写在前面
在前端领域,FFmpeg 是一个非常有用的工具,它提供了多种媒体格式的封装和解封装,包括多种音视频编码、多种协议的流媒体、多种色彩格式转换、多种采样率转换、多种码率切换等。可以在多种操作系统安装使用。
安装
下载FFmpeg
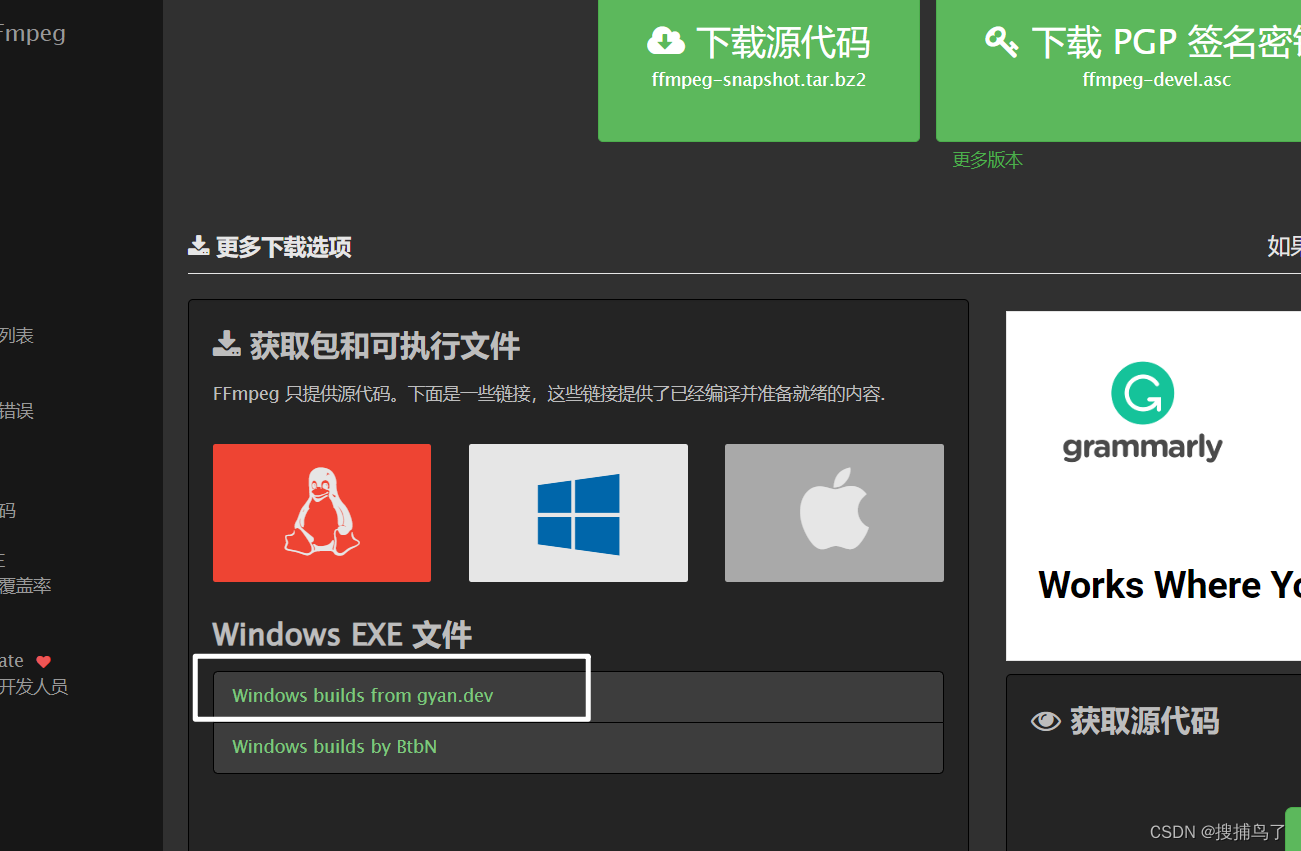
在网站根据对应电脑系统下载对应版本即可,windows下载下图版本。

