目录
前置代码
一、什么是xpath方式
二、通过xpath 单组属性名=属性值 的方式进行元素定位
三、通过xpath的多组属性进行元素的定位
四、通过xpath文本值的方式进行元素定位
五、通过模糊的文本值方式进行元素定位
前置代码
# coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
url = "https://www.baidu.com"
driver.get(url)
# 最大化浏览器窗口
driver.maximize_window()
# 添加全局的等待时间
driver.implicitly_wait(10)一、什么是xpath方式
XPath的使用方式非常灵活,可以通过相对路径或绝对路径来定位元素。
相对路径是相对于当前元素的路径
而绝对路径是相对于整个文档的路径。
通过使用XPath表达式,可以快速地定位并选择XML文档中的元素和属性。
使用语法:
find_element_by_xpath("xpath方式定位的语句")
二、通过xpath 单组属性名=属性值 的方式进行元素定位
通过xpath单组属性名=属性值的方式进行元素定位
参数值://标签名[@属性名="属性值"]
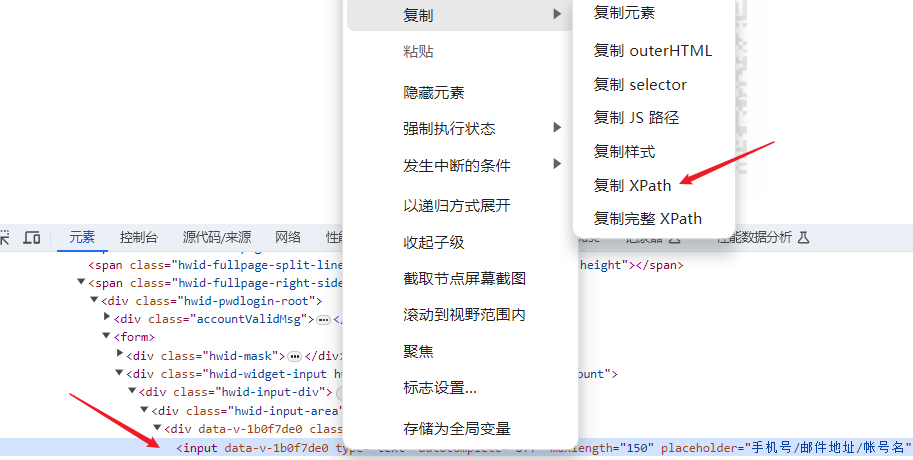
先通过检查元素去拿到个xpath的元素地址

然后在标签末尾用[@属性名="属性值"]
这个登录框没有name属性这些,只有个class属性,所以我这里用class来占位
url = "https://id1.cloud.huawei.com/CAS/portal/loginAuth.html"
driver.get(url)
# 输入华为用户名
driver.find_element_by_class_name('hwid-input-div').click()
# 通过xpath://标签名[@属性名="属性值"]作为参数
driver.find_element_by_xpath('/html/body/div/div/div[1]/div[3]/div[3]/span[3]/div[1]/form/div[2]/div/div/div/input[@class="hwid-input userAccount"]').send_keys("admin")
运行是正常定位到了账号表单并输入的

三、通过xpath的多组属性进行元素的定位
操作与单组属性相同,但是在参数值的拼接上,一个是单个、这个则是多个参数,多个参数之间用 and 拼接
driver.find_element_by_xpath('/html/body/div/div/div[1]/div[3]/div[3]/span[3]/div[1]/form/div[2]/div/div/div/input[@class="hwid-input userAccount" and name="userInput"]').send_keys("admin")
(这里就拿上面那个举例,因为检查中没有name属性,就自己取一个来暂时替代)
四、通过xpath文本值的方式进行元素定位
语法
参数值:路径/标签[text() = '文本值']

去读取华为登录界面的标题
url = "https://id1.cloud.huawei.com/CAS/portal/loginAuth.html"
driver.get(url)
# 通过文本的方式去获取
ele = driver.find_element_by_xpath("/html/body/div/div/div[1]/div[3]/div[2]/span/span[text()='华为帐号登录']")
print(f'元素{ele}')
print("---------------")
print(f'元素文本{ele.text}')五、通过模糊的文本值方式进行元素定位
通过xpath模糊文本值的方式进行元素定位
//标签名[contains(.,"部分的文本值")]
打开百度新闻页

去定位这个新闻
url = "https://news.baidu.com/"
driver.get(url)
# 模糊查询
ele = driver.find_element_by_xpath("/html/body/div[3]/div[2]/div[1]/div/div[3]/div[1]/ul[1]/li[4]/a[contains(.,'今日辟谣')]")
print(f'元素{ele}')
print("---------------")
print(f'元素{ele.text}')





 - 页面配置 - json 文件)

)
 ajax属性 PHP返回JSON对象(两种)))
)









