1. QWidget类
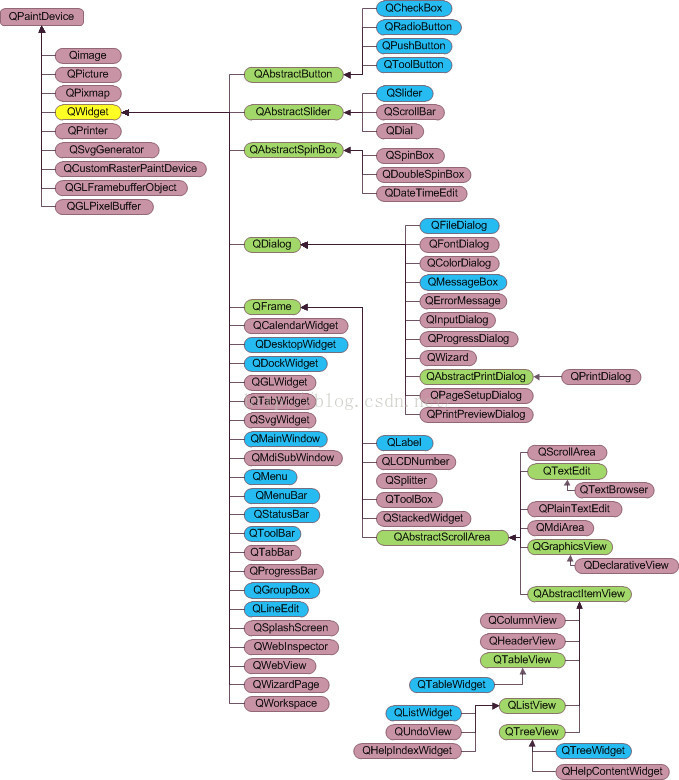
QWidget类是Qt所有图形用户界面(组件)的基类,因此QWidget类内部规定了所有最基础的UI相关功能。

例如以下成员:
● width : const int 宽度(单位:像素,后文同)

Qt中的getter和setter属性都在Access functions下面
● height : const int 高度
// 修改宽高可以使用此函数
// 参数1:宽度
// 参数2:高度
void resize(int w, int h)
● x : const int
横坐标,在计算机中原点在左上角,x轴正方向向右
● y : const int
纵坐标,y轴正方向向下
// 移动坐标,以组件的左上角为准,包括边框
// 参数1:横坐标
// 参数2:纵坐标
void move(int x, int y)
// 同时设置宽高与坐标
// 参数1:横坐标
// 参数2:纵坐标
// 参数3:宽度
// 参数4:高度
void QWidget::setGeometry(int x, int y, int w, int h)
2. 子组件
之前的窗口都是内容为空的,实际上一个窗口内部必然会有组件对象(常见如按钮、图片等),本节以按钮类QPushButton为例,讲解如何显示到窗口中。
// QPushButton的构造函数
// 参数1:按钮显示的文字,QString是Qt的字符串类型,后续讲
// 参数2:父组件对象
QPushButton::QPushButton(const QString & text, QWidget * parent = 0)
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
// 头文件
#include <QDebug>
#include <QPushButton> // 按钮类class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = 0);~Dialog();private:QPushButton* btn; // 成员变量!
};#endif // DIALOG_H
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
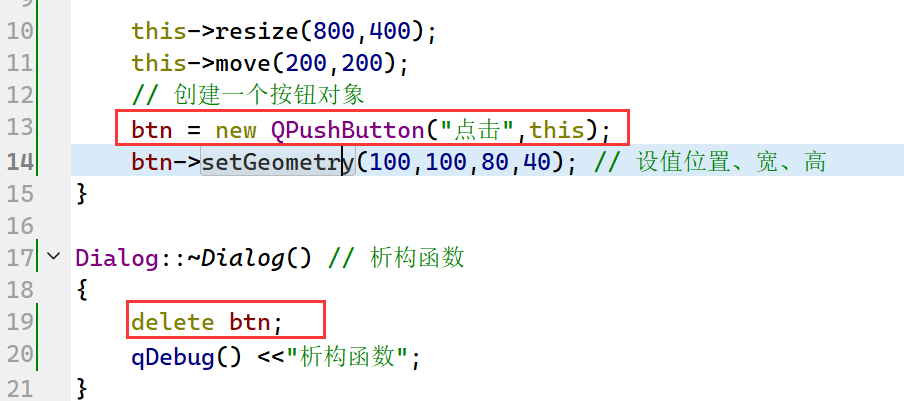
{// 默认编译器会使用this(即主函数的对象w)this->resize(400,800);this->move(100,100);// 创建一个按钮对象(堆内存!)btn = new QPushButton("你好",this);// 设置宽高位置btn->setGeometry(100,100,100,100);
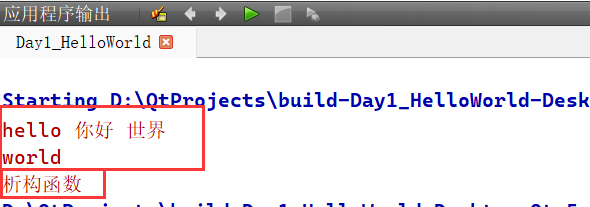
}Dialog::~Dialog()
{delete btn;qDebug() << "析构函数";
}
记录
按钮组件记录:👇

