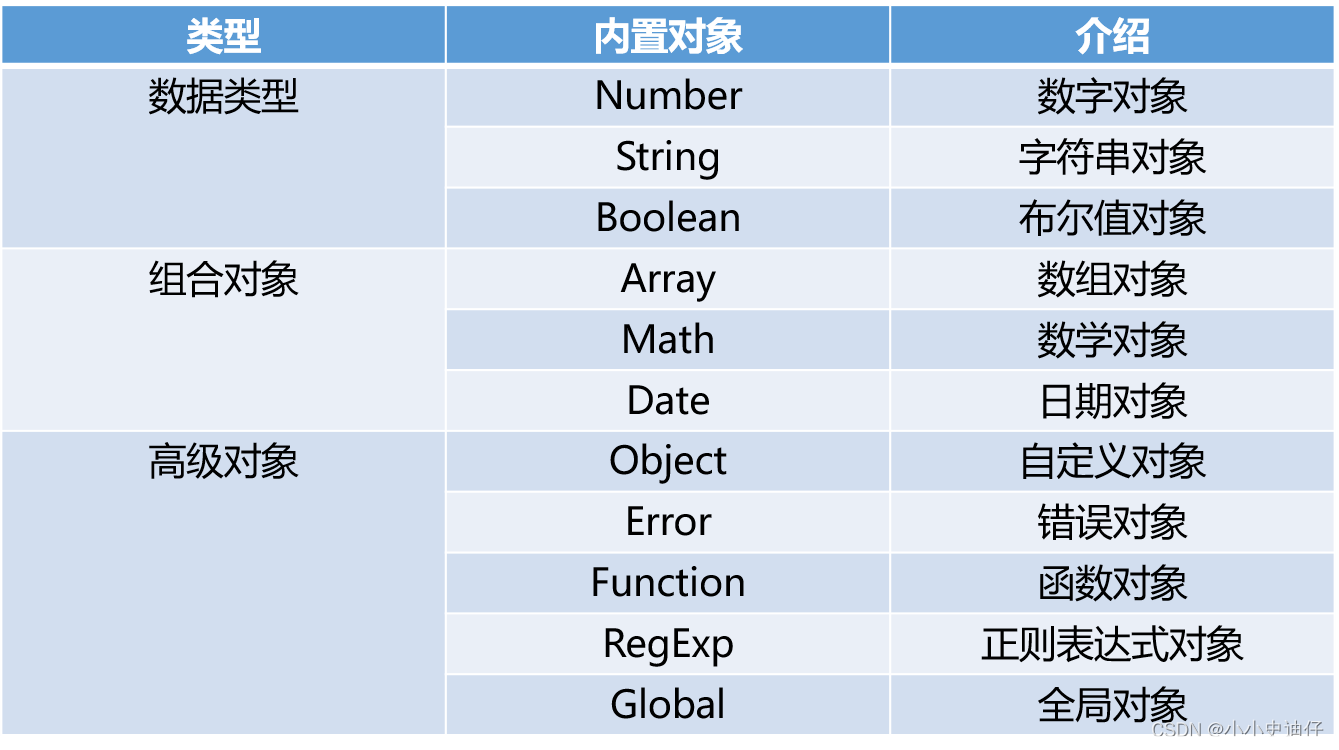
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);遍历对象中的内容
var a = {"name": "Alex", "age": 18};
for (var i in a){console.log(i, a[i]);
}创建对象
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map
var m = new Map();
var o = {p: "Hello World"}m.set(o, "content"}
m.get(o) // "content"m.has(o) // true
m.delete(o) // true
m.has(o) // falseDate对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);


)


--宽度精度控制)
)




,叠加正态分布曲线)
)




)
