Part 01、 延迟队列是什么
延迟队列代表了一种强大的消息传递机制,允许我们在将消息发送至RabbitMQ时,规定它们只能在未来某个预定的时间点被消费。这种特殊类型的消息被简称为"延迟消息"。
以RabbitMQ为例,它允许我们通过延迟队列实现这种消息的延迟传递和消费。通过将消息放入延迟队列,我们可以确保消息在特定时间之后才会被传递给消费者,从而实现了对消息传递的精确控制。这对于构建高效的异步任务调度、定时提醒和实现时间敏感性业务逻辑非常有价值。
Part 02、延迟队列的实现
延迟队列的实现原理实际上是将消息投递到一个普通队列中,不过该队列具有一项特殊属性:消息的消费被推迟了一段时间。这个延迟时间可以是灵活设定的,也可以是固定的。一旦消息进入队列,一个定时器开始计时;一旦计时器到达设定的时间,消息就会被移送到等待消费的队列中,准备被消费。在RabbitMQ中,提供了x-delayed-message插件为开发者快速实现延迟队列,主要包含以下几步:
1.安装插件: 确保安装了 RabbitMQ。然后,通过执行命令安装并启用 x-delayed-message 插件:
代码段:
rabbitmq-plugins enable rabbitmq_delayed_message_exchange2.创建交换器: 使用 x-delayed-message 插件创建一个延迟交换器(Delayed Message Exchange)。这个交换器将用于处理延迟消息。
代码段:
rabbitmqadmin declare exchange name=delayed_exchange type=x-delayed-message arguments='{"x-delayed-type":"direct"}'3.发送延迟消息: 当需要发送延迟消息时,将消息发送到刚创建的延迟交换器,并设置消息的延迟时间。这可以通过在消息头中添加 x-delayed-message 属性来实现。
代码段:
AMQP.BasicProperties.Builder builder = new AMQP.BasicProperties.Builder();
builder.deliveryMode(2);
builder.headers(new HashMap<String, Object>(){{put("x-delay", 1000);}});
AMQP.BasicProperties properties = builder.build();
channel.basicPublish("delayed_exchange", "delayed_routing_key", properties, message.getBytes());4.创建队列和绑定: 创建一个普通的队列,并将其绑定到延迟交换器上。这样,延迟交换器会根据消息的延迟时间将消息传递给队列。
代码段:
# 创建普通队列
rabbitmqadmin declare queue name=delayed_queue
# 将队列绑定到延迟交换器
rabbitmqadmin declare binding source=delayed_exchange destination_type=queue destination=delayed_queue routing_key=delayed_queu5.消费消息: 启动一个消费者来从队列中获取延迟消息。一旦延迟时间过去,消息会被传递给消费者。
代码段:
channel.exchangeDeclare("delayed_exchange", "x-delayed-message", true, false, arguments);
channel.queueDeclare("delayed_queue", true, false, false, null);
channel.queueBind("delayed_queue", "delayed_exchange", "delayed_routing_key");
channel.basicConsume(queue=queue_name, on_message_callback=callback, auto_ack=True)
channel.startConsuming()总的来说,x-delayed-message 插件使得在 RabbitMQ 中实现延迟队列变得更加直观和方便,它允许将消息的延迟时间嵌入消息本身,无需使用TTL和死信队列来处理延迟消息。
Part 03、延迟队列的应用场景
延迟队列在现代分布式系统中具有广泛的应用场景,下面列举了一些常见的应用场景:
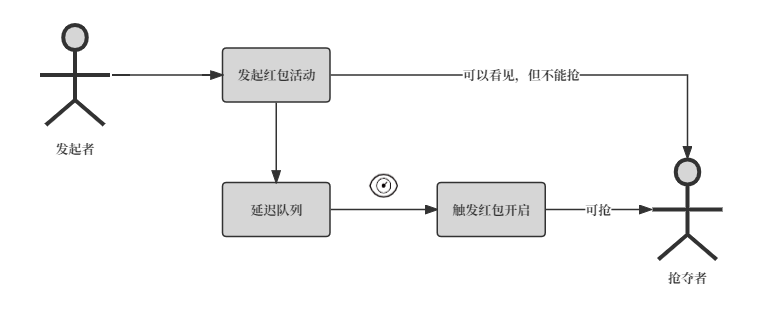
1.红包定时抢夺:在红包抢夺场景中,用户发起红包活动后,可能希望在一段时间后才开始抢夺,而非立即开启。在这种情况下,我们可以将红包信息发送至一个延迟队列。经过预定时间后,系统会自动触发红包的开启,这时用户才能实际参与抢红包活动。这种方式能够更好地掌控红包活动的时间,为用户提供更灵活的体验。

