需求:页面跳转到目标页面之后,对应的顶部路由高亮

上面的更多 跳转到 学情分析下面的学生分析

<template><div class="topBar" ref="topBar" v-loading.fullscreen.lock="fullscreenLoading"><div class="topBar-navi"><div class="top-menu container"><div class="myMenu"><img :src="logo" alt="" /><!-- S2路由改造 --><div class="parentRoute"><span:class="{ activeParent: currentIndex == index }"v-for="(item, index) in routeMenus":key="index"@click="selectParentRoute(item, index)">{{ filterTitle(item.meta.title) }}<!-- <i v-if="item.children" class="el-icon-arrow-down" /> --></span></div></div><!-- ***************** --><div class="right-menu"><span class="right-menu-currentRole">{{ currentRoleObj.roleName }}</span><el-buttonclass="Topbar-identity"type="text"@click="handelShowDialog":disabled="disabledRole">切换角色</el-button><el-dropdown class="Topbar-dropdown"><span class="Topbar-el-dropdown-link">{{ name }}<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown" class="Topbar-el-dropdown-menu"><div>姓名 <span>{{ name }}</span></div><div class="Topbar-Group">身份<span>{{ currentRoleObj.roleName }}</span></div><div>学校 <span>{{ school }}</span></div><div class="user-center"><!-- <span @click.stop="toUserCenter">个人中心</span> --><a class="Topbar-logout" @click="logout">退出登录</a></div></el-dropdown-menu></el-dropdown></div></div></div><!-- S2二级菜单改造 --><!-- ************ --><div class="childRoute" v-if="subMenus"><div class="childRoute-menus container"><div:class="{ activeChild: currentChildIndex == index }"v-for="(item, index) in subMenus":key="index"@click="selectChildRoute(item, index)">{{ filterTitle(item.meta.title) }}</div></div></div><!-- ************ --><el-dialogtitle="是否退出登录":visible.sync="DialogLogout"width="325px"height="134px"append-to-bodycenterclass="Topbar-el-dialog"><span slot="footer" class="dialog-footer"><el-button @click="DialogLogout = false">取 消</el-button><el-button type="primary" @click="LogoutConfirm">确 定</el-button></span></el-dialog><el-dialogtitle="请选择你要切换的身份":visible.sync="DialogVisible"width="474px"height="218px"append-to-bodycenterclass="Topbar-el-dialog"><divv-for="(item, index) in teacherInfo.roleMap":key="index"class="Topbar-role":class="{ roleActive: currentRoleObj.roleType == item.roleType }"@click="selectRole(item)">{{ item.roleName }}</div><span slot="footer" class="dialog-footer"><el-button type="primary" @click="DialogVisible = false">关闭</el-button></span></el-dialog><!-- 筛选项组件 --><filterItems /></div>
</template><script>
import variables from "@/assets/styles/variables.scss";
import { mapState, mapActions, mapGetters, mapMutations } from "vuex";
import $C from "@/assets/js/config.js";
import filterItems from "./Sidebar/filterItems.vue";export default {components: { filterItems },name: "Topbar",data() {return {delaySearch: false, //搜索延迟DialogLogout: false,DialogVisible: false, //弹框默认影藏// 当前激活一级菜单的 indexcurrentIndex: localStorage.getItem("parentPathIndex") || 0,// 二级菜单indexcurrentChildIndex: localStorage.getItem("childPathIndex") || 0,// 角色currentRole: "", //当前角色名classesByRole: [], //角色下班级subjectByClass: [], //班级下学科currentGrade: "",currentGradeName: "",fullscreenLoading: false,disabledRole: false,// 当前班级current_class: "",currentSubject: "", //默认显示学科activeSubject: ""};},mounted() {this.GetUserStoreClasses();},watch: {currentRoleObj: {handler(val, old) {// 切换角色高亮默认第一个路由this.currentIndex = 0;this.currentChildIndex = 0;},deep: true}},computed: {...mapGetters(["avatar", "storeClasses", "name", "school", "gradeList", "routeMenus"]),variables() {return variables;},// 二级菜单subMenus() {let menu = this.routeMenus[this.currentIndex]?.children || "";return menu;},// 一级路由parentMenu() {let parent = this.routeMenus[this.currentIndex].path;return parent;},// 页面logo图片logo() {return this.