文章目录
- 前言
- 一、点击事件
- 1.1 基础介绍
- 1.2 ClickEvent对象说明
- 1.3 示例代码
- 二、触摸事件
- 2.1 基础介绍
- 2.2 ClickEvent对象说明
- 2.3 示例代码
- 二、焦点事件
- 2.2 基础介绍
- 3.2 示例代码
- 总结
前言
在我们的ArkTS中有一些通用的事件,他们在所有的组件中都可以用,所以我们需要来学习一下。
获得更好的开发体验和效率!!!
一、点击事件
1.1 基础介绍
组件被点击时触发的事件。
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onClick(event: (event?: ClickEvent) => void) | 否 | 点击动作触发该回调,event返回值见ClickEvent对象说明。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
1.2 ClickEvent对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| screenX | number | 点击位置相对于应用窗口左上角的X坐标。 |
| screenY | number | 点击位置相对于应用窗口左上角的Y坐标。 |
| x | number | 点击位置相对于被点击元素左上角的X坐标。 |
| y | number | 点击位置相对于被点击元素左上角的Y坐标。 |
| timestamp | number | |
| 事件时间戳。触发事件时距离系统启动的时间间隔,单位纳秒。 | ||
| target | EventTarget | 触发事件的元素对象显示区域。 |
| source | SourceType | 事件输入设备。 |
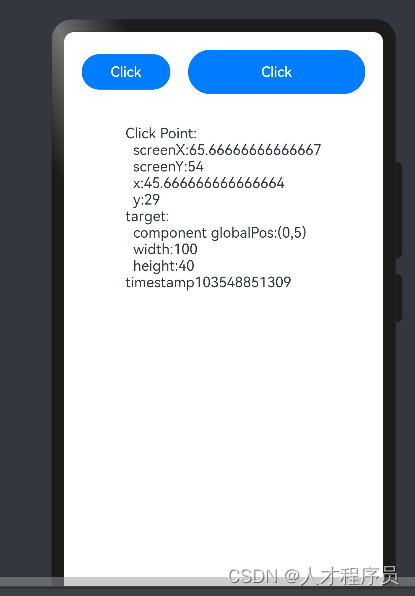
1.3 示例代码
// xxx.ets
@Entry
@Component
struct ClickExample {@State text: string = ''build() {Column() {Row({ space: 20 }) {Button('Click').width(100).height(40).onClick((event: ClickEvent) => {this.text = 'Click Point:' + '\n screenX:' + event.screenX + '\n screenY:' + event.screenY+ '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:'+ event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp;})Button('Click').width(200).height(50).onClick((event: ClickEvent) => {this.text = 'Click Point:' + '\n screenX:' + event.screenX + '\n screenY:' + event.screenY+ '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:'+ event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp;})}.margin(20)Text(this.text).margin(15)}.width('100%')}
}

