引言
最近在学习原型图,针对画原型图的工具,反复对比墨刀、Axure、xiaopiu后,最终选择Axure。
接下来,我便从Axure RP 10的下载、安装、中文字体、授权等几个方面,来介绍Axure。
一、背景
Axure是一款强大的原型设计、交互设计工具,可用于设计和创建高保真度、交互动态的网站、移动应用、桌面应用等产品原型。它提供了丰富的交互组件和样式库,用户可以根据需要自定义组件和样式,也可以通过Axure云服务进行多人协作。Axure具有易于学习、高效性、灵活性等特点,被广泛应用于产品设计、用户体验设计、项目管理、开发预览等领域。
1.1主要产出内容

线框原型图
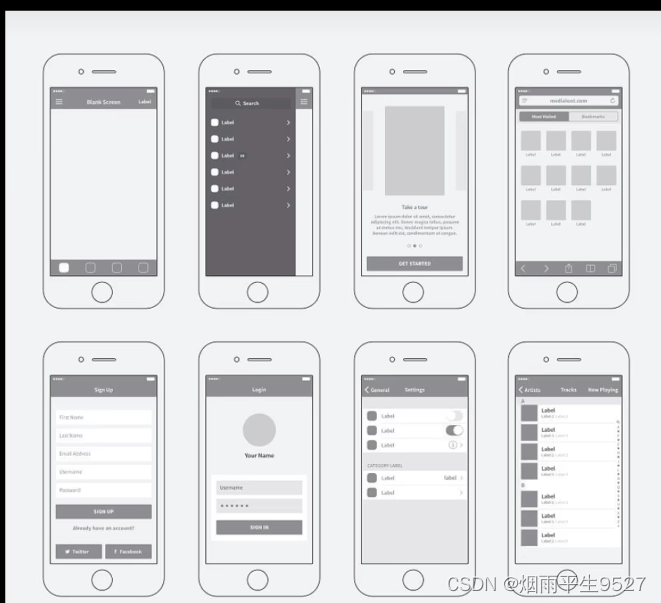
线框原型图是一种表示界面结构和功能的简化图形,通常是黑白色的线条和简单的形状组成。它可以帮助设计师和开发人员快速确定应用程序或网站的结构、功能和布局,以便更好地进行开发工作。线框原型图通常不包括色彩、图片和文本等细节,以便更专注地讨论功能和布局。
同类软件

1.2Axure的主要缺点
- 交互体验不佳,操作极其繁琐
- 进阶功能在实际项目中使用极少
- 无法和设计阶段衔接重复劳动
- 不能进行团队云端实时协作
- 价格昂贵,个人和团队压力很大
完整的交互操作仅在必要的情况下制作实际项目中优先确保线框和描述内容的完成度
1.3功能模块

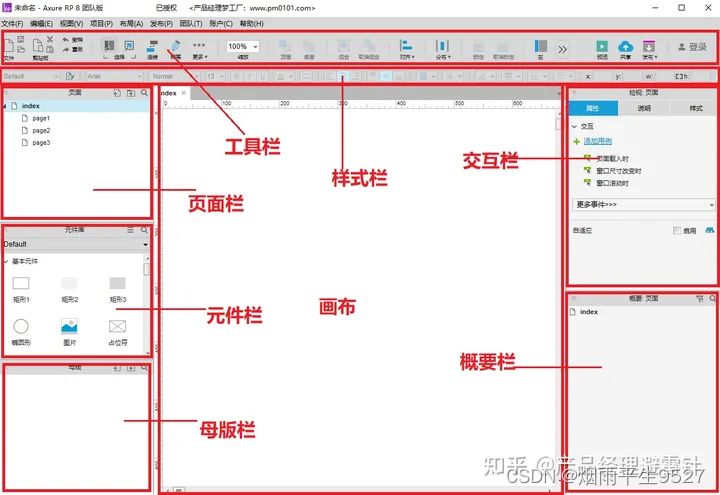
1.4Axure10的界面布局和模块认识


它的界面主要由以下几个部分组成:
- 站点地图:在这里你可以管理和组织你的页面结构,添加、删除、重命名和排序页面。
- 画布区:在这里你可以绘制和编辑你的原型页面,使用各种元件、样式和交互效果。
- 元件库:在这里你可以找到Axure pR10提供的各种默认元件、流程图元件和图标元件,也可以载入或创建自己的自定义元件库。
- 母版区:在这里你可以创建和管理母版,母版是一种可以重复使用的组件集合,可以让你在多个页面中共享相同的内容和布局。
- 样式栏:在这里你可以设置你的元件的字体、对齐、填充、边框、阴影等样式属性,也可以调整元件的位置和大小。
- 交互设计管理器:在这里你可以为你的元件添加各种交互事件和动作,实现原型的逻辑和功能。
二、APP设计

