今天带大家一起来了解一下 Chrome 115 值得关注的新特性。
滚动动画
用滚动驱动的动画是网站上非常常见的用户体验模式,比如当页面向前或向后滚动时,对应的动画也会向前或向后移动。
比如下面图中这种比较常见的,页面顶部的进度条随着滚动而变化:

另外还可以依靠页面滚动来驱动页面上的元素淡入淡出:

一项新的 Scroll-driven Animations 规范定义了两种可供我们使用的新时间线类型:
Scroll Progress Timeline: 链接到滚动容器沿特定轴的滚动位置的时间线。View Progress Timeline: 链接到特定元素在其滚动容器内的相对位置的时间线。
下面是一个代码示例,它使用匿名的滚动进度时间轴创建固定在页面顶部的阅读进度指示器。
<body><div id="progress"></div>你好,code 嘴巴嘟嘟
</body>@keyframes grow-progress {from { transform: scaleX(0); }to { transform: scaleX(1); }
}#progress {position: fixed;left: 0; top: 0;width: 100%; height: 1em;background: red;transform-origin: 0 50%;animation: grow-progress auto linear;animation-timeline: scroll();
}
另外我们也可以使用 JavaScript 来创建一个滚动进度时间线,我们可以创建一个新的 ScrollTimeline 实例,它接受以下两个参数:
- source:对要跟踪其滚动条的元素的引用,用于 document.documentElement 定位根滚动条。
- axis:确定要跟踪的轴,与 CSS 变体类似,可接受的值为 block、inline、x、y。
const tl = new ScrollTimeline({source: document.documentElement,
});
要将其附加到 Web 动画,可以将它作为时间轴属性传递,并省略任何 duration 属性。
$el.animate({opacity: [0, 1],
}, {timeline: tl,
});
下面是使用 JavaScript 来创建阅读进度指示器对应的代码:
const $progressbar = document.querySelector('#progress');$progressbar.style.transformOrigin = '0% 50%';
$progressbar.animate({transform: ['scaleX(0)', 'scaleX(1)'],},{fill: 'forwards',timeline: new ScrollTimeline({source: document.documentElement,}),}
);
CSS display 多值语法
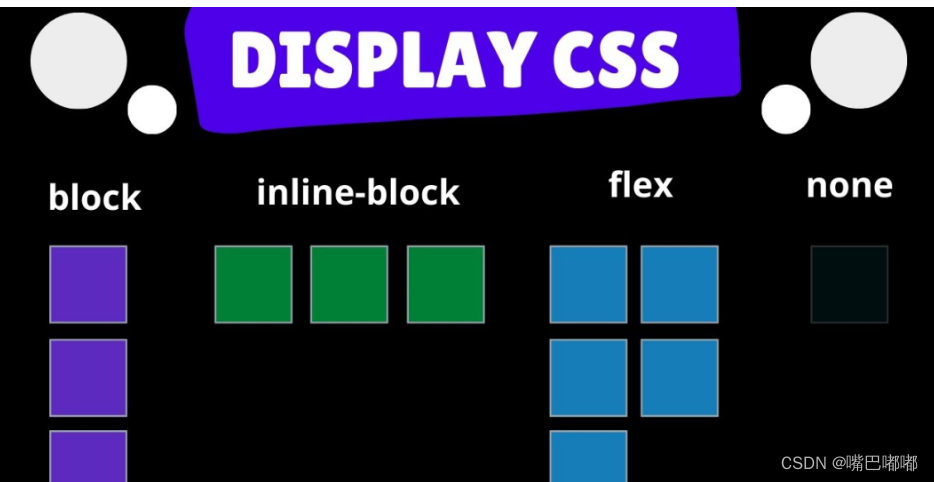
CSS Display Module Level 3 描述了 display 属性的多关键字语法,也可以称为 “双值语法” 或 “多值语法”。