二、触摸事件
2.1 基础介绍
组件被点击时触发的事件。
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onTouch(event: (event?: TouchEvent) => void) | 是 | 手指触摸动作触发该回调,event返回值见TouchEvent介绍。 |
2.2 ClickEvent对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| type | TouchType | 触摸事件的类型。 |
| touches | Array<TouchObject> | 全部手指信息。 |
| changedTouches | Array<TouchObject> | 当前发生变化的手指信息。 |
| stopPropagation | () => void | 阻塞事件冒泡。 |
| timestamp | number | |
| 事件时间戳。触发事件时距离系统启动的时间间隔,单位纳秒。 | ||
| target | EventTarget | 触发事件的元素对象显示区域。 |
| source | SourceType | 事件输入设备。 |
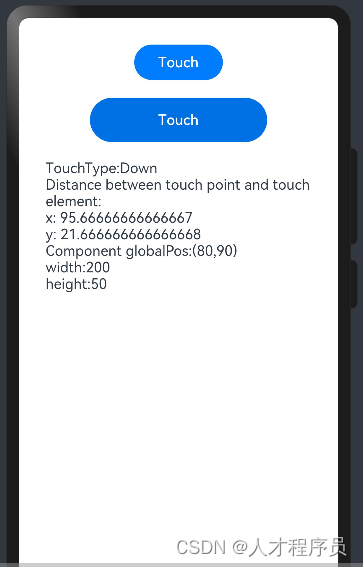
2.3 示例代码
// xxx.ets
@Entry
@Component
struct TouchExample {@State text: string = ''@State eventType: string = ''build() {Column() {Button('Touch').height(40).width(100).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.eventType = 'Down'}if (event.type === TouchType.Up) {this.eventType = 'Up'}if (event.type === TouchType.Move) {this.eventType = 'Move'}this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'+ event.target.area.width + '\nheight:' + event.target.area.height})Button('Touch').height(50).width(200).margin(20).onTouch((event: TouchEvent) => {if (event.type === TouchType.Down) {this.eventType = 'Down'}if (event.type === TouchType.Up) {this.eventType = 'Up'}if (event.type === TouchType.Move) {this.eventType = 'Move'}this.text = 'TouchType:' + this.eventType + '\nDistance between touch point and touch element:\nx: '+ event.touches[0].x + '\n' + 'y: ' + event.touches[0].y + '\nComponent globalPos:('+ event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\nwidth:'+ event.target.area.width + '\nheight:' + event.target.area.height})Text(this.text)}.width('100%').padding(30)}
}

二、焦点事件
2.2 基础介绍
焦点事件指页面焦点在可获焦组件间移动时触发的事件,组件可使用焦点事件来处理相关逻辑。
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onFocus(event: () => void) | 否 | 当前组件获取焦点时触发的回调。 |
| onBlur(event:() => void) | 否 | 当前组件失去焦点时触发的回调。 |
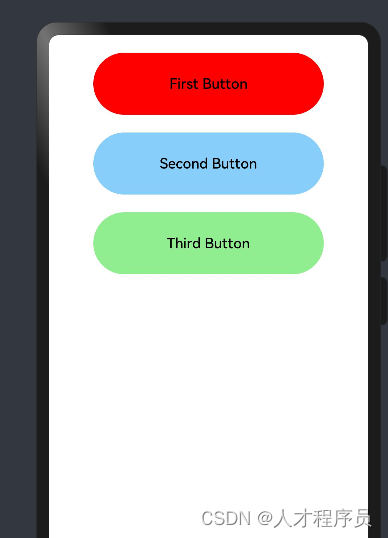
3.2 示例代码
// xxx.ets
@Entry
@Component
struct FocusEventExample {@State oneButtonColor: string = '#FFC0CB'@State twoButtonColor: string = '#87CEFA'@State threeButtonColor: string = '#90EE90'build() {Column({ space: 20 }) {// 通过外接键盘的上下键可以让焦点在三个按钮间移动,按钮获焦时颜色变化,失焦时变回原背景色Button('First Button').backgroundColor(this.oneButtonColor).width(260).height(70).fontColor(Color.Black).focusable(true).onFocus(() => {this.oneButtonColor = '#FF0000'}).onBlur(() => {this.oneButtonColor = '#FFC0CB'})Button('Second Button').backgroundColor(this.twoButtonColor).width(260).height(70).fontColor(Color.Black).focusable(true).onFocus(() => {this.twoButtonColor = '#FF0000'}).onBlur(() => {this.twoButtonColor = '#87CEFA'})Button('Third Button').backgroundColor(this.threeButtonColor).width(260).height(70).fontColor(Color.Black).focusable(true).onFocus(() => {this.threeButtonColor = '#FF0000'}).onBlur(() => {this.threeButtonColor = '#90EE90'})}.width('100%').margin({ top: 20 })}
}

总结
以上就是今天要讲的内容,本文仅仅简单介绍了点击、触摸、焦点事件,而ArkTS还提供了其他函数,有兴趣地可以自行去看官方文档



安装与启动)




)










