1、获取用户的基本信息
步骤
- 获取登录会话存储的session中用户的id
- 判断是否获取到id
- 根据用户id查询数据库中的个人信息
- 检查指定 id 的用户是否存在
- 将密码设置为空
- 将数据返回给前端


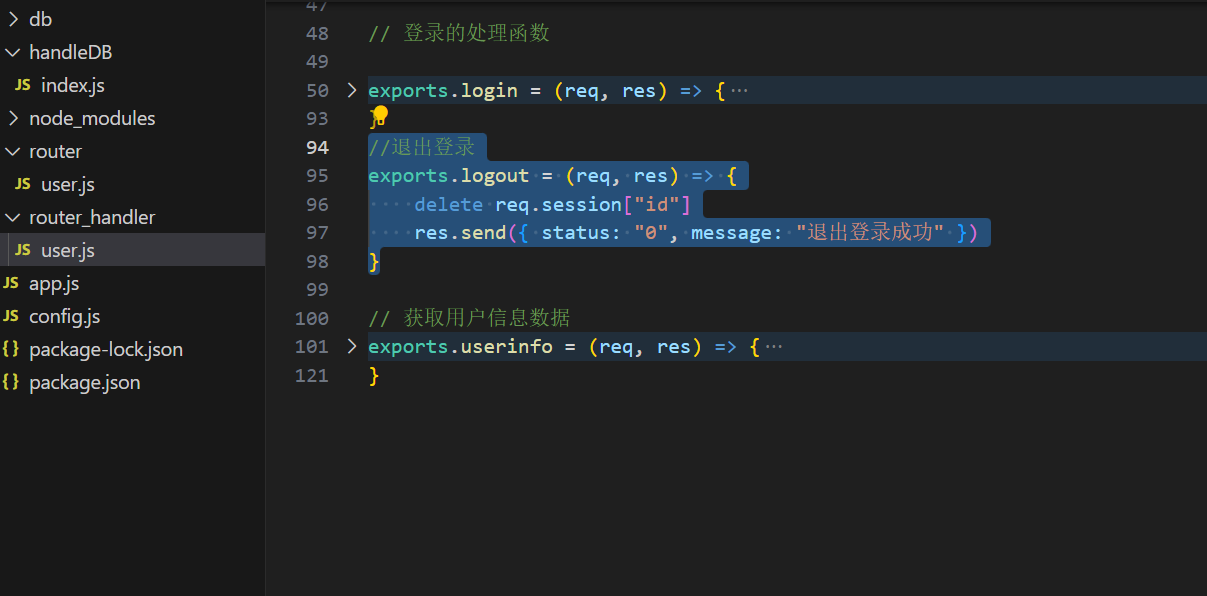
// 获取用户信息数据
exports.userinfo = (req, res) => {(async function () {// 1. 获取登录会话存储的session中用户的idlet userId = req.session["id"]// 2判断是否获取到idif (!userId) {res.send({ status: 1, message: "缺少必传参数用户id" });return}//3 用户id查询数据库中的个人信息let results = await handleDB(res, "users", "find", "查询数据出错!", `id =${userId}`);// 4 检查指定 id 的用户是否存在if (results.length !== 1) return res.send({ stutus: 1, message: '用户不存在!' })// 5将密码设置为空const data = { id: results[0].id, realname: results[0].realname, username: results[0].username, avatar: results[0].avatar, email: results[0].email, age: results[0].age, }res.send({ status: 0, message: '获取个人信息成功', data: data });})();}2、退出登录功能