下载完成后选择合适的路径存放此工具包,根据对应路径配置环境变量:
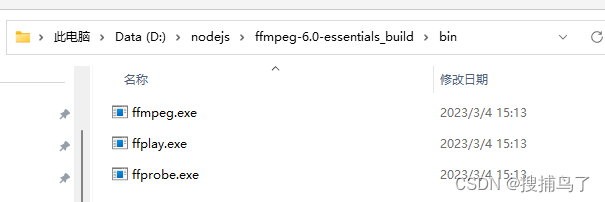
我是将工具包放在下图目录:

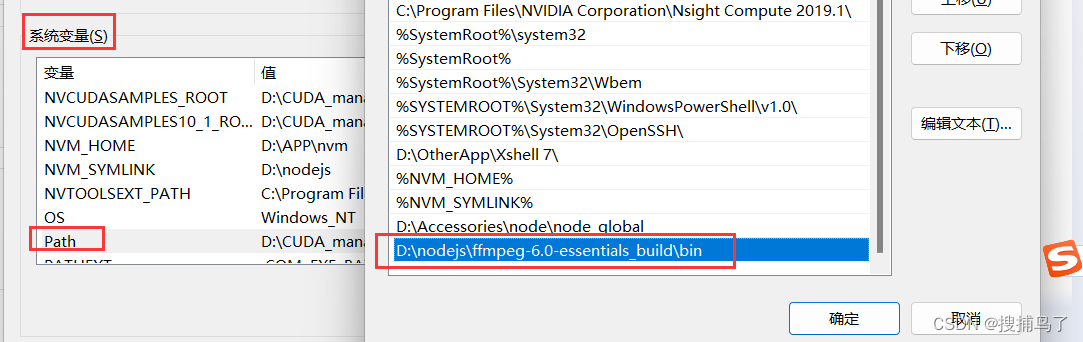
因此环境变量是这样的:

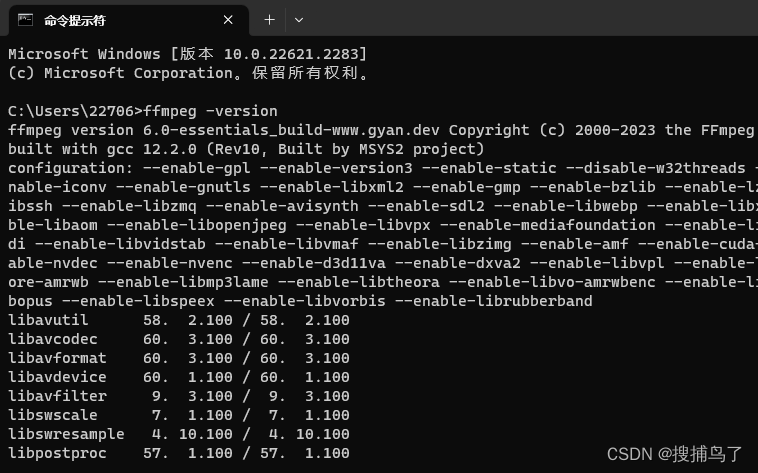
使用控制台输入ffmpeg -version,如果得到类似下图结果则表明配置成功:

配置完成后,在本篇文件主要介绍以下几个功能:
- 基本格式转换 avi mp4 gif 等
- 提取视频中的音频
- 裁剪视频 或 音频
- 删除水印
- 添加水印
1. 基本格式转换

这里有一段名为tiktok.mp4的文件,我们通过使用FFmpeg将它转换为gif格式:
用法:ffmpeg -i 视频文件名 新格式视频文件名
const { execSync, exec } = require("child_process");// 1. 基本格式转换 avi mp4 gif 等
execSync("ffmpeg -i tiktok.mp4 test.gif", { stdio: "inherit" });
生成的gif结果如下:

当然其他格式也同样可以,如avi、MP4等都可互相转换。
2. 提取视频中音频
用法:ffmpeg -i 视频文件名 音频文件名
const { execSync, exec } = require("child_process");
// 2. 提取视频中音频
execSync("ffmpeg -i tiktok.mp4 test.mp3", { stdio: "inherit" })
结果如下:

3. 裁剪视频或音频
用法:ffmpeg -ss 开始时间 -to 结束时间 -i 视频/音频文件名 生成的视频/音频文件名
参数-ss:set frame size,表示设置帧长
const { execSync, exec } = require("child_process");// 3. 裁剪视频 或 音频 -ss(set frame size设置帧长) ? -to ? ...
execSync("ffmpeg -ss 5 -to 10 -i tiktok.mp4 test2.mp3", { stdio: "inherit" });
结果如下:

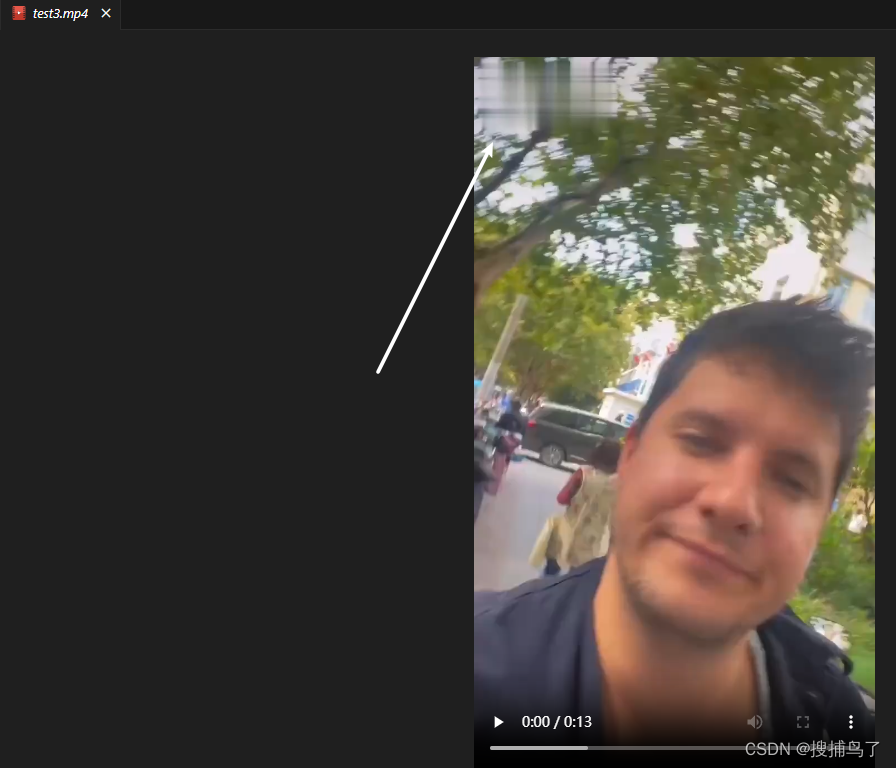
4. 删除水印
用法:ffmpeg -i 视频文件名 -vf delogo=w=水印宽:h=水印高:x=水印x位置:y=水印y位置 新视频文件名
参数-vf:video filters,表示使用视频滤镜功能。
const { execSync, exec } = require("child_process");// 4. 删除水印 -vf(video filters) delogo=w=?:h=?...
execSync("ffmpeg -i tiktok.mp4 -vf delogo=w=240:h=120:x=10:y=10 test3.mp4", {stdio: "inherit",
});
结果如下:

