文章目录
- 1. 字体设置推荐
- 2. 主题推荐
- 3. Rainbow Brackets(彩虹括号)
- 4. 设置背景图片
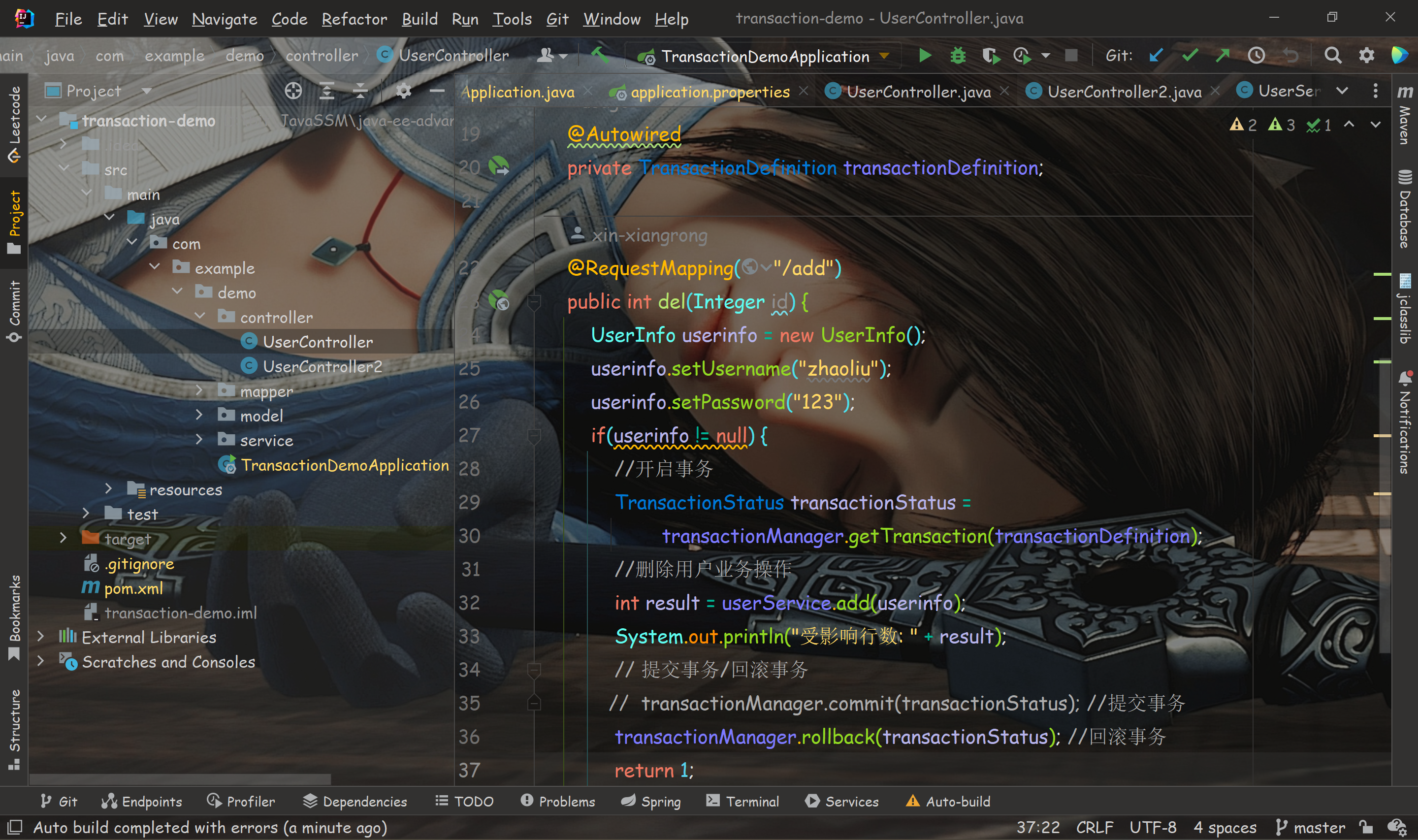
下面是我的 IDEA 主题和字体,它们的搭配效果如下:

