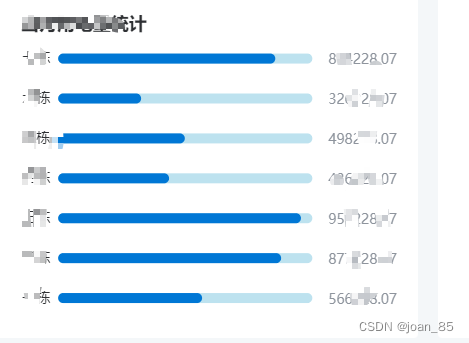
echarts-进度条
option = { title : { text : "xxxx统计" , left : '1%' , top : '0%' , textStyle : { color : "#2E3033" , fontSize : 18 , } , } , tooltip : { axisPointer : { type : "shadow" , } , } , grid : { top : '9%' , left : "12%" , right : "22%" , bottom : "0%" , } , xAxis : { type : 'value' , splitLine : { show : false } , axisLine : { show : false , } , axisLabel : { show : false , } } , yAxis : { type : 'category' , data : [ '栋' , 'xx' , 'xx' , 'xx' , 'xx' , 'xx' , 'xx' ] , splitLine : { show : false } , axisLine : { show : false , } , axisTick : { show : false } , axisLabel : { color : '#2E3033' , fontSize : 14 , } } , series : [ { data : [ 566228.07 , 877228.07 , 955228.07 , 436228.07 , 498228.07 , 326228.07 , 854228.07 ] , type : 'bar' , showBackground : true , backgroundStyle : { color : '#BDE2EF' , borderRadius : 5 , } , barWidth : 10 , itemStyle : { normal : { color : new echarts. graphic. LinearGradient ( 0 , 0 , 1 , 0 , [ { offset : 0 , color : '#25B9EB' } , { offset : 1 , color : '#25B9EB' } ] , false ) , barBorderRadius : [ 5 , 5 , 5 , 5 ] , } } , label : { normal : { show : true , position : [ 270 , 0 ] , color : '#8E949D' , fontSize : 14 , } } } ] } ; 
)



: Go操作Redis实战)






(持续更新))






)
![VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发](http://pic.xiahunao.cn/VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发)