前提
el-select属性 popper-append-to-body 必须 为false。这样初始化的列表el-select-dropdown才在el-select下;- 目前测试,仅对
Cesium.Viewer生成的 canvas 点击时列表无法自动关闭; - 使用原生
canvas和echarts,点击其场景时,列表可自动关闭;
解决方案
-
代码第 1 行,
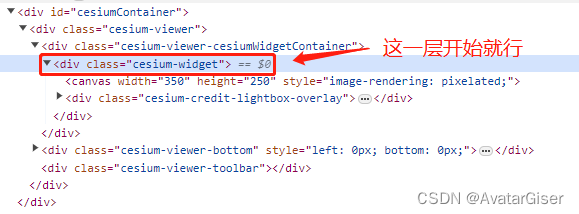
Cesium.Viewer初始化完成后,监听.cesium-widget的点击事件;
-
代码第 3 - 6 行,获取全部
el-select,循环获取每个el-select下的列表el-select-dropdown; -
代码第 9 - 13 行,判断列表
el-select-dropdown是否显示; -
代码第 10 行,仅在打开状态下,调用
click事件即可关闭列表;document.getElementsByClassName('cesium-widget')[0].onclick = () => {// // el 起作用let els = document.querySelectorAll('.el-select');els.forEach(el => {// 仅对打开的起作用let dropdownEls = el.querySelectorAll('.el-select-dropdown');for (let i = 0; i < dropdownEls.length; i++) {const dEl = dropdownEls[i];if(dEl.style.display !== 'none') {el.click();break;}}}) }




)



)