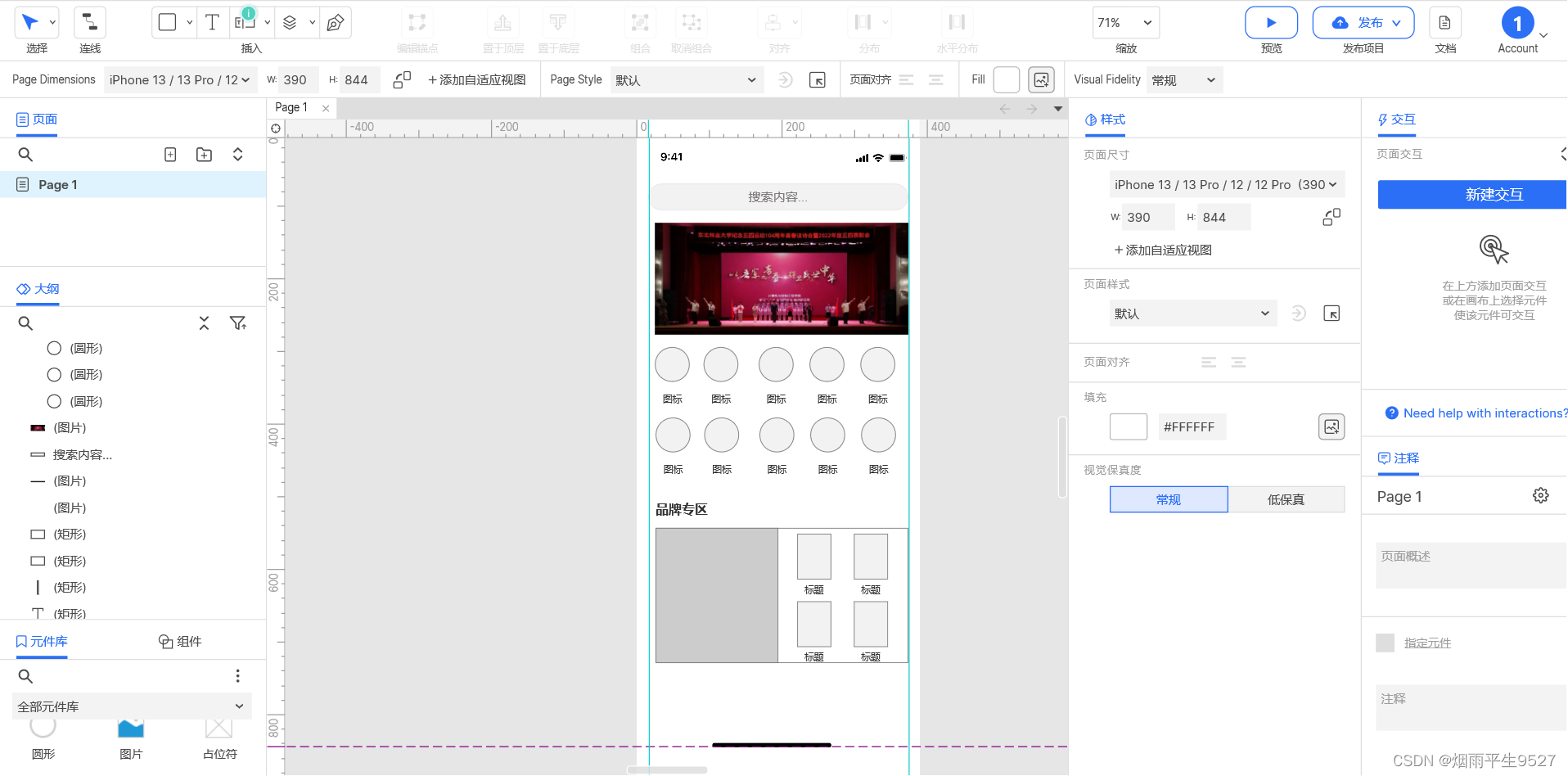
2.1用工具和属性栏制做APP界面


以下是使用工具和属性栏制作APP界面的步骤:
1. 创建新页面:打开Axure RP 10并创建一个新的页面,选择适当的设备尺寸,如iPhone X、iPad Pro等。
2. 添加组件:从左侧的工具栏中选择所需的组件,如按钮、文本框、下拉框等,并将其拖放到画布上。
3. 调整属性:在右侧的属性栏中,可以调整组件的各种属性,如大小、颜色、字体、边框等,以满足设计需求。
4. 添加交互:在画布上选择组件,然后右键单击并选择“交互”选项。然后,可以设置组件的交互功能,例如链接到其他页面、显示窗口等。
5. 预览设计:使用Axure RP 10内置的预览功能,可以在不离开应用程序的情况下查看和测试设计。
6. 导出设计:完成设计后,可以导出设计,保存为HTML文件,或者生成可执行的原型文件。
这些步骤可以帮助使用Axure RP 10制作高质量的APP界面。
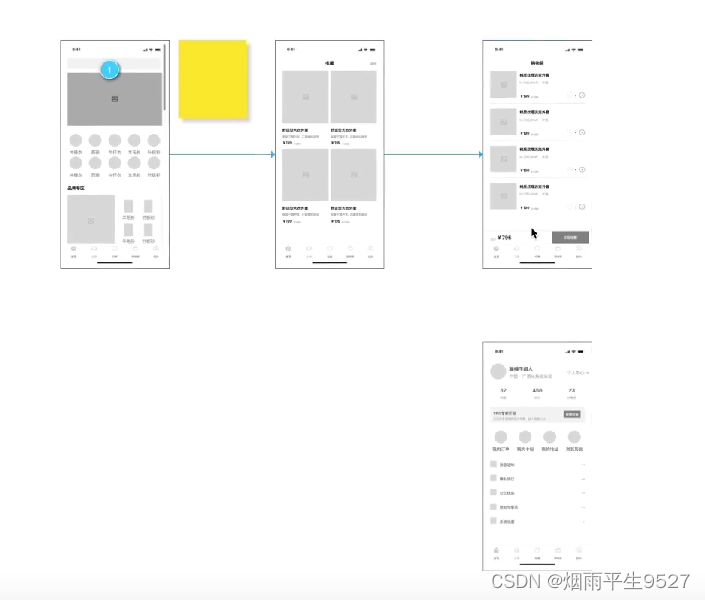
2.2实现基本的页面跳转交互功能
1.Axure交互的操作逻辑解析
2.Axure的交互触发事件认识
3.Axure的交互反馈操作认识
动态面板
Axure RP 10动态面板是一种新的功能,它可以让用户更轻松地创建交互式原型。动态面板允许用户将多个页面或视图组合在一个单一的容器中,同时保持这些页面或视图之间的相对位置和大小不变。这样,用户就可以在不离开主画布的情况下,进行页面切换和交互效果的设计。
动态面板还可以与重复元件和数据集配合使用,从而快速创建重复的元素或数据列表,并通过更改数据,实现快速更新和修改。
在Axure RP 10中,用户可以通过直接将页面或视图拖动到动态面板中来创建新的面板,也可以使用快速面板创建器快速创建新的面板。此外,还可以使用“条件状态”设置来实现不同状态之间的切换,并在需要的时候自动显示或隐藏面板中的元素。
总的来说,Axure RP 10动态面板是一个非常有用的功能,它可以使用户更快速、更直观地创建交互式原型,提高设计效率和交互效果的体验。

 热区
热区
Axure RP 10热区是指在Axure RP 10中创建的可交互区域,用于定义用户可以点击、悬停或其他交互操作的部分。热区可以用于创建原型、模拟用户界面和测试用户体验。
在Axure RP 10中,您可以通过以下步骤创建热区:
- 打开Axure RP 10并创建一个新的页面或打开现有的页面。
- 在页面上选择一个元素,例如按钮、链接或图像。
- 在右侧的“交互”选项卡中,您可以选择不同的交互类型,例如点击、悬停、按下等。