1. 字体设置推荐
在使用 IntelliJ IDEA 进行编码和开发时,一个合适的字体设置可以提高你的工作效率和舒适度。通过设置合适的字体,你可以让代码更易于阅读,减少视觉疲劳。本文将为你提供三个简单的步骤,以设置 IDEA 的字体,包括菜单字体、文本字体以及控制台字体。
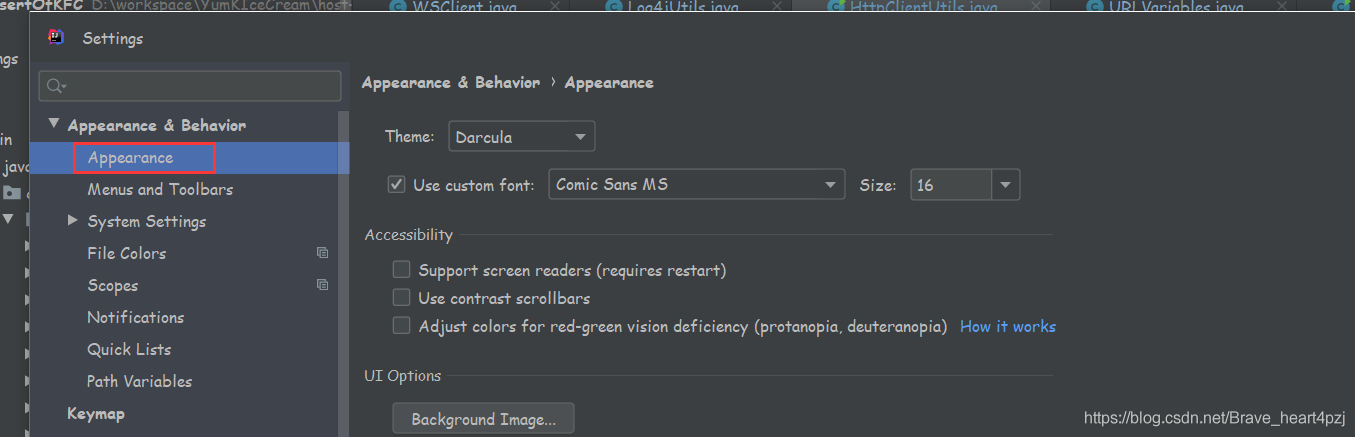
1️⃣步骤一:设置 IDEA 菜单字体
第一步是设置 IDEA 的菜单字体,这涉及到整个界面的外观。要完成这一步,按照以下步骤进行操作:
在菜单中依次点击 “File”(文件) -> “Settings”(设置) -> “Appearance & Behavior”(外观与行为)-> “Appearance”(外观)。
在这里,你可以设置 IDEA 的菜单字体,这将影响菜单栏和工具栏的字体显示。

