PS快捷键
图层
选择图层
Ctrl + T:可以对图层的大小和位置进行调整
填充图层
MAC: Alt+Backspace (前景) or Ctrl+Backspace (背景)
WINDOWS: Alt+Delete (前景) or Ctrl+Delete (背景)
快速将图层填充为前景色或背景色
平面化图层(盖印图层)
MAC: Ctrl+Alt+Shift+E
WINDOWS: Ctrl+Alt+Shift+E
盖印就是在你将处理图片的时候将处理后的效果盖印到新的图层上,功能和合并图层差不多,不过比合并图层更好用!因为盖印是重新生成一个新的图层而一点都不会影响你之前所处理的图层
合并可见图层
MAC: Ctrl+Shift+E
WINDOWS: Ctrl+Shift+E
“合并可见图层”将图像所有在图层对话框中显示有”眼睛”标志的图像合并成为一个单个图层
复制图层
MAC: Ctrl+J
WINDOWS: Ctrl+J
复制一份已存在的图层。
复制多个图层
MAC: Shift+Ctrl+C
WINDOWS: Shift+Ctrl+C
可实现复制选区内的多个图层
剪切图层
MAC: Ctrl+Shift+J
WINDOWS: Ctrl+Shift+J
移动图层
上移图层至顶端
MAC: Ctrl+Shift+]
WINDOWS: Ctrl+Shift+]
下移至图层底端
MAC: Ctrl+Shift+[
WINDOWS: Ctrl+Shift+[
上移动图层
MAC: Ctrl+]
WINDOWS: Ctrl+]
下移图层
MAC: Ctrl+[
WINDOWS: Ctrl+[
选择
选择
选择:Ctrl +Enter
撤销:Ctrl + Z
重新选择
MAC: Ctrl+Shift+D
WINDOWS: Ctrl+Shift+D
选择反向
MAC: Ctrl+Shift+I
WINDOWS: Ctrl+Shift+I
选择所有图层
MAC: Ctrl+Opt+A
WINDOWS: Ctrl+Alt+A
撤销
从选区中取消选择一部分
MAC: Opt+拖移
WINDOWS: Alt+拖移
取消选择选区中未选中的区域
MAC: Shift+Opt+拖移
WINDOWS: Shift+Alt+拖移
取消选区
MAC: Command+D
WINDOWS: Ctrl+D
寻找变换点
MAC: Ctrl+T, Ctrl+0
WINDOWS: Ctrl+T, then Ctrl+0
自由变换时,图像若太大,无法看清变换点,可按Ctrl+0
反相
Ctrl I 反相
选择色彩通道
MAC: Ctrl+3(红),4(绿),5(蓝)
WINDOWS: Ctrl+3(红),4(绿),5(蓝)
画笔/填充
增加/减小画笔大小
MAC: ]/[
WINDOWS: ]/[
填充
MAC: Shift+F5
WINDOWS: Shift+F5
填充前景色或图案
增加/减小画笔硬度
MAC: }/{
WINDOWS: }/{
前一个/下一个笔刷
MAC: ,/.
WINDOWS: ,/.