删除session中用户id
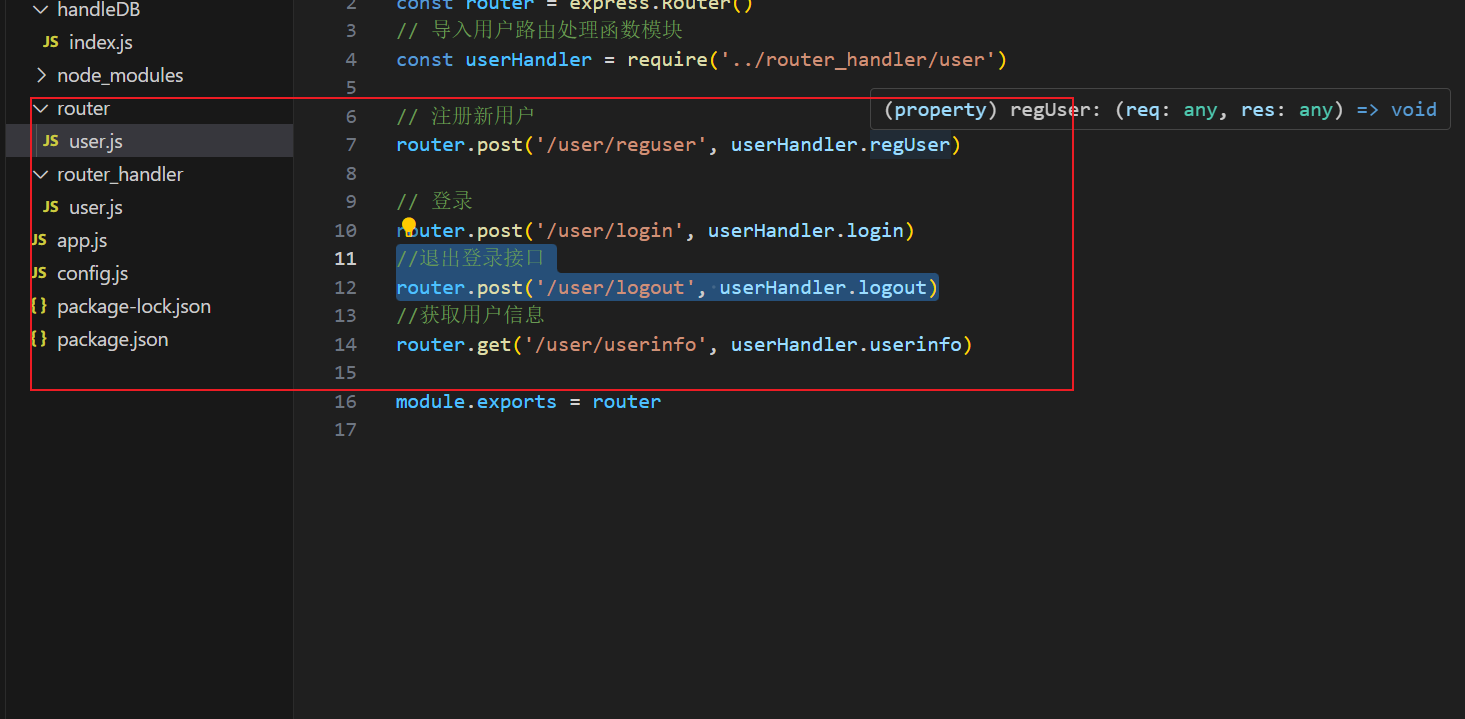
//退出登录
exports.logout = (req, res) => {delete req.session["id"]res.send({ status: "0", message: "退出登录成功" })
}
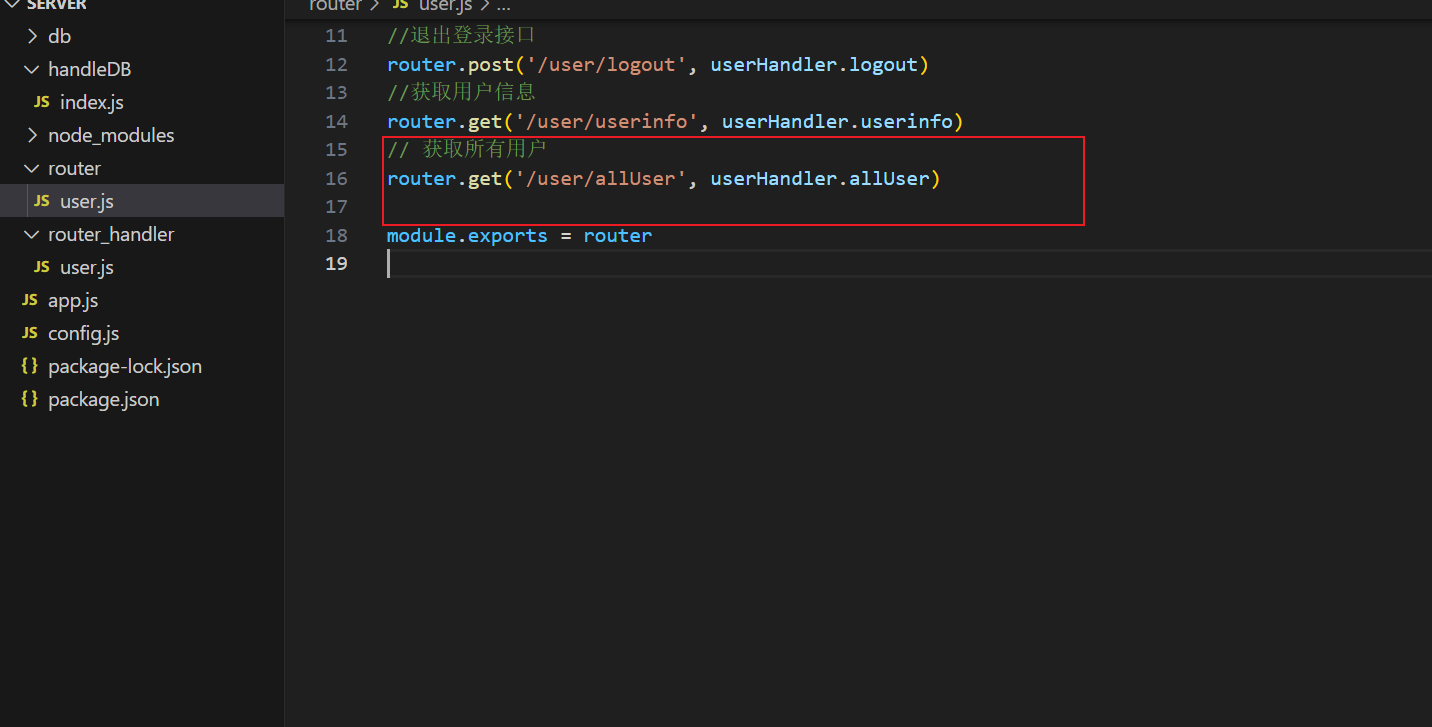
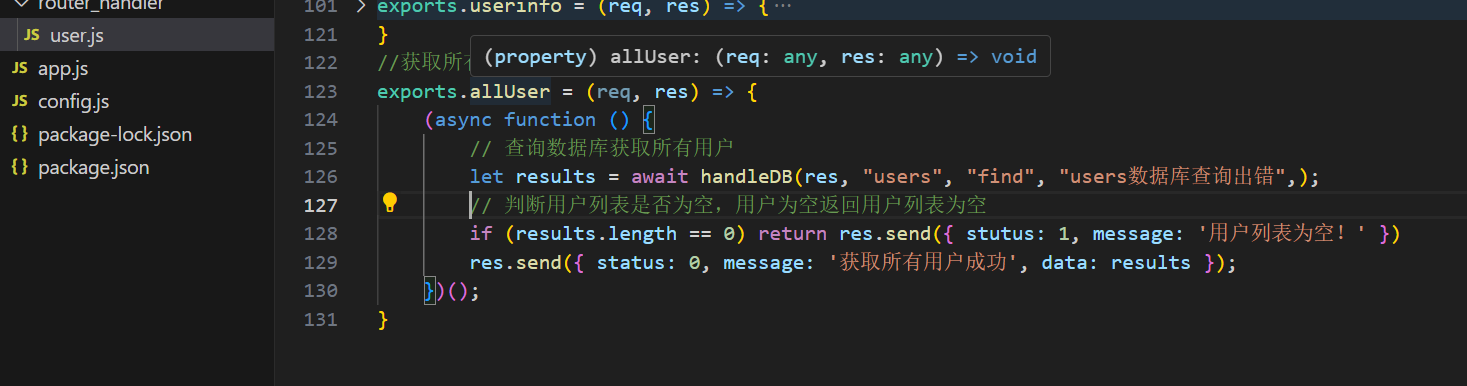
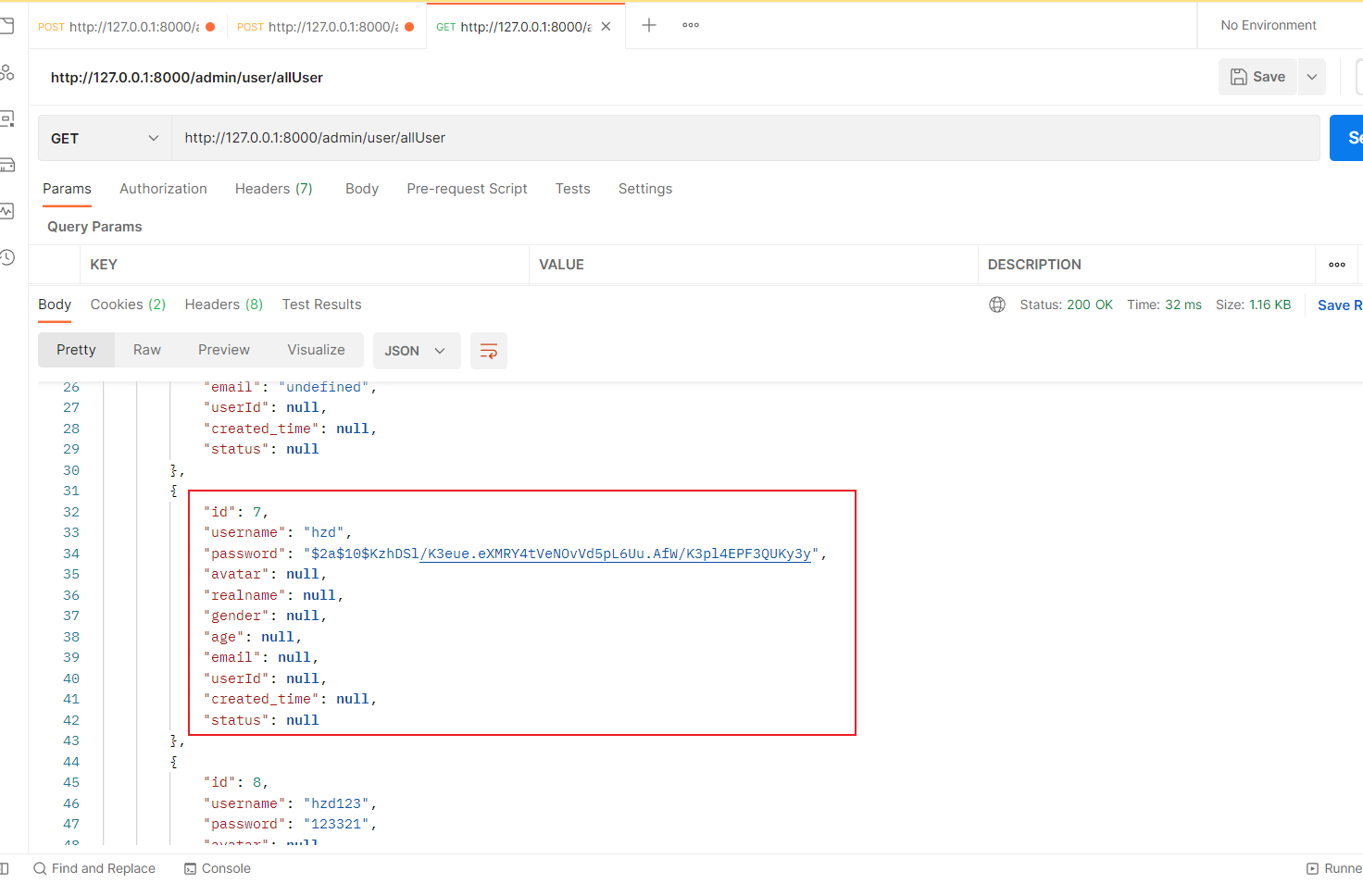
3、获取所有用户模块