通过调整菜单字体,你可以改善 IDEA 的整体外观和可读性。
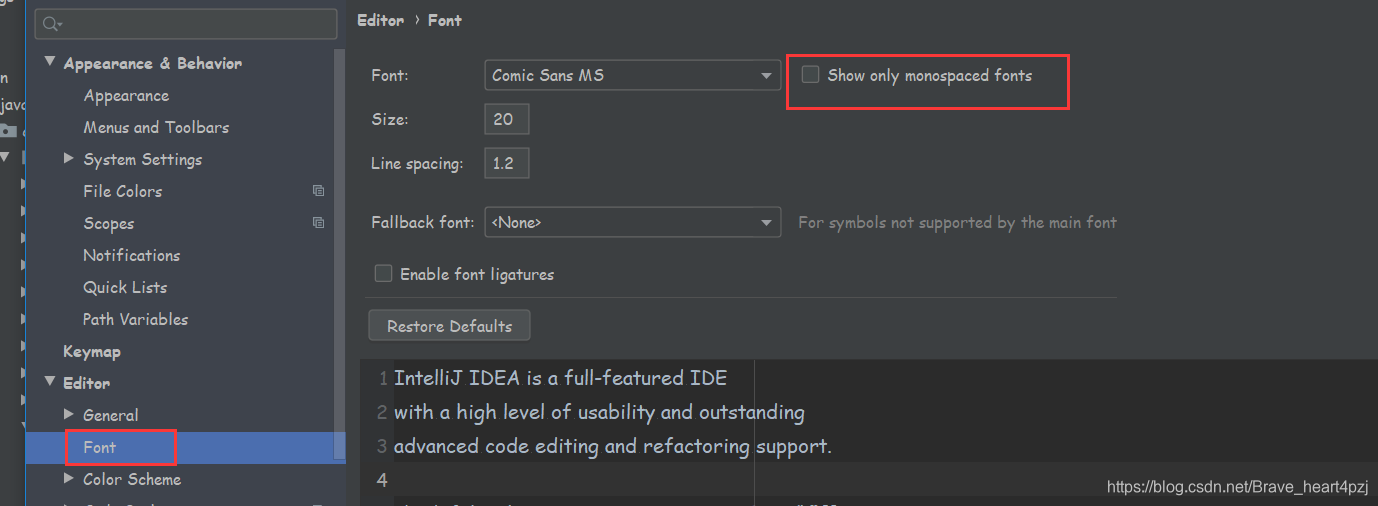
2️⃣步骤二:设置 IDEA 文本字体
第二步是设置 IDEA 中代码编辑区的文本字体,这将直接影响到你在编辑 Java 文件或其他源代码时的字体。按照以下步骤进行操作:
在菜单中依次点击 “File”(文件) -> “Settings”(设置) -> “Editor” (编辑器)-> “Font”(字体)。
在这里,你可以自定义代码编辑器的字体,包括大小和风格。

