使用pycharm 专业版, 在设置解释器中,具备ssh 解释器功能;
一般在本地无法调试远程端代码,机械性的scp传输文件十分影响工作效率,PyCharm的Pro支持远程Run,Debug,等可视化的功能。
- 操作系统:本地MacOS,远程Linux (本地3个操作系统都是支持的,远程Linux比较稳定)
- IDE: 最新版本 PyCharm Pro (不支持社区版)
- python虚拟环境:Anaconda,pip,virtualenv
1. 远程服务器上的环境配置
在使用本地的pycharm 远程 服务器上的pycharm ,
需要获取服务器上的如下信息;
- 服务器上的项目路径,需要将数据集提前准备好放在服务器上;
- 远程调试时,需要用到服务器中的环境路径, 指定到虚拟环境中的python 路径下面;
- 服务器端的用户名,ip 地址, port 端口;
1.1 服务器信息
从服务器上获取如下信息;
1. project path: pwd
/home/yons/Documents/python_proj/02_patch-mix_contrastive_learning/patch-mix_contrastive_learning-main2. conda python environments path:
/home/yons/anaconda3/envs/torch2.1.0/bin/python3.83. Username: whoami
yons
4. ip, ifconfig
inet 192.168.xx.xx
5. port: use default22
1.2 远程环境的配置
在服务器上, 需要检查三件事情,
1.2.1 ufw 已经启用
sudo ufw enable
检查状态:
要验证 SSH 规则是否已添加并且防火墙是否处于活动状态,请运行
sudo ufw status
1.2.2. 允许 端口22 进行通信
使用端口 22, 是因为配置pycharm 中 端口默认的是22;
允许 SSH(端口 22):
现在 UFW 已启用,应该允许默认端口 22 上的 SSH 流量。使用以下命令:
sudo ufw allow 22/tcp
1.2.3. ssh 服务已经启动
检查 SSH 服务状态:
确保 SSH 服务正在远程服务器上运行。您可以使用以下命令检查其状态
sudo systemctl status ssh
如果该服务未运行,请使用以下命令启动它:
sudo systemctl start ssh
- 如果出现: unit ssh.service could not be found
列出名称中包含“ssh”的所有服务单元,可以使用以下命令:
systemctl list-units | grep ssh
如果没有输出的话,
要确定是否安装了 SSH,您可以使用特定于您的 Linux 发行版的包管理工具。
dpkg -l | grep openssh-server
如果未安装 SSH 服务器,您应该使用包管理器安装它。
例如,在 Ubuntu 上,您可以使用以下命令安装它:
sudo apt update
sudo apt install openssh-server
确保 SSH 服务确实已安装并在您的 Ubuntu 20.04 系统上正常运行。
sudo systemctl status ssh.service如果服务正在运行,您应该会看到其状态并处于活动状态(正在运行)。
将 systemctl 与服务名称或别名一起使用时,使用完整的服务名称非常重要,在本例中为 ssh.service 。使用别名可能无法按预期工作。
sudo systemctl start ssh.service1.3 新建或打开项目
首先在远程服务器上新建或者打开一个项目文件,
注意该项目文件后期会与本地的项目文件进行同步,
python虚拟环境可以使用之前的,或者自己新建一个。
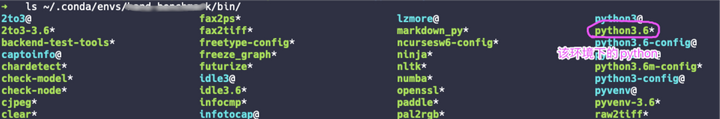
这里需要记录下项目的路径,以及conda的python路径,在Linux系统下anaconda的虚拟环境一般会在当前用户目录下,例如:
/home/USER/.conda/envs/YOUR_CONDA_ENVIRONMENT/bin/pythonX

虚拟环境python路径
2. 本地远程连接
2.1 pycharm新建项目
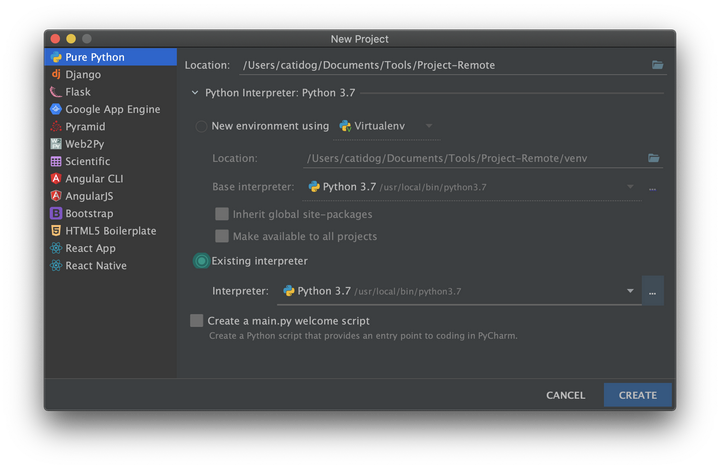
在本地端使用PyCharm打开之前的项目,或者新建一个项目,Interpreter暂时选择本地的,
这里的 暂时表示 后续,我们会替换成服务器上的虚拟环境;

- 使用⌘,打开Preferences菜单,新建一个python环境。
2.2 添加新的Interpreter
Preference --> Python Interpreter --> Add