图1红包定时抢夺流程
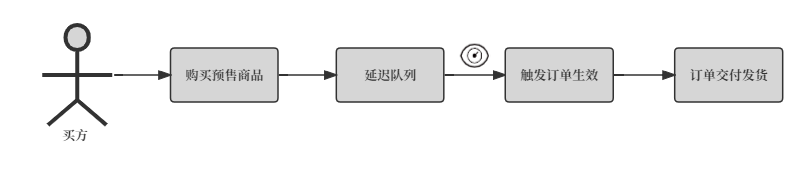
2.商品预售:在商品预售流程中,订单需要在未来特定时间点进行处理,如在一段时间后才能进行发货。在这种情况下,我们可以将这类订单置于延迟队列中,待预定时间一到,再进行相应的处理操作。这种方法能够有效地处理那些需要时机掌握的订单,确保在合适的时间点完成相应的任务。

图2商品预售发货流程
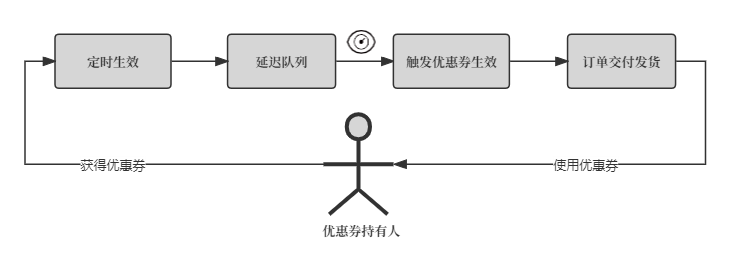
3.优惠券定时生效:在优惠券管理系统中,存在一些优惠券需要在未来特定时间点才能生效。在这种情况下,我们可以将这些待激活的优惠券置于延迟队列中,待预定时间到达时再进行激活处理。通过这种方式,我们能够灵活地控制优惠券的生效时间,确保在合适的时机为用户提供优惠服务。

图3优惠券生效流程
Part 04、 延迟队列的注意事项
1.延迟队列不要使用太多:使用延迟队列可以在一定程度上减少系统的负载,但是使用过多的延迟队列会导致系统变得更加复杂,维护起来也更加困难。
2.延迟队列可能会导致消息丢失:在RabbitMQ中,当一个带有TTL消息被发送到队列中时,如果队列中的消息太多,或者队列的消费者速度太慢,就会导致消息失效,如果没有使用死信机制,消息就会被丢失。为了避免这种情况发生,我们需要对队列进行监控,及时发现问题并进行处理。
3.设置合适的延迟时间:在使用延迟队列时,需要根据实际需求设置合适的延迟时间。如果延迟时间太短,可能会导致消息延迟效果不明显;如果延迟时间太长,可能会导致系统累积大量的消息,导致负载过高。
Part 05、 总结
RabbitMQ的延迟队列是一项极具实用性的功能,能够协助我们有效实现定时任务、流量控制以及峰值平滑等关键功能。然而,在利用延迟队列时,必须以谨慎态度对待。必须根据具体需求来设定延迟时间,并且要时刻监测队列内的消息,以避免可能的消息丢失情况。希望今天的技术分享能为大家带来启发。
最后,推荐一款应用开发神器
关于目前低代码在技术领域很活跃!
低代码是什么?一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
这边介绍一款好用的低代码平台——JNPF快速开发平台。近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以JNPF为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。