通过设置文本字体,你可以调整代码编辑的外观,以适应你的个人喜好和需求。
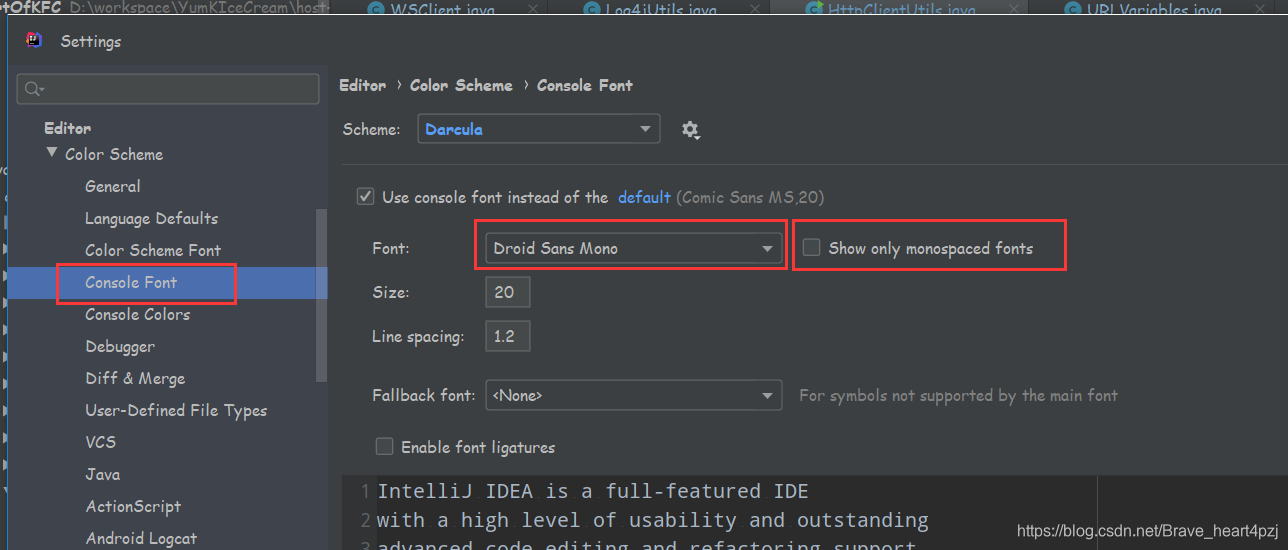
3️⃣步骤三:设置 IDEA 控制台字体
最后一步是设置 IDEA 控制台的字体,包括终端和控制台输出的字体。这一设置也适用于与 Git 相关的终端。遵循以下步骤来完成这一设置:
在菜单中依次点击 “File”(文件) -> “Settings”(设置) -> “Editor” (编辑器)-> “Color Scheme”(颜色方案)-> “Console Font”(颜色方案)。
在这里,你可以调整控制台和终端的字体设置。