$store.state.user.teacherInfo.schoolVo.logo;},// 教师信息teacherInfo() {return this.$store.state.user.teacherInfo;},//角色信息currentRoleObj() {return this.$store.state.user.current_role;}},methods: {...mapActions({ GetUserStoreClasses: "GetUserStoreClasses" }),...mapMutations(["SET_CURRENT_CLASS","SET_CURRENT_ROLE","SET_CURRENT_SUBJECT","SET_GRADE","SET_CURRENT_GRADE","SET_SUBJECT_LIST"]),toUserCenter() {this.$router.push({ name: "UserCenterHome" });},// 点击一级路由菜单selectParentRoute(item, index) {this.currentIndex = index;localStorage.setItem("parentPathIndex", index);localStorage.setItem("childPathIndex", 0);let parentRoute = item.path;if (item.children) {// 有二级路由let defaultChild = item.children[0]?.path; //点击跳转默认第一个二级路由this.$router.push(`${parentRoute}/${defaultChild}`);} else {// 没有二级路由this.$router.push(parentRoute);}},// 子菜单选择事件selectChildRoute(item, index) {localStorage.setItem("childPathIndex", index);this.$router.push(`${this.parentMenu}/${item.path}`);},// 点击确认退出登录async LogoutConfirm() {this.$store.dispatch("LogOut").then(() => {location.href = "/";});this.DialogLogout = false;},// 点击退出登录logout() {this.DialogLogout = true;},handelShowDialog() {this.DialogVisible = true;this.disabledRole = true;let timer = setTimeout(() => {clearTimeout(timer);this.disabledRole = false;}, 6000);},// 切换角色selectRole(item) {this.fullscreenLoading = true;this.DialogVisible = false;localStorage.setItem("childPathIndex", 0);localStorage.setItem("parentPathIndex", 0);this.SET_CURRENT_ROLE(item);//当前角色下年级列表和默认年级if (item.grades[0]) {this.SET_GRADE(item.grades);this.SET_CURRENT_GRADE(item.grades[0]);this.currentGrade = item.grades[0].grade;}//角色下是否存在班级if (item.classes[0]) {//角色下班级this.classesByRole = item.classes;this.SET_CURRENT_CLASS(item.classes[0]);//改变默认班级this.current_class = item.classes[0].classNo;}//任课教师、考察科目教师角色下班级if (item.roleType == 106 || item.roleType == 113) {let currentRoleSub = this.teacherInfo.roleMap[item.roleType].classes.find(v => v.classNo == this.current_class);this.subjectByClass = currentRoleSub.subjects;this.currentSubject = currentRoleSub.subjects[0].subject;this.SET_CURRENT_SUBJECT(currentRoleSub.subjects[0]);this.SET_SUBJECT_LIST(currentRoleSub.subjects);}this.$store.dispatch("GetRoutes").then(v => {let parentRoute = v[0].path;if (v[0].children) {let toIndex = v[0].children[0].path;this.$router.push({path: `${parentRoute}/${toIndex}`,replace: true});} else {this.$router.push(parentRoute);}});//计算top高度并传参this.$nextTick(() => {const childHeight = this.$refs.topBar.offsetHeight;this.$emit("getHeight", childHeight);});let timer = setTimeout(() => {clearTimeout(timer);this.fullscreenLoading = false;}, 800);// });},//去掉子菜单角色名字段filterTitle(title) {let roleName = this.currentRole;if (title.includes("-")) {return title.substr(title.lastIndexOf("-") + 1);} else {return title.replace(roleName, "");}}}
};
</script><style lang="scss" scoped>
