前言:
之前写过一些关于qss的文章:
【Qt样式(qss)-1】手册小结(附例:软件深色模式)_深蓝色主题qss表-CSDN博客
【Qt样式(qss)-2】使用小结(软件换肤,比如暗黑模式)_qt 黑色qss_大橘的博客-CSDN博客
【Qt样式(qss)-3】几套配色方案_qt界面配色_大橘的博客-CSDN博客
【Qt样式(qss)-4】应用到QMdiArea不生效的解决_qt样式不生效_大橘的博客-CSDN博客
主要是记录一下备忘。
回顾:
先说一下我对层叠样式的理解(qss/css),各位看看有无错误:
一般情况下样式优先,除非画笔强制。
发生嵌套时,局部优先。
有先后顺序时,后面的优先,因为覆盖了前面的。就好像给一个变量赋值,肯定最后一次有效。
问题:
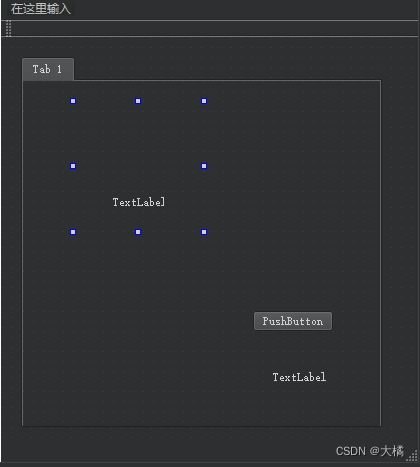
最近遇到一个问题,简单如下图所示,画一个窗体,上面放QTabWidget,页面里面放若干QLabel,和QPushButton。然后统一在主窗体构造中设置qss。

代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);this->setStyleSheet("* { background-color: red; }");this->setStyleSheet("");this->setStyleSheet("* { background-color: none; }");
// this->setStyleSheet("* { background-color: 0; }");
// this->setStyleSheet("* { background-color: transparent; }");ui->label->clear();ui->label->setPixmap(QPixmap("D:/_nx/_zonglin/ImgDisplay/_imgdisplay_images/_common/back.png"));ui->label->lower();
}MainWindow::~MainWindow()
{delete ui;
}
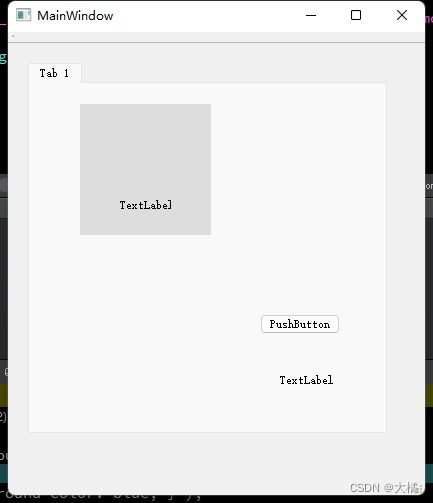
按上面这样,按理说非常简单,不能有意外。先预测一下运行效果,理论上以下三句:
this->setStyleSheet("* { background-color: red; }");this->setStyleSheet("");this->setStyleSheet("* { background-color: none; }");
应该相当于啥也没写,因为默认这些组件就是透明的。实际效果也确实如下:

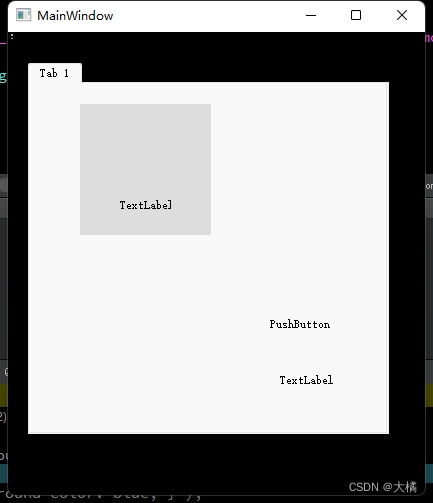
首先是否有人质疑,为什么background-color的值不是写transparent?我试过,是这样的:

意外吧?这个我不想深究了。重要的是下面。
在设计器中,随便把某个子控件设置个qss,不管是代码还是设计器当中,一样的。比如这样:

我是在设计器中把最后那个QLabel更改了样式表,background-color: yellow;
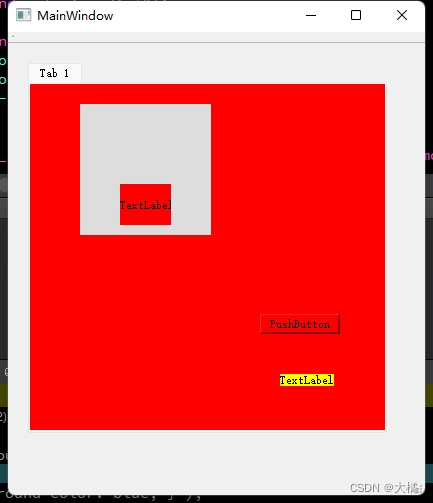
按照构造顺序,理论上最后主窗体的三个setStyleSheet应该覆盖了这个yellow,不是层叠样式吗?运行一下是这样的:

这是覆盖哪去了?这个QTabWidget就像一个结界一样。首先,主窗体setupUi当中,分别调用了子控件的构造,也会加载qss,所以先显示为黄色。
主窗体中,第一次setStyleSheet,QTabWidget中的按钮都跟着成了红色,它生效了。
this->setStyleSheet("* { background-color: red; }");
第二次设置qss为空,是为了先清空一下以防异常。
this->setStyleSheet("");
第三次设置背景透明,按说应该一切恢复,但它成了结界??
this->setStyleSheet("* { background-color: none; }");
然后为了解决就各种尝试,不行。几乎打破了我对qss的所有认知。
直到最后发现,去掉之前设置的yellow,一切正常了。
思考:
这个问题对于我来说不需要深究,但茶余饭后跟同事聊天时,突然有个想法。
qss局部优先是没问题的,如果没有设置局部,肯定全局渲染。如果设置了局部,估计是有个标记变量,这个变量会更改规则,全局渲染时它会绕开已经渲染的局部。
所以上面代码,当我不指定那个label是黄色时,全局有效没有问题。当指定了某个label是黄色时,我猜是这样:
首先启用了局部优先规则。
第一次全局渲染成红色时,因为这时候除了黄色label,其它都没有渲染,所以全局被渲染成红色。
之后再全局渲染时,因为之前已经都成了红色,相当于这些局部都已经有了红色渲染,所以就被绕开了,因此只有外围有效。
结论:
由于不想投入太多精力,所以目前为止我没有去找有力的依据。目前上述只能归结为qss局部渲染机制问题。亦即:
一旦局部组件被显式地单独渲染,就会启用局部优先规则。
一旦启用局部有限规则,全局渲染时就会绕开已经被渲染的局部组件。
但其实,我觉得更好的方式是:它应该去只绕开显式局部渲染的组件,而不是有渲染就绕开。


、LoadingProgress(动态加载))


项目质量管理 ★重点集萃★)
)






——MediaPeriod)





