文章目录
- 前言
- 一、Gauge环形图表
- 1.1 子组件
- 1.2 接口
- 参数介绍
- 1.2 属性
- 1.3 示例代码
- 二、LoadingProgress
- 2.1 子组件
- 2.2 接口
- 2.3 属性
- 2.4 示例代码
- 总结
前言
Gauge:数据量规图表组件,用于将数据展示为环形图表。
LoadingProgress:用于显示加载动效的组件。
一、Gauge环形图表
1.1 子组件
无
1.2 接口
Gauge的接口函数原型如下:
Gauge(options:{value: number, min?: number, max?: number})

从API version 9开始,该接口支持在ArkTS卡片中使用。
参数介绍
下面分别为:参数名,参数类型,是否必填,参数描述
参数:value,number,是,量规图的当前数据值,即图中指针指向位置。用于组件创建时量规图初始值的预置。
说明:value不在min和max范围内时使用min作为默认值。
参数:min,number,否,当前数据段最小值。默认值:0
参数:max,number,否,当前数据段最大值。,默认值:100
说明:max小于min时使用默认值0和100。max和min支持负数。
1.2 属性
除支持通用属性外,还支持以下属性:
他们属性分别是:名称,参数类型,描述
value,number,设置量规图的数据值,可用于动态修改量规图的数据值。默认值:0(要注意的是:参数和属性都是可以设置value属性值的)从API version 9开始,该接口支持在ArkTS卡片中使用。
startAngle,number,设置起始角度位置,时钟0点为0度,顺时针方向为正角度。默认值:0从API version 9开始,该接口支持在ArkTS卡片中使用。
endAngle,number,设置终止角度位置,时钟0点为0度,顺时针方向为正角度。默认值:360。从API version 9开始,该接口支持在ArkTS卡片中使用。
colors,Array,设置量规图的颜色,支持分段颜色设置。默认值:Color.Black从API version 9开始,该接口支持在ArkTS卡片中使用。
strokeWidth,Length,设置环形量规图的环形厚度。默认值:4,单位:vp
从API version 9开始,该接口支持在ArkTS卡片中使用。
说明:设置小于0的值时,按默认值显示。不支持百分比。
1.3 示例代码
// xxx.ets
@Entry
@Component
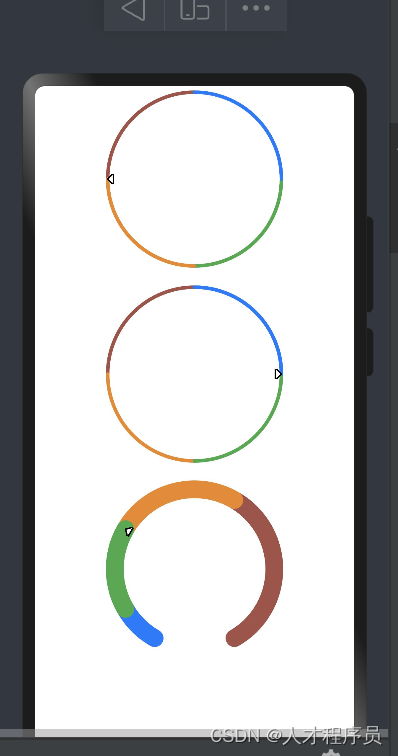
struct GaugeExample {build() {Column({ space: 20 }) {// 使用默认的min和max为0-100,角度范围默认0-360,value值设置// 参数中设置当前值为75Gauge({ value: 75 }).width(200).height(200).colors([[0x317AF7, 1], [0x5BA854, 1], [0xE08C3A, 1], [0x9C554B, 1]])// 参数设置当前值为75,属性设置值为25,属性设置优先级高Gauge({ value: 75 }).value(25) // 属性和参数都设置时以属性为准.width(200).height(200).colors([[0x317AF7, 1], [0x5BA854, 1], [0xE08C3A, 1], [0x9C554B, 1]])// 210--150度环形图表Gauge({ value: 30, min: 0, max: 100 }).startAngle(210).endAngle(150).colors([[0x317AF7, 0.1], [0x5BA854, 0.2], [0xE08C3A, 0.3], [0x9C554B, 0.4]]).strokeWidth(20).width(200).height(200)}.width('100%').margin({ top: 5 })}
}

效果图如下:

二、LoadingProgress
用于显示加载动效的组件。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2.1 子组件
无
2.2 接口
该函数原型非常简单,无参数
LoadingProgress()

创建加载进展组件。
从API version 9开始,该接口支持在ArkTS卡片中使用。
2.3 属性
他只有一个color属性,其类型为ResourceColor
他用于设置加载进度条前景色。
看下面对比:
1、无color属性

