安装: vueuse 插件
npm i @vueuse/core
搜索: useMouseInElement 方法
<template><div ref="target"><h1>Hello world</h1></div>
</template><script>
import { ref } from 'vue'
import { useMouseInElement } from '@vueuse/core'export default {setup() {const target = ref(null)const { x, y, isOutside } = useMouseInElement(target)return { x, y, isOutside }}
}
</script>上面的 x,y,isOutside 参数分别为 鼠标在目标上的位置、是否在目标盒子上
上面的target :实际上是滑块所在的大盒子
isOutside :未移入值为true,移入值为false
代码如下:
<script setup>
import { ref, defineProps, watch } from "vue";
import { useMouseInElement } from "@vueuse/core";
let props = defineProps({imageList: {type: Array,default: ["https://yanxuan-item.nosdn.127.net/d917c92e663c5ed0bb577c7ded73e4ec.png","https://yanxuan-item.nosdn.127.net/e801b9572f0b0c02a52952b01adab967.jpg","https://yanxuan-item.nosdn.127.net/b52c447ad472d51adbdde1a83f550ac2.jpg","https://yanxuan-item.nosdn.127.net/f93243224dc37674dfca5874fe089c60.jpg","https://yanxuan-item.nosdn.127.net/f881cfe7de9a576aaeea6ee0d1d24823.jpg",],},
});
let img1 = ref(props.imageList[0]);
const immigration = (img) => {img1.value = img;
};
// 放大镜功能
let left = ref(0);
let top = ref(0);
let isCurrent = ref(true);
// 1、获取鼠标相对位置
let targetBox = ref();
const { elementX, elementY, isOutside } = useMouseInElement(targetBox);
console.log(elementX, elementY, isOutside);
// 2、控制滑块跟随鼠标移动
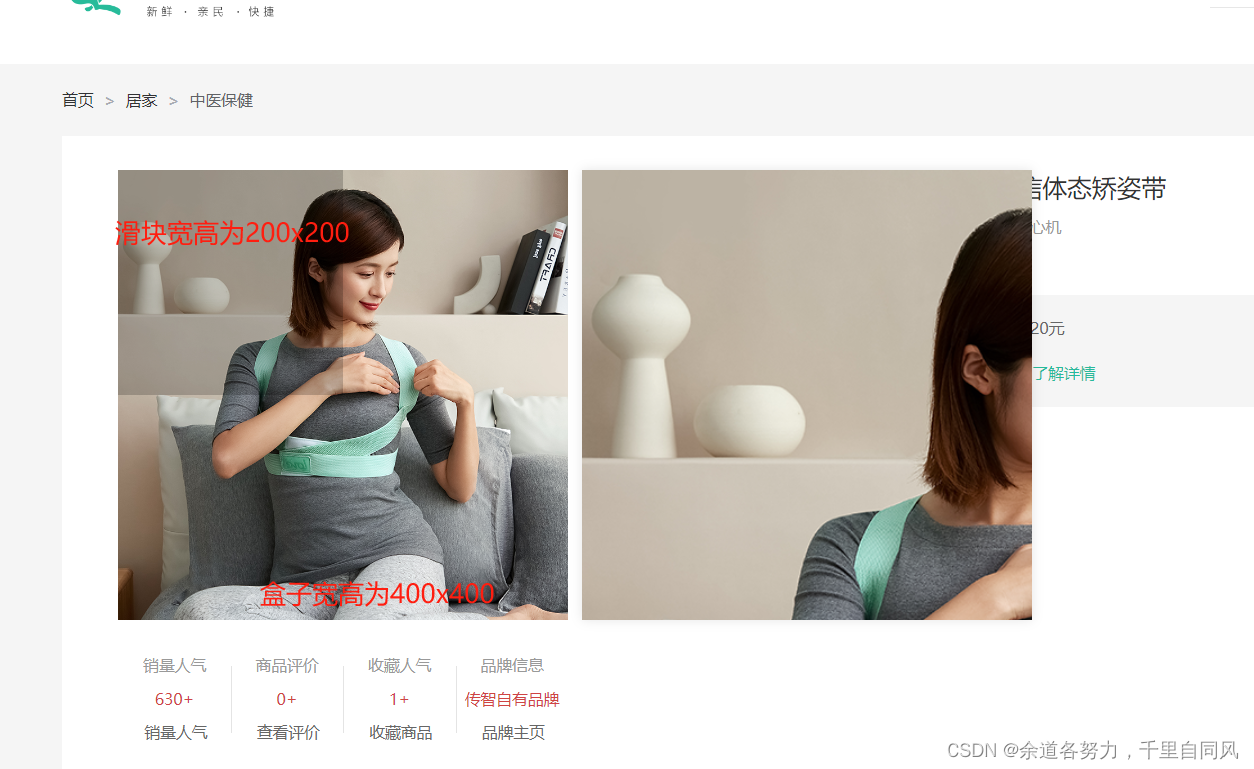
watch([elementX, elementY, isOutside], () => {// 大图片显示隐藏isCurrent.value = !isOutside.value;if (!isOutside.value) {// 注:当前盒子宽高为400x400,滑块宽高为200x200// 1、有效范围内控制滑块移动// 横向if (elementX.value > 100 && elementX.value < 300) {left.value = elementX.value - 100;}// 纵向if (elementY.value > 100 && elementY.value < 300) {top.value = elementY.value - 100;}// 2、处理边界// 横向if (elementX.value < 100) {left.value = 0;}if (elementX.value > 300) {left.value = 200;}// 纵向if (elementY.value < 100) {top.value = 0;}if (elementY.value > 300) {top.value = 200;}}
});
</script><template><div class="goods-image"><!-- 左侧大图--><div class="middle" ref="targetBox"><img :src="img1" alt="" /><!-- 蒙层小滑块 --><divv-show="isCurrent"class="layer":style="{ left: left + `px`, top: top + `px` }"ref="layerBox"></div></div><!-- 小图列表 --><ul class="small"><li v-for="(img, i) in imageList" :key="i" @mouseover="immigration(img)"><img :src="img" alt="" /></li></ul><!-- 放大镜大图 --><divclass="large":style="[{backgroundImage: `url(${img1})`,backgroundPositionX: -left * 2 + `px`,backgroundPositionY: -top * 2 + `px`,},]"v-show="isCurrent"></div></div>
</template><style scoped lang="scss">
.goods-image {width: 480px;height: 400px;position: relative;display: flex;.middle {width: 400px;height: 400px;background: #f5f5f5;}.large {position: absolute;top: 0;left: 412px;width: 400px;height: 400px;z-index: 500;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);background-repeat: no-repeat;// 背景图:盒子的大小 = 2:1 将来控制背景图的移动来实现放大的效果查看 background-positionbackground-size: 800px 800px;background-color: #f8f8f8;}.layer {width: 200px;height: 200px;background: rgba(0, 0, 0, 0.2);// 绝对定位 然后跟随咱们鼠标控制left和top属性就可以让滑块移动起来left: 0;top: 0;position: absolute;}.small {width: 80px;li {width: 68px;height: 68px;margin-left: 12px;margin-bottom: 15px;cursor: pointer;&:hover {border: 2px solid $xtxColor;}}}
}
</style>

总结:
1、有效移动范围内的计算逻辑
横向: 100 < elementX < 300 , left = elementX - 小滑块宽度的一半
纵向: 100 < elementX < 300 , top = elementX - 小滑块高度的一半
2、边界距离控制
横向:elementX > 300 ,left = 200 elementX < 100 ,left = 0
纵向:elementY > 300 ,top = 200 elementY < 100 ,top = 0









)









