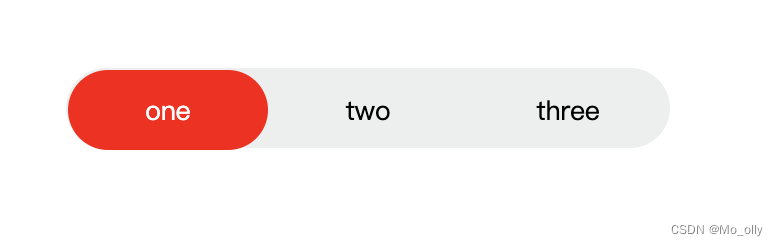
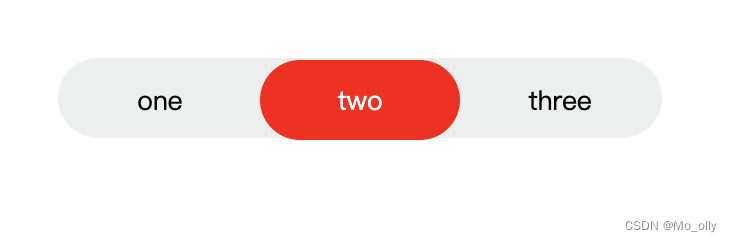
先看最终效果:


思路:
一、
首先准备好按钮内容:const a = ['one','two','three']
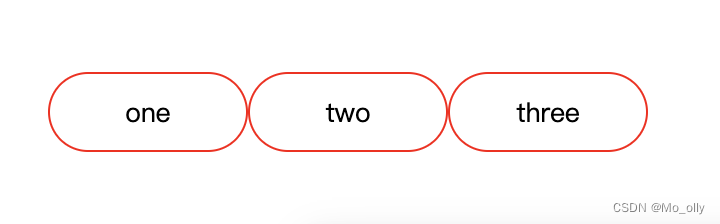
将按钮循环展示出来,并设置一些样式,将按钮背景透明:
<button v-for="(item,index) in a" :key="index">{{ item }}</button>button {width: 100px;height: 40px;border-radius: 20px;border: 1px solid red;background-color: transparent;
}

二、
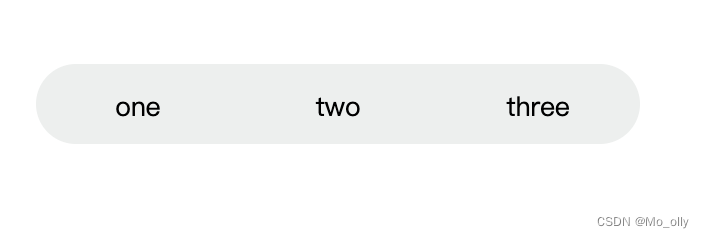
在外面包裹一个div,设置背景颜色,border-radius与按钮一致(按钮边框和背景透明,这样背景是什么颜色/边框,按钮就会是什么颜色/边框):
<div class="container"> <button v-for="(item,index) in a" :key="index">{{ item }}</button></div>.container {margin:40px;border: 1px solid transparent;display: inline-block;padding: 0;border-radius: 20px;height: 40px;background-color: #ECEFEE;
}
button {width: 100px;height: 40px;border-radius: 20px;border: 1px solid transparent;background-color: transparent;
}

三、
最后加上选中效果,因为是单选所以必须保证每次只能选中一个,动态绑定class:
<div class="container"> <button v-for="(item,index) in a" :key="index" :class="radio==item?'yes':''" @click="handleClick(item)">{{ item }}</button>
</div>const radio = ref('one') // 默认选中
const handleClick = (value) =>{radio.value = value
}.container{margin:40px;border: 1px solid transparent;display: inline-block;padding: 0;border-radius: 20px;height: 40px;background-color: #ECEFEE;
}
button{width: 100px;height: 40px;border-radius: 20px;border: 1px solid transparent;background-color: transparent;
}
.yes {background: red;color: white;
}
 get() 函数返回指定键的值)




虚拟专用服务器)




:栈及面试常考的算法)


:神经网络-卷积层)