2.3 登录服务器
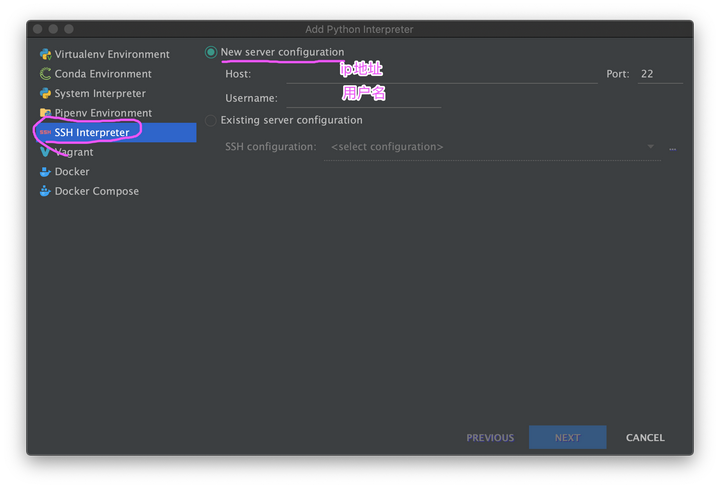
- 选择SSH Interpreter --> New server configuration
填写远程端的IP,Port,以及Username,点击Next,输入远程用户登录密码。

- 填写远程python路径,以及项目路径用于同步代码,点击Finish即可。

在本地就可以加载远程端python环境了。
2.4 设置文件同步映射
Tools --> Deployment --> Configuration

- 填写远程端的ip地址,Type为SFTP模式,项目路径,完成点击确认。


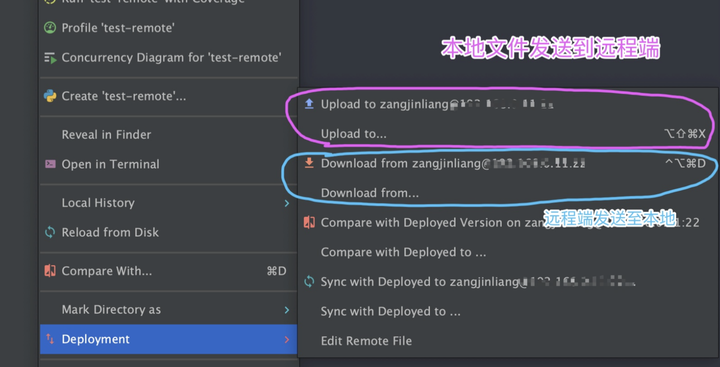
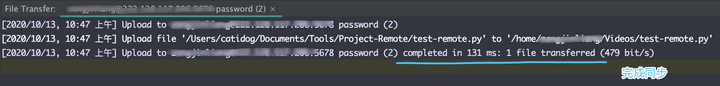
- 同步文件,可以使用快捷键,也可以右键后点击同步即可实现将本地端文件发送至远程端文件夹中,pycharm也会自动上传本地文件。


2.5 运行、调试远程代码
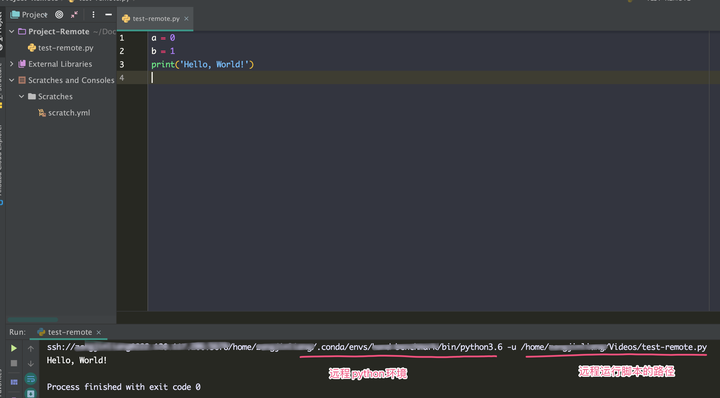
- 同步文件后在本地端运python代码,可以看到是在远程环境下运行文件。

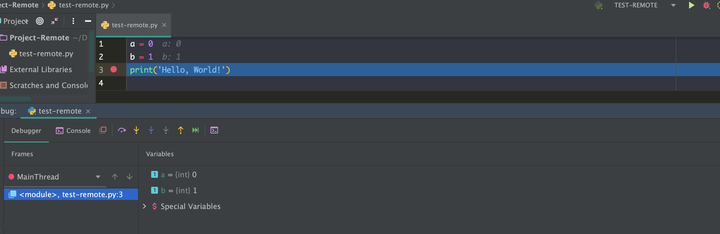
- 调试,打断点也可以实现。

- 远程python环境第一次新建之后,可以在Exist里找到,可以重复使用,每次只用修改映射的文件夹路径即可;
- 远程调试在多线程、多进程可能会出现问题,pytorch代码时,worker尽量设置成0;
- 可视化的脚本目前是支持OpenCV和Matplotlib可视化。
reference
https://zhuanlan.zhihu.com/p/265152953



作为表格的列名)




![[USACO2012-Mar-Silver] Flowerpot 题解(单调队列 c++)](http://pic.xiahunao.cn/[USACO2012-Mar-Silver] Flowerpot 题解(单调队列 c++))



, 文件上传实战绕过思路, 进阶篇, 代码审计)
![[AutoSAR系列] 1.3 AutoSar 架构](http://pic.xiahunao.cn/[AutoSAR系列] 1.3 AutoSar 架构)