我们最开始学习的 CSS 之一就是一些元素是块级元素,一些元素是内联元素。例如
或
默认是块级元素, 是内联元素。使用 display 属性,我们可以在块和内联之间切换。例如,要使标题内联,我们可以使用以下 CSS:
h1{display:inline;
}
最近,CSS 又相继支持了 Grid 和 Flexbox 布局。要使用这些布局,我们也要使用 display 属性的值 —— display:grid 和 display:flex。只有当 display 的值改变时,子元素才会成为 Grid 或 Flex 元素,并开始响应Grid或 Flexbox 规范中的其他属性。改变元素的 display 值会改变其直接子级的格式化上下文。
但是,Grid 和Flexbox元素有内部和外部的 display 类型。外部的 display 类型描述元素是块级还是内联,内部的显示类型描述容器中的子元素应该如何表现。
因此,display 多关键字语法允许分别指定内外两个 display 类型。简单来说,它允许我们这样写:
display: block flex;
创建一个块级容器,具有 Flex 子元素。
display: inline flex;
创建一个内联容器,具有 Flex 子元素。
而这个新语法也会向后兼容以前的单关键字语法。
Fenced Frames
在很多业务场景中,我们可能会使用 iframe 去嵌入一些智能推荐的广告。
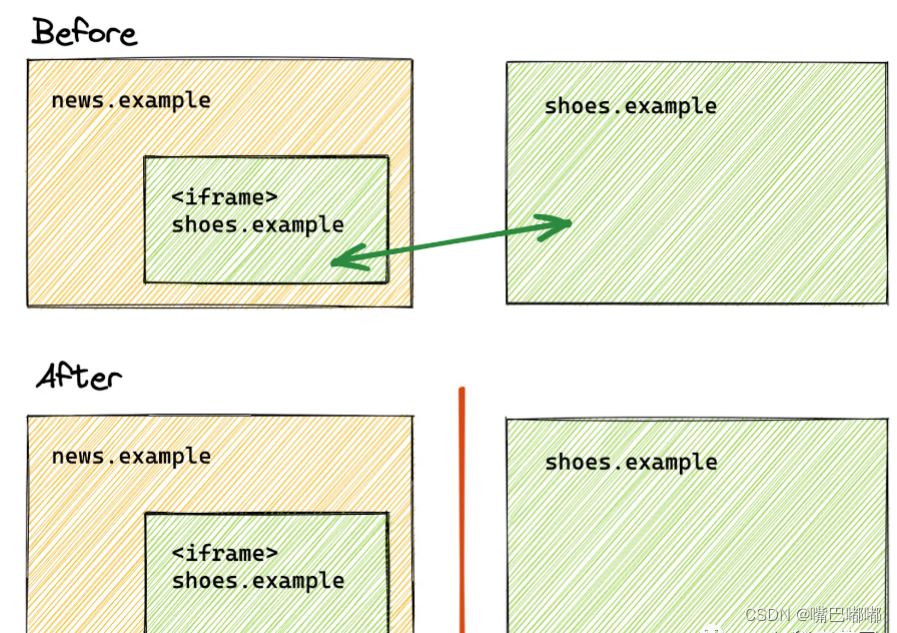
我们的顶级站点可以读取到 iframe的 src 属性,这就意味着顶级站点可以从广告的 URL 推断有关访问者兴趣的信息,这在一定程度上就泄露了用户隐私。
Fenced frames 是一项隐私沙盒提案(https://github.com/WICG/fenced-frame),它建议顶级站点应该对数据进行分区。

使用 Fenced frames ,我们依然可以显示与访问者兴趣相匹配的广告,但顶级站点是无法从 frame 的 src 属性中推断出用户的兴趣信息的,这个信息只有广告商知道。

常规的用法和 iframe 一样,我们可以用 src 属性来引入一个嵌入的内容:
<fencedframe src="conardli.html"></fencedframe>
另外 Fenced frames 可能会和其他的 隐私沙盒 的 API 来配合使用,浏览器可能会为Fenced frames 生成一个不透明的 URL 。
例如,配合 FLEDGE,浏览器可以生成一个 urn:uuid,来映射智能广告推荐的 URL:
<fencedframe src="urn:uuid:c36973b5-e5d9-de59-e4c4-364f137b3c7a" mode="opaque-ads" ></fencedframe>
只有在 Fenced frames 内部嵌入的广告商的站点才能获取到 urn:uuid 和 URL 的真实映射关系,外部的顶级站点是获取不到的。
WebAssembly 编译限制

Chrome 将主线程上同步 WebAssembly 编译的大小限制从 4KB 扩展到了 8MB。这无疑是一个巨大的提升,得益于 WebAssembly 运行时 V8 的性能改进。
8MB 限制是通过对 Google Pixel 1 手机的性测试确定的,该手机目前被认为是具有代表性的低端手机。V8 或硬件的未来发展可能会进一步的扩展这个限制。大于 8MB 的 WebAssembly 模块可以使用WebAssembly.compile()异步编译,也可以在 Worker 上同步编译。
而大部分的 WebAssembly 模块都可以在主线程的同步方式直接编译,而不需要异步或借助 Worker 线程。




)







)


![[STL]list使用介绍](http://pic.xiahunao.cn/[STL]list使用介绍)

)
:重载运算与类型转换)