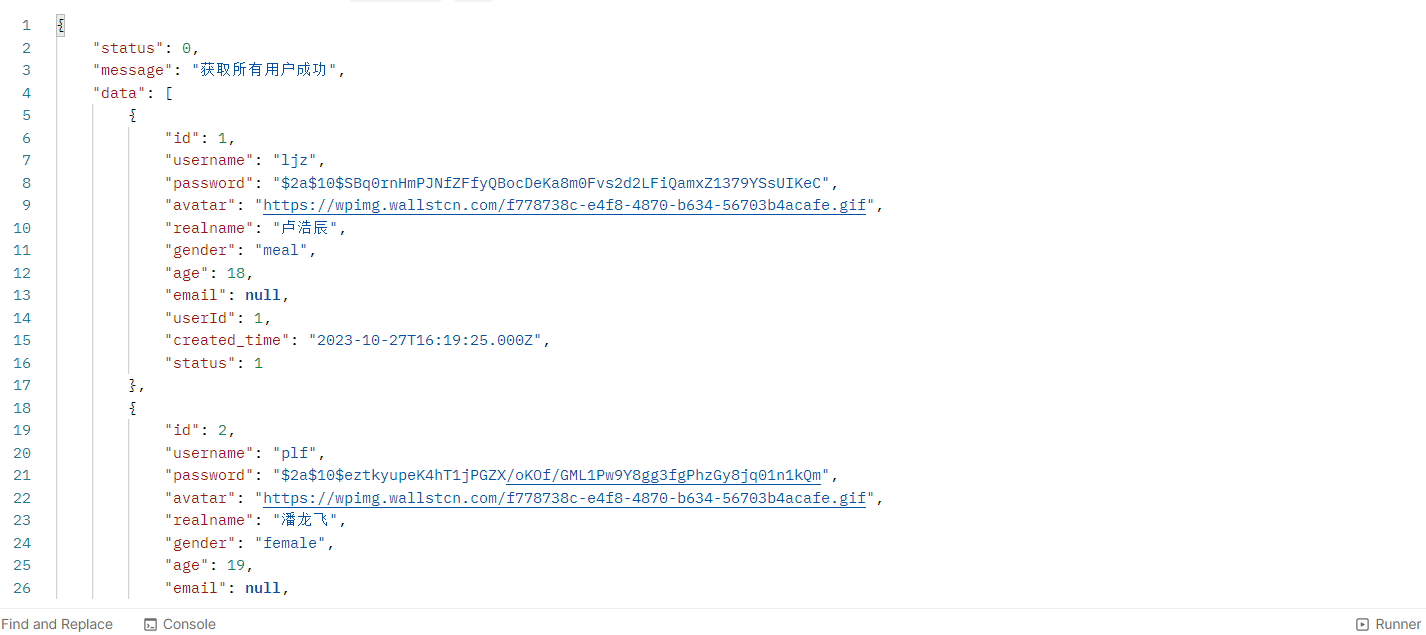
(async function () {// 查询数据库获取所有用户let results = await handleDB(res, "users", "find", "users数据库查询出错",);// 判断用户列表是否为空,用户为空返回用户列表为空if (results.length == 0) return res.send({ stutus: 1, message: '用户列表为空!' })res.send({ status: 0, message: '获取所有用户成功', data: results });})();
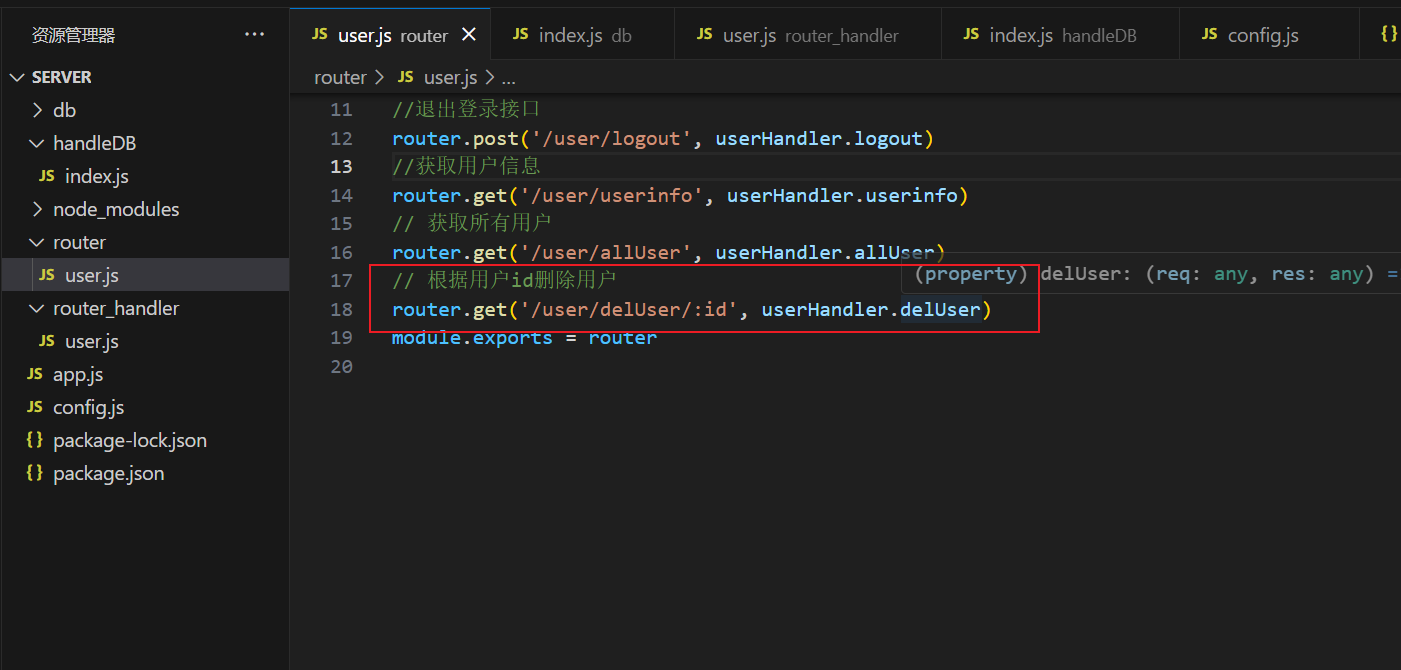
4、根据用户id删除用户信息模块
步骤
- 获取到的用户id
- 判断是否获取到id
- 根据id查询数据库是否存在该用户
- 根据用户id删除用户
- SQL 语句执行成功,但是影响行数不等于 1