第一个/最后一个笔刷
MAC: </>
WINDOWS: </>
开关喷枪选项
MAC: Shift+Alt+P
WINDOWS: Shift+Alt+P
保存/关闭
如果想要保存,而且调出选项框,那么
MAC: Ctrl+Shift+Opt+S
WINDOWS: Ctrl+Shift+Alt+S
关闭并自动打开Adobe Bridge
MAC: Ctrl+Shift+W
WINDOWS: Ctrl+Shift+W
图像
色阶
MAC: Command+L
WINDOWS: Ctrl+L
自由变换
MAC: Ctrl+T
WINDOWS: Ctrl+T
曲线
MAC: Ctrl+M
WINDOWS: Ctrl+M
色彩平衡
MAC: Ctrl+B
WINDOWS: Ctrl+B
色相/饱和度
MAC: Ctrl+U
WINDOWS: Ctrl+U
去色
MAC: Ctrl+Shift+U
WINDOWS: Ctrl+Shift+U
直接变为灰度图
内容识别比例
MAC: Ctrl+Shift+Opt+C
WINDOWS: Ctrl+Shift+Alt+C
相对于自由变换,内容识别比例的效果是保持人物或者建筑等不进行特大幅度形变。
创建剪贴蒙版
MAC: Ctrl+Opt+G
WINDOWS: Ctrl+Alt+G
混合模式
MAC: Shift ++ (加号) or – (减号)
WINDOWS: Shift ++ (加号) or – (减号)
黑白调整
MAC: Shift+Ctrl+Alt+B
WINDOWS: Shift+Ctrl+Alt+B
复制图像:
按“M”键激活矩形选框工具。
点住鼠标左键拖动鼠标画一个矩形框,释放鼠标就会出现一个蚂蚁线矩形框,这就是选区。
按“V”键激活移动工具,按住Alt键鼠标左键点住选区,拖动鼠标即可复制选区。
按Ctrl+C即可把复制的选区图像存储到剪切板中。
按Ctrl+V即可新建一个空白图层并把复制的选区图像粘贴到新图层中。
最后可以合并图层