需要注意的是,当与 Git 相关的终端使用时,只能使用 IntelliJ IDEA 自带的字体,不能使用操作系统的字体。
通过以上三个简单的步骤,你可以完全自定义 IntelliJ IDEA 的字体设置,以适应你的个人偏好和工作需求。这将有助于提高你在 IDEA 中的编码和开发体验,使其更加舒适和高效。
2. 主题推荐
Hiberbee Theme 是一个适用于多个 JetBrains ID E的主题插件,包括 IntelliJ IDEA,WebStorm,PyCharm 等等。它的设计风格是以黑色和黄色为主色调,外观简洁明快,给用户带来了全新的视觉体验。
Hiberbee Theme 插件的特点包括:支持多种主题、高亮当前行、高对比度、强调语法等。这些特点可以帮助用户更好地阅读代码,并使 IDE 的界面更加清晰明了。

🍂安装 Hiberbee Theme
你可以在 IntelliJ IDEA 中直接在线安装 Hiberbee Theme 插件。安装步骤如下:
- 打开 IntelliJ IDEA,依次点击 “File”(文件)-> “Settings”(设置)-> “Plugins”(插件)。
- 在插件设置中,点击 “Marketplace” 选项框。
- 在搜索框中输入 “Rainbow Bracket”,然后点击搜索图标。
- 找到 “Hiberbee Theme” 插件后,点击其下方的 “Install” 按钮。
- 安装完成后,IDEA会提示你重新启动应用程序以应用插件的更改。
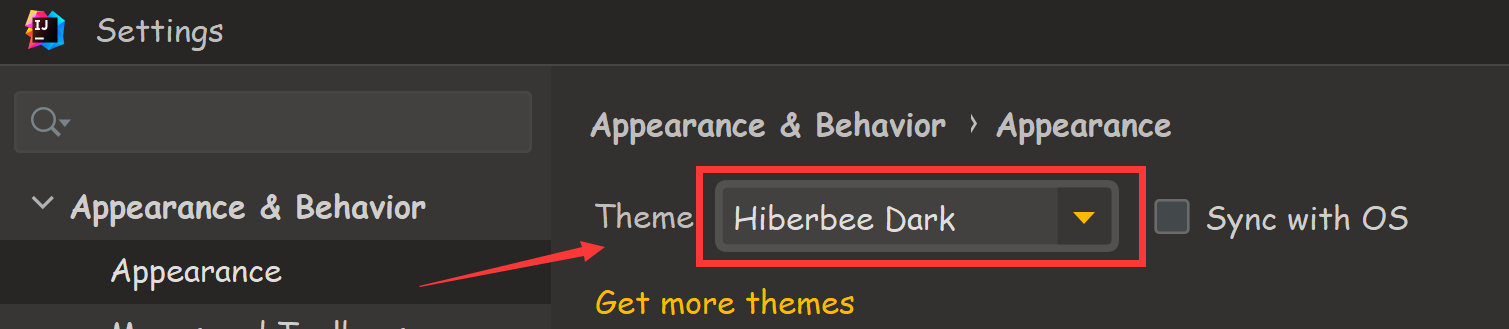
如果我们后续不想使用了,也可以打开 Setting 中的 Appearance&Behavior 进行更换主题