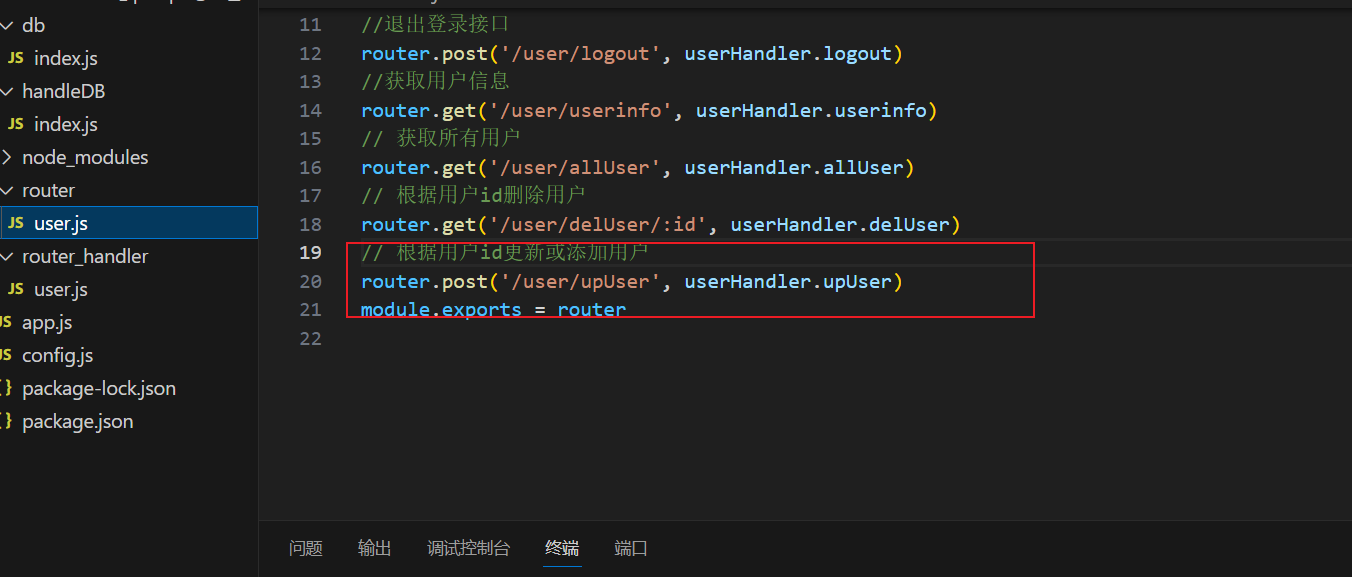
// 根据用户id删除用户
exports.delUser = (req, res) => {(async function () {// 1.获取到的用户idlet userId = req.params.id// 2判断是否获取到idif (!userId) {res.send({ status: 1, message: "缺少必传参数用户id" });return}// 3根据id查询数据库是否存在该用户let result = await handleDB(res, "users", "find", "users数据库查询出错", `id =${userId}`);// 4 检查指定 id 的用户是否存在if (result.length !== 1) return res.send({ stutus: 1, message: '用户不存在!' })// 5根据用户id删除用户let results = await handleDB(res, "users", "delete", "users数据库查询出错", `id =${userId}`);// 6 SQL 语句执行成功,但是影响行数不等于 1if (results.affectedRows !== 1) return res.send({ status: 1, message: '删除用户失败!' })res.send({ status: 0, message: '删除用户成功', });})();
}测试