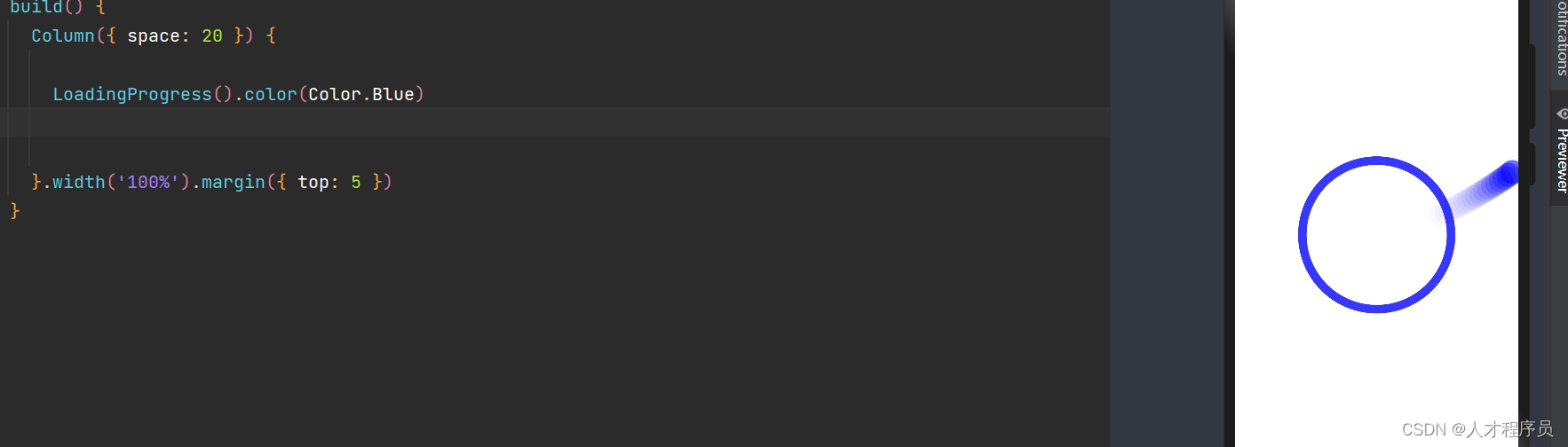
2、有前景属性,颜色为Blue

上面便是LoadingProgress的前景颜色的详解了!!!
从API version 9开始,该接口支持在ArkTS卡片中使用。
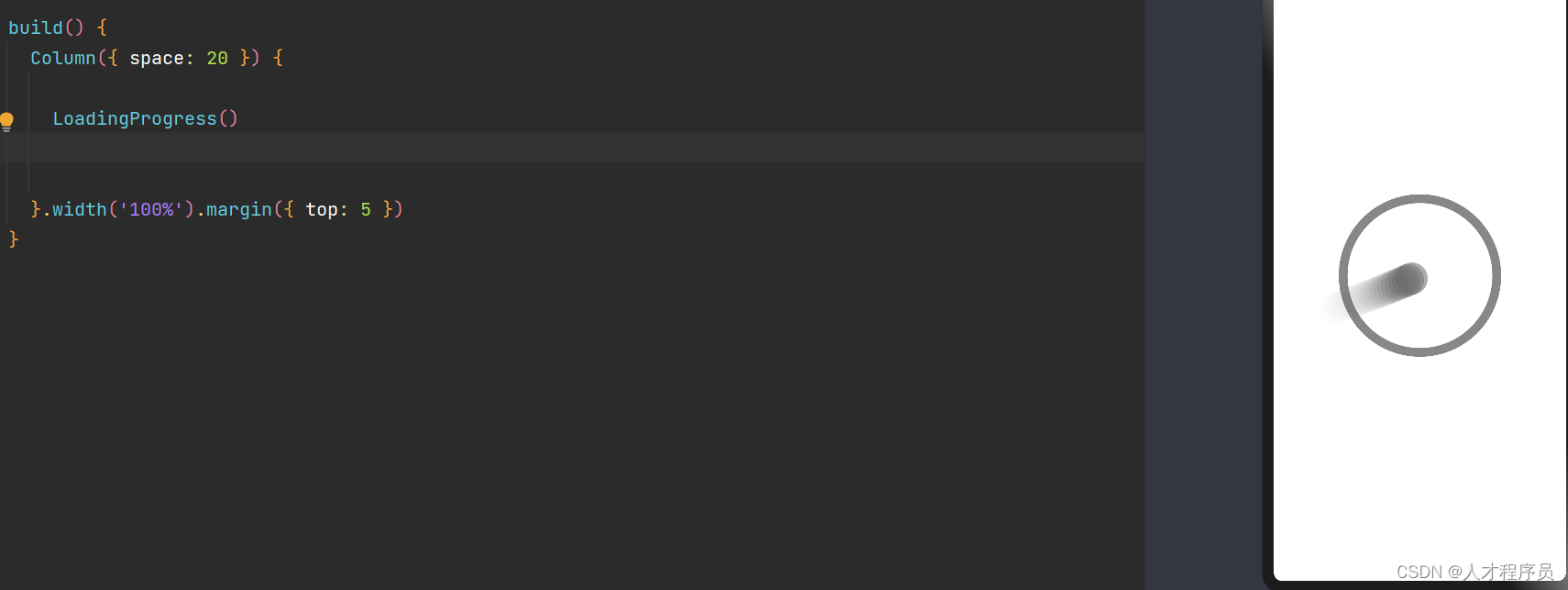
2.4 示例代码
// xxx.ets
@Entry
@Component
struct LoadingProgressExample {build() {Column({ space: 5 }) {Text('Orbital LoadingProgress ').fontSize(9).fontColor(0xCCCCCC).width('90%')LoadingProgress().color(Color.Blue)}.width('100%').margin({ top: 5 })}
}

总结
Gauge:数据量规图表组件,用于将数据展示为环形图表。
LoadingProgress:用于显示加载动效的组件。
我们需要掌握这些,开发出更好的鸿蒙ArkTS界面效果。