3. Rainbow Brackets(彩虹括号)
Rainbow Brackets(彩虹括号)插件是一款专为编程开发者设计的强大工具,其主要功能是根据不同括号的颜色进行匹配,从而提高代码编写的速度和准确性。此外,它还可以高亮目标代码,帮助你更轻松地锁定和编辑特定部分的代码。

🍂安装 Rainbow Brackets
你可以在 IntelliJ IDEA 中直接在线安装 Rainbow Brackets 插件。安装步骤如下:
- 打开 IntelliJ IDEA,依次点击 “File”(文件)-> “Settings”(设置)-> “Plugins”(插件)。
- 在插件设置中,点击 “Marketplace” 选项框。
- 在搜索框中输入 “Rainbow Bracket”,然后点击搜索图标。
- 找到 “Rainbow Bracket” 插件后,点击其下方的 “Install” 按钮。
- 安装完成后,IDEA会提示你重新启动应用程序以应用插件的更改。
🍂Rainbow Brackets 的功能
Rainbow Brackets 插件拥有多项实用功能,让你的编程体验更加愉快和高效。
🎯彩虹括号
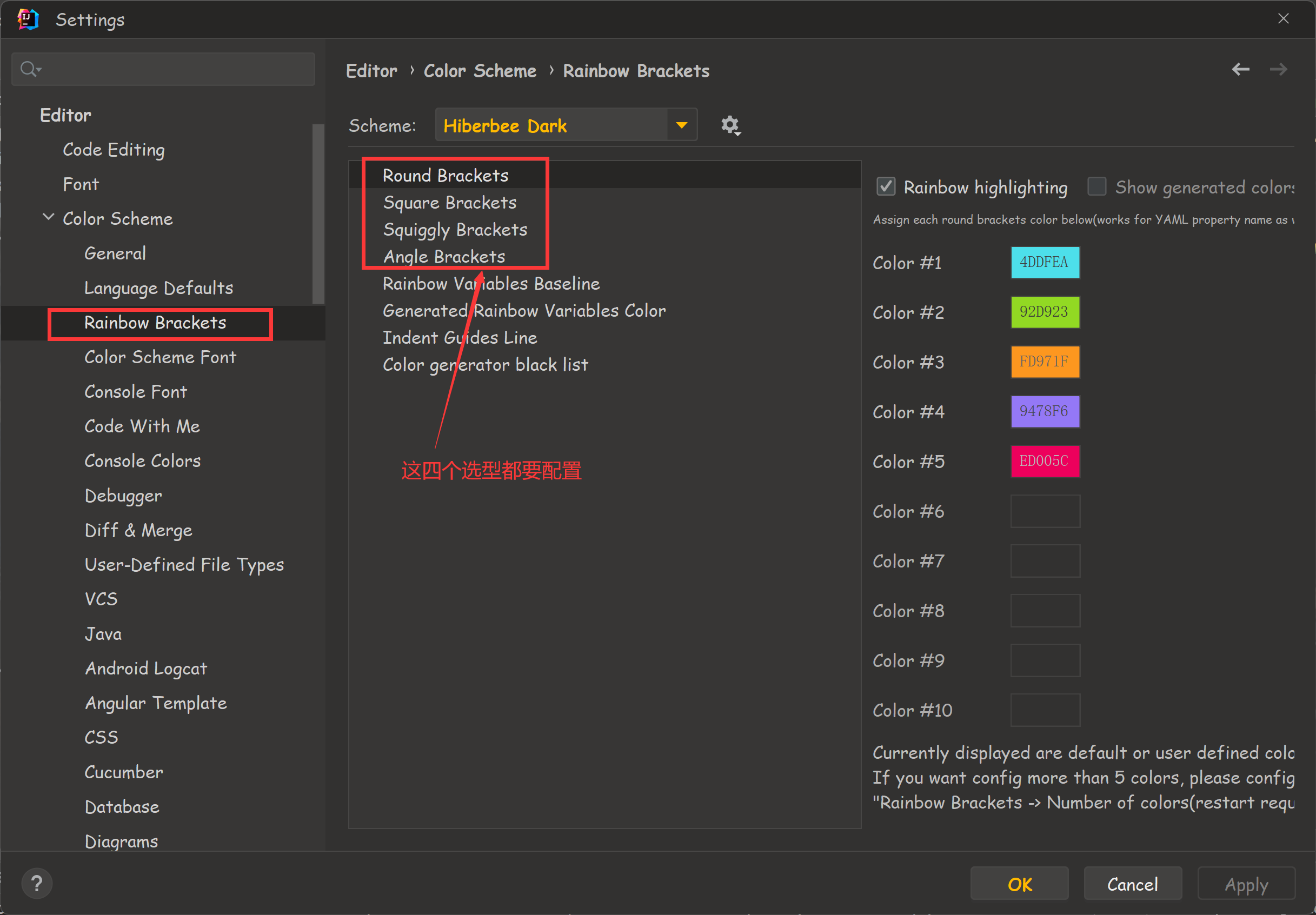
默认情况下,Rainbow Brackets 的括号颜色区分度可能不够明显。但不用担心,你可以自定义括号的颜色,以更好地适应你的编码习惯。在菜单中依次点击 “File” -> “Settings” -> “Editor” -> “Color Scheme”-> “Rainbow Bracket”,你将看到四个选项,用于自定义不同类型的括号的颜色。这样,你可以根据自己的喜好创建一个适合你的彩虹括号方案。