- 选择所需的交互类型后,您可以定义热区的位置和大小。您可以使用鼠标拖动和调整热区的大小,也可以手动输入具体的位置和尺寸。
- 完成热区的设置后,您可以预览和测试热区的交互效果。
通过创建热区,您可以模拟用户与界面的交互,例如点击按钮打开弹出窗口、悬停在链接上显示提示信息等。这有助于设计师和开发人员更好地理解和评估用户体验,并进行相应的优化和改进。


2.3中继器的使用

在Axure RP 10中使用中继器,可以帮助您更好地组织和管理您的交互设计工作。中继器可以将某个部件的交互事件转发到其他部件,以达到一些特定的设计需求。
以下是在Axure RP 10中使用中继器的步骤:
1. 在页面中选中需要设置中继器的部件。
2. 右键点击该部件,在弹出菜单中选择“设置中继器”。
3. 在弹出的“设置中继器”窗口中,点击“添加中继器”按钮,创建一个新的中继器。
4. 输入中继器的名称,并为中继器指定一个触发事件。
5. 选择需要接收中继器触发事件的部件。可以选择多个部件,以同时触发多个部件的交互事件。
6. 点击“确定”按钮,保存中继器设置。
7. 在编辑模式下,测试中继器的交互效果,确保所有部件的交互事件被正确触发。
通过使用中继器,您可以更加灵活地设计交互效果,并且能够更容易地维护和修改设计。
2.4表单

2.5制作C端PRD文档
https://www.axureshop.com/
人人都是产品经理 | 产品经理、产品爱好者学习交流平台 (woshipm.com)
页面解释

快照

使用快照操作的步骤如下:
- 打开Axure RP 10软件,并打开你要捕捉快照的原型页面。
- 在工具栏上找到"快照"按钮,点击它。快照按钮通常是一个相机图标。
- 鼠标会变成一个十字形的图标,点击页面上你想要捕捉快照的位置。
- 弹出一个对话框,询问你想要保存快照的文件名和位置。选择一个合适的文件名和保存位置,并点击"保存"按钮。
- Axure RP 10会自动将当前页面的快照保存为一个图片文件,并将其保存到你选择的位置。
通过快照操作,你可以方便地保存原型页面的快照,以便与他人分享、存档或用于文档制作等用途。


)
![[SQL | MyBatis] MyBatis 简介](http://pic.xiahunao.cn/[SQL | MyBatis] MyBatis 简介)




:新一代高效率高精度摄影测量软件)



![RustDay05------Exercise[51-60]](http://pic.xiahunao.cn/RustDay05------Exercise[51-60])





)