5、根据用户id添加和更新用户信息模块

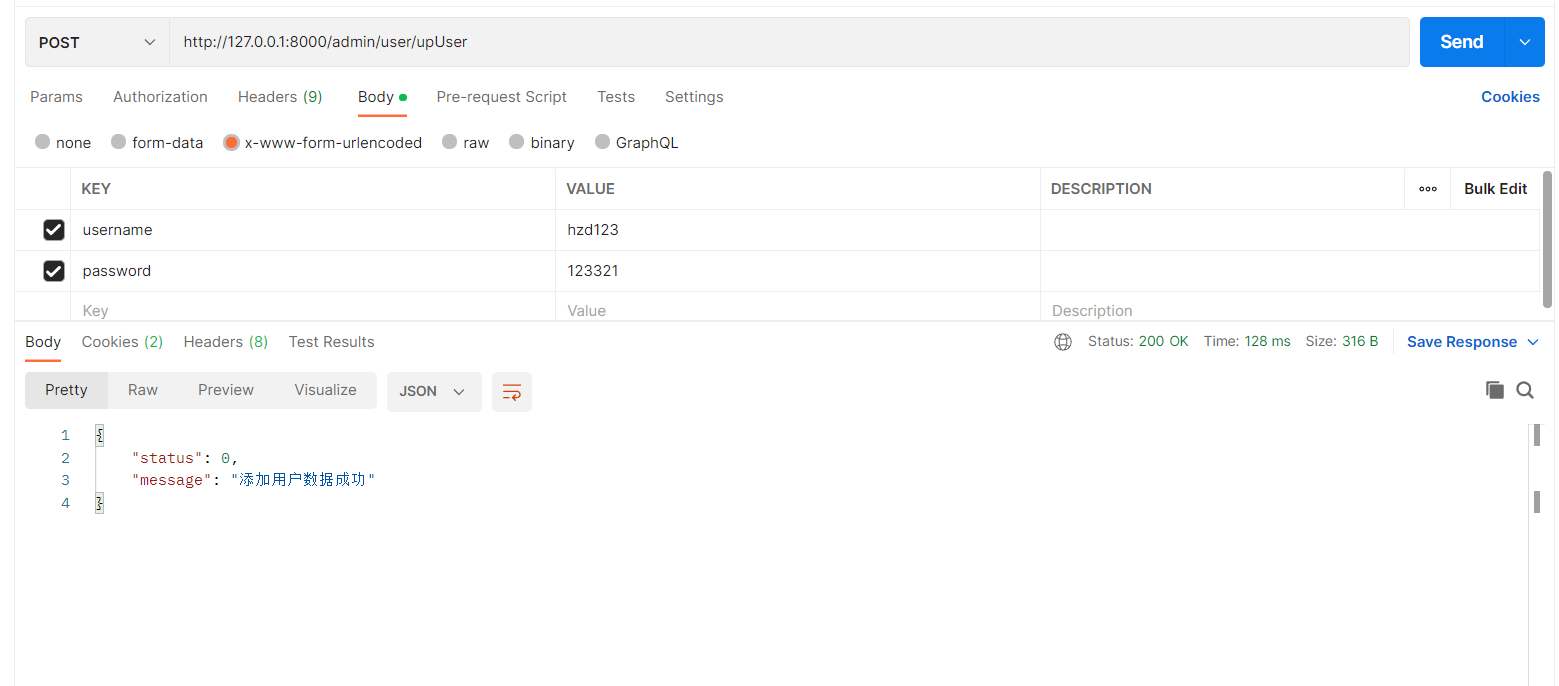
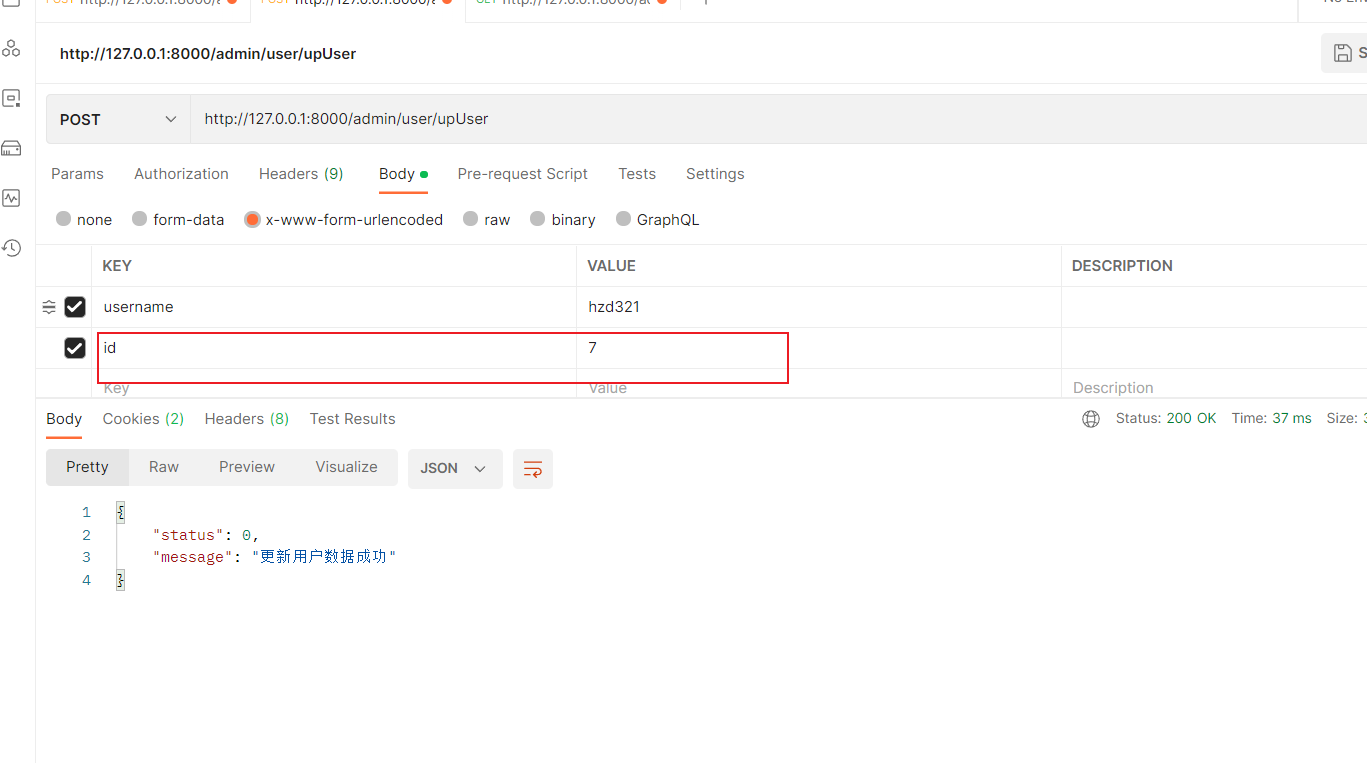
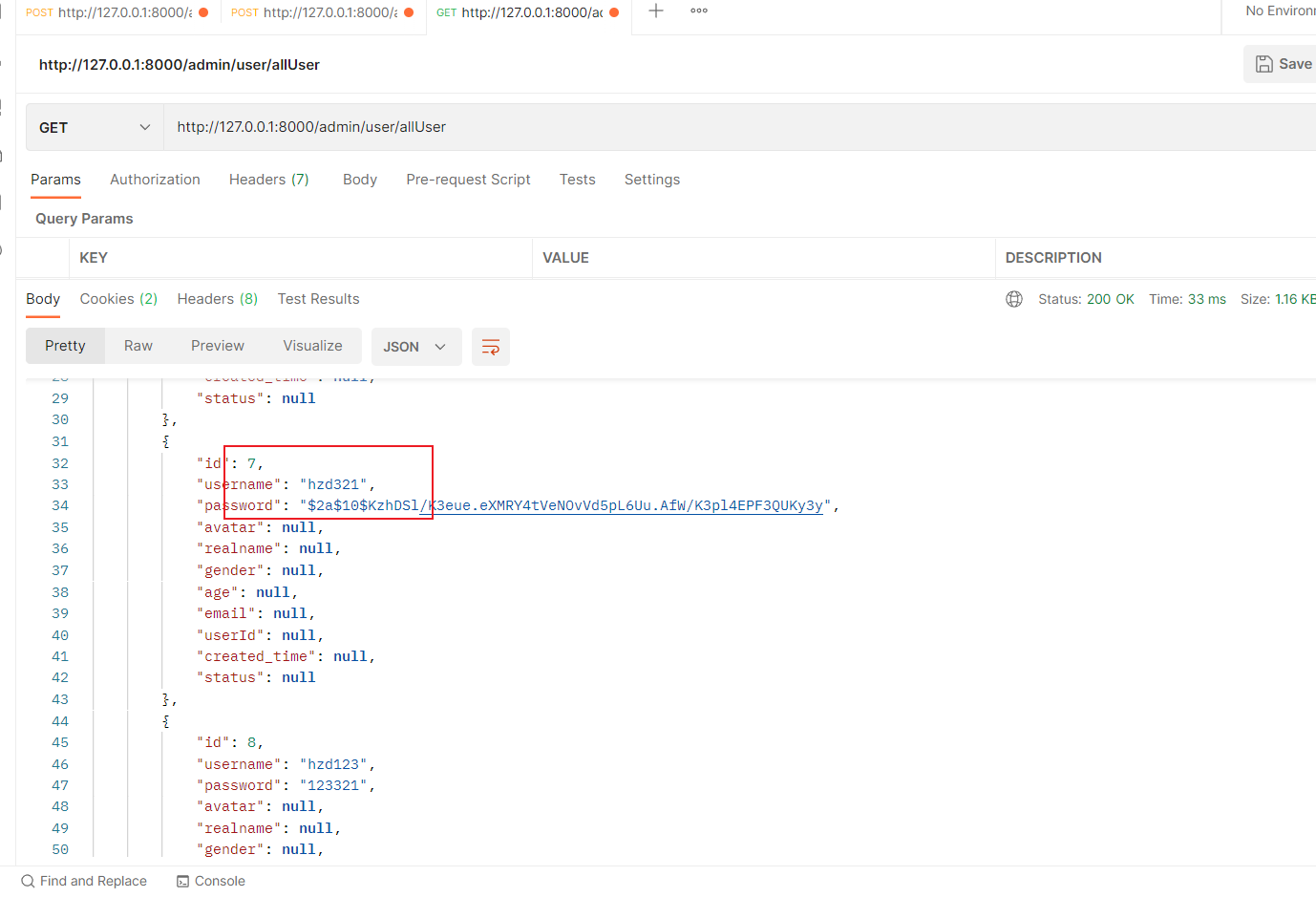
// 添加或者更新用户信息
exports.upUser = (req, res) => {(async function () {// 接收用户id// console.log(req.body);const { id, ...data } = req.body;// 判断用户id是否存在if (id) {// 存在用户修改用户数据let results = await handleDB(res, "users", "update", "users数据库查询出错", `id=${id}`, data);// SQL 语句执行成功,但是影响行数不等于 1if (results.affectedRows !== 1) return res.send({ status: 1, message: '更新用户数据失败!' })res.send({ status: 0, message: '更新用户数据成功', });} else {// 不存在用户添加用户数据// 判断数据是否合法if (!data.username || !data.password) {return res.send({ status: 1, message: '用户名或密码不能为空!' })}let result = await handleDB(res, "users", "insert", "users数据库查询出错", data);// SQL 语句执行成功,但是影响行数不等于 1if (result.affectedRows !== 1) return res.send({ status: 1, message: '更新用户数据失败!', })res.send({ status: 0, message: '添加用户数据成功', });}})();
}