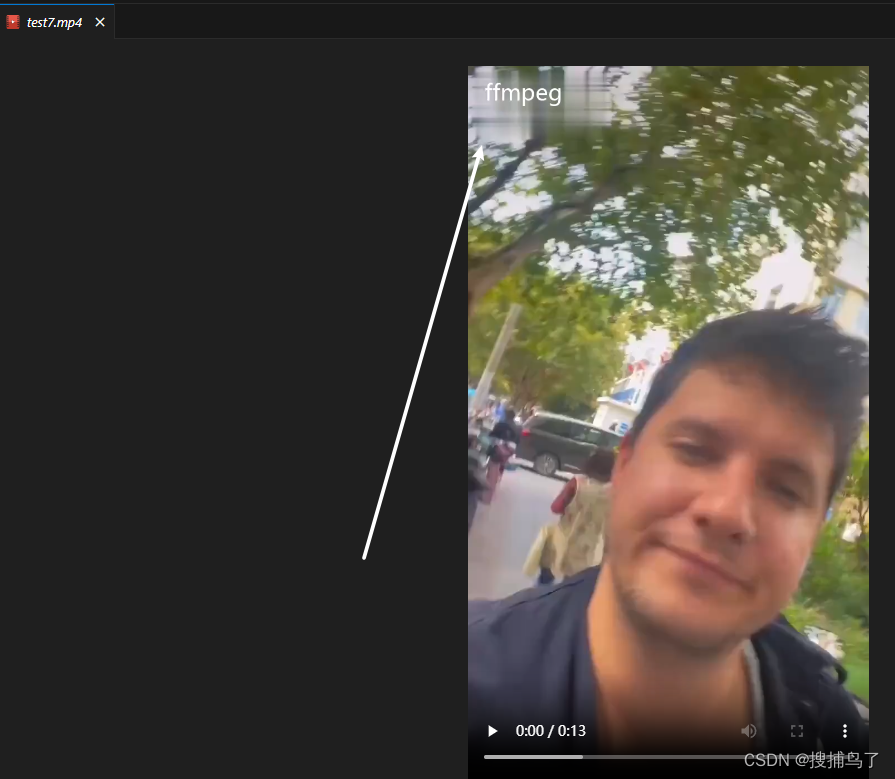
5. 添加水印
用法:ffmpeg -i 视频文件名 -vf drawtext=x=水印x位置:y=水印y位置:fontsize=水印字体大小:fontcolor=水印字体颜色:text='水印内容' 新视频文件名
const { execSync, exec } = require("child_process");// 5. 添加水印 -vf(video filters) drawtext=text=?:fontsize=?...
execSync("ffmpeg -i test3.mp4 -vf drawtext=x=30:y=30:fontsize=40:fontcolor=white:text='ffmpeg' test7.mp4",{ stdio: "inherit" }
);
结果如下:

