在面试APP自动化时,有的面试官可能会问Appium的运行原理,以下介绍Appium运行原理。
一、Appium介绍
1.Appium概念
Appium是一个开源测试自动化框架,可用于原生,混合和移动Web应用程序测试。它使用WebDriver协议驱动IOS,Android和Windows应用程序。
2.Appium特点
- Appium是开源的移动端自动化测试框架;
- Appium可以测试原生的、混合的、以及移动端的web项目;
- Appium可以测试IOS,Android应用;
- Appium是跨平台的,可以用在osx,windows以及linux桌面系统上;
- Appium支持Ruby、Python、Java、JavaScript、Objective C、php等多种语言。
3.Appium理念
Appium 旨在满足移动端自动化需求的理念,概述为以下四个原则:
- 你不应该为了自动化而重新编译你的应用或以任何方式修改它。
- 你不应该被限制在特定的语言或框架上来编写运行测试。
- 移动端自动化框架不应该在自动化接口方面重造轮子。
- 移动端自动化框架应该开源,在精神、实践以及名义上都该如此。
4.Appium组件
- Appium Server
Appium是一个C/S结构,包括Server和Client。Appium Server是Appium的服务端,作为一个Web接口服务,使用Node.js实现。 - Appium Desktop
Appium Server的图像界面,可设置启动or停止服务器、查看日志,可使用inspect查看应用程序的元素。 - Appium GUI
是Appium Desktop的前身,也是把Appium Server封装成一个图像界面。该产品的Windows版本在2015年的AppiumForWindows_1_4_16_1.zip之后就停止更新了。目前版本可以使用,但是封装的不是最新的Appium版本,而是1.4.16版本。如果要使用最新的桌面版需要使用Appium Desktop。 - Appium Client
Appium Client作为客户端,会给服务端Appium Server端发送请求会话来执行自动化任务。类似使用浏览器访问网页,可使用不同的客户端浏览器(IE/Firefox/Chrome…)访问同一个网站,通过操作发送请求到服务器来获取数据。
二、Appium运行原理
Appium是在手机操作系统自带的测试框架基础上实现的,Android和iOS的系统上使用的工具分别如下:
- Android(版本>4.3):UIAutomator,Android 4.3之后系统自带的UI自动化测试工具。
- Android(版本≤4.3):Selendroid,基于Android Instrumentation框架实现的自动化测试工具。
- iOS:UIAutomation(instruments框架里面的一个模板),iOS系统自带的UI自动化测试工具。

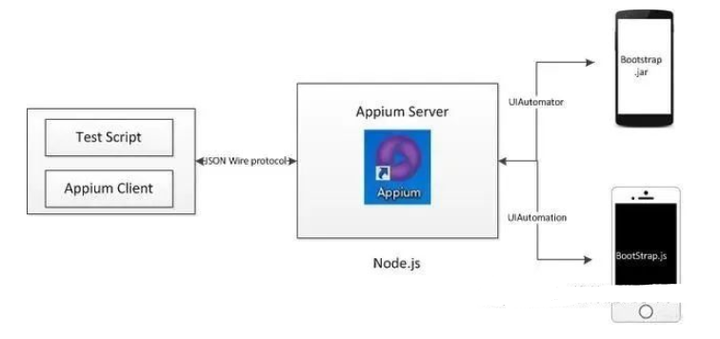
运行原理如下:
①客户端运行脚本的时候,调用任何的appiumAPI,都会向Appium Server端post一条HTTP请求,请求内容就是根据webdriver wire protocol协议规定的一条JSON格式的数据;
②当开启appium服务器的同时就开启了监听端口,Appium Server端接收到请求后,解析出JSON数据并发送到手机端;
③手机端上已经由BootStrap.jar(iOS为BootStrip.js)开启的socket服务器监听相应的端口,BootStrap.jar在appium每个session第一次访问手机端的时候会自动安装;
④手机端接收到对应的请求后,通过BootStrap.jar翻译成UIAutomator能执行的命令,然后通过UIAutomator处理并操作APP完成测试。
三、Appium中的几个重要概念
client:其实就是发起 command 的一端,狭义的可以理解为python、java等编写的代码。
appium server: 专门用来监听并接收来自client端的请求,转发请求并控制移动设备执行测试,默认开启并监听4723接口.。
Session:session就是一个会话,在appium中,所有工作永远都是在session start后才可以进行的。而要启动一个 session 需要传入 Desired Capabilities 获取一个全局唯一的 session id,这个id指定了你的浏览器或者移动设备。
Desired Capabilities:是一些发送给 Appium 服务器的键值对集合(比如 map 或 hash),它告诉服务器我们想要启动什么类型的自动化会话。
它告诉 appium server 这样一些事情:
- 本次测试是启动浏览器还是启动移动设备?
- 是启动 Andorid 还是启动 iOS ?
- 启动 Android 时,App 的 package 是什么?
- 启动 Android 时,App 的 Activity 是什么?
Bootstrap:首先,bootstrap是uiautomator的测试脚本,它的入口类bootstrap继承于UiautomatorTestCase,所以Uiautomator可以正常运行它,它也可以正常使用uiautomator的方法,这是就是appium的命令可以转换成uiautomator的关键;
其次,bootstrap是一个socket服务器,专门监听4724端口过来的appium的连接和命令数据,并把appium的命令转换成uiautomator的命令来让uiautomator进行处理;
最后,bootstrap处理的是从PC端传过来的命令。
appium的架构原理如图所示,由客户端和服务端组成,客户端与服务端通过JSON进行通信。

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!









)


)
:USB描述符和USB类设备)