btn要设置为栈对象,让其在程序运行期间一直存在,而不是一闪而过。在析构函数Dialog()中要进行销毁,所以要在Dialog类中对该对象进行私有化的声名,以便在析构函数Dialog()中可以调用到。
3. 样式表
Qt允许给组件设置自定义样式,通过QWidget的一个属性实现:
-
styleSheet : QString
这个属性的值是一个QSS/CSS语法的字符串,可以指定组件的样式。
设置样式表离不开颜色值,在计算机中颜色是通过红绿蓝三种色彩叠加而成,每种色彩是8位的深度,即0-255分别表示从暗到亮,例如(255,0,0)表示正红色,(255,255,255)表示纯白色…十六进制也是常用的表示方式,需要加#作为前缀,更多色彩可参考:
在线颜色选择器 | RGB颜色查询对照表
Color Palette Generator - Create Beautiful Color Schemes
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
// 头文件
#include <QDebug>
#include <QPushButton> // 按钮类#define QPushButton_STYTLE (QString("\
/*按钮普通态*/\
QPushButton\
{\font-family:Microsoft Yahei;\/*字体大小为20点*/\font-size:20pt;\/*字体颜色为白色*/\color:white;\/*背景颜色*/\background-color:rgb(14 , 150 , 254);\/*边框圆角半径为8像素*/\border-radius:8px;\
}\
/*按钮悬停态*/\
QPushButton:hover\
{\/*背景颜色*/\background-color:#9155a7;\
}\
/*按钮按下态*/\
QPushButton:pressed\
{\/*背景颜色*/\background-color:rgb(14 , 135 , 10);\/*左内边距为3像素,让按下时字向右移动3像素*/\padding-left:3px;\/*上内边距为3像素,让按下时字向下移动3像素*/\padding-top:3px;\
}"))class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = 0);~Dialog();private:QPushButton* btn; // 成员变量!
};#endif // DIALOG_H
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{btn = new QPushButton("你好",this);btn->setGeometry(100,100,100,100);btn->setStyleSheet(QPushButton_STYTLE);
}Dialog::~Dialog()
{delete btn;
}





)





![[H5动画制作系列]雪花随机产生飘落](http://pic.xiahunao.cn/[H5动画制作系列]雪花随机产生飘落)

)
rust解法)
:(生产调优篇)MapReduce生产经验汇总)
![[Model.py 02] 地图按比例放大的实现](http://pic.xiahunao.cn/[Model.py 02] 地图按比例放大的实现)


)