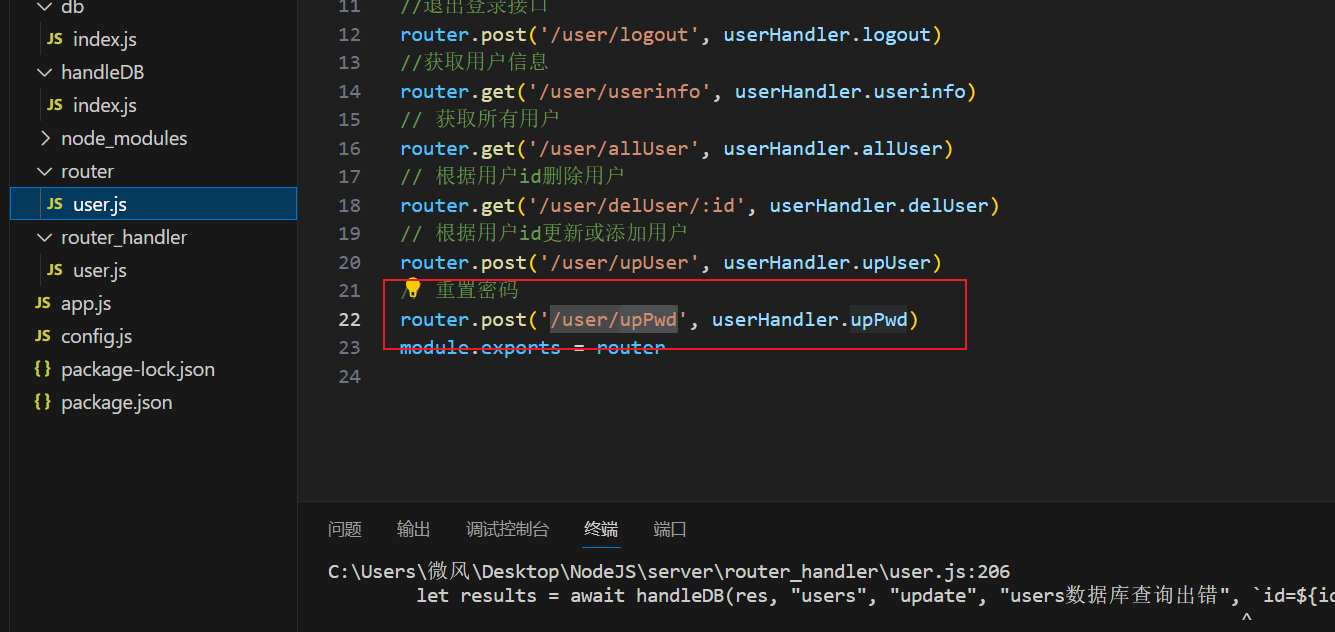
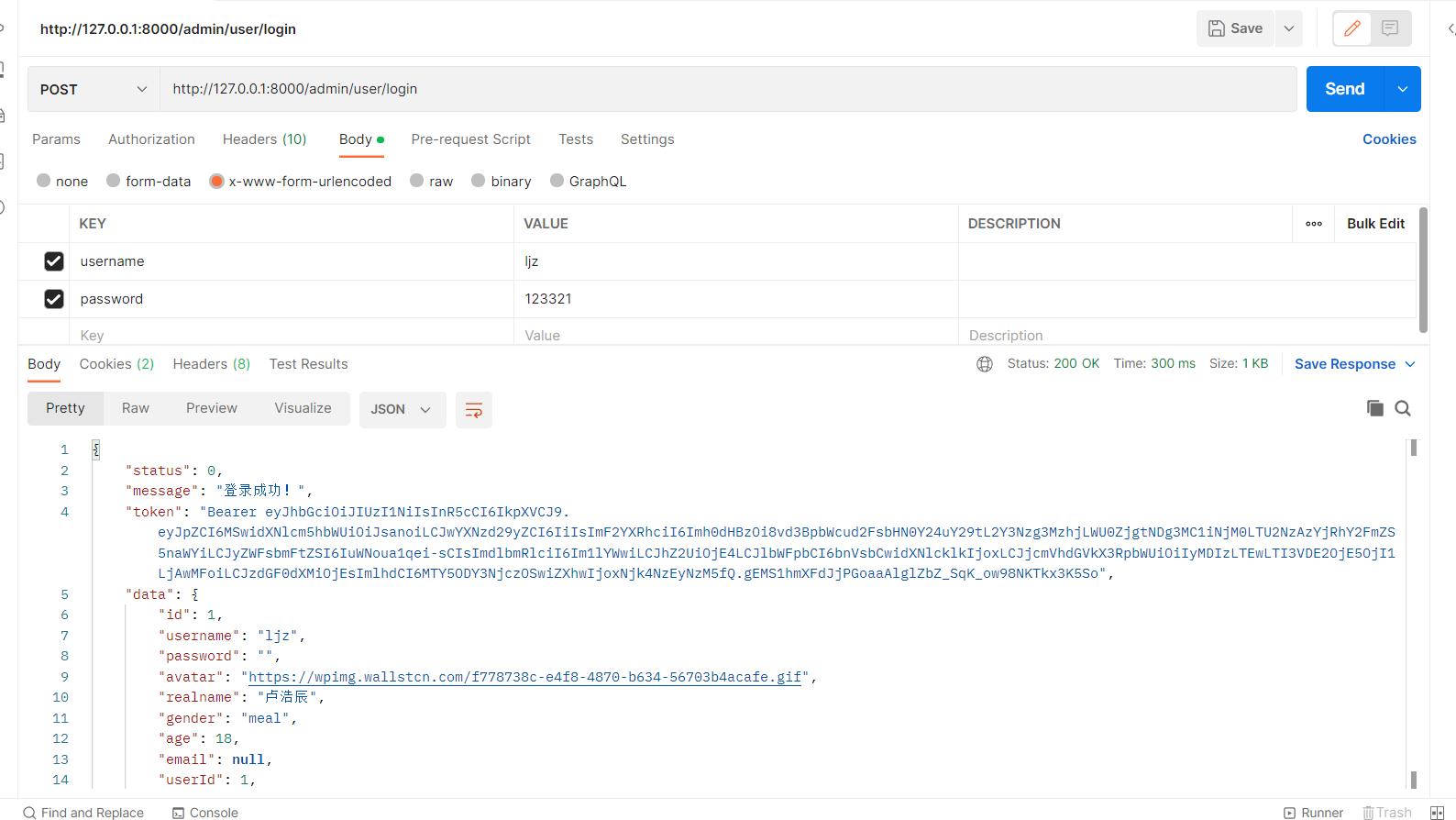
6、重置密码