视图
实际像素
MAC: Ctrl+Opt+0
WINDOWS: Ctrl+Alt+0 /Ctrl+1
按屏幕大小缩放
MAC: Ctrl+0
WINDOWS: Ctrl+0
放大
MAC: Ctrl+加号(+)
WINDOWS: Ctrl+加号(+)
缩小
MAC: Ctrl+减号(-)
WINDOWS: Ctrl+减号(-)
增减
增加/减小所选字符的磅数(2pts)
MAC: Ctrl+Shift+>/<
WINDOWS: Ctrl+Shift+>/<
增加/减小所选字符的磅数(10pts)
MAC: Ctrl+Option+Shift->/<
WINDOWS: Ctrl+Alt+Shift+>/<
字符调整
对所选字符进行字距调整
MAC: Option+左右键
WINDOWS: Alt+左右键
文本左对齐/居中对齐/右对齐
MAC: Ctrl-Shift-L/C/R
WINDOWS: Ctrl+Shift+L/C/R
基本操作
变换人物头像背景
将人物抠像后,共两张,一张粗糙,一张细致。细致的一张选择“正片叠底”/
粗糙的一章和红色背景,选择“正常”。
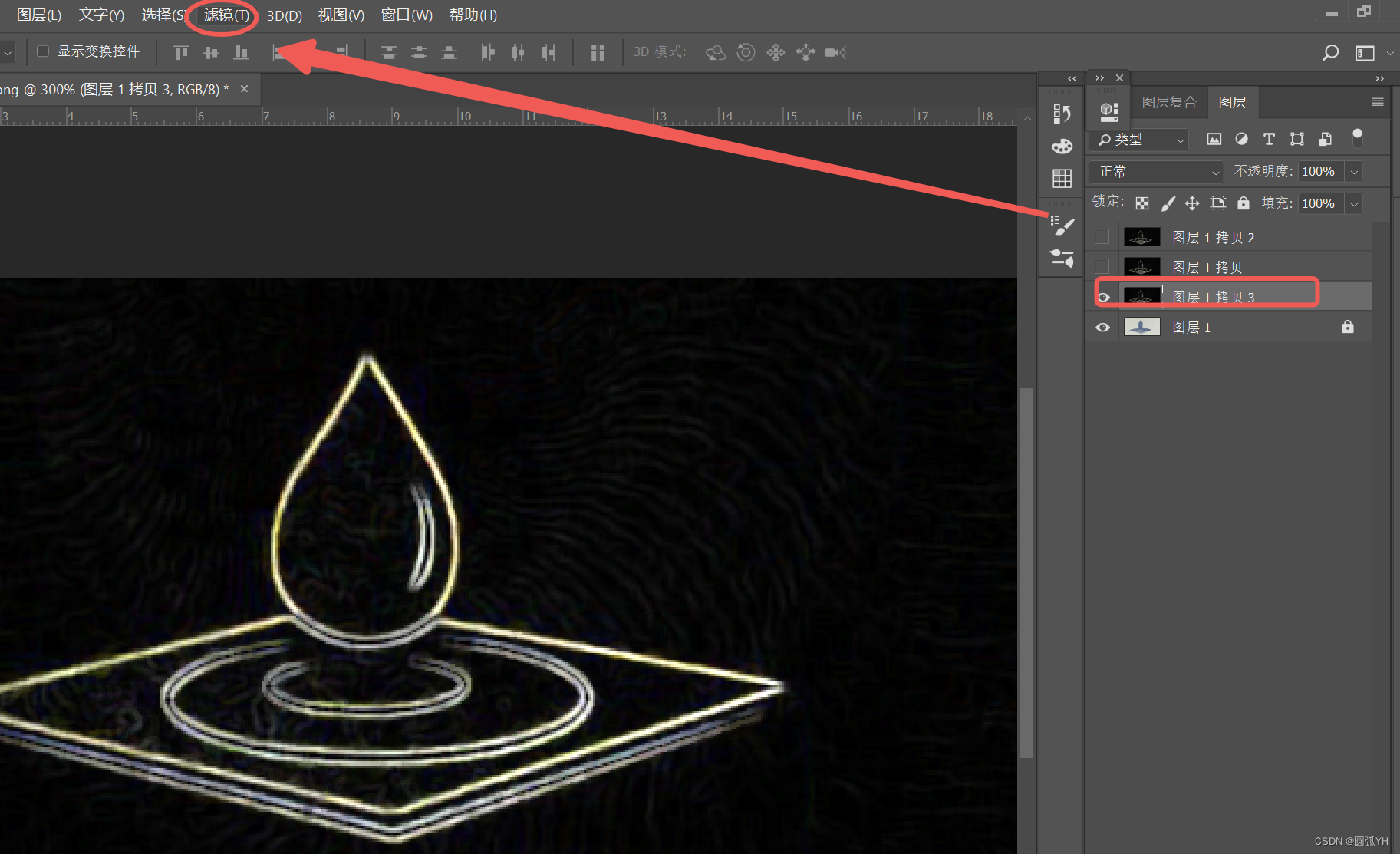
运用滤镜生成不同风格图
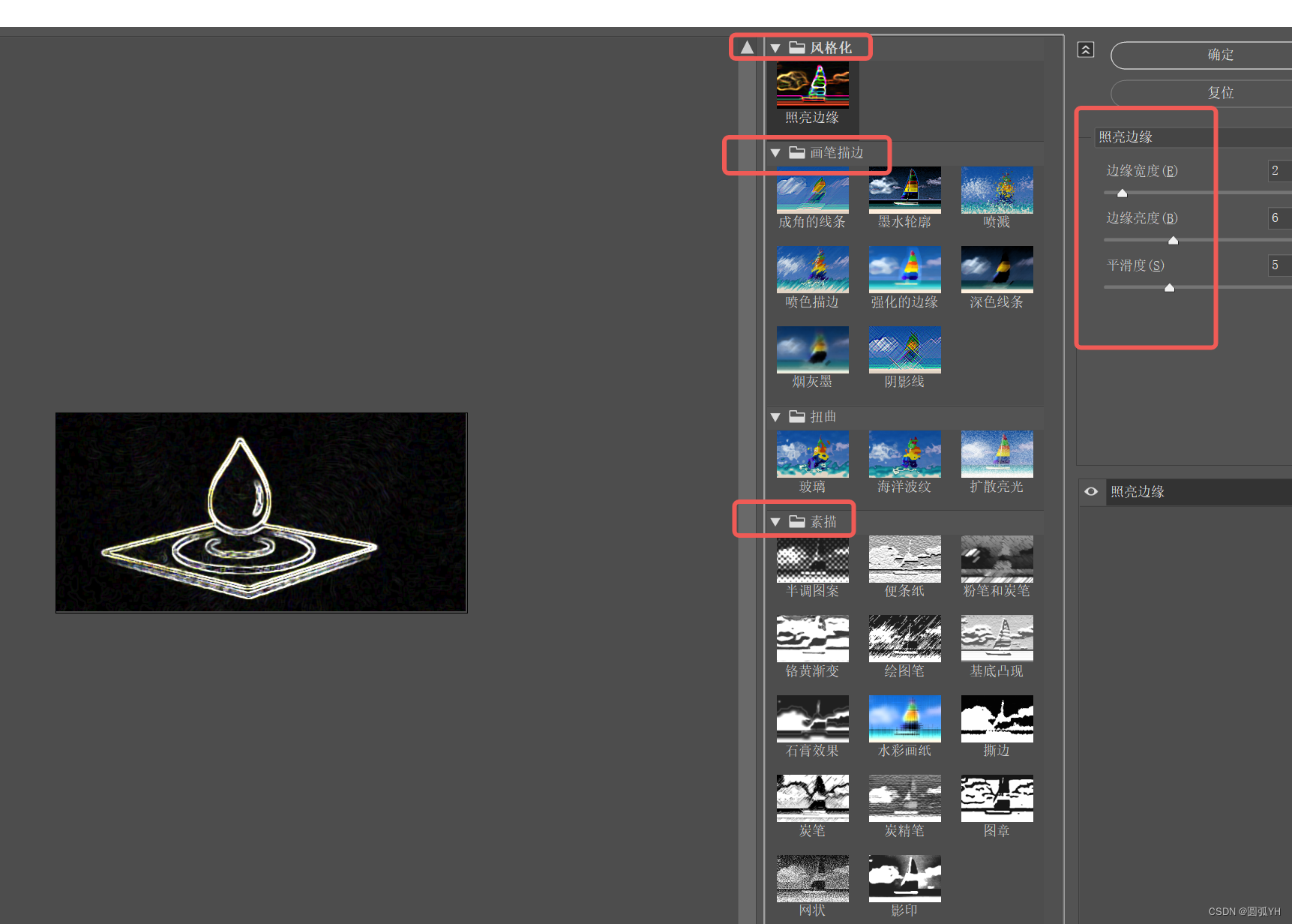
复制图层后,选择菜单栏中的滤镜,然后选择“滤镜库”,

在出现的的界面中,有诸多选项可以选择。也可以在电脑右边的界面中,调整“边缘宽度”、“边缘亮度”等。

调整图片颜色
对于图片颜色,可以进一步设计。
调整图片像素
举例,要把图片大小设置为:宽度在178-375px,高度在237-500px
px,即“picture element”的缩写,即像素。
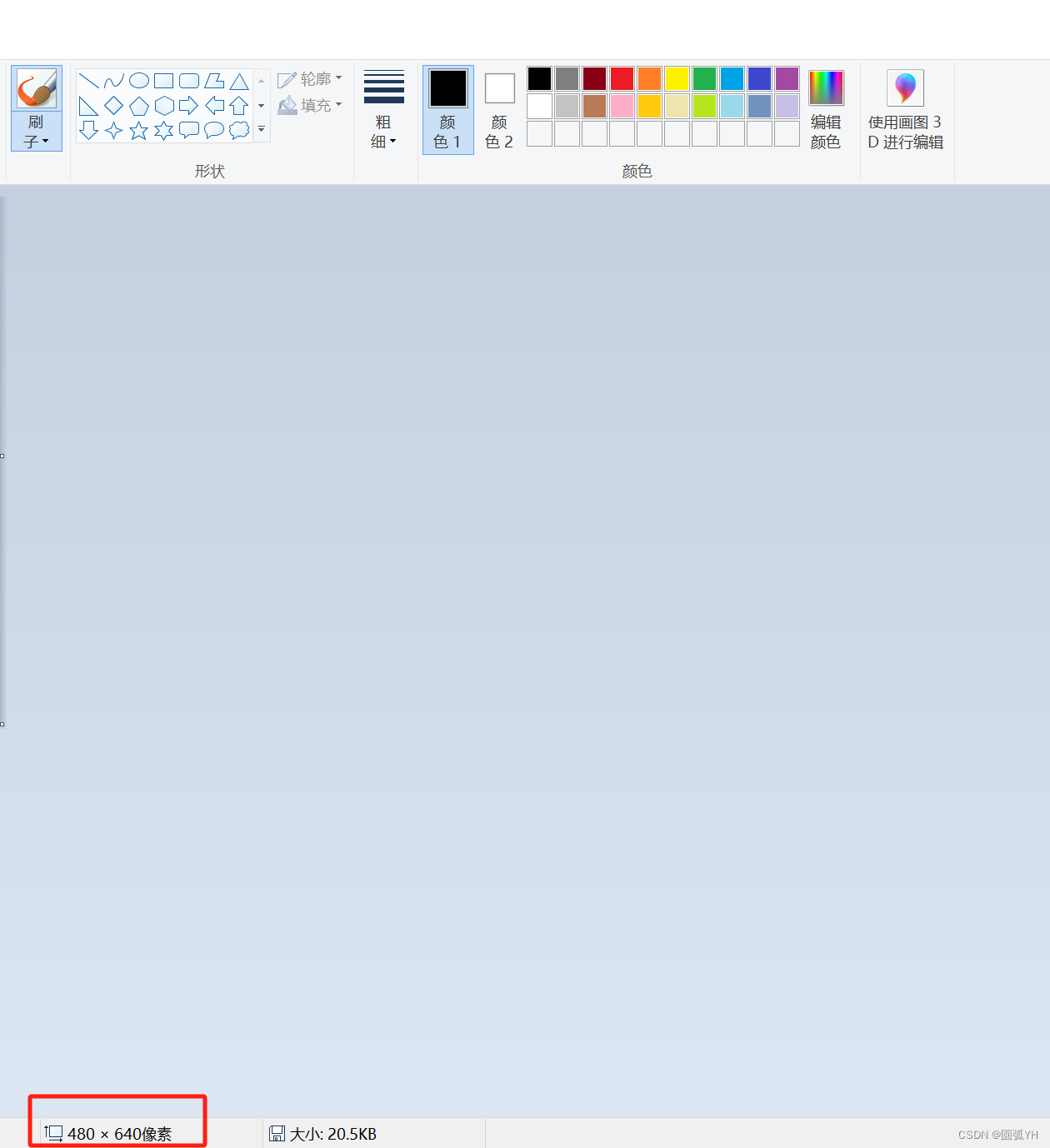
在电脑的画图软件中,可以查看图片像素。

如图所示,该图是480 x 640 像素。如何缩小像素呢?