.topBar {&-navi {width: 100%;background: #fff;box-shadow: 0px -1px 0px 0px rgba(0, 0, 0, 0.04) inset;height: 55px;display: flex;.top-menu {// width: 100%;display: flex;justify-content: space-between;align-items: center;.myMenu {display: flex;align-items: center;width: 100%;img {width: 135px;}.parentRoute {width: 100%;> span {cursor: pointer;margin-left: 30px;}.activeParent {color: #34beea;}}.menuList {display: flex;}}.right-menu {text-align: right;width: 240px;display: flex;align-items: center;height: 100%;&-currentRole {margin-right: 10px;// width: 80px;height: 22px;line-height: 22px;border-radius: 4px;text-align: center;color: #34beea;background: rgba(52, 190, 234, 0.16);}&:focus {outline: none;}.Topbar-dropdown {.Topbar-el-dropdown-link {cursor: pointer;}}.Topbar-identity {display: inline-block;color: #777777;line-height: 21px;margin-right: 10px;&:hover {// background-color: red;color: #34beea;}}}}}.childRoute {height: 54px;background-color: #fff;box-shadow: 0px 4px 4px 0px rgba(209, 209, 209, 0.25);margin-bottom: 20px;cursor: pointer;&-menus {display: flex;align-items: center;> div {// line-height: 54px;height: 54px;padding: 16px 36px;}.activeChild {background: #34beea;color: #fff;}}}
}.Topbar-el-dropdown-menu {width: 270px;height: 220px;padding: 32px 0 0 24px;overflow: hidden;div {width: 100%;height: 32px;display: flex;align-items: center;span {margin-left: 32px;}}.Topbar-Group {span:nth-child(1) {margin: 0 20px 0 32px;}img {// margin-right: 2px;}}.Topbar-install {display: inline-block;width: 56px;height: 21px;color: #303133;line-height: 21px;margin: 18px 0 12px 75px;white-space: nowrap;&:hover {color: #e54747;}}.user-center {display: flex;flex-direction: column;align-items: center;justify-content: center;margin-top: 30px;height: 42px;user-select: none;> span,> a {margin: 0;padding: 0;}> span {margin-bottom: 10px;color: #333;cursor: pointer;&:active {opacity: 0.5;}}> a {color: #e54747;}}
}.Topbar-el-dialog {margin-top: 200px;.el-dialog__header {.el-dialog__title {margin-top: 30px;font-size: 16px;color: #606266;}}.el-dialog__body {.roleActive {color: #34beea;}.Topbar-role {height: 21px;text-align: center;font-size: 12px;margin-bottom: 21px;cursor: pointer;&:hover {color: #34beea;}}}
}
</style>
一级路由循环渲染 currentIndex高亮 添加点击事件
<div class="parentRoute">
<span
:class="{ activeParent: currentIndex == index }"
v-for="(item, index) in routeMenus"
:key="index"
@click="selectParentRoute(item, index)"
>
{{ filterTitle(item.meta.title) }}
<!-- <i v-if="item.children" class="el-icon-arrow-down" /> -->
</span>
</div>
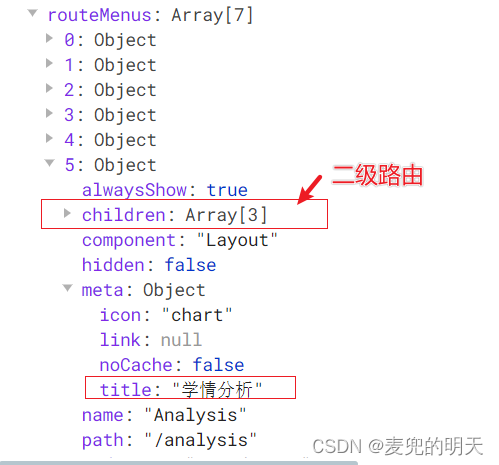
二级路由 currentChildIndex高亮 添加点击事件
<div class="childRoute-menus container">
<div
:class="{ activeChild: currentChildIndex == index }"
v-for="(item, index) in subMenus"
:key="index"
@click="selectChildRoute(item, index)"
>
{{ filterTitle(item.meta.title) }}
</div>
</div>
在data中定义变量:
// 当前激活一级菜单的 index
currentIndex: localStorage.getItem("parentPathIndex") || 0,
// 二级菜单index
currentChildIndex: localStorage.getItem("childPathIndex") || 0,
在跳转页面(也就是学情概览页面)的methods里面新增一个方法
findMore(name, path) {
let parentIndex = this.routeMenus.findIndex(v => v.meta.title == name);
let childIndex = this.routeMenus[parentIndex].children.findIndex(v => v.path == path);
localStorage.setItem("parentPathIndex", parentIndex);
localStorage.setItem("childPathIndex", childIndex);
this.$router.push(path);
},
在学情概览页面结构里面 点击更多的地方使用这个方法并传参:

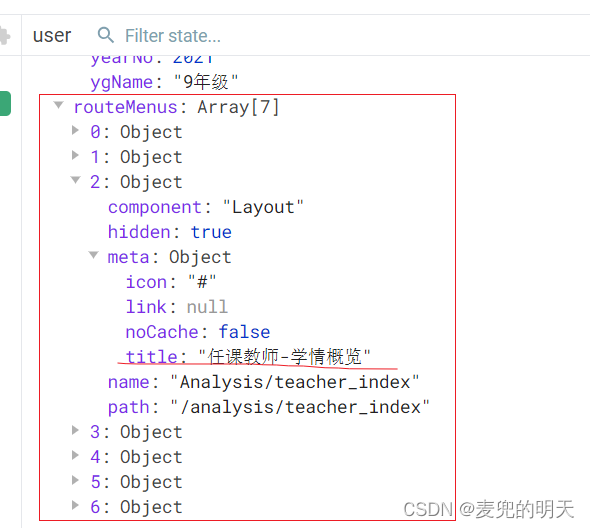
routeMenus

目标页面:







, 文件上传实战绕过思路, 基础篇)