🎯高亮代码【Ctrl + 鼠标右键】
- 当你想要高亮某个括号内的全部代码时,只需在括号上按住 “Ctrl” 键,然后右键单击括号。
- Rainbow Brackets 会为括号内的代码添加一个背景色,从而让你轻松区分和编辑这部分代码。
- 如果需要取消高亮选中的代码,只需按下 “ESC” 键即可。

🎯高亮代码【Alt + 鼠标右键】
- 若要虚化括号外的代码以突出显示括号内的代码,可以使用 “Alt” 键加右键单击括号。
- 这个功能将使括号外的代码变得模糊,而括号内的代码会保持清晰。
- 与前一种方式一样,按下 “ESC” 键可退出选中状态。

Rainbow Brackets 插件的出色功能使其成为编程过程中不可或缺的工具,提高了代码的可读性和开发效率。不仅如此,你还可以根据自己的偏好自定义插件的配色方案,使其完美适应你的编码风格。试试 Rainbow Brackets,让编程变得更加轻松和愉快!
4. 设置背景图片
然后,让我们还可以设置一下背景图片。
设置步骤如下:
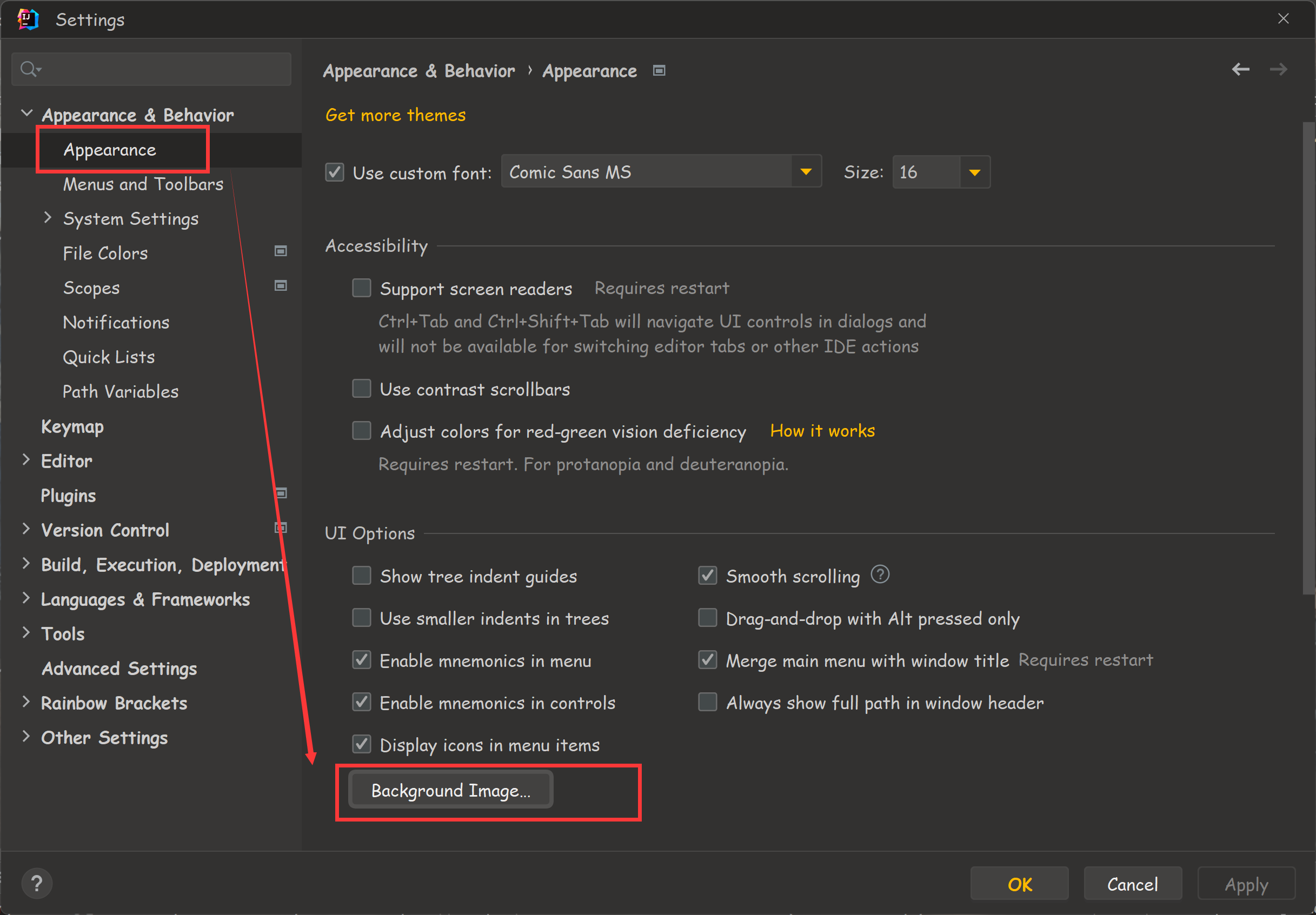
在菜单中依次点击 “File”(文件) -> “Settings”(设置) -> “Appearance & Behavior”(外观和行为)-> “Appearance”(外观)。
在外观选项中,找到 “Background Image”(背景图片),此时就可以从计算机中选择一个图片文件设置成 IDEA 的背景了。

