-
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容

-
静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件
-
打包过程,注意:只有和入口有直接/间接引入关系的模块,才会被打包

-
Webpack 的作用:把静态模块内容,压缩,整合,转译等(前端工程化)
- 把 less/sass 转成 css 代码
- 把 ES6+ 降级成 ES5 等
- 支持多种模块文件类型,多种模块标准语法
-
为何不学 vite?
现在很多项目还是基于 Webpack 来进行构建的,所以还是要掌握 Webpack 的使用
-
体验 Webpack 打包 2 个 JS 文件内容
-
需求:封装 utils 包,校验手机号和验证码长度,在 src/index.js 中使用,使用 Webpack 打包
-
步骤:
-
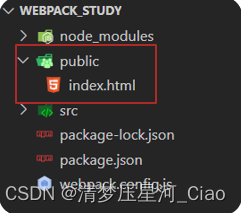
新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件
npm init -y -
新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用
-
src/utils/check.js
// 封装校验手机号长度和校验验证码长度的函数 export const checkPhone = phone => phone.length === 11 export const checkCode = code => code.length === 6 -
src/index.js
/*** 目标1:体验 webpack 打包过程*/ // 1.1 准备项目和源代码 import { checkPhone, checkCode } from '../utils/check.js' console.log(checkPhone('13900002020')) console.log(checkCode('123123123123')) // 1.2 准备 webpack 打包的环境 // 1.3 运行自定义命令打包观察效果(npm run 自定义命令)
-
-
下载 webpack webpack-cli 到项目(版本独立)
npm i webpack webpack-cli --save-dev注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用

-
项目中运行工具命令,采用自定义命令的方式(局部命令)
npm run buildnpm run 自定义命令名字
注意:实际上在终端运行的是 build 右侧的具体命名
-
自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
-
-
需求最终流程图:

执行完打包流程后,会在项目下生产dist/main.js
(()=>{"use strict";console.log(!0),console.log(!1)})();
这是编译完的结果,从index.js开始执行编译,调用对应的check方法,check方法所产生的结果已经展示在编译后的文件中,所以这两个check方法就不会再整合到dist文件中了。
Webpack 修改入口和出口
-
使用Webpack默认的打包入口路径是从
./src/index.js开始的,打包后的文件默认输出位置为:./dist/main.js。 -
Webpack 配置:影响 Webpack 打包过程
-
步骤:
-
项目根目录,新建 Webpack.config.js 配置文件
-
导出配置对象,配置入口,出口文件路径(别忘了修改磁盘文件夹和文件的名字)
const path = require('path')module.exports = {entry: path.resolve(__dirname, 'src/login/index.js'),output: {path: path.resolve(__dirname, 'dist'),filename: './login/index.js' } } -
重新打包就能发现效果
-
案例-用户登录-长度判断
目标
体验前端项目代码,如何被 Webpack 打包和使用
讲解
-
需求:点击登录按钮,判断手机号和验证码长度是否符合要求
-
步骤:
-
新建 public/login.html 准备网页模板(方便查找标签和后期自动生成 html 文件做准备)