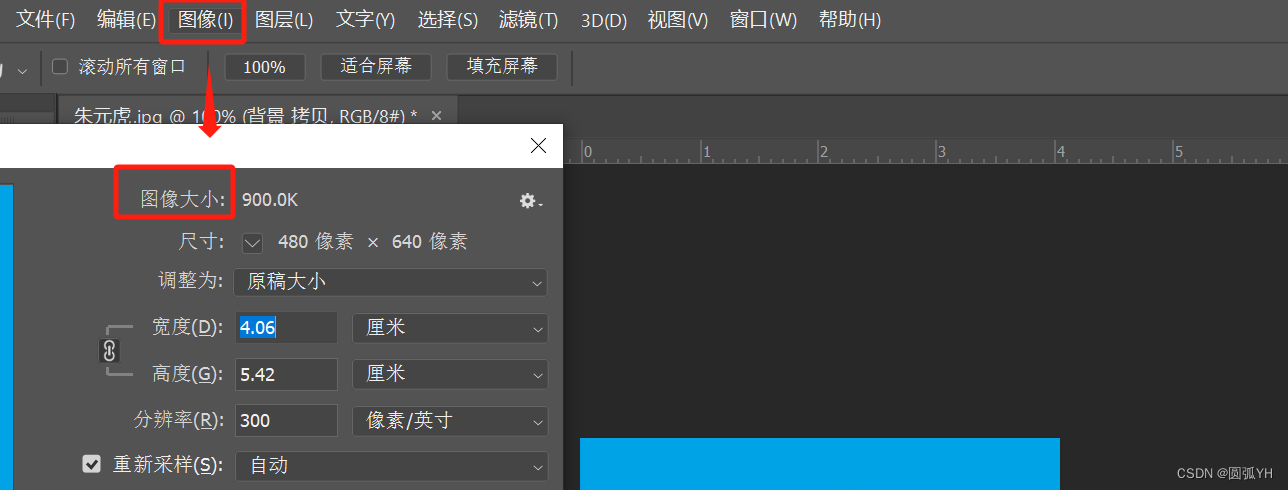
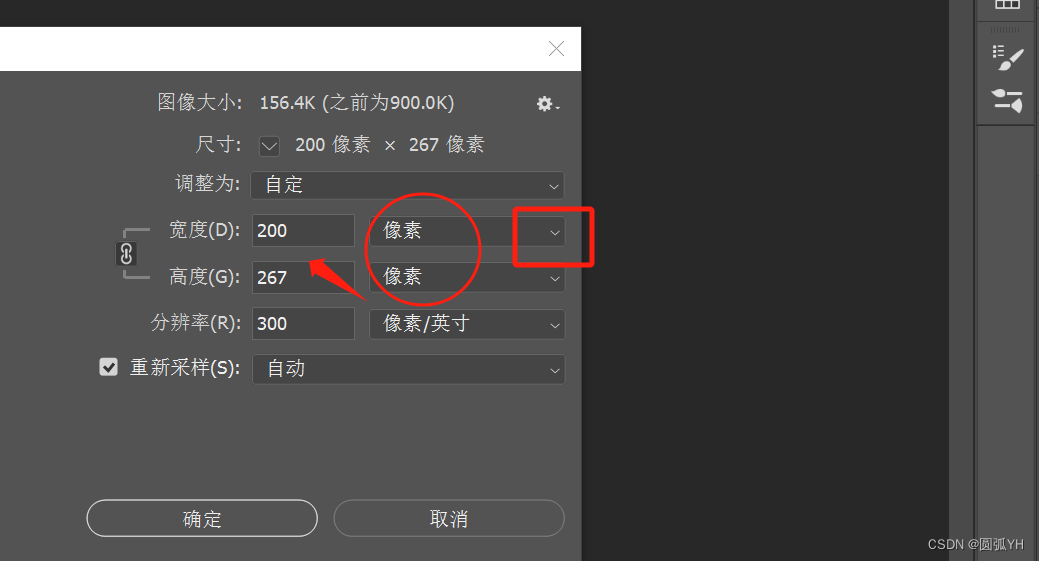
用PS打开图片。选择菜单栏中的“图像”,然后选择“图像大小”,出现“图像大小”界面。

然后点击“v”下拉符号,依据所需要的标准来选择。可以选择“像素”,如下所示

根据需要调整数值,然后点击确定。
制作海报
Ctrl + T :调整底图图片。
配上文字等说明。
【心得】

】)






![[架构之路-241]:目标系统 - 纵向分层 - 企业信息化与企业信息系统(多台企业应用单机组成的企业信息网络)](http://pic.xiahunao.cn/[架构之路-241]:目标系统 - 纵向分层 - 企业信息化与企业信息系统(多台企业应用单机组成的企业信息网络))









)
