1、自发光贴图的原理
自发光贴图是一种纹理贴图,用于模拟物体自发光的效果。其原理基于光的发射和反射过程。
在真实世界中,物体自发光通常是由于其本身具有能够产生光的属性,如荧光物质、发光材料或光源本身。为了在计算机图形中模拟这种效果,可以使用自发光贴图来指定物体的哪些部分应该发出光。
自发光贴图通常包含两个通道:颜色通道和透明度通道。每个像素的颜色值表示物体自发光的颜色,而透明度通道确定了自发光的强度。
在渲染过程中,软件会根据自发光贴图将自发光部分的颜色与模型的表面材质进行混合。具体步骤如下:
光照计算:首先进行常规的光照计算,包括环境光、方向光、点光源等。这些光源会影响模型普通的表面材质。
自发光贴图应用:根据自发光贴图,在相应的像素位置上获取自发光贴图的颜色值。如果该像素的透明度通道值大于阈值(通常是0),则说明该像素具有自发光效果。
自发光颜色混合:将自发光贴图的颜色值与模型的表面材质颜色值进行混合,可以通过加法叠加、乘法或其他混合模式来实现。这样,自发光部分的颜色就会被正确地应用到模型上。
渲染结果:经过自发光贴图的处理后,最终将渲染出具有自发光效果的模型。自发光部分会在渲染输出中以光源的形式显示,并且不受其他光照影响。
总结起来,自发光贴图利用贴图的颜色通道和透明度通道来指定自发光部分的颜色和强度。它在渲染过程中与模型的表面材质进行混合,从而实现了模拟物体自发光的效果。

2、自发光贴图对模型的增效
自发光贴图(Emissive Map)是一种特殊的贴图,用于模拟物体表面自发光的效果。与常规的纹理贴图不同,自发光贴图控制模型表面某些区域发出光线的亮度和颜色,自发光贴图可以对模型产生多种增效,包括以下几个方面:
- 增加真实感:通过在合适的区域应用自发光贴图,可以模拟出光源的真实发光效果。这样可以使模型看起来更加逼真、立体和具有光照交互的效果。
- 强调细节:自发光贴图可以用于强调模型的特定细节或设计元素。您可以将自发光贴图应用到需要突出显示的部分,如按钮、标志、边框等,以吸引观众的注意力并增强细节的可见性。
- 创造氛围和情绪:适当使用自发光贴图可以为模型创造特定的氛围和情绪。例如,在暗淡的场景中使用柔和的自发光效果可以产生浪漫或神秘的感觉;而在明亮场景中使用鲜艳的自发光效果则可以增添活力和喜庆的氛围。
- 区分不同材质:不同材质的物体可以应用不同强度和颜色的自发光贴图,以区分它们之间的差异。例如,金属材质上的自发光效果可以使其看起来更加闪亮,而玻璃材质上的自发光效果可以创造出玻璃质感。
- 增强创意和独特性:适当运用自发光贴图可以为模型增添创意和独特性。您可以根据个人喜好和设计需求,在模型的特定部分应用自发光贴图,创造出个性化的效果和视觉冲击力。

3、如何设置模型自发光贴图?