/ upPwd重置密码
exports.upPwd = (req, res) => {(async function () {// 1. 获取登录会话存储的session中用户的idlet userId = req.session["id"]// 2判断是否获取到idif (!userId) {res.send({ status: 1, message: "缺少必传参数用户id" });return}// 3根据id查询数据库是否存在该用户let result = await handleDB(res, "users", "find", "users数据库查询出错", `id =${userId}`);// 4 检查指定 id 的用户是否存在if (result.length !== 1) return res.send({ stutus: 1, message: '用户不存在!' })// 在头部区域导入 bcryptjs 后,// 即可使用 bcrypt.compareSync(提交的密码,数据库中的密码) 方法验证密码是否正确// compareSync() 函数的返回值为布尔值,true 表示密码正确,false 表示密码错误// 判断提交的旧密码是否正确const compareResult = bcrypt.compareSync(req.body.oldPwd, result[0].password)if (!compareResult) return res.cc('原密码错误!')// 对新密码进行 bcrypt 加密处理const newPwd = bcrypt.hashSync(req.body.newPwd, 10)let results = await handleDB(res, "users", "update", "users数据库查询出错", `id=${userId}`, { password: newPwd });// SQL 语句执行成功,但是影响行数不等于 1if (results.affectedRows !== 1) return res.send({ status: 1, message: '重置密码失败!' })res.send({ status: 0, message: '重置密码成功', });})();
}


7、更新用户头像(本地资源)
8、利用七牛云存储图片,更新用户头像 cdn
(要用到自己的服务器,腾讯云或者阿里云,不过七牛云新用户可以免费使用一个月)
我的服务器和七牛云都过期了,后面再详细介绍吧
先放代码

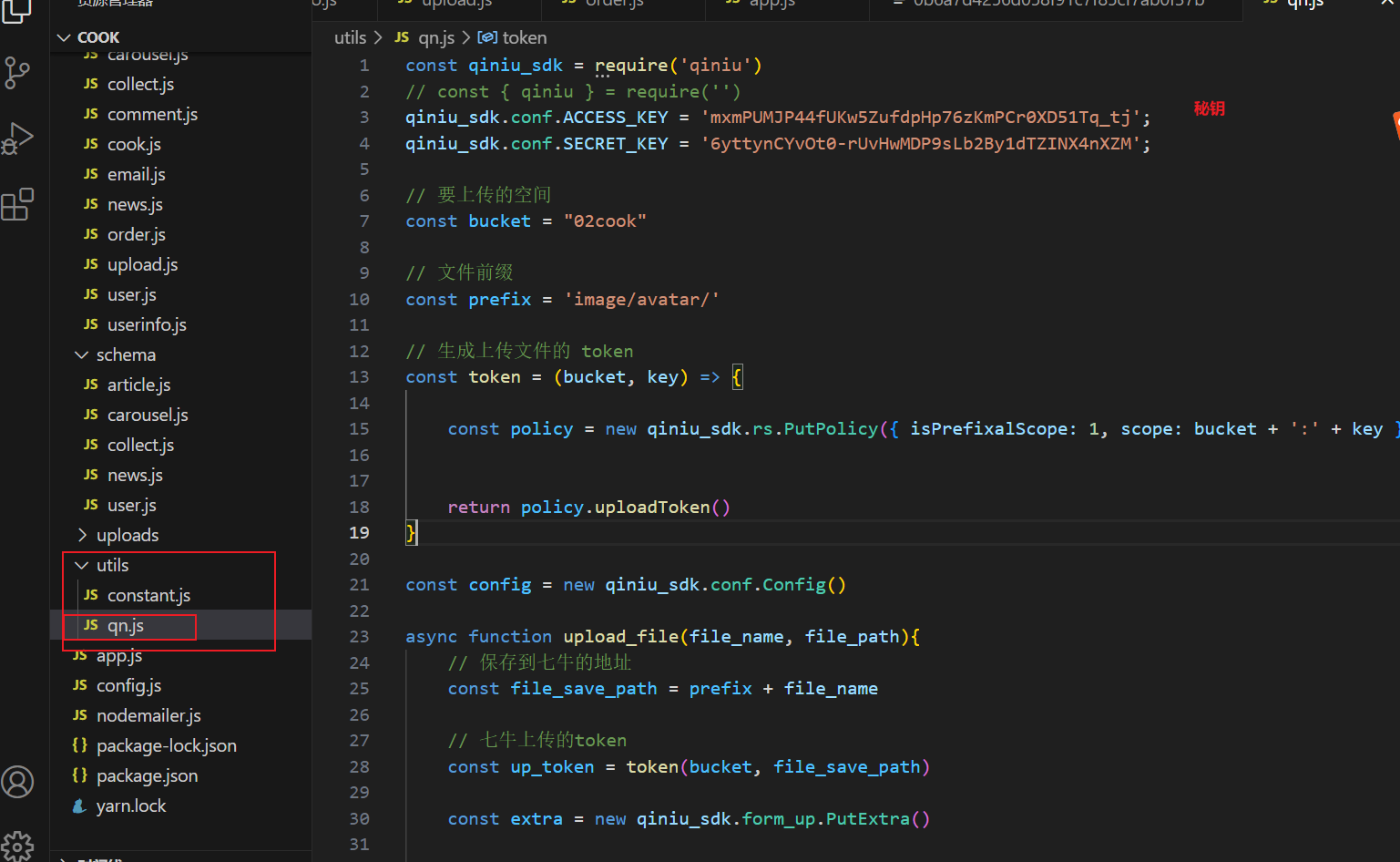
const qiniu_sdk = require('qiniu')
// const { qiniu } = require('')
qiniu_sdk.conf.ACCESS_KEY = 'mxmPUMJP44fUKw5ZufdpHp76zKmPCr0XD51Tq_tj';
qiniu_sdk.conf.SECRET_KEY = '6yttynCYvOt0-rUvHwMDP9sLb2By1dTZINX4nXZM';// 要上传的空间
const bucket = "02cook"// 文件前缀
const prefix = 'image/avatar/'// 生成上传文件的 token
const token = (bucket, key) => {const policy = new qiniu_sdk.rs.PutPolicy({ isPrefixalScope: 1, scope: bucket + ':' + key })return policy.uploadToken()
}const config = new qiniu_sdk.conf.Config()async function upload_file(file_name, file_path){// 保存到七牛的地址const file_save_path = prefix + file_name// 七牛上传的tokenconst up_token = token(bucket, file_save_path)const extra = new qiniu_sdk.form_up.PutExtra()const formUploader = new qiniu_sdk.form_up.FormUploader(config)// 上传文件let ret = await new Promise((resolve, reject)=>{formUploader.putFile(up_token, file_save_path, file_path, extra, (err, data) => {if (!err) {// 上传成功, 处理返回值resolve(data);} else {// 上传失败, 处理返回代码reject(data);}}); }) return ret
}// upload_file(上传后的名字,上传的图片路径) //上传的图片相对路径, 从项目文件夹出发
// upload_file('01.jpg', './01.jpg') module.exports = upload_fileconst QINIU_URI="http://rtgs0qdlw.hn-bkt.clouddn.com/"
module.exports={QINIU_URI
}