设置完成后,最好不要更改图片的路径,因为IDEA将使用该路径来查找和显示您的背景图片;如果更改了路径, IDEA 可能无法找到您的图片,而您需要重新设置它。
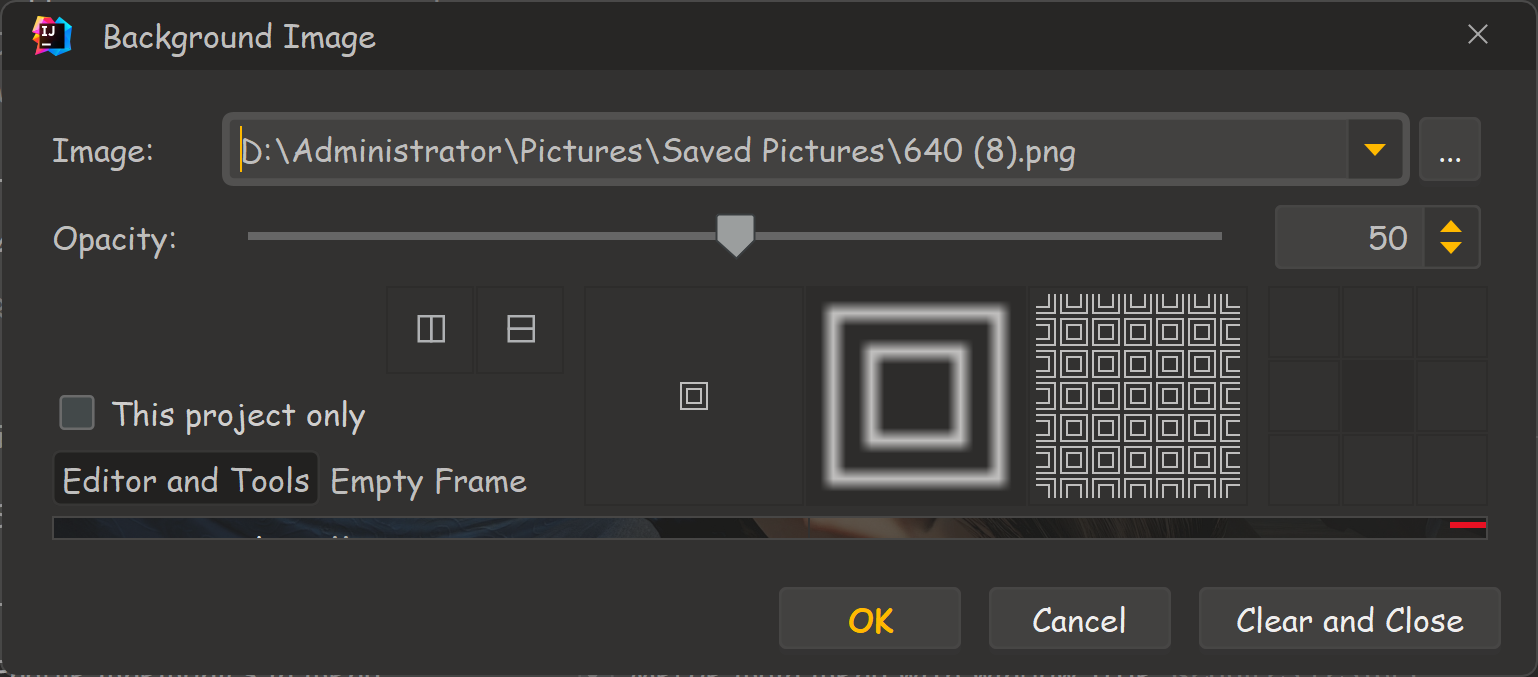
一旦您选择了背景图片,就可以看到 IDEA 编辑器的背景已经改变了,此时还可以调整图片的显示方式。
以下可以使用的一些自定义选项:
- 图片透明度:您可以调整背景图片的透明度,使其与您的代码一起显示,但不会分散注意力。
- 模糊度:如果您想让背景图片更加柔和,您可以设置模糊度,让文字更容易阅读。
- 编辑区域:您还可以选择是否在编辑区域之外虚化背景,以凸显正在编辑的代码。

最后,如果喜欢我所使用的背景图片,可以在以下链接中找到它:背景图片链接。
希望这篇博客对您有所帮助,让您更好地享受编程的过程!让创意无限流淌,代码畅行无阻!🚀😊








![[③ADRV902x]: Digital Filter Configuration(接收端)](http://pic.xiahunao.cn/[③ADRV902x]: Digital Filter Configuration(接收端))
的作用及使用说明)

:数据传输基础)




)