设置模型自发光贴图首先要选择合适的建模软件:建模软件必须支持材质编辑和渲染的 3D 建模软件。一些常用的软件包括Blender、Maya、3ds Max等。但是这些建模软件都是专业的建模软件,软件体积大、环境依赖多、安装复杂、使用起来门槛高,不是最佳首选。
GLTF材质纹理工具 作为一款在线材质纹理编辑工具,编辑器基于Three.js 开发,可以在任意支持webGL的浏览器运行,不需要额外的插件或者下载。
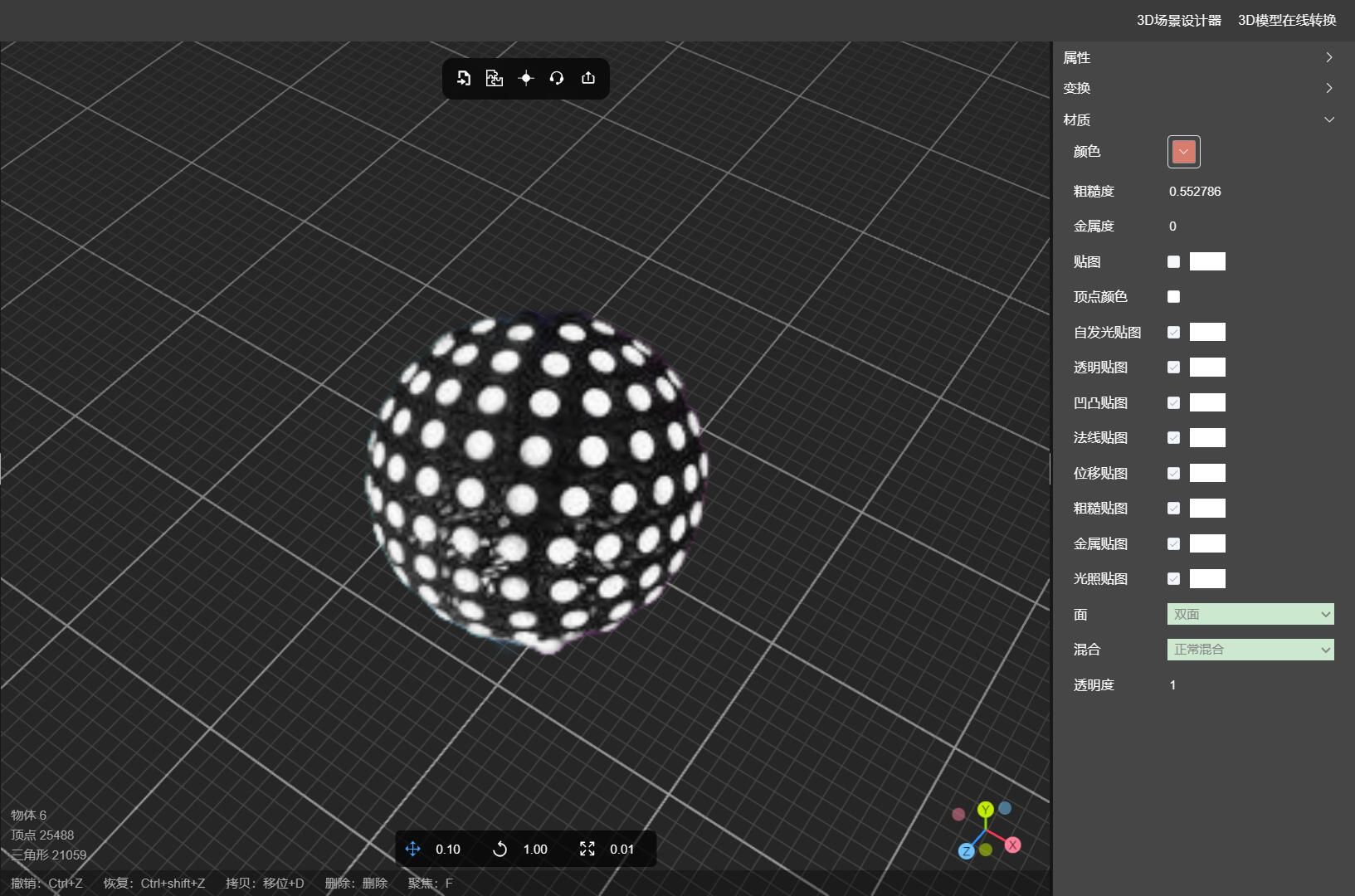