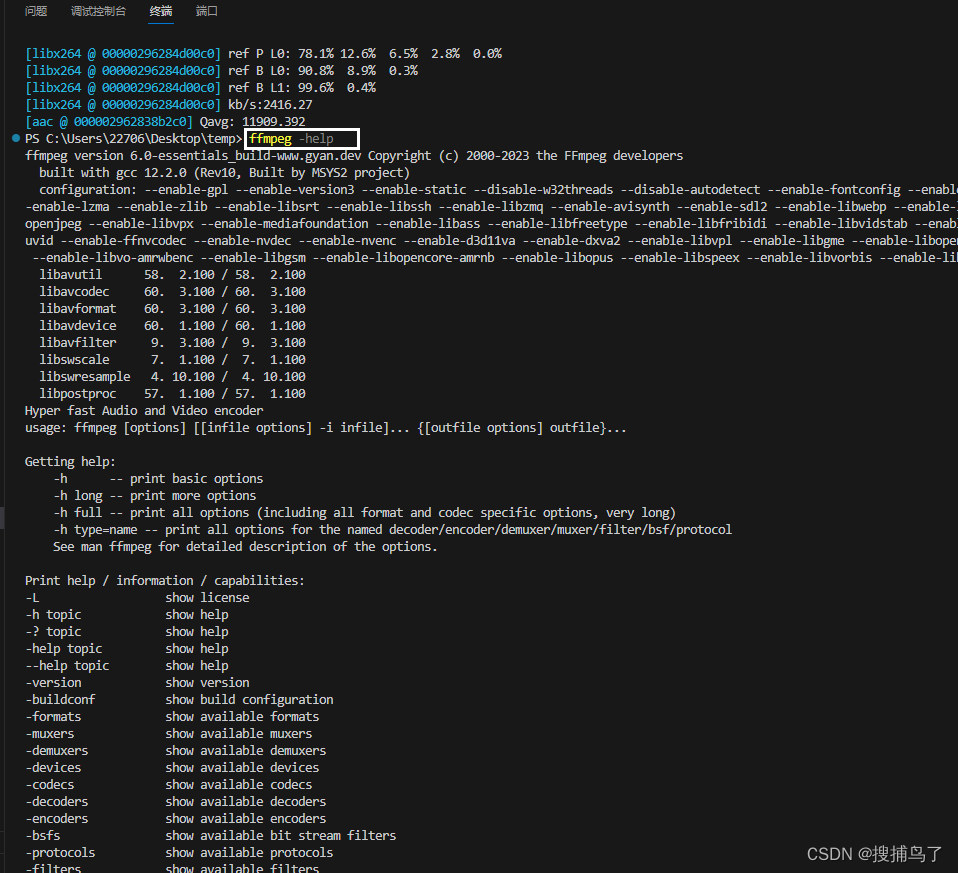
6. 更多用法
ffmpeg -help查看更多用法

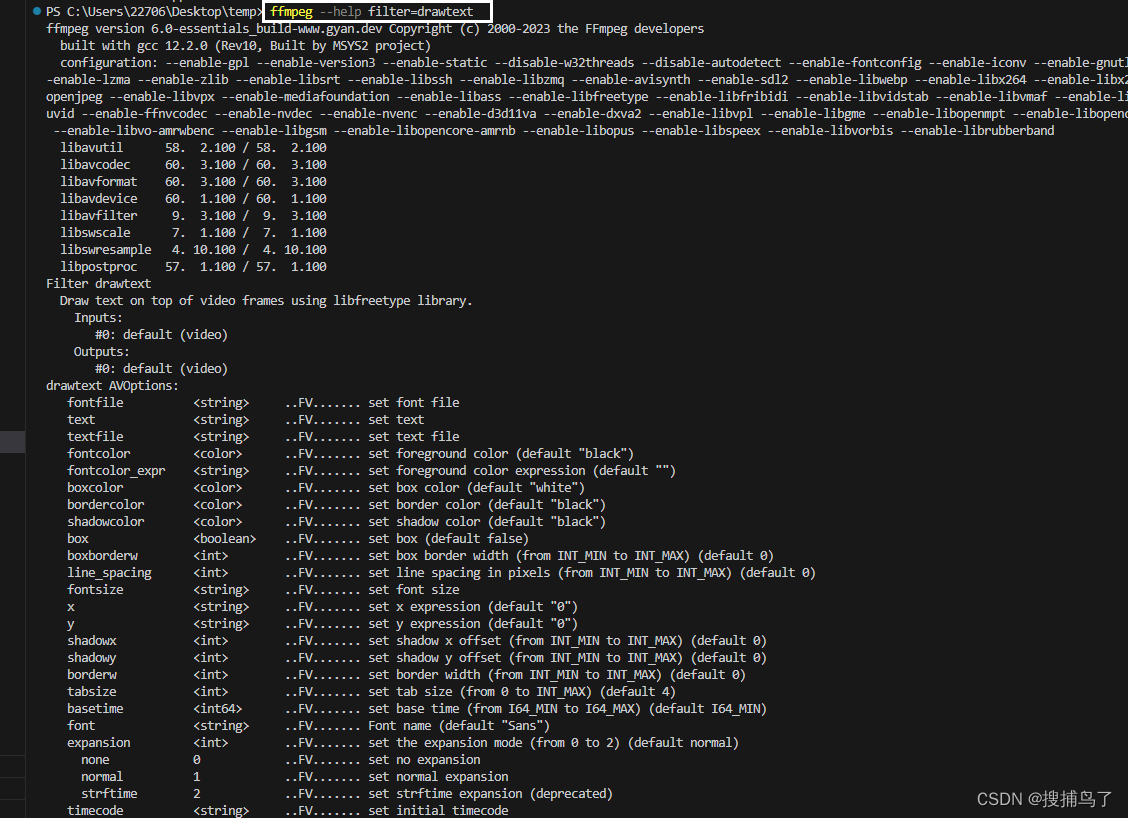
ffmpge -help filter=参数:查看参数有哪些子参数,比如这里查看添加水印时使用的参数drawtext的子参数:





设置阿里云源-新旧版本)





)





)