-
核心 JS 代码写在 src/login/index.js 文件
/*** 目标3:用户登录-长度判断案例* 3.1 准备用户登录页面* 3.2 编写核心 JS 逻辑代码* 3.3 打包并手动复制网页到 dist 下,引入打包后的 js,运行*/ // 3.2 编写核心 JS 逻辑代码 document.querySelector('.btn').addEventListener('click', () => {const phone = document.querySelector('.login-form [name=mobile]').valueconst code = document.querySelector('.login-form [name=code]').valueif (!checkPhone(phone)) {console.log('手机号长度必须是11位')return}if (!checkCode(code)) {console.log('验证码长度必须是6位')return}console.log('提交到服务器登录...') }) -
运行自定义命令,让 Webpack 打包 JS 代码
-
手动复制 public/login.html 到 dist 下,手动引入打包后的 JS 代码文件,运行 dist/login.html 在浏览器查看效果
-
小结
由于Webpack默认只会打包js资源,html并不会打包进入,生成的打包js会放在dist中,html要想调用打包后的js也需要放到dist文件夹中,并且通过<script>引入js。
Webpack 自动生成 html 文件
-
让 Webpack 拥有自动生成 html 文件能力,并引入打包后的其他资源
-
插件 html-webpack-plugin 作用:在 Webpack 打包时生成 html 文件,并引入其他打包后的资源
-
步骤:
-
下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev -
配置 webpack.config.js 让 Webpack 拥有插件功能
// ... const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: './public/login.html', // 模板文件filename: './login/index.html' // 输出文件,在dist中})] } -
指定以 public/login.html 为模板复制到 dist/login/index.html,并自动引入其他打包后资源,所以在dist中自动生成的html文件中对js等资源的引用并不需要去修改。
-
-
运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
Webpack-打包 css 代码
-
注意:Webpack 默认只识别 JS 和 JSON 文件内容,所以想要让 Webpack 识别更多不同内容,需要使用加载器
-
介绍需要的 2 个加载器来辅助 Webpack 才能打包 css 代码
- 加载器 css-loader:解析 css 代码
- 加载器 style-loader:把解析后的 css 代码插入到 DOM(style 标签之间)
-
步骤:
-
准备 css 文件引入到 src/login/index.js 中(压缩转译处理等)
/*** 目标5:打包 css 代码* 5.1 准备 css 代码,并引入到 js 中* 5.2 下载 css-loader 和 style-loader 本地软件包* 5.3 配置 webpack.config.js 让 Webpack 拥有该加载器功能* 5.4 打包后观察效果*/ // 5.1 准备 css 代码,并引入到 js 中 import 'bootstrap/dist/css/bootstrap.min.css' import './index.css'注意:这里只是引入代码内容让 Webpack 处理,不需定义变量接收在 JS 代码中继续使用,所以没有定义变量接收
-
下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev -
配置 webpack.config.js 让 Webpack 拥有该加载器功能
// ...module.exports = {// ...module: { // 加载器rules: [ // 规则列表{test: /\.css$/i, // 匹配 .css 结尾的文件use: ['style-loader', 'css-loader'], // 使用从后到前的加载器来解析 css 代码和插入到 DOM}]} }; -
打包后运行 dist/login/index.html 观察效果,看看准备好的样式是否作用在网页上,注意在dist中并不会直接生成css的文件,而是直接将样式效果加载到html代码中。
-
优化-提取 css 代码
让 Webpack 能够提取 css 代码到独立的 css 文件中
-
需求:让 webpack 把 css 代码内容字符串单独提取到 dist 下的 css 文件中
-
需要:mini-css-extract-plugin 插件来实现
-
步骤:
-
准备 css 文件引入到 src/login/index.js 中(压缩转译处理等)
import 'bootstrap/dist/css/bootstrap.min.css' import './index.css' -
下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i --save-dev mini-css-extract-plugin -
配置 webpack.config.js 让 Webpack 拥有该插件功能
// ... const MiniCssExtractPlugin = require("mini-css-extract-plugin")module.exports = {// ...module: {rules: [{test: /\.css$/i,// use: ['style-loader', 'css-loader']use: [MiniCssExtractPlugin.loader, "css-loader"],},],},plugins: [// ...new MiniCssExtractPlugin()] }; -
打包后观察效果
-
注意:不能和 style-loader 一起使用
-
好处:css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
-
优化压缩过程
把单独提取的 css 文件内代码压缩
-
需求:把提出的 css 文件内样式代码压缩
-
需要:css-minimizer-webpack-plugin 插件来实现
-
步骤:
-
下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i css-minimizer-webpack-plugin --save-dev -
配置 webpack.config.js 让 Webpack 拥有该插件功能
// ... const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {// ...// 优化optimization: {// 最小化minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 // `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)`...`,new CssMinimizerPlugin(),],} }; -
打包后观察 css 文件内自己代码是否被压缩了
-
Webpack-打包 less 代码
让 Webpack 拥有打包 less 代码功能
-
加载器 less-loader:把 less 代码编译为 css 代码,还需要依赖 less 软件包
-
步骤:
-
新建 login/index.less 文件,设置背景图样式(图片在配套资料-素材文件夹中)
html {body {background: url('./assets/login-bg.png') no-repeat center/cover;} } -
less 样式引入到 src/login/index.js 中
/*** 目标8:打包 less 代码* 8.1 新建 less 代码(设置背景图)并引入到 src/login/index.js 中* 8.2 下载 less 和 less-loader 本地软件包* 8.3 配置 webpack.config.js 让 Webpack 拥有功能* 8.4 打包后观察效果*/ // 8.1 新建 less 代码(设置背景图)并引入到 src/login/index.js 中 import './index.less' -
下载 less 和 less-loader 本地软件包
npm i less less-loader --save-dev -
配置 webpack.config.js 让 Webpack 拥有功能
// ...module.exports = {// ...module: {rules: [// ...{test: /\.less$/i,use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"]}]} } -
打包后运行 观察效果
-
Webpack-打包图片
让 Webpack 支持图片等资源打包
讲解
-
资源模块:Webpack 内置了资源模块的打包,无需下载额外 loader
-
步骤:
-
配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)
-
注意:判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)
-
在 src/login/index.js 中给 img 标签添加 logo 图片
/*** 目标9:打包资源模块(图片处理)* 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js* 9.2 打包后观察效果和区别*/ // 9.1 创建 img 标签并动态添加到页面,配置 webpack.config.js // 注意:js 中引入本地图片资源要用 import 方式(如果是网络图片http地址,字符串可以直接写) import imgObj from './assets/logo.png' const theImg = document.createElement('img') theImg.src = imgObj document.querySelector('.login-wrap').appendChild(theImg) -
配置 webpack.config.js 让 Webpack 拥有打包图片功能
// ...module.exports = {// ...module: {rules: [// ...{test: /\.(png|jpg|jpeg|gif)$/i,type: 'asset',generator: {filename: 'assets/[hash][ext][query]'}}]} } -
打包后运行观察效果
-

答案解析)











)




)
:排序)