以下是如何使用 GLTF材质纹理工具 设置模型自发光贴图的实例,只要在浏览器打开在线材质工具,导入模型,如图所示:

此时的模型是白模
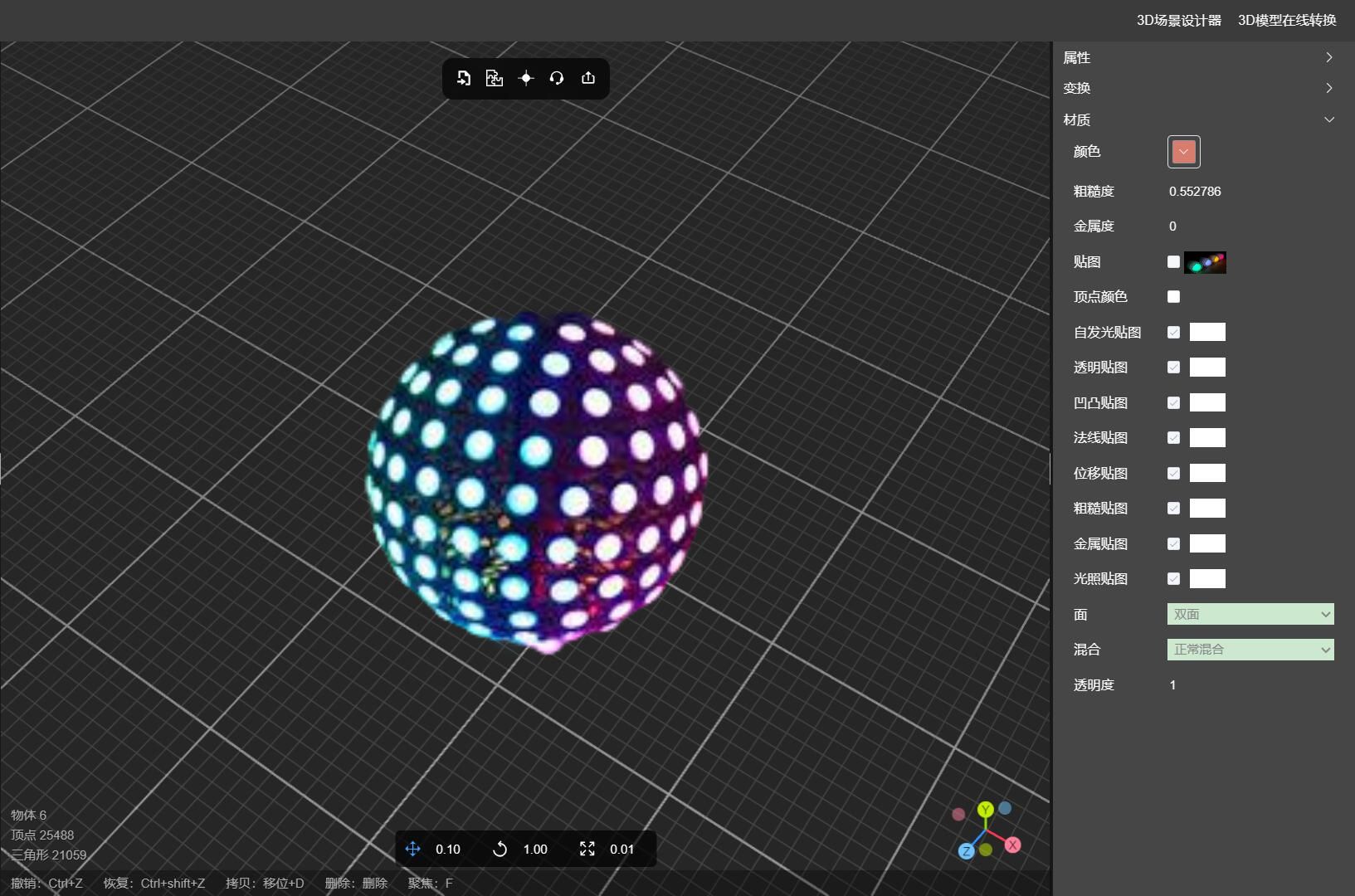
模型导入后, 接下来,为模型添加贴图,如图所示:

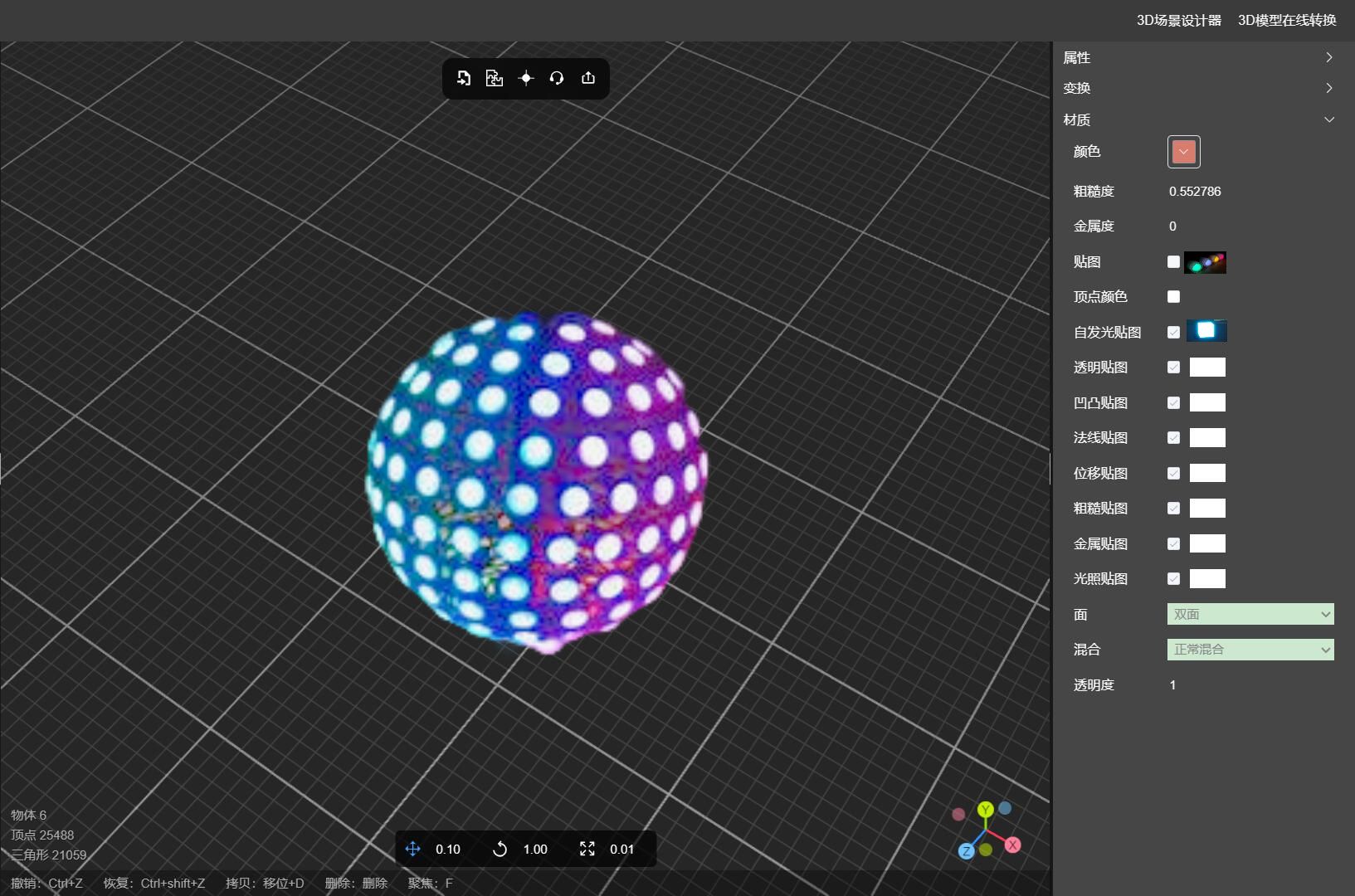
自发光贴图可以使模型在渲染时呈现出发光的效果,例如荧光材质或发光纹理效果,我们设置一下子自发光贴图看下效果,如下图:

以上是一个LED球灯模型,需要设置模型的自发光贴图来模仿彩灯的霓虹灯效果,使模型看起来更加真实。操作方法如下:在 GLTF 编辑器 中打开模型,选择模型,在右侧的材质面板中找到材质贴图,设置好贴图以后再设置自发光贴图就可以实现LED霓虹灯效果。
注:通常想要实现某种效果需要几种材质贴图配合使用才能达到效果。
原文链接:如何为3D模型设置自发光材质? (mvrlink.com)

![RustDay06------Exercise[91-100]](http://pic.xiahunao.cn/RustDay06------Exercise[91-100])

















