问题描述
最近遇到一个需求是需要将视频生成gif,这个看上去不是很难,所以有了以下的解决办法
解决办法
首先想到的当然是自己写一个,用了两套代码:
from moviepy.editor import *# 读取视频文件
video_clip = VideoFileClip("280361337.mp4")# 将视频转为gif格式
gif_clip = video_clip.to_gif("output.gif")# 关闭视频文件
video_clip.close()运行这个的话可能会遇到的问题就是没有moviepy这个module,pip install一下就可以了,但是安装完之后会报错提示有些依赖包没有,只需要按提示逐个安装就行了。
但是上述的代码不能够控制帧率和大小,于是又完善了一下。
import imageio
from PIL import Imagedef convert_video_to_gif(input_path, output_path, fps=10, scale=0.5):# 读取视频文件video = imageio.get_reader(input_path)# 获取视频的帧率、宽度和高度fps_video = video.get_meta_data()['fps']width, height = video.get_meta_data()['source_size']# 设置输出的帧率和尺寸output_fps = min(fps, fps_video)output_width = int(scale * width)output_height = int(scale * height)# 创建一个Image对象列表,用于保存每一帧的图像frames = []for frame in video:# 调整帧的尺寸frame_img = Image.fromarray(frame).resize((output_width, output_height), Image.ANTIALIAS)frames.append(frame_img)# 保存为gif动图frames[0].save(output_path, format='GIF', append_images=frames[1:], save_all=True, duration=1000/output_fps, loop=0, optimize=True)# 关闭视频文件video.close()# 调用函数进行视频转换为gif
convert_video_to_gif("studio_video_1698138576505.mp4", "output4.gif", fps=20, scale=1)
这样一来就能比较控制帧率和大小了,但相比来说只压缩了一半,还是有点大,也正因为这个原因,没有办法在这里展示效果,简单来说,效果还是可以的,只是太大了超过了5M,所以不能上传。
更好的办法
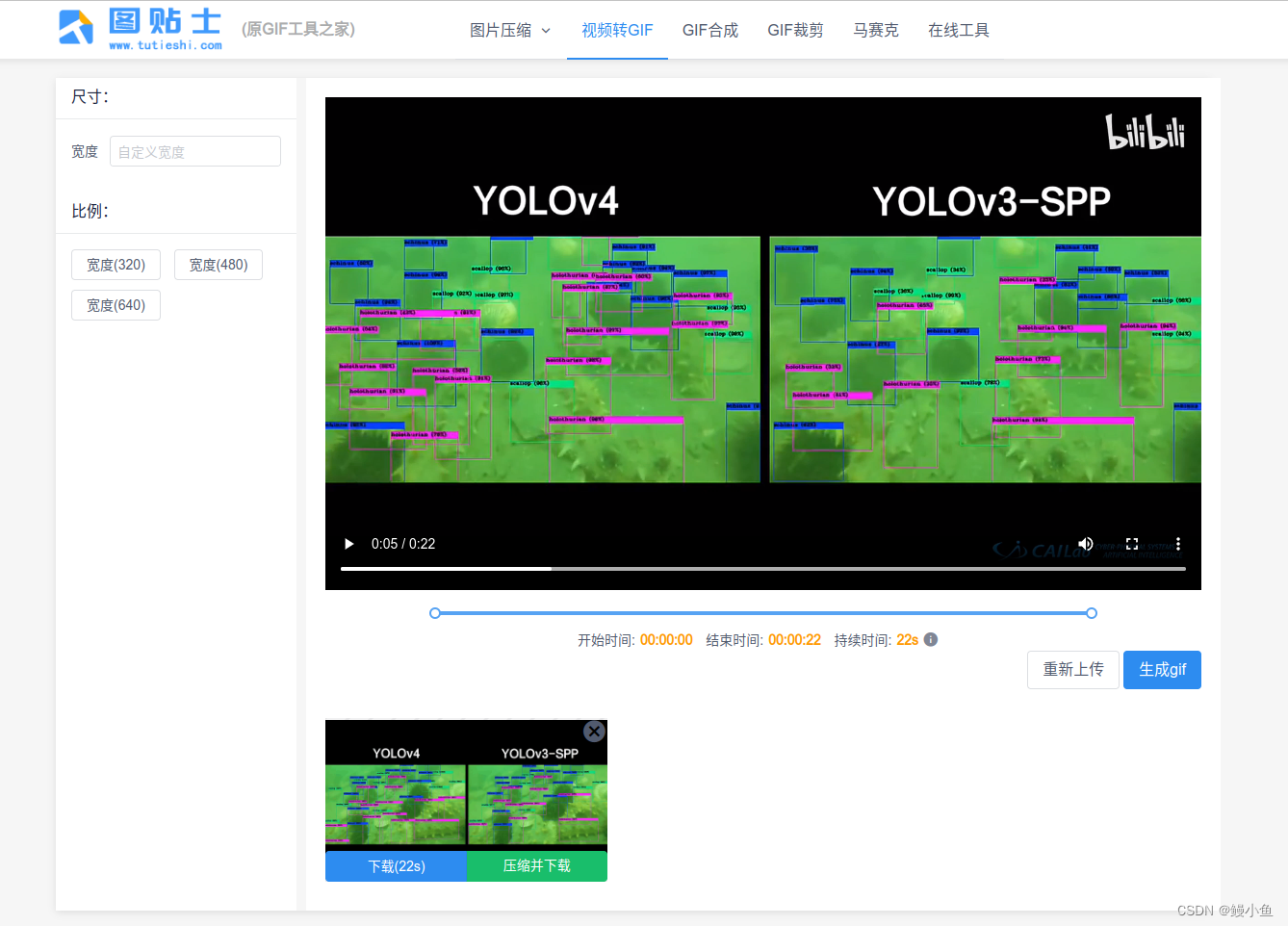
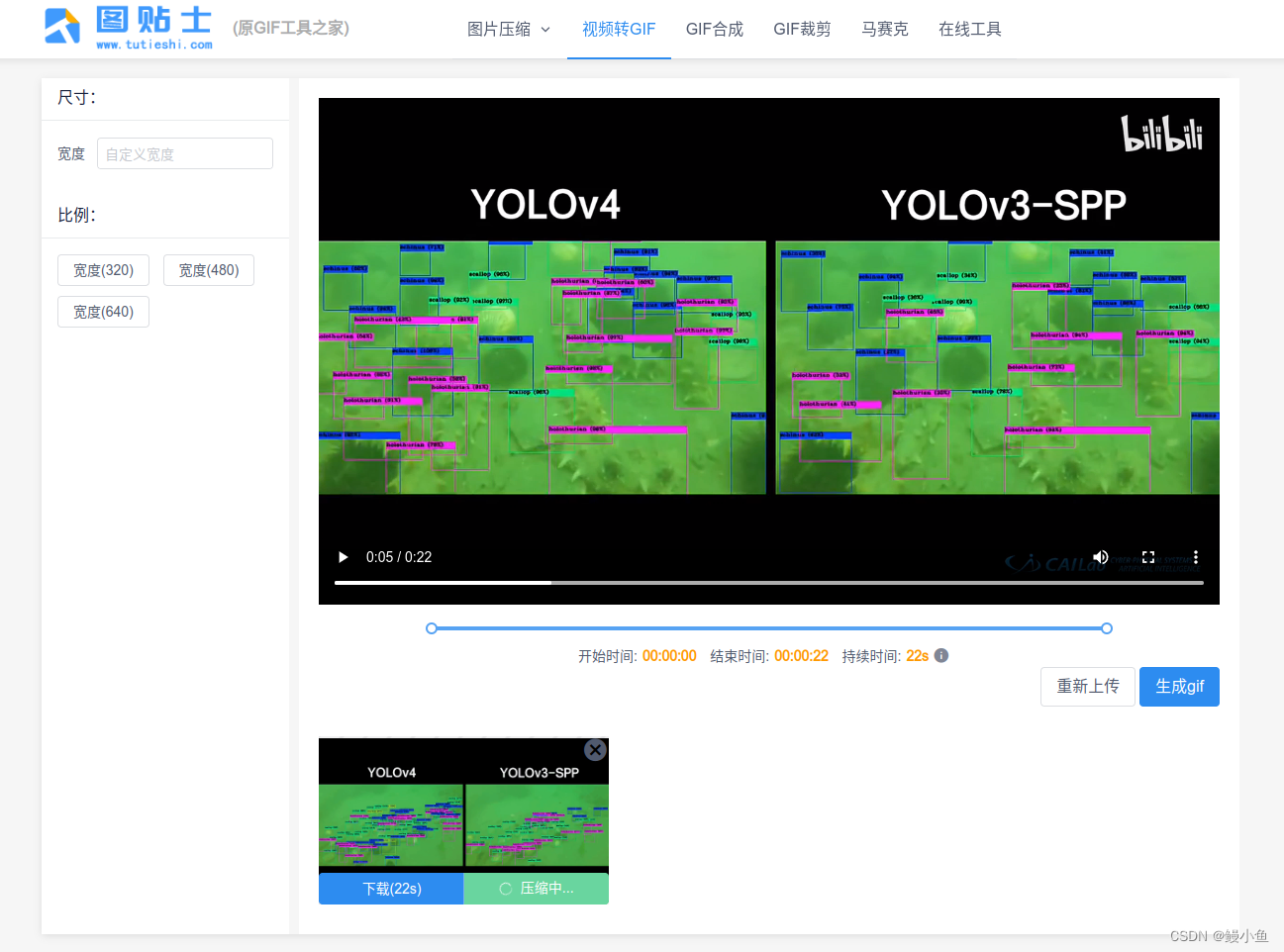
像这种都有现成的工具,比如本次推荐的这个就是,效果挺好的,
压缩比大概为1/5
可以自己指定宽度
也可以进行压缩,只是这个过程有点曼,能再压缩1/2,效果几乎无变化
还支持其他的功能




![SQL[游标+动态SQL+表函数]返回指定表名的某行的所有列合并后的值,主要提供给数据库表的更新记录事件](http://pic.xiahunao.cn/SQL[游标+动态SQL+表函数]返回指定表名的某行的所有列合并后的值,主要提供给数据库表的更新记录事件)



)


中文注释及说明)

安装教程(图文教程超详细))
 最小二乘拟合平面(直接求解法))