//引入七牛文件
const upload_file=require('../utils/qn')const constant=require('../utils/constant');
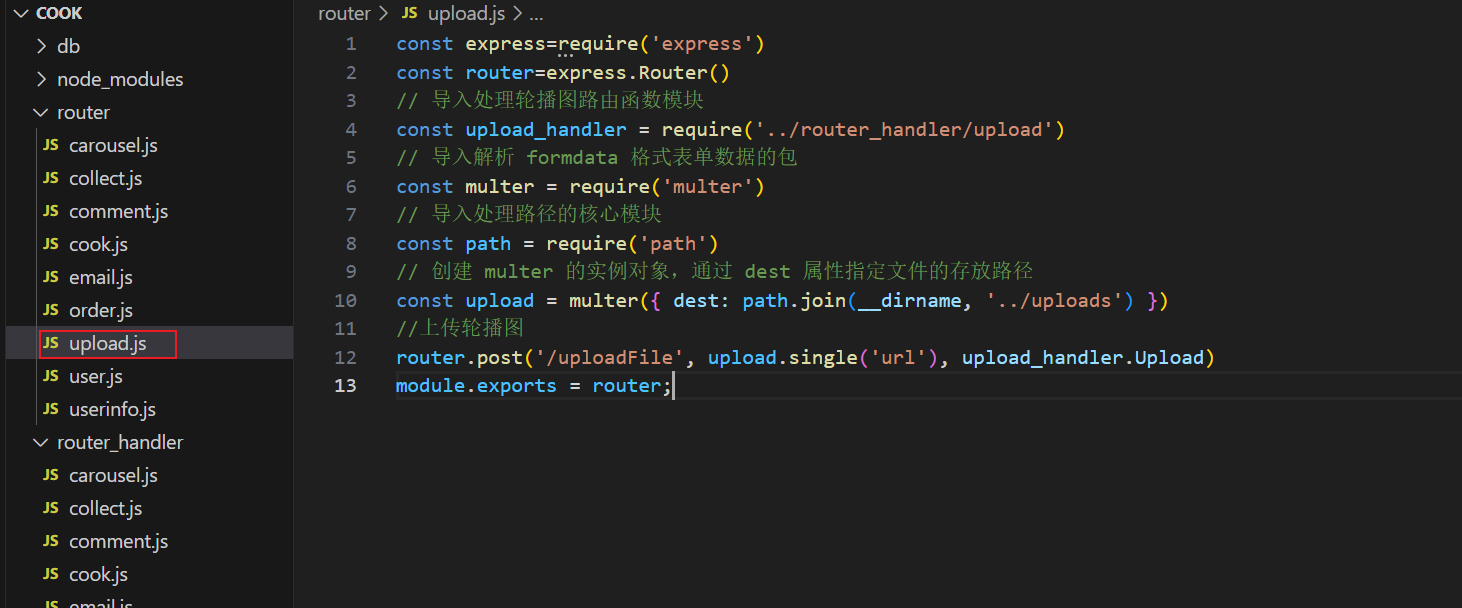
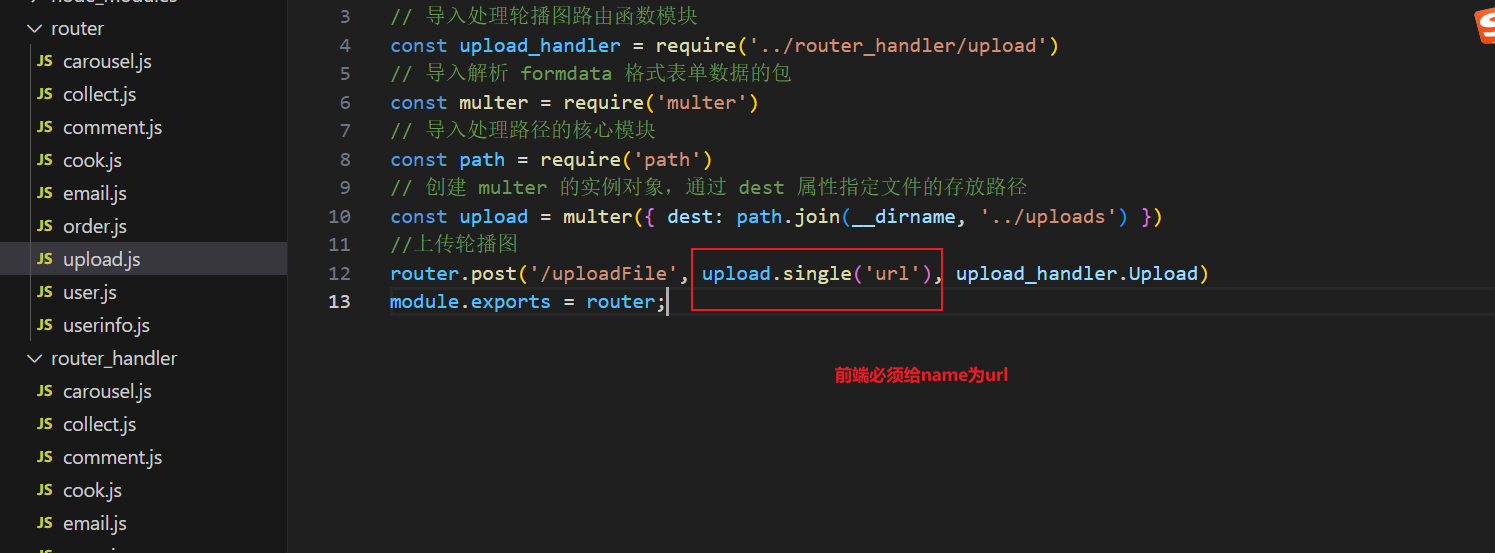
exports.Upload= (req, res) => {(async function(){// 1、接收req.file对象var file = req.file;console.log(file);// 2、上传至七牛云try{var qnObj = await upload_file(file.originalname, `${file.destination}/${file.filename}`);// console.log(qnObj);}catch(err){console.log(err);res.send({errno:"0", errmsg:"上传七牛云出错"});return }let data={ "url":constant.QINIU_URI+qnObj.key,"alt":qnObj.key, "href": constant.QINIU_URI+qnObj.key }// 图片的链接,非必须]// console.log(114);res.send({errno:"0",data});})();}书城商品(分类,商品信息,商品详情)API
轮播图功能API
书城资讯功能AP
闲置书API
购物车功能API

)






)

 -- 实体类的配置注解(@ApiModel与@ApiModelProperty 的 认识与使用))








)